CSC/ECE 517 Spring 2015 E1527 SWAR
E1527. Refactor Autometareviews gem and migration to Web-Service
Introduction to Expertiza
The automated metareview tool identifies the quality of a review using natural language processing and machine learning techniques (completely automated). Feedback is provided to reviewers on the following metrics: 1. Review relevance: This metric tells the reviewer how relevant the review is to the content of the author's submission. Numeric feedback in the scale of 0--1 is provided to indicate a review's relevance. 2. Review Content Type: This metric identifies whether the review contains 'summative content' -- positive feedback, problem detection content' -- problems identified by reviewers in the author's work or 'advisory content' -- content indicating suggestions or advice provided by reviewers. A numeric feedback on the scale of 0--1 is provided for each content type to indicate whether the review contains that type of content. 3. Review Coverage: This metric indicates the extent to which a review covers the main points of a submission. Numeric value in the range of 0--1 indicates the coverage of a review. 4. Plagiarism: Indicates the presence of plagiarism in the review text. 5. Tone: The metric indicates whether a review has a positive, negative or neutral tone. 6. Quantity: Indicates the number of unique words used by the reviewer in the review.
Problem Statement
Despite an amazing set of functionality Expertiza offers, there are numerous parts of it that could use a more stylish look and an improved user experience. The goal of this project is to use both Bootstrap and AngularJS to improve the look of the entire Expertiza including the representations of buttons, tables, and other elements. Certain changes in design will also improve the efficiency of the web app when it comes to the amount of time it takes for a page to be loaded.
List of Tasks
Below are detailed explanations to the tasks listed in the description documentation.
1. Replace Buttons and Links to Bootstrap styled Buttons
Numerous elements in the current version of Expertiza, like 'Back', are hyperlinks rather than buttons. Our goal is to replace this plain-styled text with color coded Bootstrap buttons.
2. Create new theme
The theme of Expertiza looks primitive now, a new theme with fix menu on the top is much prefered.
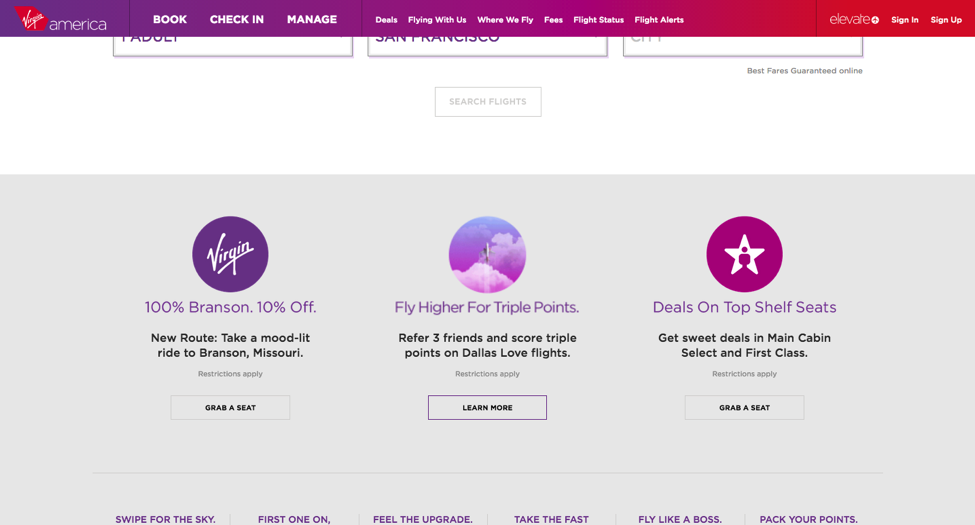
For example, the theme with fixed-top navigation bar on Virgin American website
3. Auto hides contents on the dashboard for instructors
Please refer to the later part of this article: Manage-Course page for viewing the current design
Now, when trying to open manage-courses, all records are loaded before rendering them onto the page, which takes too long time to load and is not responsive at all.
Better practice is on Virgin American’s website: https://www.virginamerica.com/book/rt/a1/sfo_bos/20150401_20150402
When the website is representing the calendar, the price for each day is not actually loaded. But the skeleton of the page, which is the calendar in this case, can be displayed first.
So in Expertiza, we can create several buttons for course semesters in the page. After clicking on Fall 2014, the courses for Fall 2014 will come out.
And if the list is still too long and takes a long time load, we can use a ‘show more’ button ,or automatically load more data when the scroll bar reaching the end of the page, to minimize the content we need to load after one single mouse click.
4. Simplify Action Panel
We will need to reduce the number of buttons. For example, the first row are actions for assignments and the second row is for participant. So we can replace them to 5 buttons with responsive design, that is, no redirecting happens after clicking on the buttons.
