CSC/ECE 517 Fall 2017/E17A2 Lightweight Badging System: Difference between revisions
| (162 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__TOC__ | __TOC__ | ||
= <em><strong>External Links</strong></em> = | |||
<div style="padding: 10px 25px 25px 25px"> | |||
[https://docs.google.com/document/d/1WYiXxhYyycp9a3I0GTC-4KFgHrg65Tf27ijJNQvxhmk/edit#heading=h.mo1zn1d9w38l Fall 2017 Final Project Topics] | |||
[https://github.com/pushpendrasp/expertiza/tree/badges Working Repo Branch] | |||
[https://github.com/expertiza/expertiza/pull/1095 Expertiza Pull Request] | |||
[https://www.youtube.com/watch?v=_Da-ORGIzsk Video Demonstration] | |||
</div> | |||
= <em><strong>Team Contact</strong></em> = | = <em><strong>Team Contact</strong></em> = | ||
| Line 26: | Line 40: | ||
<div style="padding: 10px 25px 25px 25px"> | <div style="padding: 10px 25px 25px 25px"> | ||
< | <p> | ||
< | The goal of this project is to create a simple badging system for Expertiza, allowing students to earn badges when they meet certain predefined criteria while using the platform. The full E17A2 project topic description can be found [https://docs.google.com/document/d/1WYiXxhYyycp9a3I0GTC-4KFgHrg65Tf27ijJNQvxhmk/edit#heading=h.u6i7q1mdz0zl here] | ||
</p> | |||
<br/> | |||
<p> | |||
< | Per the full project topic description, the badges will be designed using [https://credly.com Credly]. Previous work on this project topic revealed that any text included on the badges is too small to read, so all text should be removed from the badges and instead appear when the badges are hovered over. | ||
Per the full project topic description, the badges will be designed using [https://credly.com Credly]. | </p> | ||
<br/> | |||
Previous work on this project topic revealed that any text included on the badges is too small to read, so all text should be removed from the badges and instead appear when the badges are hovered over. | <p> | ||
< | This project is concerned with two preliminary badges — "Good Reviewer" and "Good Teammate" — but the design will be such that the badging system can be easily extended to include more badges in the future. The "Good Reviewer" badge will be awarded to students who receive very high review grades. The "Good Teammate" badge will be awarded to team members who receive very high teammate review scores. By default, the "threshold" for earning these badges will be set to a score of 95, but this value will be configurable on a per-assignment basis by the instructor. | ||
The "Good Reviewer" badge will be awarded to students who receive very high review grades. | </p> | ||
<br/> | |||
The "Good Teammate" badge will be awarded to team members who receive very high teammate review scores. | <p> | ||
