CSC/ECE 517 Fall 2018/E1873 Specialized rubics for different topic types: Difference between revisions
| Line 44: | Line 44: | ||
===Task 2 Add dropdown list=== | ===Task 2 Add dropdown list=== | ||
1. edit the file views/assignment/edit/_general.html.erb | 1. edit the file views/assignment/edit/_general.html.erb | ||
2. add a variable to indicate if the checkbox said in Task 1 is checked | 2. add a variable to indicate if the checkbox said in Task 1 is checked | ||
3. create a new file under views/sign_up_sheet called "_rubrics_list.html.erb" to store the code for the dropdown list | 3. create a new file under views/sign_up_sheet called "_rubrics_list.html.erb" to store the code for the dropdown list | ||
4. edit the file views/sign_up_sheet/_table_line.html.erb | 4. edit the file views/sign_up_sheet/_table_line.html.erb | ||
5. add the code to render the dropdown list | 5. add the code to render the dropdown list | ||
6. making a judgment before | |||
6. making a judgment before rendering the dropdown list, only if the checkbox in Task 1ist checked to render the page | |||
===Task 3 Change controllers=== | ===Task 3 Change controllers=== | ||
| Line 55: | Line 60: | ||
===Task 4 Create migration=== | ===Task 4 Create migration=== | ||
1. create a new migration to add questionnaire_id in sign_up_topics | 1. create a new migration to add questionnaire_id in sign_up_topics | ||
2. the questionnaire_id is a foreign key which references to questionnaires | 2. the questionnaire_id is a foreign key which references to questionnaires | ||
3. change the file models/sign_up_topic.rb, and add the relations with the questionnaire, the relation between them is one-to-one | 3. change the file models/sign_up_topic.rb, and add the relations with the questionnaire, the relation between them is one-to-one | ||
===Task 5 Test the changes=== | ===Task 5 Test the changes=== | ||
1. make a test plan for the features that need to be tested | 1. make a test plan for the features that need to be tested | ||
2. follow the test plan to write automatic test codes | 2. follow the test plan to write automatic test codes | ||
3. evaluate the results and refactor codes | 3. evaluate the results and refactor codes | ||
Revision as of 02:09, 14 November 2018
Introduction
Background
One of the fantastic features that Expertiza provides is for each assignment, it allows students providing reviews for others' jobs. This is done by offering a pre-defined questionnaire for the whole assignment, which is called the rubric for this assignment. Each rubric has several questions, each question provides a criterion to evaluate the performance from a specific angle. Then students can evaluate the entire job by rating and answering these questions. The team did that job can also get a detailed feedback for different aspects of the project.
Motivation
One of the problems for the review system is that for each assignment, different topics are included. Students can choose the one topic they like, and those topics fall into different categories. That is, an assignment always include different kind of projects. In Expertiza, the topic can be refactoring projects, testing projects, Mozilla projects, etc. Apparently, for different kinds of projects, we have different criteria to evaluate their performance. However, due to the current design of the system, all projects belong to the same assignment can only have the same rubric, which may lead to unnecessary criteria for some projects and inadequate criteria for other projects. To make sure all kinds of projects can be evaluated properly. We plan to refactor the system to allow assigning different rubies for different projects in a specified appointment.
Analysis & Plan
To realize such purpose, we have the following tasks need to be done:
Check Box
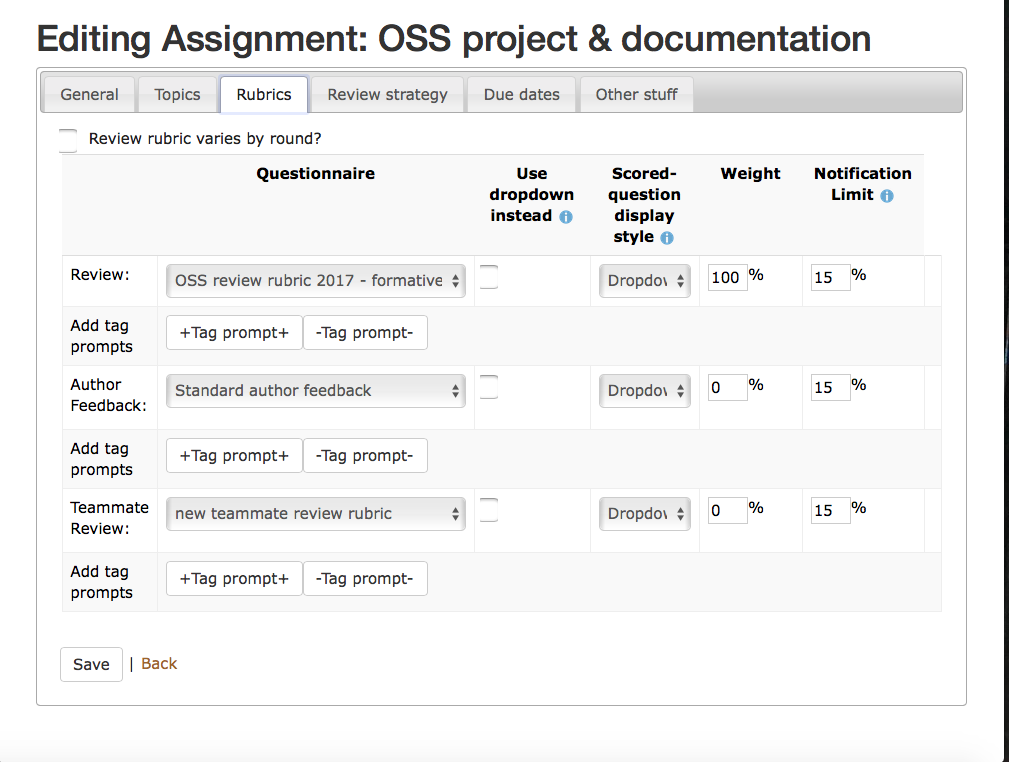
For current design, the rubric used for a specified assignment is set at the following page. To make sure users can choose to set different rubrics for different projects, we need first add a checkbox at this page. Therefore, users can use this box to indicate if they want to use the same rubric for all the projects or set some different rubrics for some projects.
