CSC/ECE 517 Spring 2016/Mozilla Conforming Image Loading to HTML 5 Specs
Making image load conform with the spec
HTML5 specifies a complex model for image loading on a web browser. It has specifications for picture element as well as img element and browsers need to to follow these HTML5 specifications to conform the standard. Servo's current implementation of image loading is straightforward, but non-compliant with HTML5 standards in a number of important ways. The goal of this project is to implement image loading behavior on Servo browser that is more compliant with HTML5 so its easy to both implement and verify against the text of the specification.
Introduction
Servo
Servo <ref> https://github.com/servo/servo </ref> is a web browser layout engine written in Rust<ref>https://github.com/rust-lang/rust</ref> and is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but is rather to create a highly parallel environment that allows for many components be handled by fine-grained, isolated tasks.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.
Rust
Rust is a multi-paradigm, compiled programming language that is a good language for creating highly safe systems. Rust and Servo have a symbiotic relationship as the development of servo has influenced the design of the language.
Rust is a modern, fast, memory safe and multithreaded programming language that focuses on speed and safety for developing reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref> http://doc.rust-lang.org/nightly/book/README.html</ref>
XMLHttpRequest
"XMLHttpRequest is a definition of an API that provides scripted client functionality for transferring data between a client and a server."<ref>https://xhr.spec.whatwg.org/</ref> XMLHttpRequest provides a way for data to be retrieved from a URL without having to retrieve the entire page. It supports protocols other than HTTP and can be used to retrieve any type of data.<ref>https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest</ref>
Scope
The scope of the project was to complete the initial steps mentioned here.
The steps are as follows: compile Servo and ensure that it runs on tests/html/about-mozilla.html
- define data types to represent the image request concept, and add pending and current requests to the HTMLImageElement type in htmlimageelement.rs . These should subsume the existing fields in HTMLImageElement that are used for storing the image's properties, and the fields of the current request should be used instead.
- implement the crossOrigin attribute using the make_enumerated_getter / make_setter macros and uncommenting the attribute in HTMLImageElement.webidl
- implement the currentSrc attribute by adding the appropriate attribute to HTMLImageElement.webidl
- run ./mach test-wpt tests/wpt/web-platform-tests/html/dom/interfaces.html and adjust the test result expectations according to the documenatation.
- add a command for the image cache task that accepts a URL and a vector of bytes. This command should instruct the cache to store this data as a newly-complete network request and continue decoding the result into pixel data.
The subsequent steps mentioned here are to be done for the final project.
Design Pattern
Design patterns are not applicable as our task involved just implementing a method. However, the Implementation section below provides details of the steps as why it was implemented, the way it was implemented.
Implementation
The following steps were followed to meet the project requirements as per this github page.
Step 1
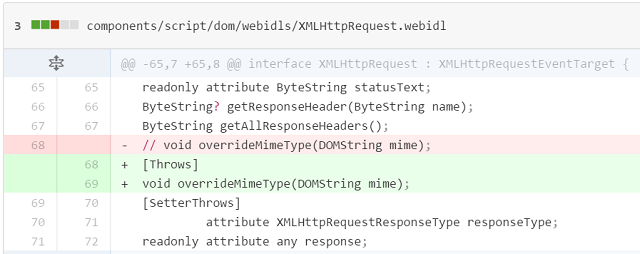
As we need to implement the overrideMimeType() method, we have uncommented the overrideMimeType() method from the XMLHttpRequest interface (components/script/dom/webidls/XMLHttpRequest.webidl).
Step 2
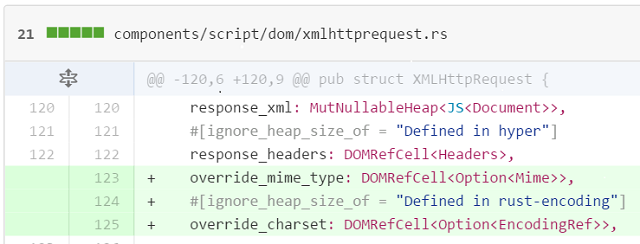
As two new fields are necessary for overrideMimeType() method implementation, override_mime_type to store the mime type of the mime passed in the argument and override_charset to store the charset of the mime passed in the argument. Hence, we have added two new fields: override_mime_type and override_charset to the XMLHttpRequest structure.
Step 3
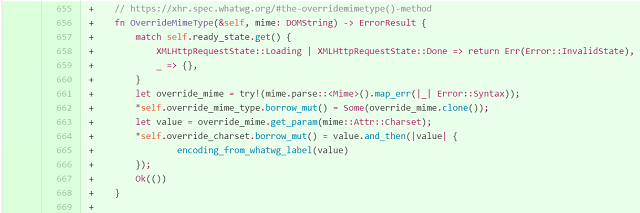
Finally, we have implemented the overrideMimeType method according to the XHR specifications.
- If the state is loading or done, we have returned Invalid State Error
- Then we have parsed the mime passed in the argument
- If the parsing of mime was successful, we have saved the appropriate values in override_mime_type and override_charset
Testing
Following are the steps to run all the tests for XMLHttpRequest:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands
cd
git clone https://github.com/jitendra29/servo.git
cd servo
git checkout -b test origin/overrideMimeType
./mach build --release
Note: It may take around 30 mins to build
./mach test-wpt XMLHttpRequest/ --release
You will see that all tests pass as expected.
Note: We have not added any new tests to the test suite as servo follows TDD and tests were previously written for XMLHttpRequest. We have just adjusted some of the test expectations for the tests which now pass due to our implementation.
Testing From UI
Our project cannot be tested from UI since it is basically improving some javascript features (XMLHttpRequest) in servo. However you can check that it doesn't break the existing code and the browser runs correctly by running a test page on servo after performing the build as mentioned above.
Run the following command after the project is build:
./mach run tests/html/about-mozilla.html
Pull Request
Here is our pull request. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information.
References
<references/>