CSC/ECE 517 Spring 2016/Mozilla Conforming Image Loading to HTML 5 Specs
Making image load conform with the spec
HTML5 specifies a complex model for image loading on a web browser. It has specifications for picture element as well as img element and browsers need to to follow these HTML5 specifications to conform the standard. Servo's current implementation of image loading is straightforward, but non-compliant with HTML5 standards in a number of important ways. The goal of this project is to implement image loading behavior on Servo browser that is more compliant with HTML5 so its easy to both implement and verify against the text of the specification.
Introduction
Servo
Servo is a web browser layout engine written in Mozilla's new systems language, Rust. It is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but rather to create better parallelism, security, modularity and performance. The Servo project is open sourced and receives contributions from individual contributors from around the globe. It currently supports Linux, OSX, Windows, Android, and Gonk (Firefox OS).
Rust
Hatched by Mozilla employee Graydon Hoare back in 2009, Rust was built from the ground up using elements from modern programming language design. Rust is a general-purpose, multi-paradigm, compiled programming language, supporting pure-functional, imperative-procedural, and object-oriented styles. It focuses on performance, parallelization, and memory safety and does so because unlike other programming languages it doesn't suffer from "backward-compatibility requirements".
HTML Image Element
HTML image element has "image request" parameter which further has 3 parameters:
- State
- Current URL
- Image data
The state parameter can be classified as one of 4 possible states:
- Unavailable
The user agent hasn't obtained any image data, or has obtained some or all of the image data but hasn't yet decoded enough of the image to get the image dimensions.
- Partially available
The user agent has obtained some of the image data and at least the image dimensions are available.
- Completely available
The user agent has obtained all of the image data and at least the image dimensions are available.
- Broken
The user agent has obtained all of the image data that it can, but it cannot even decode the image enough to get the image dimensions (e.g. the image is corrupted, or the format is not supported, or no data could be obtained).
Image request can be set to Pending Request, which is initially set to null or Current Request, which usually refers to the img element itself.
Scope
The scope of the project was to complete the initial steps mentioned here.
The steps are as follows: compile Servo and ensure that it runs on tests/html/about-mozilla.html
- Define data types to represent the image request concept, and add pending and current requests to the HTMLImageElement type in htmlimageelement.rs . These should subsume the existing fields in HTMLImageElement that are used for storing the image's properties, and the fields of the current request should be used instead.
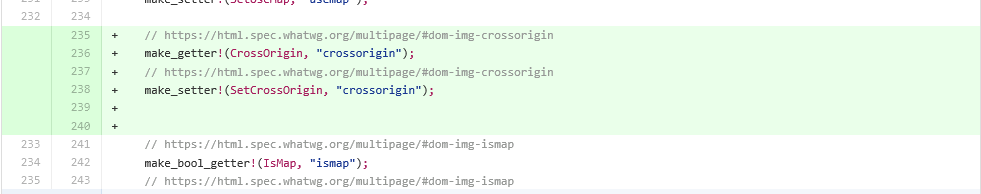
- Implement the crossOrigin attribute using the make_enumerated_getter / make_setter macros and uncommenting the attribute in HTMLImageElement.webidl
- Implement the currentSrc attribute by adding the appropriate attribute to HTMLImageElement.webidl
- Run ./mach test-wpt tests/wpt/web-platform-tests/html/dom/interfaces.html and adjust the test result expectations according to the documenatation.
- Add a command for the image cache task that accepts a URL and a vector of bytes. This command should instruct the cache to store this data as a newly-complete network request and continue decoding the result into pixel data.
The subsequent steps mentioned here are to be done for the final project.
Implementation
The following steps were followed to meet the project requirements as per this github page.
Step 1
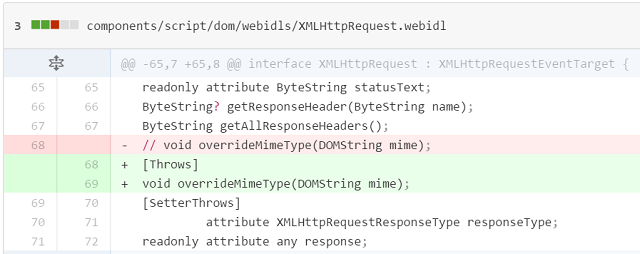
As we need to implement the overrideMimeType() method, we have uncommented the overrideMimeType() method from the XMLHttpRequest interface (components/script/dom/webidls/XMLHttpRequest.webidl).
Step 2
As two new fields are necessary for overrideMimeType() method implementation, override_mime_type to store the mime type of the mime passed in the argument and override_charset to store the charset of the mime passed in the argument. Hence, we have added two new fields: override_mime_type and override_charset to the XMLHttpRequest structure.
Step 3
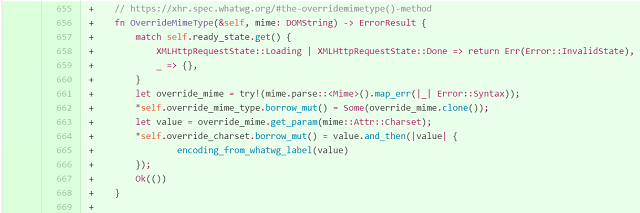
Finally, we have implemented the overrideMimeType method according to the XHR specifications.
- If the state is loading or done, we have returned Invalid State Error
- Then we have parsed the mime passed in the argument
- If the parsing of mime was successful, we have saved the appropriate values in override_mime_type and override_charset
Testing
Following are the steps to run all the tests for XMLHttpRequest:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands
cd
git clone https://github.com/jitendra29/servo.git
cd servo
git checkout -b test origin/overrideMimeType
./mach build --release
Note: It may take around 30 mins to build
./mach test-wpt XMLHttpRequest/ --release
You will see that all tests pass as expected.
Note: We have not added any new tests to the test suite as servo follows TDD and tests were previously written for XMLHttpRequest. We have just adjusted some of the test expectations for the tests which now pass due to our implementation.
Testing From UI
Our project cannot be tested from UI since it is basically improving some javascript features (XMLHttpRequest) in servo. However you can check that it doesn't break the existing code and the browser runs correctly by running a test page on servo after performing the build as mentioned above.
Run the following command after the project is build:
./mach run tests/html/about-mozilla.html
Pull Request
Here is our pull request. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information.
References
<references/>