A new "Badges" tab will be added for instructors on the "Edit Assignment" page where instructors can add badges and configure the badge criteria for a given assignment. Badges a student has earned can be seen when they view their "Task List" page, and an instructor will be able to view all badges earned by students when they view the "Participants List" page. | |||
By default, the "threshold" for earning these badges will be set to a score of 95, but this value will be configurable on a per-assignment basis by the instructor. | </p> | ||
< | <br/> | ||
A new "Badges" tab will be added for instructors on the "Edit Assignment" page where instructors can add badges and configure the badge criteria for a given assignment. | <p> | ||
Please refer to the sections below for further detail. | |||
Badges a student has earned can be seen when they view their "Task List" page, and an instructor will be able to view all badges earned by students when they view the "Participants List" page. | </p> | ||
< | |||
Please refer to the | |||
</div> | </div> | ||
| Line 55: | Line 67: | ||
1. Create badges using Credly (do not include text) | 1. Create badges using Credly (do not include text) | ||
1.1. Create the "Good Reviewer" Badge | 1.1. Create the "Good Reviewer" Badge | ||
1.2. Create the "Good Teammate" Badge | 1.2. Create the "Good Teammate" Badge | ||
1.3. Store these badge images in <span style="font-family: menlo; color: cornflowerblue | 1.3. Store these badge images in the <span style="font-family: menlo; color: cornflowerblue">app/assets/images/badges</span> directory | ||
2. Create tables for the badging system | 2. Create tables for the badging system | ||
2.1. Create a table named <span style="font-family: menlo; color: cornflowerblue | 2.1. Create a table named <span style="font-family: menlo; color: cornflowerblue">badges</span> with the following attributes | ||
2. | 2.1.1. <span style="font-family: menlo; color: cornflowerblue">id</span> — <em>primary key</em> | ||
2.3. | 2.1.2. <span style="font-family: menlo; color: cornflowerblue">name</span> — <em>varchar</em> | ||
2.1.3. <span style="font-family: menlo; color: cornflowerblue">description</span> — <em>varchar</em> | |||
2.2. Create a mapping table named <span style="font-family: menlo; color: cornflowerblue">assignment_badges</span> with the following attributes | |||
2.2.1 <span style="font-family: menlo; color: cornflowerblue">id</span> — <em>primary key</em> | |||
2.2.2 <span style="font-family: menlo; color: cornflowerblue">badge_id</span> — <em>foreign key</em> | |||
2.2.3 <span style="font-family: menlo; color: cornflowerblue">assignment_id</span> — <em>foreign key</em> | |||
2.2.4 <span style="font-family: menlo; color: cornflowerblue">threshold</span> — <em>int</em> | |||
