CSC/ECE 517 Spring 2016/E1720. UI issues/fixes: Difference between revisions
| Line 145: | Line 145: | ||
=== Issue #256: === | === Issue #256: === | ||
This task called for adding a one-time notification at the top of the page to show changes/notifications. It necessitated adding a table to the database called notifications. Therefore, when conducting peer reviews, a migration must be performed to add the new table. | This task called for adding a one-time notification at the top of the page to show changes/notifications. It necessitated adding a table to the database called notifications. Therefore, when conducting peer reviews, a migration must be performed to add the new table. Next we added a link on the view (app/view/tree_display/index.html.erb) to go to the view () in order to manage notifications. | ||
| Line 163: | Line 163: | ||
end | end | ||
</pre> | </pre> | ||
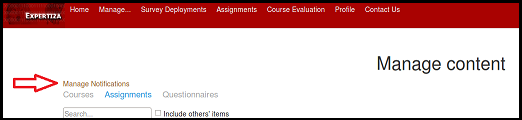
Added link on page for managers to manage notifications '''app/view/tree_display/index.html.erb'''. | |||
[[File:256.png]] | [[File:256.png]] | ||
Revision as of 08:14, 29 March 2017
This wiki page is for the description of changes made according to the specification of E1720 OSS assignment for Spring 2016.
Peer Review Information
For testing the changes made, the following credentials are recommended:
- Instructor Login: username: instructor6 password: password
- Student Login: username: student11 password: password
- Student Login: username: student1862 password: password
The above users are suggested for testing because there are a few users which would lead to exceptions upon login for unknown reasons completely unrelated to our work.
Introduction
Background
Expertiza is a web portal which can be used to manage assignments related to a course. It provides a platform to view assignments, manage teams, select topics and work improvement through anonymous peer reviews. For the instructor it provides complete control to create assignments, view reviews submitted and provide feedback. The instructors also have an option to publish the students work based on the rights provided by the student.
Problem Statement
The following were the tasks identified to be accomplish through this project.
- Issue #702: Add another institution_id to course table and The Create Course page needs to be fixed to tell the creator to specify the institution (course/_course.html.erb).
- Issue #316: Remove "Actions" column on signup sheet in a completed assignment (sign_up_sheet/list.html.erb).
- Issue #295: Add a confirmation on deleting an assignment on the admin screen (tree_display/actions/_shared_actions.html.rb).
- Issue #256: Add a one-time notification at the top of the page which links to an article on the details of the change (it might make sense to put a javascript module in the site_controllers/index.html.rb and let other pages call this).
Files Modified in this Project
The following files were modified for this project.
- app/controllers/participants_controller.rb
- app/controllers/sign_up_sheet_controller.rb
- app/models/sign_up_topic.rb
- app/models/signed_up_team.rb
- app/models/team.rb
- app/models/waitlist.rb
- app/views/participants/view_publishing_rights.html.erb
- app/views/sign_up_sheet/list.html.erb
- app/views/sign_up_sheet/show_team.html.erb
- app/views/sign_up_sheet/view_publishing_rights.html.erb
- app/views/tree_display/actions/_assignments_actions.html.erb
- app/helpers/import_topics_helper.rb
- app/assets/javascripts/tree_display.jsx
- config/routes.rb
- spec/features/instructor_interface_spec.rb
- spec/features/team_creation_spec.rb
Solutions implemented and Delivered
Issue #702:
For this work item the following files were modified: app/views/course/_course.html.erb: Add another institution_id to course table and The Create Course page needs to be fixed to tell the creator to specify the institution (course/_course.html.erb).
In this file the method ad_info is defined. This method was defined using sql query to provide its results. To change this method in such a way that it uses active record associations changes needed to be made to the function as shown below. Additionally since the new implementation returns a list of hashes the way in which this result is accessed in show_team method was also changed to accommodate this change.
Original Code:
def ad_info(assignment_id, topic_id)
query = "select t.id as team_id,t.comments_for_advertisement,t.name,su.assignment_id, t.advertise_for_partner from teams t, signed_up_teams s,sign_up_topics su "+
"where s.topic_id='"+topic_id.to_s+"' and s.team_id=t.id and s.topic_id = su.id; "
SignUpTopic.find_by_sql(query)
end
Modified Code:
def ad_info(assignment_id, topic_id)
# List that contains individual result object
@result_list = []
# Get the results
@results = SignedUpTeam.where("topic_id = ?", "#{topic_id}")
# Iterate through the results of the query and get the required attributes
@results.each do |result|
team = result.team
topic = result.topic
resultMap = {}
resultMap[:team_id] = team.id
resultMap[:comments_for_advertisement] = team.comments_for_advertisement
resultMap[:name] = team.name
resultMap[:assignment_id] = topic.assignment_id
resultMap[:advertise_for_partner] = team.advertise_for_partner
# Append to the list
@result_list.append(resultMap)
end
@result_list
end
Additionally changes were also required in the models signed_up_team.rb and team.rb. This was because these associations were required to fetch required data using active record associations. The following changes were made to the files:
app/models/signed_up_team.rb:
class SignedUpTeam < ActiveRecord::Base belongs_to :topic, :class_name => 'SignUpTopic' belongs_to :team, :class_name => 'Team' #Added this association between SignedUpTeam and Team.
app/models/team.rb
class Team < ActiveRecord::Base has_many :teams_users, :dependent => :destroy has_many :users, :through => :teams_users has_many :join_team_requests has_one :team_node,:foreign_key => :node_object_id,:dependent => :destroy has_many :bids, :dependent => :destroy has_many :signed_up_teams #Added this association between Team and SignedUpTeam.
