CSC/ECE 517 Spring 2016/Implement Common Parts of the CSSOM API
Introduction
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language. Although most often used to set the visual style of web pages and user interfaces written in HTML and XHTML, the language can be applied to any XML document, including plain XML, SVG and XUL, and is applicable to rendering in speech, or on other media. Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites to create visually engaging webpages, user interfaces for web applications, and user interfaces for many mobile applications
CSSOM
CSSOM (CSS object model) defines APIs (including generic parsing and serialization rules) for media queries, selectors, and CSS itself. The core features of the CSSOM are oriented towards providing basic capabilities to author-defined scripts to permit access to and manipulation of style related state information and processes.
Servo
Servo is a project in Mozilla research to write a parallel layout engine in rust. It aims to achieve better parallelism, security, modularity and performance. Servo is built with Cargo, the rust package manager. It currently supports 64bit OSX, 64bit Linux, Android, and Gonk(Firefox OS).
Rust
We can organize different languages on a spectrum with control on one end and safety on the other. Languages like C and C++ fall on the end of the side of control, where as on the other side we have languages like Javascript, Ruby, Python, etc. What Rust does is stepping off this line. What it does is not a tradeoff between control and safety, but it provides you both the low level of control found in C and C++, and the high level of safety in JavaScript and Python. The three concepts that distinguish rust from other programming languages are: Ownership, Borrowing and lifetime. Ownership is how Rust achieves its largest goal, memory safety.
Project Description
The project initial steps were described as the following:
- compile Servo and ensure that it runs on
tests/html/about-mozilla.html - email the
mozilla.dev.servomailing list introducing your group and your progress - create the
StyleSheetinterface. See the documentation for how to go about this. Comment out any method in the WebIDL that cannot be trivially implemented according to the specification. - create the
StyleSheetListinterface. Leave[ArrayClass]commented out, since it is not yet supported by Servo. Store aJS<Document>member to allow accessing a document's stylesheets. - add the
styleSheetsattribute from the Document extension toDocument.webidl, and make it return a new instance ofStyleSheetListreferencing the current document. - run
./mach test-wpt/tests/wpt/html/dom/interfaces.htmland update the test result expectations according to the documentation - update
tests/wpt/mozilla/tests/mozilla/interfaces.htmlto add the new interface names and allow the test to pass
The Subsequent steps are:
- to make the
stylesheetsmember ofDocumentstore the associatedElementalong with the actualStylesheet. Add a member toStyleSheetfor the associated element, and implement theownerNodeattribute ofStyleSheetusing this. - create the CSSStyleSheet interface, containing an
Arc<Stylesheet>member. Add a method toDocumentthat returns a newCSSStyleSheetinstance for a particular index in thestylesheetsmember. - create the CSSRule interface.
- create the CSSRuleList interface and implement
CSSStyleSheet.cssRules. - implement the
insertRuleanddeleteRulemethods ofCSSStyleSheetby making therulesmember of theStylesheettype contain a RefCell, and using this to mutate the contents of the vector. - create the CSSStyleRule interface and make
cssRulesreturnCSSStyleRulevalues for appropriate rules.
Implementation
The following steps were followed to meet the project requirements as per this github page.
