CSC/ECE 517 Fall 2018/E1866 Expertiza Internationalization: Difference between revisions
| Line 125: | Line 125: | ||
** images here | ** images here | ||
*** the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line <code>/#{I18n.available_locales.join("|")} </code>. <code> available_locales </code> was set in the <code>application.rb</code> file | *** the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line <code>/#{I18n.available_locales.join("|")} </code>. <code> available_locales </code> was set in the <code>application.rb</code> file | ||
---------------------------- | |||
* Student Views were translated shown below: | |||
** Take any static, hard coded strings, like this one: <nowiki><h1> Assignments </h1></nowiki>, and replace the text with <code><%=t ".keyName" %></code> | |||
** The new code would look like this <nowiki><h1><%=t ".keyName" %></h1> </nowiki> | |||
** <code> keyName </code> comes from the key in the <code>.yml</code> files. The locale variable (en or hi_IN) would determine which one it pulls from. | |||
===Example Output=== | ===Example Output=== | ||
Revision as of 21:34, 5 December 2018
Introduction
Team Members
Jonathan Gill (jtgill@ncsu.edu)
Hasham Mukhtar (hmukhta@ncsu.edu)
Abhilasha Saini (asaini4@ncsu.edu)
Reddy Aravind Karnam Ganesh (rkarnam@ncsu.edu)
Mentor
Zhewei Hu (zhu6@ncsu.edu)
Relevant Files
config/locales/
- en.yml
- hi_IN.yml
config/
- routes.rb
- application.rb
app/controllers/
- applcation_controller.rb
Student View Files:
- app/views/
- shared/
- _navigation.html.erb
- sign_up_sheet/
- _suggested_topic.html.erb
- _table_header.html.erb
- list.html.erb
- student_task/
- list.html.erb
- view.html.erb
- student_teams/
- edit.html.erb
- view.html.erb
- submitted_content/
- _hyperlink.html.erb
- _main.html.erb
- _self_review.html.erb
- _submitted_files.html.erb
- _title.html.erb
- edit.html.erb
- grades/
- view_my_scores.html.erb
- view_team.html.erb
- student_review/
- list.html.erb
- _responses.html.erb
- _set_dynamic_review.html.erb
- participants/
- change_handle.html.erb
- shared/
Project Description
Currently Expertiza only supports the English language. Many Expertiza users are from other countries. We aimed to allow students to view their pages in another language. This ase done by internationalizing static strings in Expertiza for Student Assignment related pages to another language (ex: Hindi or Chinese). Students had the ability to change the language through a dropdown located in navigation bar at the top of the page. We did not affect any strings that are dynamically shown..
Project Design
Technical Design
Allowing Student to change language for Assignment Pages
- We added a dropdown in the navigation bar for a student to use
- They are able to choose from English or Hindi
- When the language is clicked on it changed all the static strings in the Student Views related to Assignments to the newly selected language.
- Students could also language in the url themselves to switch the langauge. Example: www.example.com/en/book -> www.example.com/hi_IN/book
- Dropdown image goes here
Adding Multi-Language Support
- For this project, we added support for one language, Hindi.
- We used Google Translate to convert the strings to Hindi.
- We used the Rails Internationalization (I18n) API to help us add multi language support.
- There are two
ymlfiles in theconfig/localesdirectory representing the different languages that can be used in Expertiza.- One for English, which will be the default language used, and another for Hindi.
en.ymlhi_IN.yml
- These
yamlfiles contained the translated strings for their respective language.
- One for English, which will be the default language used, and another for Hindi.
- We editied the
routes.rb, application.rb, application_controller.rbfiles and all the view files related to Student Assignments (which you can see at the top of the wiki) so that it can read from theymlfiles to show other languages.
application.rb- We've added the following two lines in the Recaptcha module of this file:
config.i18n.available_locales = [:en,:hi_IN]
- This tells the application all the available locale
.ymlfiles that are supported. If you wanted to add more language support, you can just add it to the list shown here.
config.i18n.default_locale = :en
- The sets the default language for the application. Which in this case is English.
application_controller.rb- We added the following to this file to get translations to work:
before_action :set_locale
- This will call the set_locale method
def set_locale
I18n.locale = params[:locale] || I18n.default_locale
end
- This sets the locale (language to use) for the application. The locale is taken from the URL query params list. If none is given, then it defaults to our default locale file (which is English). The application will always default to English and it won't pull from params until another language is chosen from the dropdown and sets :locale to something else.
def default_url_options(options={})
{locale: I18n.locale}.merge options
end
- This makes the URL always have a locale, which is set in the set_locale method, in it. This way the user doesn't have to manually enter a locale in the URL to translate the page. However, it adds the locale to the end of the URL like this: www.example.com/book/?locale=en. This is not something we want as it doesn't look good. This is fixed with routes.rb
routes.rb- We wrapped the file in
routes.rbwith ascope:so that the locale can be added before the page name in the URL. Something like this: www.example.com/en/book - images here
- the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line
/#{I18n.available_locales.join("|")}.available_localeswas set in theapplication.rbfile
- the code at the top prevents a Routing Error when you go to a page and don't specify the locale (www.example.com/book) and it allows the default locale to be used. It knows the available locales from line
- We wrapped the file in
- Student Views were translated shown below:
- Take any static, hard coded strings, like this one: <h1> Assignments </h1>, and replace the text with
<%=t ".keyName" %> - The new code would look like this <h1><%=t ".keyName" %></h1>
keyNamecomes from the key in the.ymlfiles. The locale variable (en or hi_IN) would determine which one it pulls from.
