CSC/ECE 517 Fall 2018/E1860 Improvements to staggered deadline: Difference between revisions
| Line 33: | Line 33: | ||
A Similar logic can be implemented for topic where we fetch the deadline for a '''topic''' by implementing a function and then determine whether to display that topic or not. The same function could also be modified to achieve the desired results. | A Similar logic can be implemented for topic where we fetch the deadline for a '''topic''' by implementing a function and then determine whether to display that topic or not. The same function could also be modified to achieve the desired results. | ||
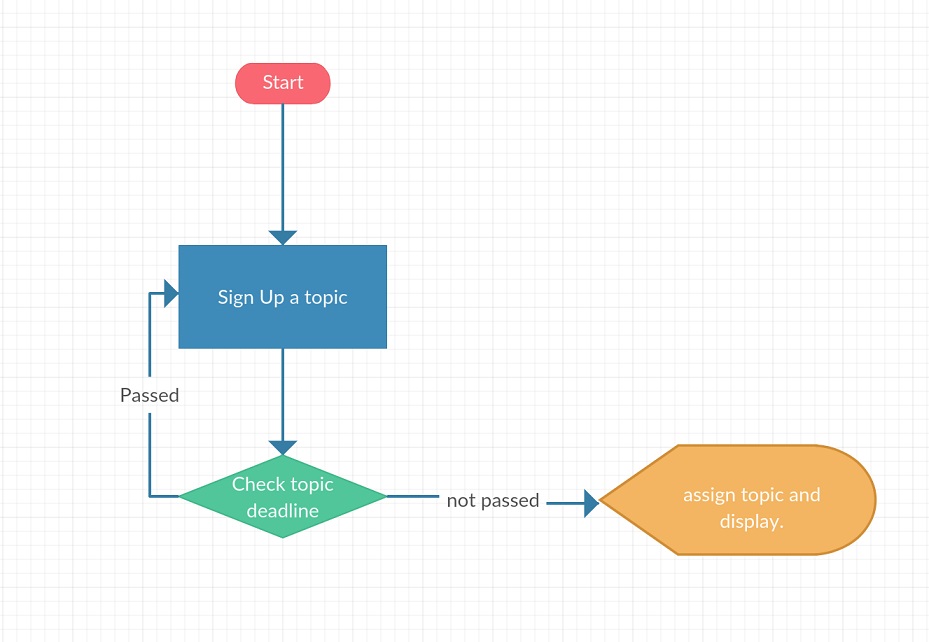
[[File:Issue1.jpg]] | |||
==== Solution 2 - Assign chronologically nearest round's deadline to the team ==== | ==== Solution 2 - Assign chronologically nearest round's deadline to the team ==== | ||
Revision as of 03:51, 16 November 2018
Introduction
Staggered Deadline Assignment is an assignment which can have different topics listed under it and each of these topics have their independent submission and review deadline. Topic's deadline can be the same as parent assignment or independent to it . Such assignments are useful when the class material is more sequential and instructor wants students to complete assignment as and when a topic gets covered in the class. For example it wouldn't make sense to write a paper on a topic from Chapter 4, until the class had covered Chapter 4.
Problem Statement
Staggered-deadline topic available for selection past its deadline
This issue occurs when a Topic is created with multiple slots. If the topic is not selected for the first round of topics(assignment) or all the slots did not get filled up, It is still available for selection in the subsequent rounds. If a team selects the topic in a later round, they are not able to submit their work as the submission deadline is already over. If the topic had only one slot which remained unselected, instructor can change the deadline for that topic to match the new deadlines, but for topics with multiple slots, if the deadline is extended, the teams who worked on this topic in the previous round can submit/review the topic again. This should not happen
Manual submission and review deadline entry required for all topics
When creating a topic an instructor is required to enter review and submission deadlines for all the topics. To reduce the manual we want to allow the instructor to apply one deadline entry to a set of topics and also let the system calculate subsequent dates for subsequent project phases like review and re-submission, based on an initial deadline entry. Instructor should also have the ability to edit each of those deadlines independently incase he wants to change a particular deadline of a topic.
New submissions not identifiable among pool of already graded entries
There is no way to identify new submissions or reviews are new since grading was last done. The Submissions and Reviews should appear in different color before and after they are graded. The color scheme should be compatible with the one used for review report. ie Red indicates incomplete Reviews, Blue indicates reviews that have not been graded and Brown for reviews that have grade assigned to them
Proposed Design
Issue 1
Solution 1 - Prevent Students from Signing up for topics past deadline
Students can be prevented from signing up for a topic whose submission deadline has passed. Currently this is happening, but only in case of assignments/topics which do not have staggered deadlines.
sign_up_sheet_controller.rb
unless assignment.due_dates.find_by_deadline_type_id(1).nil? if !assignment.staggered_deadline? and assignment.due_dates.find_by_deadline_type_id(1).due_at < Time.now @show_actions = false
A Similar logic can be implemented for topic where we fetch the deadline for a topic by implementing a function and then determine whether to display that topic or not. The same function could also be modified to achieve the desired results.
Solution 2 - Assign chronologically nearest round's deadline to the team
This can be achieved in the following steps:
1. Add a column in "signed_up_teams" with the name "deadline_round" to store which round of deadline applies to this team.
2. Add logic in sign_up_sheet_controller.rb to assign the chronologically nearest round's deadline set to the team when signing up.
This Implementation might end up being complex because of how the data is currently being stored in the DB, but is a correct solution and needs more design discussion with the professor.
Issue 2
Add a new setting for Staggered Assignments
This can be achieved by adding a new setting to the staggered deadline assingments so that while creating the assignment an instructor can specify how much gap(days) is needed between the different rounds of submission and review. Data will be stored in a new table and only staggered assingments will have this setting. Rationale behind not storing this data in the current Assignments is to avoid usage of space and prevent any error to the existing setup. Once we have this data, we can calculate all the deadlines for a topic once the instructor has entered the starting deadline. This is reduce a lot of manual work and this setting can be changed any time by the instructor.
Add Dropdowns for Relative Dates
Changes will have to be made to the due_dates_table in the _due_dates.html.erb file. Changes have to be made to the datetime_picker_roundtype_roundnumber id. We could provide the user with a drop down menu listing a possible set of relative dates to chose from, in addition to the ability to manually enter a custom date. This could be done on the view side by modifying the date fields and adding the necessary JavaScript so that appropriate date responses are filled into the corresponding date fields when an option is chose from the dropdown menu.
issue 3
Add Colors to the Graded Reviews
Red - Incomplete Review Blue - Grade Unassigned to the Review Brown - Review Complete/ Grade Assigned
This will be achieved by passing the colors of the reviews to _review_report.html.erb.