CSC/ECE 517 Fall 2017/Semester Project - Implement the Microdata API
Background
This project is the second phase of the OSS project - M1752 Implement the Microdata API. Please refer to the phase 1 documentation on the Wiki prior to going through this document to gain familiarity with the components involved and build instructions
Introduction
The goal of this project is to use the microdata compatibility we built in the previous phase, to allow a front end - servoshell, to detect and act on the presence of microdata.
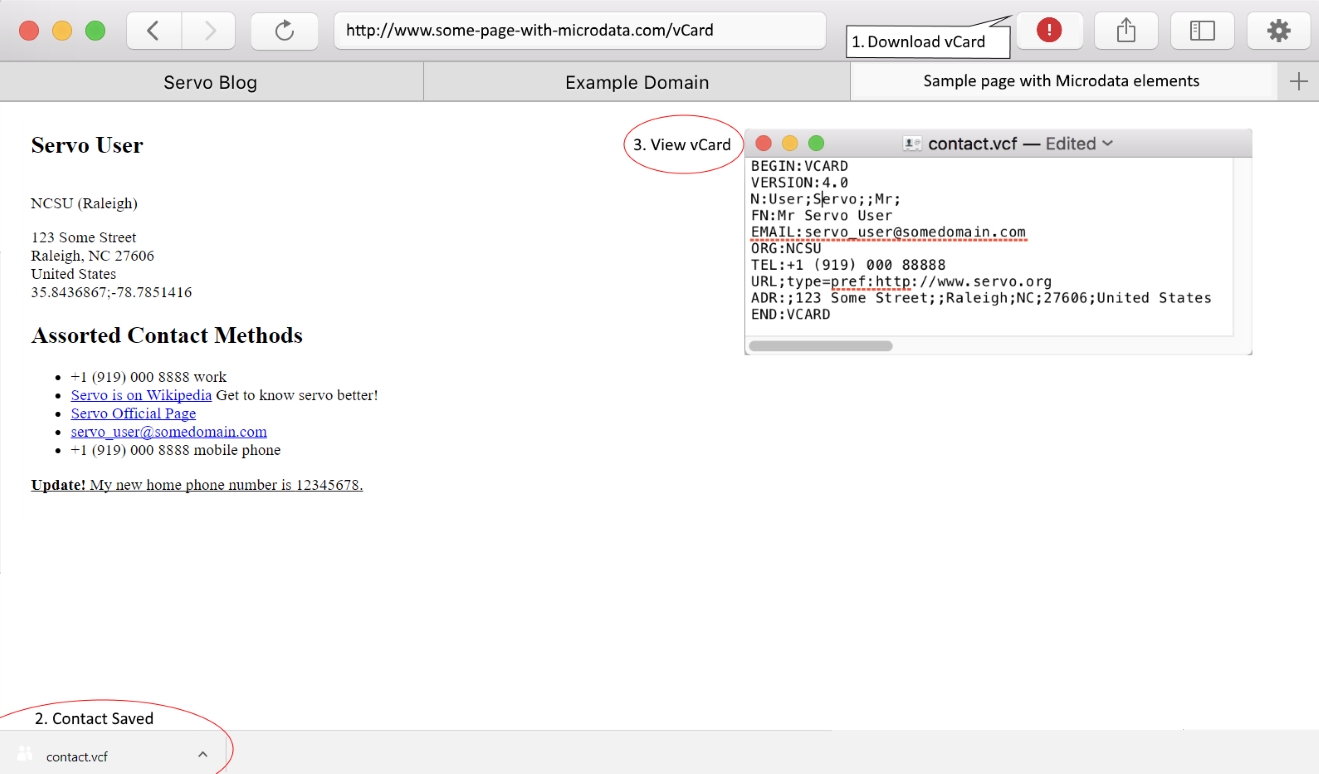
Below is a sample mockup of servoshell that summarizes what we want to achieve in this project
1. Consider an HTML page that contains MicroData with contact details.
<html><body> <section id="user" itemscope itemtype="http://microformats.org/profile/hcard" > <h1 itemprop="fn"> <span itemprop="n" itemscope> <span itemprop="given-name">Servo</span> <span itemprop="family-name">User</span> </span> </h1> <img itemprop="photo" alt="" src="jack-bauer.jpg"> <p itemprop="org" itemscope> <span itemprop="organization-name">NCSU</span> (<span itemprop="organization-unit">Raleigh</span>) </p> <p> <span itemprop="adr" itemscope> <span itemprop="street-address">123 Some Street</span><br> <span itemprop="locality">Raleigh</span>, <span itemprop="region">NC</span> <span itemprop="postal-code">27606</span><br> <span itemprop="country-name">United States</span><br> </span> <span itemprop="geo">35.8436867;-78.7851416</span> </p> <h2>Assorted Contact Methods</h2> <div> <ul> <li itemprop="tel" itemscope> <span itemprop="value">+1 (919) 000 8888</span> <span itemprop="type">work</span> <meta itemprop="type" content="voice"> </li> <li><a itemprop="url" href="https://en.wikipedia.org/wiki/Servo">Servo is on Wikipedia</a> Get to know servo better!</li> <li><a itemprop="url" href="http://www.servo.org/">Servo Official Page</a></li> <li itemprop="email"><a href="mailto:servo_user@somedomain.com">servo_user@somedomain.com</a></li> <li itemprop="tel" itemscope> <span itemprop="value">+1 (919) 000 8888</span> <span> <meta itemprop="type" content="cell">mobile phone</span> </li> </ul> </div> <ins datetime="2008-07-20 21:00:00+01:00"> <meta itemprop="rev" content="2008-07-20 21:00:00+01:00"> <p itemprop="tel" itemscope><strong>Update!</strong> My new <span itemprop="type">home</span> phone number is <span itemprop="value">12345678</span>.</p> </ins> </section></body></html>
2. Our implementation will allow the front end to detect the presence of microdata, in this case vCard specific microdata, and allow us to save it as a vCard file. For example, if a user browses a webpage with microdata that supports vCard download, a notification would be shown on the front end. The user would then be able to download and view the vCard file.
