CSC/ECE 517 Fall 2019 - E1996. Enhancements to review grader
Background
- When the staff grade reviews, we look at them in the review-grader interface. The staff assign the score and provide feedback using the textboxes in the right column. The user are also allowed to read the reviews in the summary view. Some sections on these two page don't show correctly and some sections are not good-looking enough. The space can be rearranged to use the space more effectively. Implementing these enhancements to review grader will greatly improve the user experience of expertiza.
Problem Statement
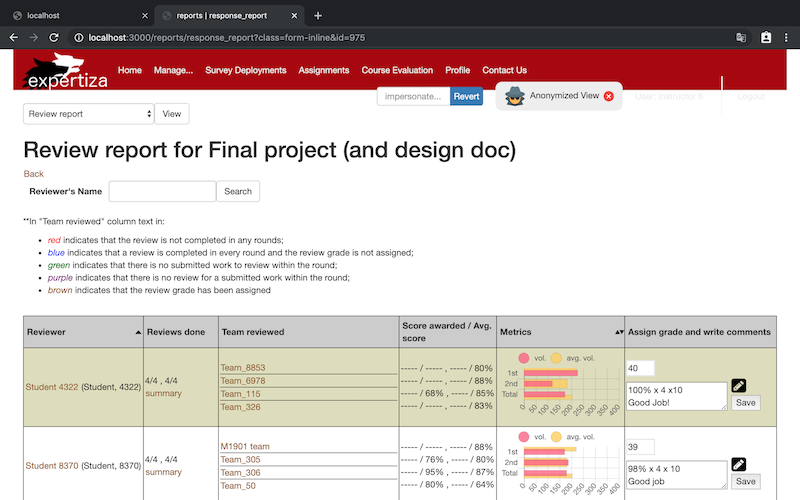
The Main review-grader Page
Issue Description
- The "Score awarded/average sore" column is supposed to report the score by the current student reviewer in the first round, the average score by all reviewers in the first round, and ditto for the second round. If the number of rounds ≠ 2, then the number of scores should be adjusted appropriately. Fix this problem so that it is populated with the correct numbers.
- The scores in the "Team Reviewed" column would also be displayed with bar graphs, like in the "Metrics" column. It should be modified without making the column much wider, since this page needs to display a lot of information horizontally.
- Column width should be adjusted intelligently. In the view shown, "Reviewer", "Reviews done", and "Team reviewed" are too wide, whereas "Assign grade and write comments" is too narrow.
- Number the rows of the table (e.g., "2. Student 8370") so it is easy to count the lines. This will help us assign each TA (and the instructor) an equal number of reviews to grade.
- Replace the team names with an anonymized version of them. This will help the grader not be biased if (s)he recognizes the team name as belonging to specific students.
Design Strategy
- The score which user can see on the website is "-----", which is in the get_each_round_score_awarded_for_review_report function in the review_mapping helper file. The problem is that the review_scores[reviewer_ID] doesn't exist, which should be calculated in the file on_the_fly_calc.rb. There is something wrong with variable assignment in several methods. To solve the issue, assign the value to review scores after calculating in the on_the_fly_calc.rb.
- The metrics feature has been implemented by display_volume_metric_chart function in the _review_report.html.erb file. Push the data to the function to get the bar graph.
- The width of column is set up in the _review_report.html.erb file from line 37 to line 43. Change the percentage distributed to every column to adjust the width.
- In the _review_report.html.erb file, use method "each_with_index" instead of "each" to get the index of each loop. Then, add "index+1" before the reviewer name since the index starts from 0.
- In the _review_report.html.erb file, replace the "team_reviewed_link_name" with randomly generated team names.
Files to be modified
/app/models/on_the_fly_calc.rb
/app/views/reports/_review_report.html.erb
Test Plan
- Login as instructor.
- Go to "Manage >> Assignment" and choose one assignment with reviews like "Final project (and design doc)", click on "View Report".
- Click "View". Here is the "The Main review-grader Page" mentioned above.
- Check the "Score awarded/average score" column to see if the scores are displayed.