Step 1
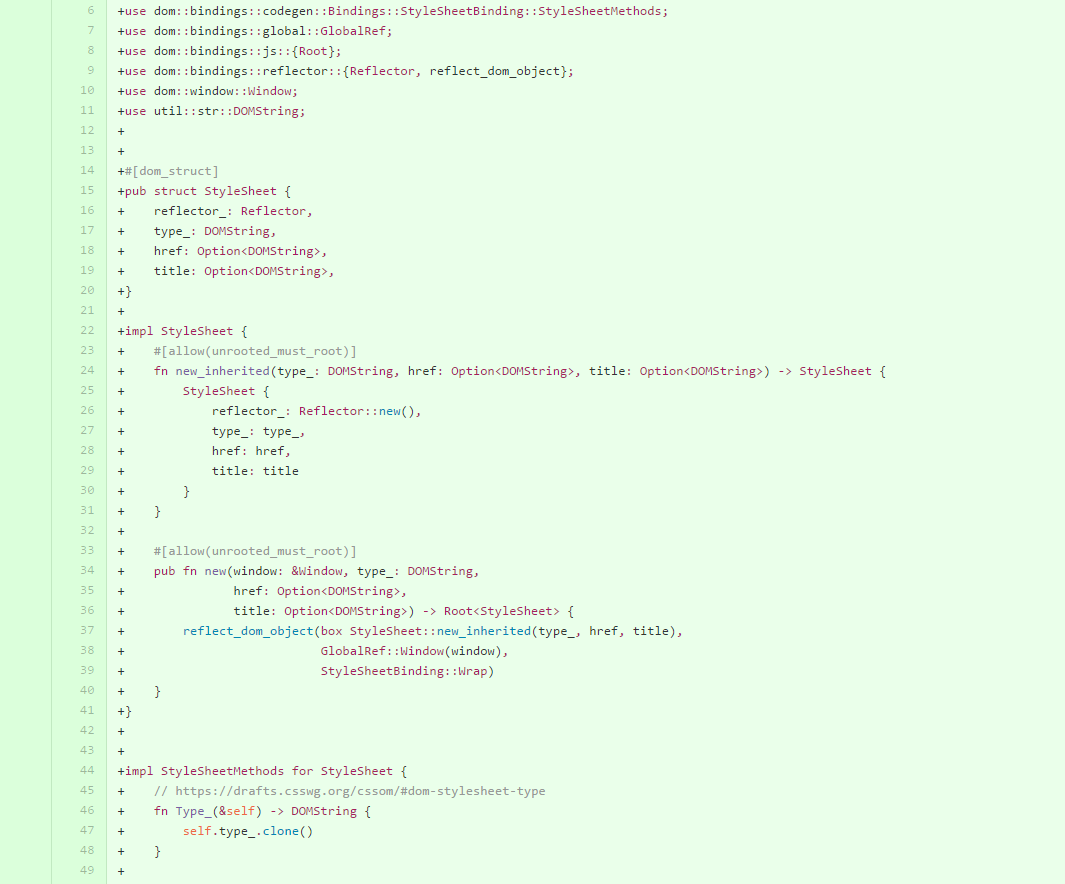
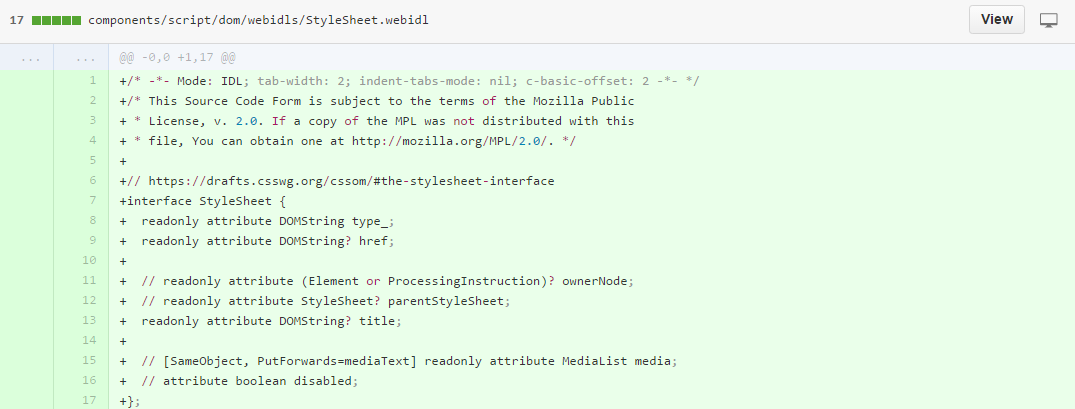
We had to implement the StyleSheet interface for which we had to create two file: stylesheet.rs and StyleSheet.webidl and included stylesheet interface in the mod.rs file. In the StyleSheet interface we avoided the three methods: ownerNode, parentStyleSheet and media as they could not be trivially implemented and the instructions were clear to avoid such methods.