5. Offer Better UI for Managing Users
Please refer to the later part of this article: Manage-User page
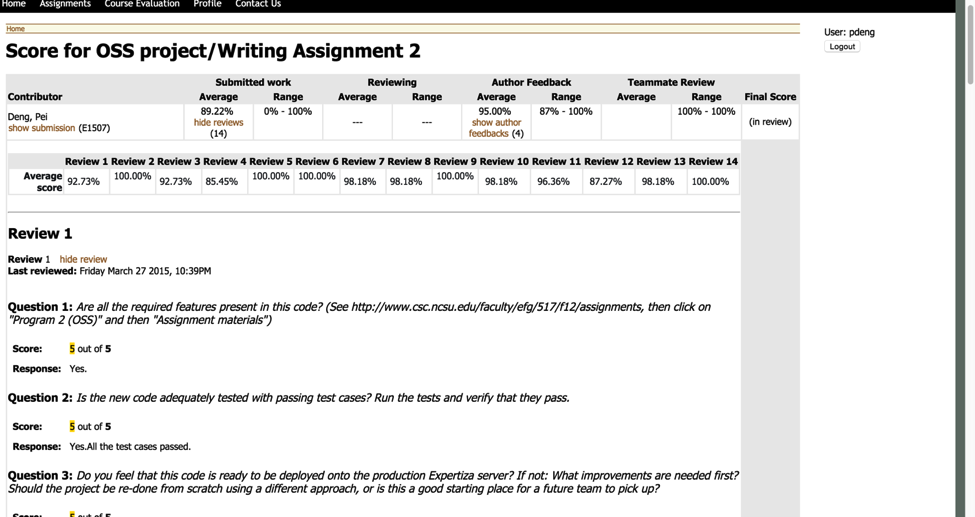
6. Make grades_view Responsive with Better Design
Similar to the previous tasks, we will need to make it responsive.
After clicking on ‘Your scores’, all reviews are loaded before rendering the page now. That takes a long time to load and the length of review list is too long.
Pages To Be Modified
For this project, it is difficult to re-design all webpages and make them responsive. After discussing with the contact person, we will be focusing only on these 3 pages:
Login Page
What's wrong with it
1. Now it takes more than 15 seconds to even login to the admin's home page with the sample development database. This is definitely not good enough for a daily used web application.
The cause for the long rendering time is that it will be redirected to 'tree_display/list', which needs to fetch all questionnaires, courses and assignments before page rendering.
2. The webpage looks primitive.
What changes need to be made
1. Actually it is unnecessary to fetch all data at the very beginning; if there is too much data to present, the list will be extremely long and it is quite hard for users to locate a specific course.
So, we will use AngularJS and jQuery to make a asynchronous webpage that delays the database query until all the basic html elements are correctly rendered, or until the user explicitly asks for that part of data.
2. Bootstrap will be applied for better user interfaces.
Manage-Course page
What's wrong with it
As illustrated above, now the displaying list is too long and it takes too long to scroll to the end, which makes locating a specific course quite difficult.
Also, loading time can be reduced.
What changes need to be made
1. Create several buttons for different time intervals, for example, after clicking on the button '2013-2014', only courses for 2013 to 2014 are presenting, and there is no redirection during this process.
2. The database should not be executed before the user clicks on the button. Only parts of databased is fetched when each button is clicked.
3. Bootstrap will be applied for better user interfaces.
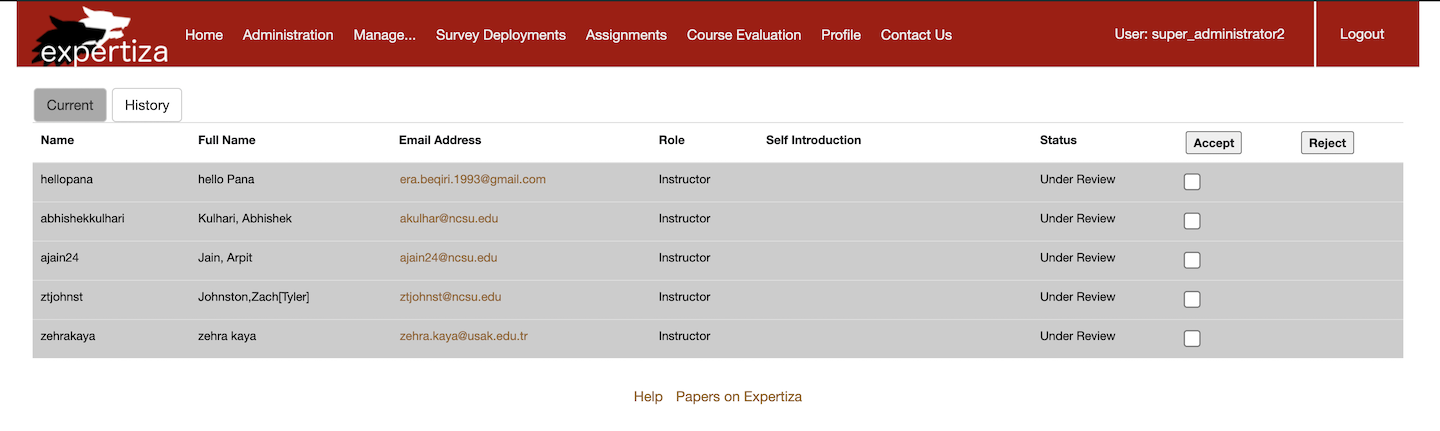
Manage-User page
What's wrong with it
1. The list is too long: if there are 20k users in the database, there will be 20k rows in this table in a one page!
2. When clicking on the letter A-Z, redirections happen and the whole page is reloaded.
What changes need to be made
1. Load only a given number of records to the view, such as 100 records, when accessing into this page for the first time.
2. Using AngularJS to eliminate the redirections and page reloading for better UI performance.