2.3. Create a mapping table named <span style="font-family: menlo; color: cornflowerblue">awarded_badges</span> with the following attributes | |||
2.3.1. <span style="font-family: menlo; color: cornflowerblue">id</span> — primary key | |||
2.3.2. <span style="font-family: menlo; color: cornflowerblue">badge_id</span> — foreign key | |||
2.3.3. <span style="font-family: menlo; color: cornflowerblue">participant_id</span> — foreign key | |||
3. Change the UI so that instructors can add, configure, and view badges, and so that students can view their badges | |||
3.1. Add a new "Badges" tab to the <span style="font-family: menlo; color: cornflowerblue">assignments/edit</span> page for instructors to add and configure badges | |||
3.2. Add badge icons to the <span style="font-family: menlo; color: cornflowerblue">participants/list</span> page for instructors to view badges | |||
3.3. Add badge icons to the <span style="font-family: menlo; color: cornflowerblue">student_task/list</span> page for students to view badges | |||
4. Write feature tests to verify the modifications | |||
4.1. Include tests in the a new <span style="font-family: menlo; color: cornflowerblue">badge_system_spec.rb</span> file in the <span style="font-family: menlo; color: cornflowerblue">spec/features</span> directory | |||
</div> | </div> | ||
= <em><strong>Preliminary Mocks</strong></em> = | = <em><strong>Preliminary Mocks</strong></em> = | ||
=== <em><strong>Badges</strong></em> === | |||
<div style="padding: 10px 25px 25px 25px"> | <div style="padding: 10px 25px 25px 25px"> | ||
The following Credly badge will be awarded to students who meet the "Good Reviewer" criterion for a given assignment: | |||
[[File:Badge-Good-Reviewer-Small.png|none|frame|Good Reviewer Badge]] | [[File:Badge-Good-Reviewer-Small.png|none|frame|Good Reviewer Badge]] | ||
<br/>The following Credly badge will be awarded to team members who meet the "Good Teammate" criterion for a given assignment: | |||
[[File:Badge-Good-Teammate-Small.png|none|frame|Good Teammate Badge]] | [[File:Badge-Good-Teammate-Small.png|none|frame|Good Teammate Badge]] | ||
| Line 81: | Line 131: | ||
</div> | </div> | ||
= <em><strong> | === <em><strong>Tables</strong></em> === | ||
<div style="padding: 10px 25px 25px 25px"> | <div style="padding: 10px 25px 25px 25px"> | ||
The following is an example of mock data in the <span style="font-family: menlo; color: cornflowerblue">badges</span> table: | |||
{| class="wikitable" | |||
|- | |||
! style="padding:10px; text-align: center" | id (primary key) | |||
! style="padding:10px; text-align: center" | name (varchar) | |||
! style="padding:10px; text-align: center" | description (varchar) | |||
|- | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | Good Reviewer | |||