Step 2
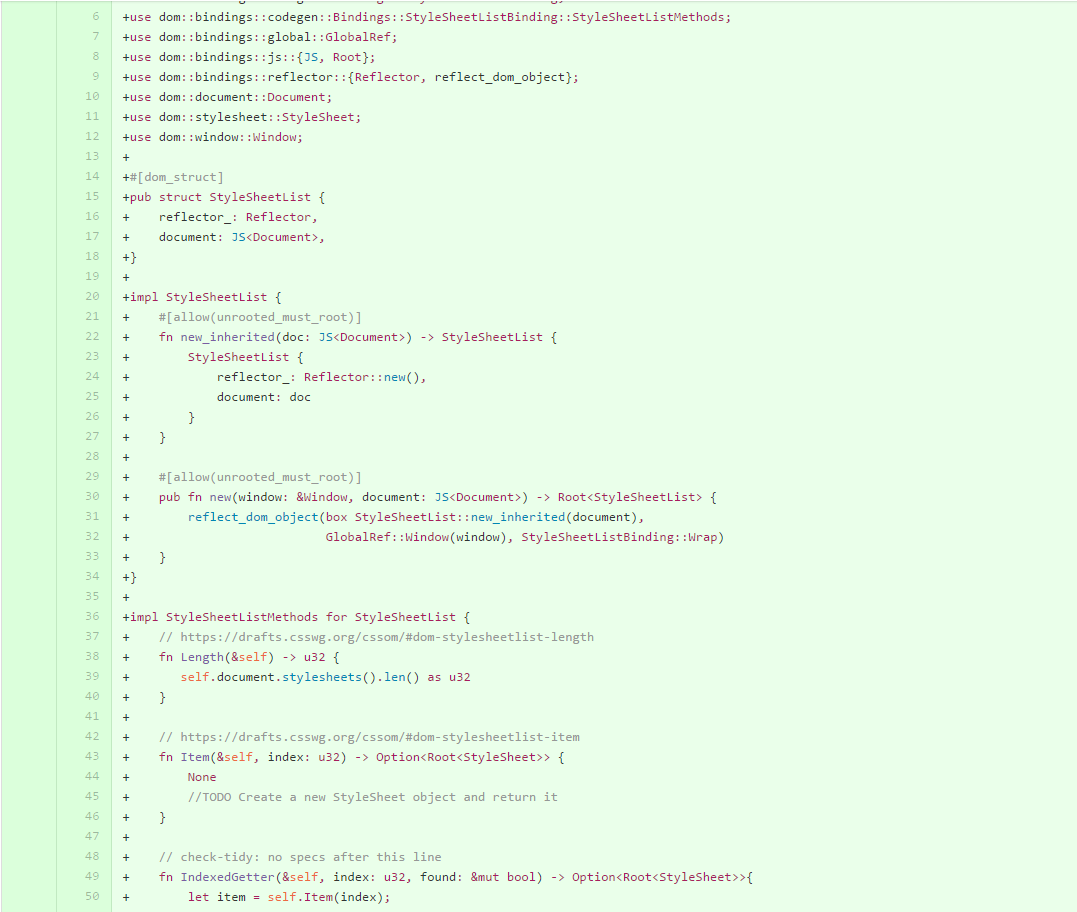
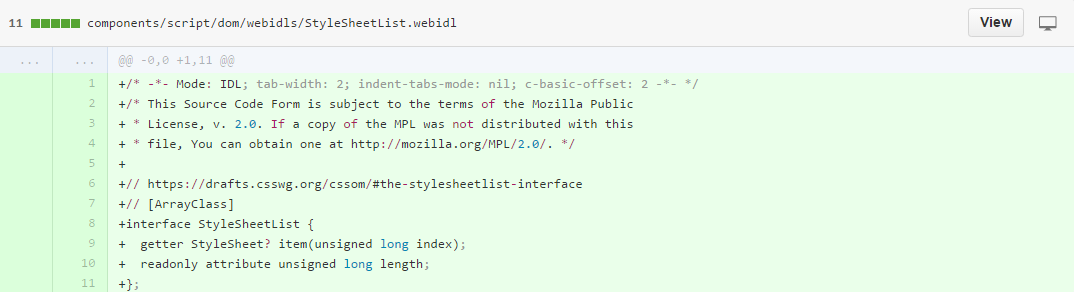
We had to implement StyleSheetList interface for which we had to create two file: stylesheetlist.rs and StyleSheetList.webidl and included stylesheetlist interface in the mod.rs file. We used JS<Document> instead of [ArrayClass] as [ArrayClass] is not yet supported by Servo. In the StyleSheetList interface we did not implement the getter as we do not have a list of stylesheets/scripts/dom.