- Check the "Reviewer", "Reviews done", "Team reviewed", and "Assign grade and write comments" columns to see if they are adjusted as intended.
- Check the "Reviewer" column to see if there is a index in each row.
- Check the "Team reviewed" column to see if the team names are anonymized.
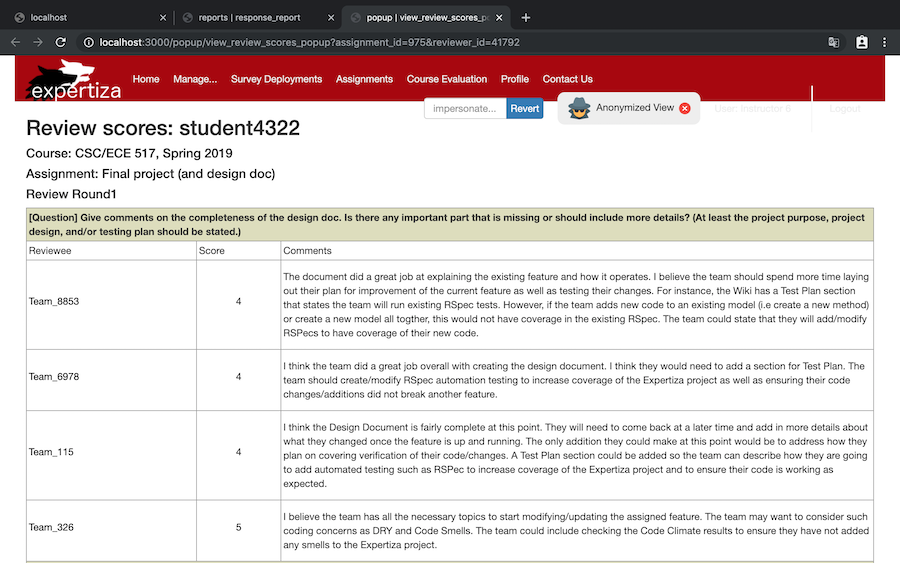
The summary Page
Issue Description
- Replace the reviewer name and team names with an anonymized version of them, as done on the main review-grader page.
- Checkbox items take up far too much space. Remove duplicated header lines and show just columns of checkboxes to the right of the “questions.” Also, it is unnecessary to prefix each by “[Question]”.
- Adjust column width intelligently. The “Reviewee” and “Score” columns are much wider than necessary. The “Comments” column is also too wide for easy reading. So consider how the page might be reorganized to take better advantage of the available space. One option might be to show the comments vertically, astride each other, rather than horizontally, above and below each other. Mock up your proposal and discuss it with your mentor.
- Get rid of “Review: Round1”. It should be, “Review Round 1”
Design Strategy
- For the reviewer name, replace the "Participant.find(@reviewer_id).fullname" with "Participant.find(@reviewer_id).name" in the view_review_scores_popup.html.erb file. For the team names, replace the "team.name" with randomly generated team names.
- To get rid of the duplicated header lines, we will modify view_review_scores_popup.html.erb. Change the view so that only the checks are presented to the right of the questions. Also delete the “[Question]” before each questions.
- To adjust column width intelligently, we will change the preset width in /app/views/popup/view_review_scores_popup.html.erb. 10% for "Reviewee", 5% for "Score" may be reasonable. Also we will try two conmments on same role or show the comments vertically and see which way is better.
- We located the "Review Round" header in /app/models/review_response_map.rb.
Files to be modified
/app/views/popup/view_review_scores_popup.html.erb
/app/models/review_response_map.rb
Test Plan
- Login as instructor.
- Go to "Mange >> Assignment" and choose one assignment with reviews like "Final project (and design doc)", click on "View Report".
- Click "View". Here is the "The Main review-grader Page" mentioned above.
- Click one of the "Summary", and here is "The summary Page" mentioned above.
- Check if the reviewer names and team names are all anonymized.
- Check the checkbox items are displayed as expected.
- Check column widths are appropriate..
- Check “Review: Round1” is changed to “Review Round 1”.