CSC/ECE 517 Fall 2017/E17A9 Lazy loading (infinite scroll) for assignments courses questionnaires and user lists with Jscroll
Introduction
Problem Statement
The https://expertiza.ncsu.edu/tree_display/list page contains lists of courses, assignments, and questionnaires. This lists can be very long and takes time to load especially when the instructor also loads public assignments since all of them are loaded and rendered in the list. A more common way to accelerate this is to load the first few records that show up in the screen, and load more records as the user scroll down which is called lazy loading. We would like you to optimize this page by implementing such lazy loading using Jscroll or other plugins since the original tree_list code is written in ReactJS.
Moreover, the tree_display lists have some bugs that you should fix:
1. It always goes to assignment page first, so when a user is editing a course then click browser’s back button. It goes back to the assignment instead of the course tab. The same applies when a user is editing a questionnaire, then click back, it goes back to the assignment, instead of questionnaire. We want you to enable “back” to the correct tab.
2. Secondly, when “Include others' items” checkbox has been checked, then the user is editing an assignment or courses, then goes back. The checkbox is unchecked again. It should remember the last state and load the assignment or courses accordingly.
Task Description
Lazy loading
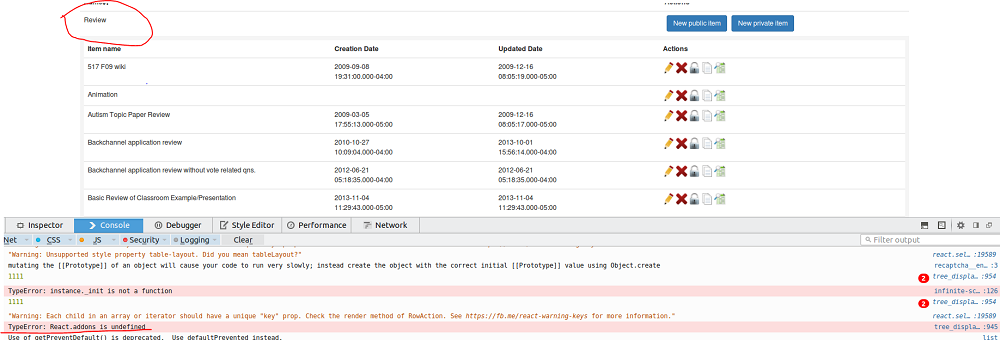
The following picture is what the page looks like now. We can see from firefox developer tools that getting all data from the database once costs 4303ms which is very slow. Therefore, we need to use infinite scroll to load a certain number of the record at one time e.g., record #1-#10
The instructor page load extremely slow due to too much backend Database query ran before loading the front end. We could analyze both frontend and backend of this page to figure out a best solution to improve the performance of this page. The backend part could try to translate more than a thousand SQLs to just a few by Query modification. The frontend can use infinite scroll to reduce the render consumption.
At first, we tried to solved the problem using jscroll. However, it did not make any difference and there were only a few examples and documentation online. Those resources did not help us find the bug. Therefore, because the instructor said we do not have to use jscroll to implement infinite scroll, we decided to use a react plugin called "react-infinite" instead.
Minor bugs
After we decided to move to another project, Prof. Gehringer mentioned two minor bugs in tree_display/list page.
Minor bug1
Plan
Steps
The majority of the logic behind the tree display page was written using ReactJS in expertiza/assets/javascript/tree_display.jsx. So we need to take the following steps:
- 1. Install the dependencies we need to add infinite scroll functionality to ReactJS.
- 2. Since there is no easy way to implement infinite scroll in a table tag of html, we should figure out a way to refactor the whole structure of tree_list.
- 3. Add react-infinite to the tree_list.
- 4. Modify the corresponding functions in assignment, course, questionnaire controllers to support lazy loading. For example, we may need to add "LIMIT" to the statement which query data from the database.
Files to be Modified
app/assets/javascript/application.js app/assets/javascript/tree_display.jsx
app/controllers/assignment_questionnaire_controller.rb app/controllers/assignments_controller.rb app/controllers/course_controller.rb
Tools
react-infinite https://github.com/seatgeek/react-infinite
react-infinite is A browser-ready efficient scrolling container based on UITableView.
Here's a demo http://chairnerd.seatgeek.com/react-infinite-a-browser-ready-efficient-scrolling-container-based-on-uitableview/
Implementation
add dependency "react-infinite" to bower.json
"react-infinite": "*"
run setup.sh to load "react-infinite" into /vendor/ modify "app/assets/javascript/application.js" to require the plugin
//= require react-infinite
add "react-infinite" tags to "app/assets/javascript/tree_display.jsx"
<react-infinite> </react-infinite>
Test Plan
- When a user first navigate to the page, there are 10 records and he can scroll down to see more records.
- When a user edits a course, he will go back to course tab after clicking browser's back button .
- When a user edits a assignment, he will go back to assignment tab after clicking browser's back button .
- When a user edits a questionnaire, he will go back to questionnaire tab after clicking browser's back button.
- When "Include others' items" checkbox has been checked, then the user is editing an assignment or courses, then goes back, the checkbox remains checked.
- When "Include others' items" checkbox has not been checked, then the user is editing an assignment or courses, then goes back, the checkbox remains unchecked.
Reference
Previous Attempt
While we are working on this project, we have tried multiple approaches, but nothing had worked out. The first one is jscroll, we had load jscroll into vendor directory using bower, and able to required in the project, but it turns out that jscroll doesn’t work in ReactJS. Thus, we tried to find third party React Plugins to achieve the function of infinite scroll. The first React Plugin is react-infinite, We were also able to load react-infinite into vendor directory using bower, and has no error occurred while adding to the react component, however, it also didn’t work out because of the main content is html table. After that, we have asked this problem on the stackoverflow. People recommended another plugin called react-infinite-scroller, this plugin couldn’t find by bower package manager, so we have to load this package by another package manager like webpacker, but webpacker needs Rails 5 to load React, however Expertiza is based on Rails 4.2.6. We’ve also tried sprockets but we were unable to import. http://rmosolgo.github.io/blog/2016/05/19/how-i-use-sprockets/