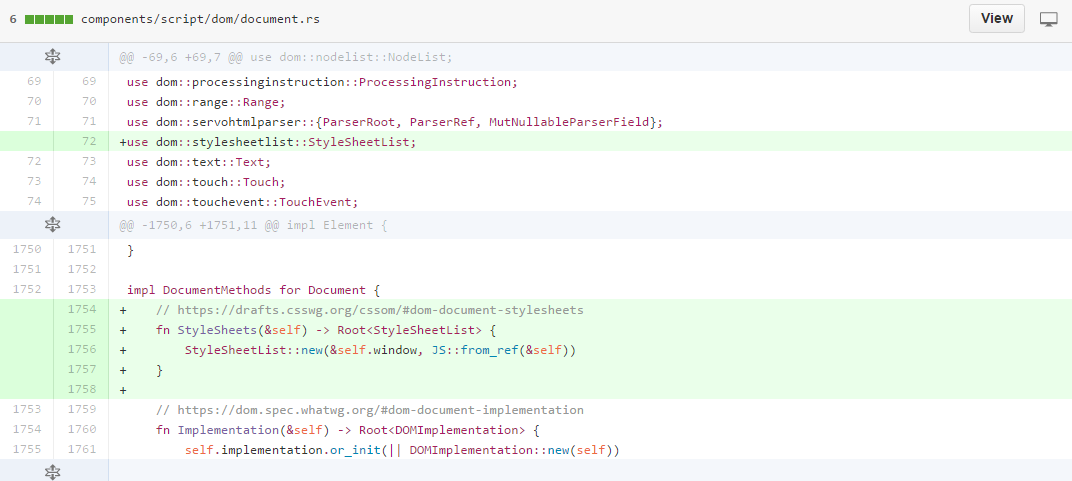
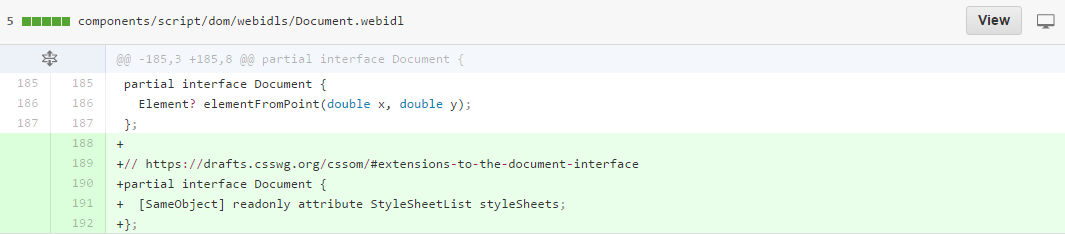
Step 3
We had to implement a partial interface Document with an attribute as styleSheets. The declaration of the interface was done in Document.webidl and its implementation was done in document.rs file. The implementation returned a new instance of StyleSheetList referencing the current document.
Testing
Following are the steps to run all the tests: 1. Install the pre-requisites required for servo as mentioned here 2. Run the following commands
cd git clone https://github.com/mohammed-alfatih/servo.git cd servo ./mach build --release
Note: It may take around 30 mins to build
./mach test-wpt /tests/wpt/html/dom/interfaces.html
You will see that all tests pass as expected.
Note: There were no predefined test cases mentioned for our project. So now you will see 0 testcases. As far as we know there is no way to test this from UI.
Conclusion
We added the two new interfaces in tests/wpt/mozilla/tests/mozilla/interfaces.html.