- Take any static, hard coded strings, like this one: <h1> Assignments </h1>, and replace the text with
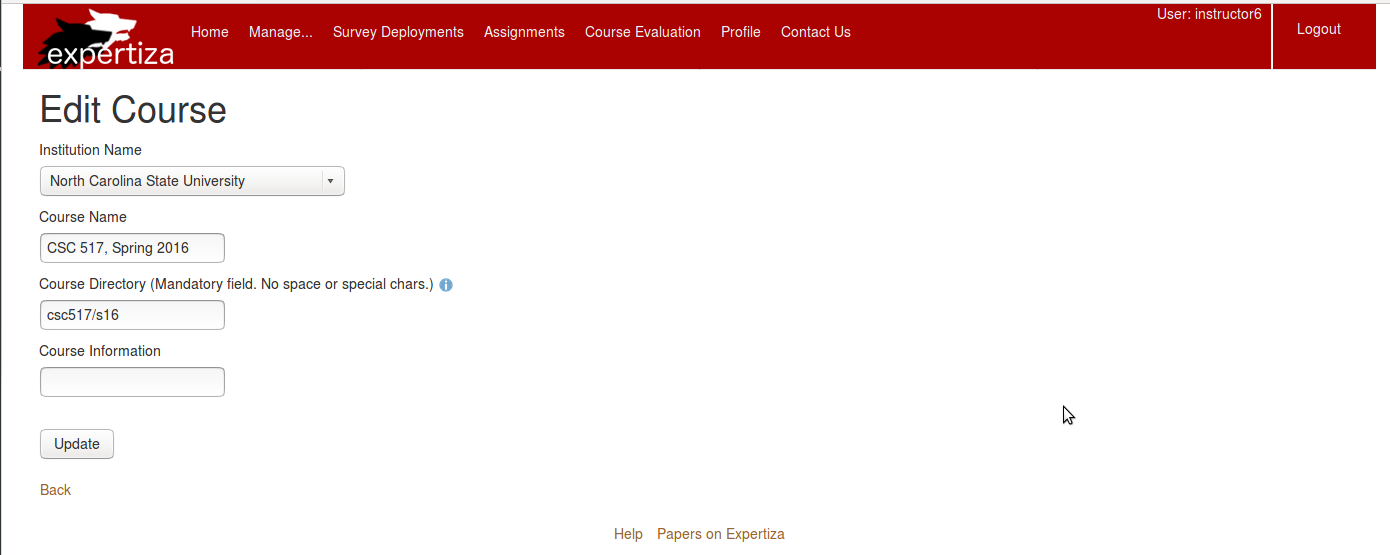
Example Output
Original Page
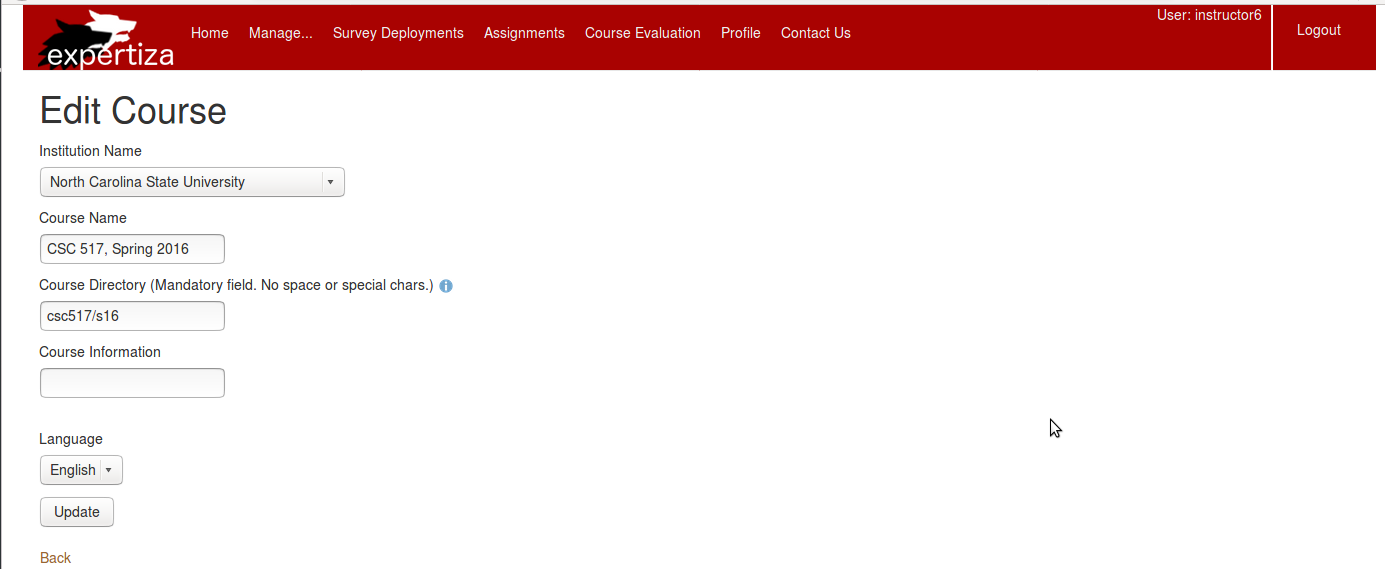
Language Dropdown
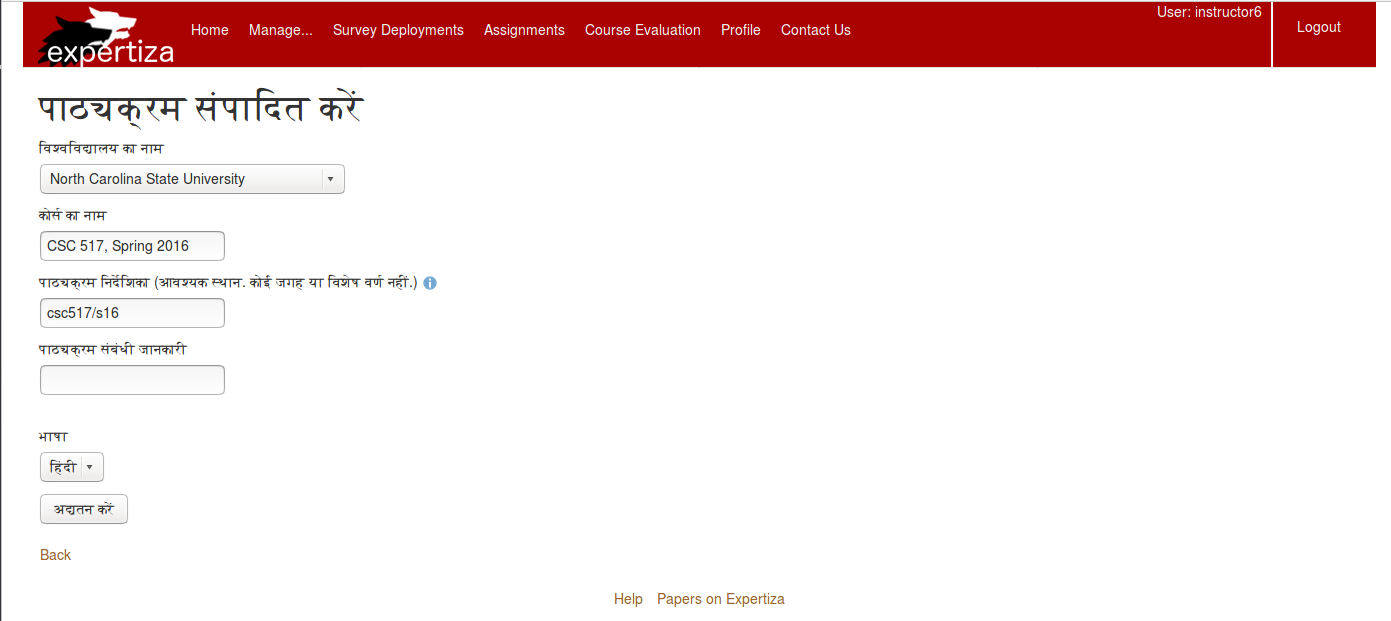
Translated Page
Test Plan
Scenarios
1. Log in to Expertiza as a student. Go to the Assignment section of Expertiza. Go to language dropdown in the navigation bar and choose Hindi. Check to see if the English strings on that page are translated to Hindi
2. While still logged in as a Student, check if the other Assignment related pages are also translated.
Links/References
Project Links
- Pull Request: https://github.com/expertiza/expertiza/pull/1286
- Github: https://github.com/mukhtar23/expertiza
- Video:
Support Material
- https://guides.rubyonrails.org/i18n.html#how-i18n-in-ruby-on-rails-works
- https://guides.rubyonrails.org/i18n.html#setting-the-locale-from-url-params
- https://guides.rubyonrails.org/i18n.html#abstracting-localized-code
- https://guides.rubyonrails.org/i18n.html#providing-translations-for-internationalized-strings
- https://guides.rubyonrails.org/i18n.html#passing-variables-to-translations