CSC/ECE 517 Spring 2015/ch1b 22 SF: Difference between revisions
No edit summary |
|||
| (17 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
< | <font size="6"><b>Simple Form</b></font><br> | ||
'''Simple Form <ref>https://github.com/plataformatec/simple_form</ref>'''is a Rails gem used for easily creating Rails forms. | |||
The topic write up for this page can be found [https://docs.google.com/a/ncsu.edu/document/d/1Ay5OOUkcLMC-FH61fAm3cNvB3Uyk2hJ09vHnRgqwL-k/edit here]. | |||
== Introduction == | |||
=== Background === | |||
< | Many web applications would contain forms and these forms are made of some basic elements, like text input, button, checkbox, etc. To generate forms with different layouts but similar elements, designers/developers would sometimes write duplicate codes. Simple Form provides a flexible way for designers/developers to define the markup that works better for each application by providing some powerful components to create your own forms. Simple Form let you to define your form better with similar or no extra markup, so that you could transfer to desigy using Simple Form almost seamlessly. Most of the DSL <ref>https://http://en.wikipedia.org/wiki/Domain-specific_language</ref> was inherited from '''Formtastic<ref>https://github.com/justinfrench/formtastic</ref>'''. | ||
== Getting Started == | |||
=== Installation === | |||
You can use the following code to install simple_form: | |||
<code class="language-ruby"><pre>gem install simple_form</pre></code> | |||
But I recommend you to use the following way: <br /> Add the following code to your Gemfile: | |||
<div class="md-section-divider"></div> | |||
<code class="language-ruby"><pre>gem 'simple_form'</pre></code> | |||
And in your Rails application root directory, run the following command: | |||
<div class="md-section-divider"></div> | <div class="md-section-divider"></div> | ||
== | <code class="language-ruby"><pre>bundle install</pre></code> | ||
Run the following code to generate the simple_form into your app: | |||
<code class="language-ruby"><pre>rails generate simple_form install</pre></code> | |||
=== Work with Bootstrap === | |||
Similar to '''H5BP<ref>http://html5boilerplate.com</ref>''' and '''Grid System 960<ref>http://960.gs</ref>''', Bootstrap is a simple and very popular front-end framework. | |||
With the following code while installing Simple Form, you can integrate Simple Form to Bootstrap | |||
<code class="language-ruby"><pre>rails generate simple_form:install --bootstrap</pre></code> | |||
You have to be sure that you added a copy of the Bootstrap assets on your application. | |||
For more information see the generator output, out example application code and the live example app. | |||
==Usage and Examples== | |||
===A Simple Form and Bootstrap Sample=== | |||
A simple form and bootstrap sample application <ref>A simple form example http://simple-form-bootstrap.plataformatec.com.br/documentation</ref> gives some insight into how to build a decent form with the help of simple form and bootstrap. | |||
The code to create a form is listed below. | |||
<pre> | |||
<%= simple_form_for @user_basic, url: create_basic_examples_url, as: 'user_basic' do |f| %> | |||
<%= f.input :email, placeholder: 'Enter email' %> | |||
<%= f.input :password, placeholder: 'Password' %> | |||
<%= f.input :file, as: :file, wrapper: :vertical_file_input %> | |||
<%= f.input :active, wrapper: :vertical_boolean %> | |||
<%= f.input :choices, as: :check_boxes, | |||
collection: [ | |||
'Option one is this and that—be sure to include why it\'s great', | |||
'Option two can be something else and selecting it will deselect option one'], | |||
wrapper: :vertical_radio_and_checkboxes %> | |||
<%= f.input :sex, as: :radio_buttons, | |||
collection: ['Male', 'Female'], wrapper: :vertical_radio_and_checkboxes %> | |||
<%= f.button :submit %> | |||
<% end %> | |||
</pre> | |||
In the code | |||
<pre> | |||
<%= f.input :email, placeholder: 'Enter email' %> | |||
</pre> | |||
a placeholder is created by passing it to the input method. | |||
In the code | |||
<pre> | |||
<%= f.input :file, as: :file, wrapper: :vertical_file_input %> | |||