Issue #316:
For this work item the file app/controllers/sign_up_sheet_controller.rb was modified. After performing a code-analysis it was concluded that the method add_default_microtask was not referenced from any other part of the project. Hence it was safely removed.
Issue #295:
This task called for adding a confirmation when deleting an assignment on the admin screen. While the instructions indicated (app/views/tree_display/actions/_shared_actions.html.rb), this file is no longer in use in the project. In fact, all assignments and courses on (app/views/tree_display/list.html.erb) are displayed by (app/assets/javascripts/tree_display.jsx) and handled in JavaScript. Moreover, the normal confirmation actions are overridden by (app/assets/javascript/userDeleteConfirmBox.js). The overridden confirmation actions were not compatible with the JavaScript deletion link. We overcame this issue by creating a new view (app/views/tree_display/confirm.html.erb), and redirecting the deletion link to the view for confirmation. We passed the nodeType (assignment or course) and id of the node to be deleted in the URL to be stored by the controller as local variables for use on the confirmation view. The selected assignment (or course) is deleted only after confirmed as per the requirement.
The part of the code that redirected deletions for assignments or courses to the confirmation page is in 'app/assets/javascripts/tree_display.jsx'. (Item in bold was modified)
if (this.props.is_available || newNodeType == 'questionnaires') {
moreContent.push(
<a title="Edit" href={"/"+newNodeType+"/"+(parseInt(this.props.id)/2).toString()+"/edit"}><img src="/assets/tree_view/edit-icon-24.png" /></a>
<a title="Delete" href={"/tree_display/confirm?id="+(parseInt(this.props.id)/2).toString()+"&nodeType="+newNodeType}><img src="/assets/tree_view/delete-icon-24.png" /></a>
<a title={this.props.private? "Make public" : "Make private"} href={"/"+newNodeType+"/toggle_access?id="+(parseInt(this.props.id)/2).toString()}><img src={"/assets/tree_view/lock-"+(this.props.private? "off-" : "")+"disabled-icon-24.png"} /></a>
)
}
Original code (Delete link without confirmation.)
<a title="Delete" href={"/"+newNodeType+"/delete?id="+(parseInt(this.props.id)/2).toString()}><img src="/assets/tree_view/delete-icon-24.png" /></a>
Definition added to 'app/controllers/tree_display_controller.rb' for business logic.
def confirm @id = params[:id] @nodeType = params[:nodeType] end
Here we see that the code inside of the new view 'app/views/tree_display/confirm.html.erb'.
<% if @nodeType == 'course' %>
<h1>Are you sure you want to delete this course?</h1>
<% else %>
<h1>Are you sure you want to delete this assignment?</h1>
<% end %>
<table align="center">
<tr align="center"><tr></tr><tr></tr>
<td align="center" width="120px" style="font-size: xx-large"><%= link_to 'NO', list_tree_display_index_url %></td>
<td align="center" width="120px" style="font-size: xx-large">
<% if @nodeType == 'course' %>
<%= link_to 'YES', :controller => :course, :action => :delete, :id => @id %>
<% else %>
<%= link_to 'YES', :controller => :assignments, :action => :delete, :id => @id %>
<% end %>
</td>
</tr>
</table>
Issue #256:
This task called for adding a one-time notification at the top of the page to show changes/notifications. It necessitated adding a table to the database called notifications. Therefore, when conducting peer reviews, a migration must be performed to add the new table. Next we added a link on the view (app/view/tree_display/index.html.erb) to go to the view () in order to manage notifications.
A migration to create a notifications table was added.
class CreateNotifications < ActiveRecord::Migration
def change
create_table :notifications do |t|
t.string :subject
t.text :description
t.date :expiration_date
t.boolean :active_flag
t.timestamps null: false
end
end
end
Added link on page for managers to manage notifications app/view/tree_display/index.html.erb.
Testing from the UI
UI Testing
Since majority of the tasks for this assignment was code refactoring, only a few of these can be seen and tested through the UI. Follow the instructions below to check the:
- view_publishing_rights
- Login as a instructor (better to log in as an instructor that has assignments in the tree_desiplay view. For eg. instructor6)
- Navigate 'Manage > Assignments'
- Against each assignment in the table, an icon for 'view_publishing_rights' can be seen
- Click on the 'view_publishing_rights' icon against any assignment
- If the assignment has topics (eg. Wikipedia contribution), the table in the view will have 'Topic Name' and 'Topic #' displayed.
- If the assignment does not have topics, the table will not have the above two columns
- Topics import feature for an assignment
- In the tree_display view of assignments, click on the edit icon. (Or while creating a new assignment)
- Click on 'Topics' tab
- Click on 'Import topics', towards the bottom of the page
- Select a valid CSV file. The first, second and third columns should be the topic identifier, topic name and number of slots available, respectively. Note that the topic identifier should be more than 10 characters long, else import will fail. The CSV can have an optional 4th column for 'category' but this is displayed in the UI
- In case of invalid CSV import, an error message will be shown.