| style="padding:10px; text-align: center" | This badge is awarded to students who receive very high review grades. | |||
|- | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | Good Teammate | |||
| style="padding:10px; text-align: center" | This badge is awarded to team members who receive very high teammate review scores. | |||
|} | |||
<br/>The following is an example of mock data in the <span style="font-family:menlo; color:cornflowerblue">assignment_badges</span> mapping table: | |||
{| class="wikitable" | |||
|- | |||
! style="padding:10px; text-align: center" | id (primary key) | |||
! style="padding:10px; text-align: center" | badge_id (foreign key) | |||
! style="padding:10px; text-align: center" | assignment_id (foreign key) | |||
! style="padding:10px; text-align: center" | threshold (int) | |||
|- | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 95 | |||
|- | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 95 | |||
|- | |||
| style="padding:10px; text-align: center" | 3 | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | 90 | |||
|- | |||
| style="padding:10px; text-align: center" | 4 | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | 85 | |||
|- | |||
| style="padding:10px; text-align: center" | 5 | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 3 | |||
| style="padding:10px; text-align: center" | 80 | |||
|} | |||
The first row represents that the badge with <span style="font-family: menlo; color: cornflowerblue">badge_id 1</span> ("Good Reviewer") has been activated for assignment with <span style="font-family: menlo; color: cornflowerblue">assignment_id 1</span> with the default threshold of <span style="font-family: menlo; color: cornflowerblue">95</span>. | |||
The second row represents that the badge with <span style="font-family: menlo; color: cornflowerblue">badge_id 2</span> ("Good Teammate") has been activated for assignment with <span style="font-family: menlo; color: cornflowerblue">assignment_id 1</span> with the default threshold of <span style="font-family: menlo; color: cornflowerblue">95</span>. | |||
The third row represents that the badge with <span style="font-family: menlo; color: cornflowerblue">badge_id 1</span> ("Good Reviewer") has been activated for assignment with <span style="font-family: menlo; color: cornflowerblue">assignment_id 2</span> with a customized threshold of <span style="font-family: menlo; color: cornflowerblue">90</span>. | |||
The fourth row represents that the badge with <span style="font-family: menlo; color: cornflowerblue">badge_id 2</span> ("Good Teammate") has been activated for assignment with <span style="font-family: menlo; color: cornflowerblue">assignment_id 2</span> with a customized threshold of <span style="font-family: menlo; color: cornflowerblue">85</span>. | |||