</pre> | |||
a wrapper is used to define the file format. | |||
We could also find that | |||
<pre> | |||
wrapper: :vertical_radio_and_checkboxes | |||
</pre> | |||
goes twice in the code. To get rid of the duplicate wrappers, the <code>wrapper_mapping</code> method could be used to define customized wrapper definition, as is shown below. | |||
<pre> | |||
<%= simple_form_for @user_basic, url: create_basic_examples_url, as: 'user_basic', | |||
wrapper_mappings: { | |||
check_boxes: :vertical_radio_and_checkboxes, | |||
radio_buttons: :vertical_radio_and_checkboxes, | |||
file: :vertical_file_input, | |||
boolean: :vertical_boolean | |||
} do |f| %> | |||
<%= f.input :email, placeholder: 'Enter email' %> | |||
<%= f.input :password, placeholder: 'Password' %> | |||
<%= f.input :file, as: :file %> | |||
<%= f.input :active %> | |||
<%= f.input :choices, as: :check_boxes, | |||
collection: [ | |||
'Option one is this and that—be sure to include why it\'s great', | |||
'Option two can be something else and selecting it will deselect option one'] %> | |||
< | <%= f.input :sex, as: :radio_buttons, | ||
collection: ['Male', 'Female'] %> | |||
= | <%= f.button :submit %> | ||
<% end %> | |||
</pre> | |||
Then the code would become more DRY<ref>http://en.wikibooks.org/wiki/Ruby_on_Rails/Getting_Started/Don%C2%B4t_repeat_yourself</ref>. | |||
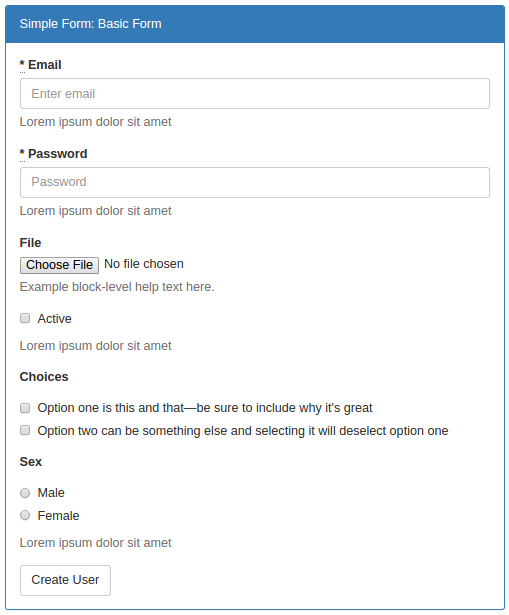
Finally the form generated by this Simple Form code and bootstrap looks like | |||
<div class="center" style="width: auto; margin-left: auto; margin-right: auto;"> [[File:basic_form_example.png]]</div> | |||
<div class=" | <div class="center" style="width: auto; margin-left: auto; margin-right: auto;">Figure 1 The resulting form generated by Simple Form.<ref>http://simple-form-bootstrap.plataformatec.com.br/documentation</ref></div> | ||
== | ===A Comparison between Simple Form and Bootstrap=== | ||
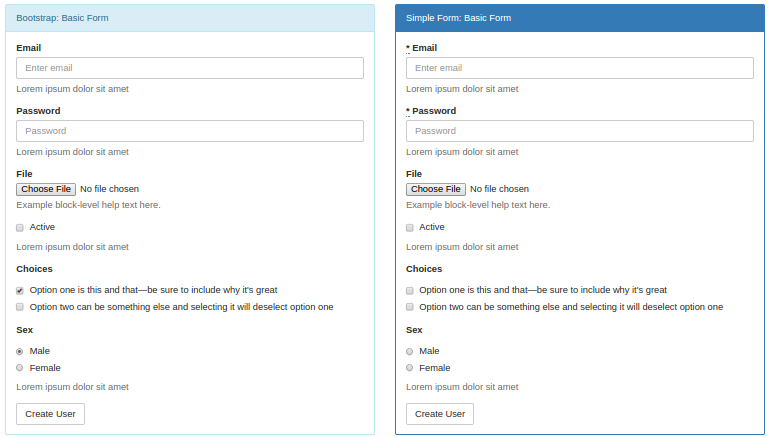
Using Simple Form to generate forms costs less time and codes than Bootstrap, and here is a comparison<ref>Simple Form and Bootstrap http://simple-form-bootstrap.plataformatec.com.br/?optionsRadios=option1&optionsRadios=option1</ref>. The Simple Form code and Bootstrap codes generate almost the same forms, as are shown below. | |||
<div class=" | <div class="center" style="width: auto; margin-left: auto; margin-right: auto;"> [[File:SFexample2.png]]</div> | ||
== | <div class="center" style="width: auto; margin-left: auto; margin-right: auto;">Figure 2 Forms generated by Simple Form and Bootstrap.<ref>http://simple-form-bootstrap.plataformatec.com.br/documentation</ref></div> | ||
The code to generate the form with Simple Form is | |||
< | <pre> | ||
<%= simple_form_for @user_basic, url: create_basic_examples_url, as: 'user_basic' do |f| %> | |||
<%= f.error_notification %> | |||
<%= f.input :email, placeholder: 'Enter email' %> | |||
<%= f.input :password, placeholder: 'Password' %> | |||
< | <%= f.input :file, as: :file %> | ||
<%= f.input :active %> | |||
<%= f.input :choices, as: :check_boxes, | |||
collection: ["Option one is this and that—be sure to include why it's great", "Option two can be something else and selecting it will deselect option one"] %> | |||
< | <%= f.input :sex, as: :radio_buttons, | ||
collection: ["Male", "Female"] %> | |||
<%= f.button :submit %> | |||
<% end %> | |||
</pre> | |||
And the code to generate the form with Bootstrap is | |||
<div class=" | <pre> | ||
<form role="form"> | |||
<div class="form-group"> | |||
<label class="control-label" for="exampleInputEmail1">Email</label> | |||
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> | |||
<p class="help-block">Lorem ipsum dolor sit amet</p> | |||
</div> | |||
<div class="form-group"> | |||
<label class="control-label" for="exampleInputPassword1">Password</label> | |||
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> | |||
<p class="help-block">Lorem ipsum dolor sit amet</p> | |||
</div> | |||
<div class=" | <div class="form-group"> | ||
<label class="control-label" for="exampleInputFile">File</label> | |||
<input type="file" id="exampleInputFile"> | |||
<p class="help-block">Example block-level help text here.</p> | |||