Dropdown List
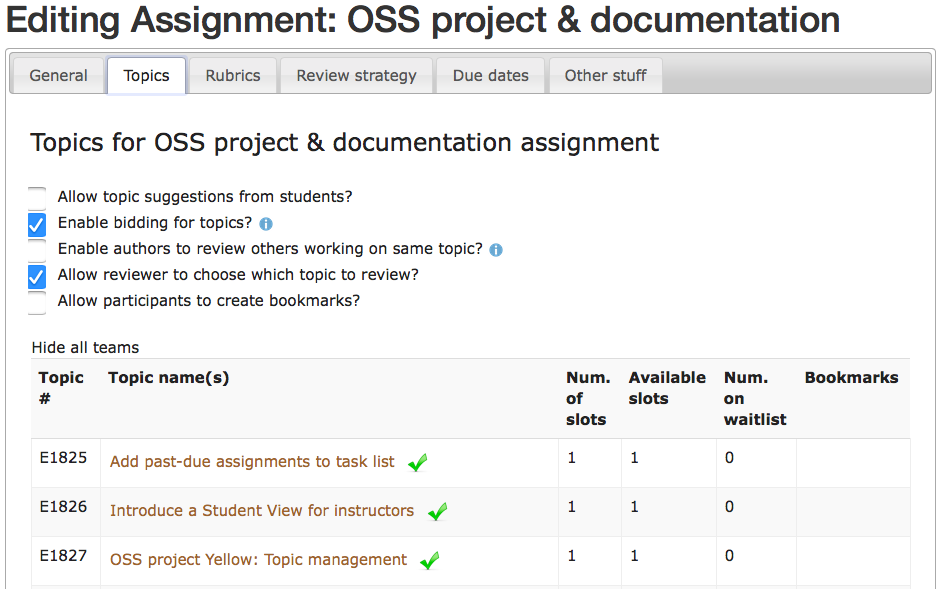
To make sure users can choose rubrics for each project, we should add a new dropdown list beside each project in the following page. Therefore, each time users choose to identify different rubrics for different projects, the list will appear and users can choose proper rubrics. The default rubric set at last page will be overwritten in this case.
Controller
Make changes to the controller so that these functions can work.
Database
Add questionnaire_id in sign_up_topics table to make sure the projects can always relate to correct rubrics
Test
Test what we changed to make sure it works as intended and not influence the original system.
Implement Steps
Task 1 Add checkbox
1. edit the file views/assignments/edit/_rubrics.html.erb
2. add a checkbox at the top of the page which says "Vary rubric by topic"
3. set the default state for this checkbox as unchecked
Task 2 Add dropdown list
1. edit the file views/assignment/edit/_general.html.erb
2. add a variable to indicate if the checkbox said in Task 1 is checked
3. create a new file under views/sign_up_sheet called "_rubrics_list.html.erb" to store the code for the dropdown list
4. edit the file views/sign_up_sheet/_table_line.html.erb
5. add the code to render the dropdown list
6. making a judgment before rendering the dropdown list, only if the checkbox in Task 1ist checked to render the page
Task 3 Change controllers
Change the update method in sign_up_sheet_controller.rb to make sure when new rubric is chosen for a specific topic, it can be stored in the database properly
Task 4 Create migration
1. create a new migration to add questionnaire_id in sign_up_topics
2. the questionnaire_id is a foreign key which references to questionnaires
3. change the file models/sign_up_topic.rb, and add the relations with the questionnaire, the relation between them is one-to-one
Task 5 Test the changes
1. make a test plan for the features that need to be tested
2. follow the test plan to write automatic test codes
3. evaluate the results and refactor codes
Test plan
We mainly use cucumber and capybara to test UI, and the following are detailed plans
Test checkbox
1. go to the rubrics page under the assignment 2. we can see the checkbox says "Vary rubric by topic" shows on this page 3. the initial state of the checkbox is unchecked
Test dropdown list
Scenario 1
1. the checkbox "Vary rubric by topic" is unchecked 2. go to the topics page under assignment 3.there are no dropdown lists beside topics
Scenario 2
1. the checkbox "Vary rubric by topic" is checked 2. go to the topics page under assignment 3. the table to show the topics have a row called "rubrics" 4. under this title, each topic has a dropdown list