The fifth row represents that the badge with <span style="font-family: menlo; color: cornflowerblue">badge_id 1</span> ("Good Reviewer") has been activated for assignment with <span style="font-family: menlo; color: cornflowerblue">assignment_id 3</span> with a customized threshold of <span style="font-family: menlo; color: cornflowerblue">80</span>. | |||
<br/>The following is an example of mock data in the <span style="font-family: menlo; color:cornflowerblue">awarded_badges</span> mapping table: | |||
{| class="wikitable" | |||
|- | |||
! style="padding:10px; text-align: center" | id (primary key) | |||
! style="padding:10px; text-align: center" | badge_id (foreign key) | |||
! style="padding:10px; text-align: center" | participant_id (foreign key) | |||
|- | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 1 | |||
|- | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | 1 | |||
|- | |||
| style="padding:10px; text-align: center" | 3 | |||
| style="padding:10px; text-align: center" | 1 | |||
| style="padding:10px; text-align: center" | 2 | |||
|- | |||
| style="padding:10px; text-align: center" | 4 | |||
| style="padding:10px; text-align: center" | 2 | |||
| style="padding:10px; text-align: center" | 3 | |||
|} | |||
The first row represents that the assignment participant with <span style="font-family: menlo; color:cornflowerblue">participant_id 1</span> has earned the badge with <span style="font-family: menlo; color:cornflowerblue">badge_id 1</span> ("Good Reviewer") for the given assignment. | |||
The second row represents that the assignment participant with <span style="font-family: menlo; color:cornflowerblue">participant_id 1</span> has earned the badge with <span style="font-family: menlo; color:cornflowerblue">badge_id 2</span> ("Good Teammate") for the given assignment. | |||
The third row represents that the assignment participant with <span style="font-family: menlo; color:cornflowerblue">participant_id 2</span> has earned the badge with <span style="font-family: menlo; color:cornflowerblue">badge_id 1</span> ("Good Reviewer") for the given assignment. | |||
The fourth row represents that the assignment participant with <span style="font-family: menlo; color:cornflowerblue">participant_id 3</span> has earned the badge with <span style="font-family: menlo; color:cornflowerblue">badge_id 2</span> ("Good Teammate") for the given assignment. | |||
</div> | </div> | ||
= <em><strong> | === <em><strong>Views</strong></em> === | ||
<div style="padding:10px 25px 25px 25px"> | |||
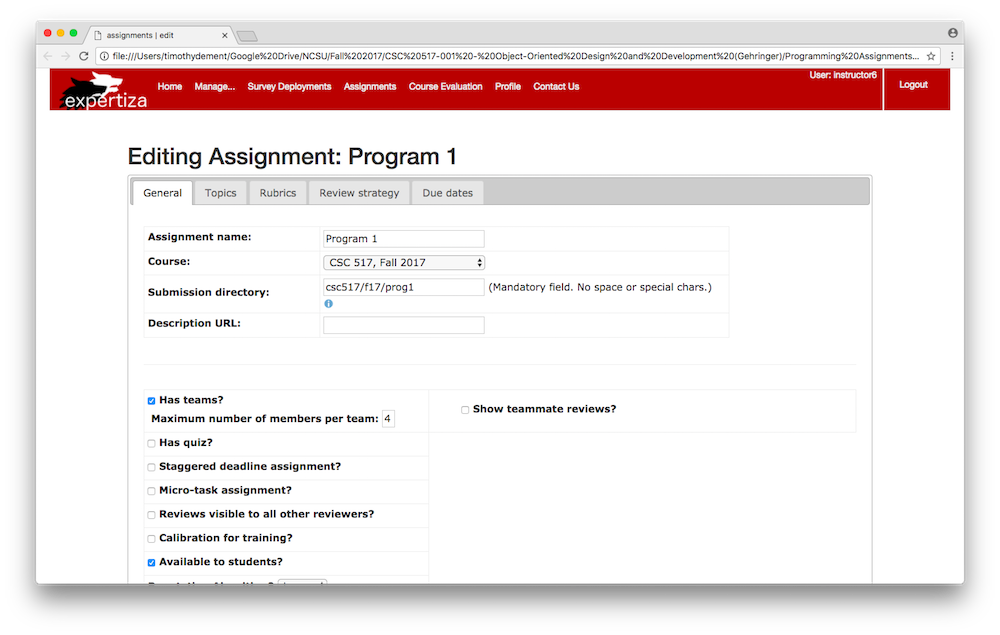
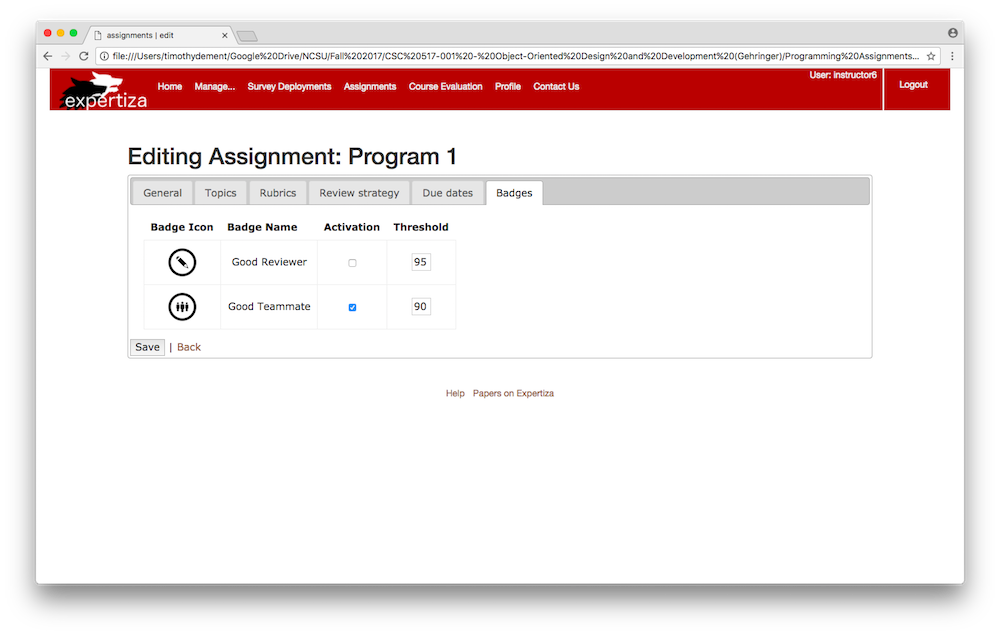