</div> | |||
=== | <div class="form-group"> | ||
<div class="checkbox"> | |||
<label> | |||
<input type="checkbox"> Active | |||
</label> | |||
</div> | |||
<p class="help-block">Lorem ipsum dolor sit amet</p> | |||
</div> | |||
<div class="form-group"> | |||
<label class="control-label">Choices</label> | |||
<div class="checkbox"> | |||
<label> | |||
<input type="checkbox" name="optionsRadios" id="optionsCheckbox1" value="option1" checked> | |||
Option one is this and that—be sure to include why it's great | |||
</label> | |||
</div> | |||
<div class="checkbox"> | |||
<label> | |||
<input type="checkbox" name="optionsRadios" id="optionsCheckbox2" value="option2"> | |||
Option two can be something else and selecting it will deselect option one | |||
</label> | |||
</div> | |||
</div> | |||
<div class="form-group"> | |||
<label class="control-label">Sex</label> | |||
<div class="radio"> | |||
<label> | |||
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> | |||
Male | |||
</label> | |||
</div> | |||
<div class="radio"> | |||
<label> | |||
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> | |||
Female | |||
</label> | |||
</div> | |||
<p class="help-block">Lorem ipsum dolor sit amet</p> | |||
</div> | |||
< | <button type="submit" class="btn btn-default">Create User</button> | ||
</form> | |||
</pre> | |||
As can be seen from above codes, it is easier to to implement the form with Simple Form than the Bootstrap. | |||
==Conclusion== | |||
Simple Form provides a simple and flexible way for developers to generate forms. These forms could then work seamlessly with other CMV components to deliver, process and display data. | |||
Compared with Bootstrap, Simple Forms provides an easier way to generate the same form. It costs less codes and time, and the codes are more concise and readable. | |||
== References == | == References == | ||
<references/> | |||
Latest revision as of 01:27, 24 February 2015
Simple Form
Simple Form <ref>https://github.com/plataformatec/simple_form</ref>is a Rails gem used for easily creating Rails forms.
The topic write up for this page can be found here.
Introduction
Background
Many web applications would contain forms and these forms are made of some basic elements, like text input, button, checkbox, etc. To generate forms with different layouts but similar elements, designers/developers would sometimes write duplicate codes. Simple Form provides a flexible way for designers/developers to define the markup that works better for each application by providing some powerful components to create your own forms. Simple Form let you to define your form better with similar or no extra markup, so that you could transfer to desigy using Simple Form almost seamlessly. Most of the DSL <ref>https://http://en.wikipedia.org/wiki/Domain-specific_language</ref> was inherited from Formtastic<ref>https://github.com/justinfrench/formtastic</ref>.
Getting Started
Installation
You can use the following code to install simple_form:
gem install simple_form
But I recommend you to use the following way:
Add the following code to your Gemfile:
gem 'simple_form'
And in your Rails application root directory, run the following command:
bundle install
Run the following code to generate the simple_form into your app:
rails generate simple_form install
Work with Bootstrap
Similar to H5BP<ref>http://html5boilerplate.com</ref> and Grid System 960<ref>http://960.gs</ref>, Bootstrap is a simple and very popular front-end framework.
With the following code while installing Simple Form, you can integrate Simple Form to Bootstrap
rails generate simple_form:install --bootstrap
You have to be sure that you added a copy of the Bootstrap assets on your application.
For more information see the generator output, out example application code and the live example app.
Usage and Examples
A Simple Form and Bootstrap Sample
A simple form and bootstrap sample application <ref>A simple form example http://simple-form-bootstrap.plataformatec.com.br/documentation</ref> gives some insight into how to build a decent form with the help of simple form and bootstrap. The code to create a form is listed below.