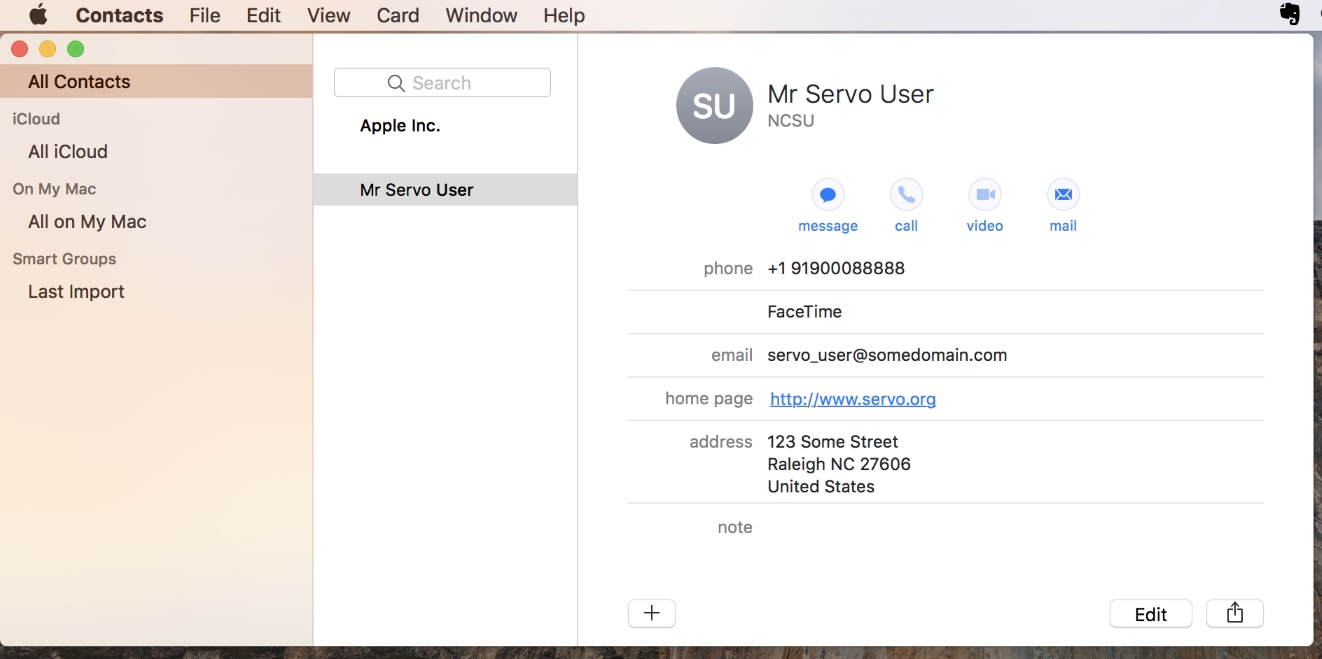
3. The VCF (vCard File) can now be imported into the Contacts application in the operating system.

Servoshell
Servoshell is a work-in-progress front-end for the servo browser engine.
Scope
The scope of this project is to implement algorithms to interpret JSON and vCard data present in the form of microdata, in a webpage and to notify the embedder, in this case servoshell. This would allow the embedder to display this data as required.
The following steps are to be performed -
1) Implement and test the algorithm to extract JSON from microdata. Specification Details
2) Implement and test the algorithm to extract a vCard from microdata. Specification Details
3) Use these algorithms to extract metadata from each page after it finishes loading and send it to the compositor
4) Notify any embedding code of the newly-extracted metadata
5) Modify the servoshell embedding to use the new notification and create a vCard file if available
Design
The below diagram provides details on the components involved in the process flow for the changes in scope
The diagram below outlines the sequence of operations that take place in order for servoshell to interpret the microdata.
Test Plan
Mockups
References
http://html5doctor.com/microdata/
http://web-platform-tests.org/writing-tests/testharness-api.html
https://html.spec.whatwg.org/multipage/microdata.html
https://code.tutsplus.com/tutorials/html5-microdata-welcome-to-the-machine--net-12356