The following screenshots show a comparison of the existing "Assignments Edit" page, alongside a mockup incorporating the new badging system where instructors can add and configure badges for a given assignment. | |||
<br/>[[File:Original-Assignments-Edit.png|none|frame|The original "Assignments Edit" page.]] | |||
<br/>[[File:Modified-Assignments-Edit.png|none|frame|The modified "Assignments Edit" page.]] | |||
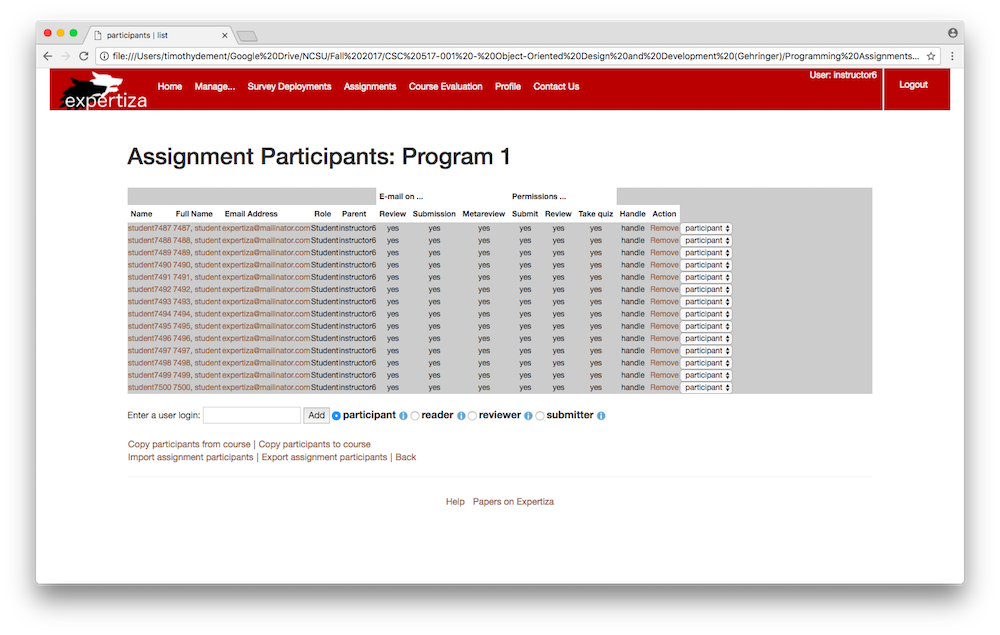
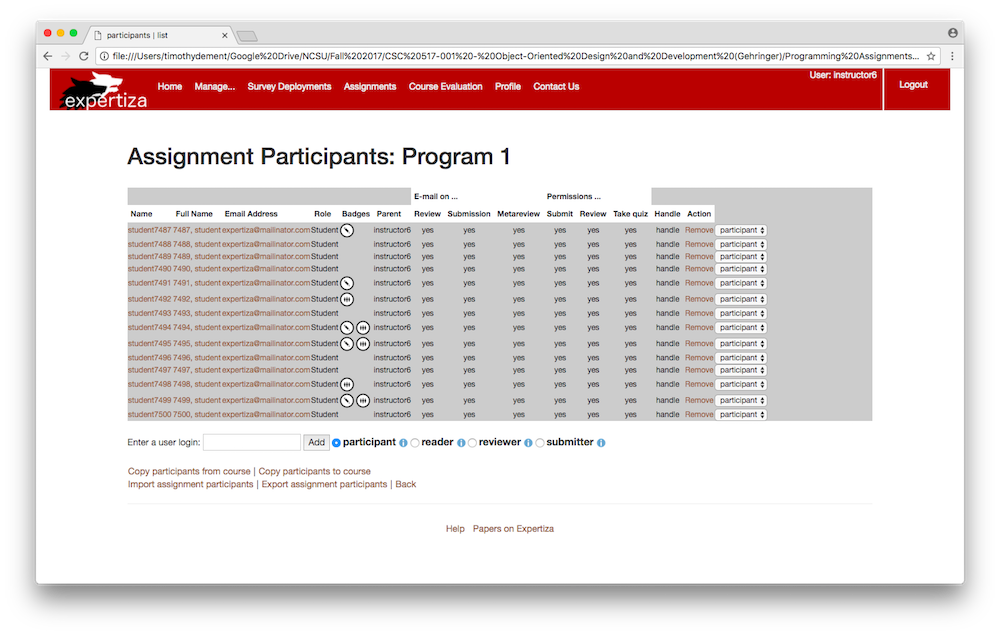
<br/>The following screenshots show a comparison of the existing "Participants List" page, alongside a mockup incorporating the new badging system where instructors can view all awarded badges for a given assignment. | |||
<br/>[[File:Original-Participants-List.png|none|frame|The original "Participants List" page.]] | |||
<br/>[[File:Modified-Participants-List.png|none|frame|The modified "Participants List" page.]] | |||
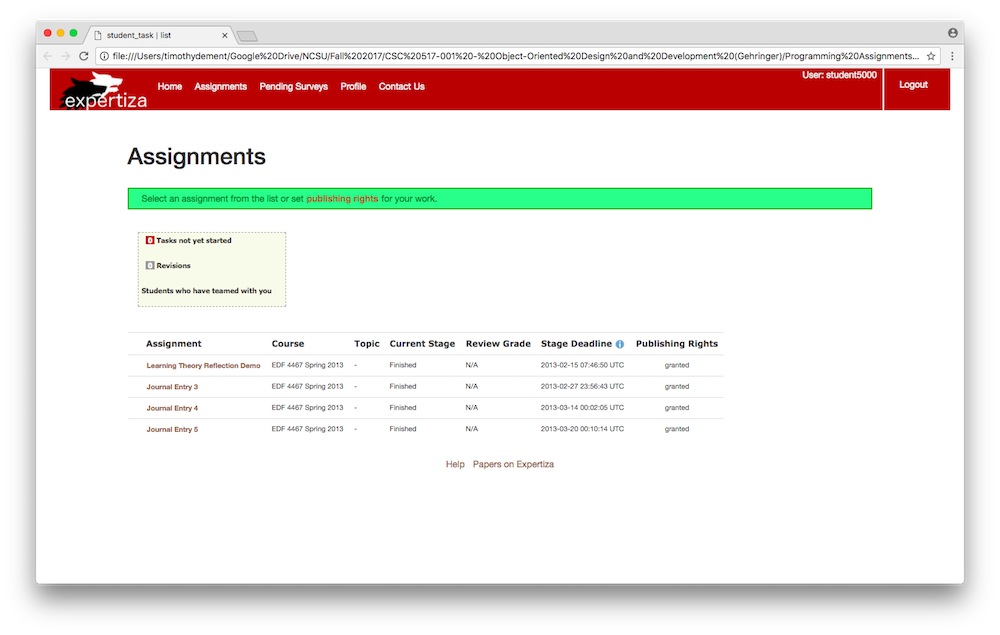
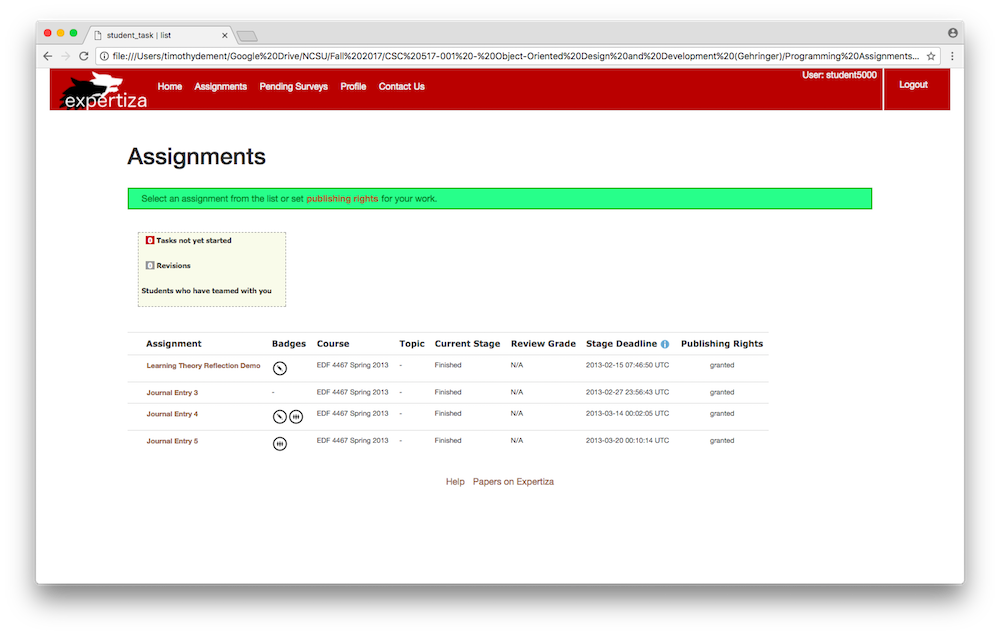
<br/>The following screenshots show a comparison of the existing "Student Task List" page, alongside a mockup incorporating the new badging system where students can view all of the badges they have earned. | |||
<br/>[[File:Original-Student-Task-List.png|none|frame|The original "Student Task List" page.]] | |||
<br/>[[File:Modified-Student-Task-List.png|none|frame|The modified "Student Task List" page.]] | |||
</div> | |||
= <em><strong>Test Plan</strong></em> = | |||
<div style="padding: 10px 25px 25px 25px"> | <div style="padding: 10px 25px 25px 25px"> | ||
A new <span style="font-family: menlo; color: cornflowerblue">badge_system_spec.rb</span> file will be created in the <span style="font-family: menlo; color: cornflowerblue">spec/features</span> folder, and will include feature tests that verify the modifications made for the project. | |||
The following will be our test plan for this project: | |||
<pre> | |||
describe 'Good Reviewer Badge Presence' do | |||
it "should appear on the instructor's participant list when threshold is set below score" do | |||
end | |||
it "should appear on the student's task list when threshold is set below score" do | |||
end | |||
it "should appear on the instructor's participant list when score is set above threshold" do | |||
end | |||
it "should appear on the student's task list when score is set above threshold" do | |||
end | |||
end | |||
</pre> | |||
<pre> | |||
describe 'Good Reviewer Badge Absence' do | |||
it "should not appear on the instructor's participant list when threshold is set above score" do | |||
end | |||
it "should not appear on the student's task list when threshold is set above score" do | |||
end | |||
it "should not appear on the instructor's participant list when score is set below threshold" do | |||
end | |||