<%= simple_form_for @user_basic, url: create_basic_examples_url, as: 'user_basic' do |f| %>
<%= f.input :email, placeholder: 'Enter email' %>
<%= f.input :password, placeholder: 'Password' %>
<%= f.input :file, as: :file, wrapper: :vertical_file_input %>
<%= f.input :active, wrapper: :vertical_boolean %>
<%= f.input :choices, as: :check_boxes,
collection: [
'Option one is this and that—be sure to include why it\'s great',
'Option two can be something else and selecting it will deselect option one'],
wrapper: :vertical_radio_and_checkboxes %>
<%= f.input :sex, as: :radio_buttons,
collection: ['Male', 'Female'], wrapper: :vertical_radio_and_checkboxes %>
<%= f.button :submit %>
<% end %>
In the code
<%= f.input :email, placeholder: 'Enter email' %>
a placeholder is created by passing it to the input method.
In the code
<%= f.input :file, as: :file, wrapper: :vertical_file_input %>
a wrapper is used to define the file format.
We could also find that
wrapper: :vertical_radio_and_checkboxes
goes twice in the code. To get rid of the duplicate wrappers, the wrapper_mapping method could be used to define customized wrapper definition, as is shown below.
<%= simple_form_for @user_basic, url: create_basic_examples_url, as: 'user_basic',
wrapper_mappings: {
check_boxes: :vertical_radio_and_checkboxes,
radio_buttons: :vertical_radio_and_checkboxes,
file: :vertical_file_input,
boolean: :vertical_boolean
} do |f| %>
<%= f.input :email, placeholder: 'Enter email' %>
<%= f.input :password, placeholder: 'Password' %>
<%= f.input :file, as: :file %>
<%= f.input :active %>
<%= f.input :choices, as: :check_boxes,
collection: [
'Option one is this and that—be sure to include why it\'s great',
'Option two can be something else and selecting it will deselect option one'] %>
<%= f.input :sex, as: :radio_buttons,
collection: ['Male', 'Female'] %>
<%= f.button :submit %>
<% end %>
Then the code would become more DRY<ref>http://en.wikibooks.org/wiki/Ruby_on_Rails/Getting_Started/Don%C2%B4t_repeat_yourself</ref>. Finally the form generated by this Simple Form code and bootstrap looks like
A Comparison between Simple Form and Bootstrap
Using Simple Form to generate forms costs less time and codes than Bootstrap, and here is a comparison<ref>Simple Form and Bootstrap http://simple-form-bootstrap.plataformatec.com.br/?optionsRadios=option1&optionsRadios=option1</ref>. The Simple Form code and Bootstrap codes generate almost the same forms, as are shown below.
The code to generate the form with Simple Form is
<%= simple_form_for @user_basic, url: create_basic_examples_url, as: 'user_basic' do |f| %>
<%= f.error_notification %>
<%= f.input :email, placeholder: 'Enter email' %>
<%= f.input :password, placeholder: 'Password' %>
<%= f.input :file, as: :file %>
<%= f.input :active %>
<%= f.input :choices, as: :check_boxes,
collection: ["Option one is this and that—be sure to include why it's great", "Option two can be something else and selecting it will deselect option one"] %>
<%= f.input :sex, as: :radio_buttons,
collection: ["Male", "Female"] %>
<%= f.button :submit %>
<% end %>
And the code to generate the form with Bootstrap is
<form role="form">
<div class="form-group">
<label class="control-label" for="exampleInputEmail1">Email</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
<p class="help-block">Lorem ipsum dolor sit amet</p>
</div>
<div class="form-group">
<label class="control-label" for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
<p class="help-block">Lorem ipsum dolor sit amet</p>
</div>
<div class="form-group">
<label class="control-label" for="exampleInputFile">File</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="form-group">
<div class="checkbox">
<label>
<input type="checkbox"> Active
</label>
</div>
<p class="help-block">Lorem ipsum dolor sit amet</p>
</div>
<div class="form-group">
<label class="control-label">Choices</label>
<div class="checkbox">
<label>
<input type="checkbox" name="optionsRadios" id="optionsCheckbox1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="optionsRadios" id="optionsCheckbox2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
</div>
<div class="form-group">
<label class="control-label">Sex</label>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Male
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Female
</label>
</div>
<p class="help-block">Lorem ipsum dolor sit amet</p>
</div>
<button type="submit" class="btn btn-default">Create User</button>
</form>
As can be seen from above codes, it is easier to to implement the form with Simple Form than the Bootstrap.
Conclusion
Simple Form provides a simple and flexible way for developers to generate forms. These forms could then work seamlessly with other CMV components to deliver, process and display data. Compared with Bootstrap, Simple Forms provides an easier way to generate the same form. It costs less codes and time, and the codes are more concise and readable.
References
<references/>