it "should not appear on the student's task list when score is set below threshold" do | |||
end | |||
end | |||
</pre> | |||
<pre> | |||
describe 'Good Teammate Badge Presence' do | |||
it "should appear on the instructor's participant list when threshold is set below score" do | |||
end | |||
it "should appear on the student's task list when threshold is set below score" do | |||
end | |||
it "should appear on the instructor's participant list when score is set above threshold" do | |||
end | |||
it "should appear on the student's task list when score is set above threshold" do | |||
end | |||
end | |||
</pre> | |||
<pre> | |||
describe 'Good Teammate Badge Absence' do | |||
it "should not appear on the instructor's participant list when threshold is set above score" do | |||
end | |||
it "should not appear on the student's task list when threshold is set above score" do | |||
end | |||
it "should not appear on the instructor's participant list when score is set below threshold" do | |||
end | |||
it "should not appear on the student's task list when score is set below threshold" do | |||
end | |||
end | |||
</pre> | |||
</div> | </div> | ||
= <em><strong> | = <em><strong>Video Demonstration</strong></em> = | ||
<div style="padding: 10px 25px 25px 25px"> | <div style="padding: 10px 25px 25px 25px"> | ||
Please click the image below to watch the video demonstration for this project, which demonstrates that: | |||
* Newly-created assignments are automatically added to the <span style="font-family: menlo; color: cornflowerblue">assignment_badges</span> table (one entry for each badge) with default threshold values of 95 | |||
* Updating a student's reviewer score appropriately awards or revokes the Good Reviewer badge | |||
* Updating the Good Reviewer badge threshold appropriately awards or revokes the Good Reviewer badge | |||
* Updating a student's teammate review score appropriately awards or revokes the Good Teammate badge | |||
* Updating the Good Teammate badge threshold appropriately awards or revokes the Good Teammate badge | |||
<br/> | |||
[[File:E17A2-Video-Thumb.png|link=https://www.youtube.com/watch?v=_Da-ORGIzsk]] | |||
</div> | </div> | ||
= <em><strong>Files Modified</strong></em> = | |||
=== <em><strong>New Files</strong></em> === | === <em><strong>New Files</strong></em> === | ||
<div style="padding: 10px 25px 25px 25px"> | <div style="padding: 10px 25px 25px 25px"> | ||
• <span style="font-family: menlo; color: cornflowerblue">app/assets/images/badges</span> | |||
A new directory created to house the new badge image files. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/assets/images/badges/Badge-Good-Reviewer.png</span> | |||
The image used for the new "Good Reviewer" badge. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/assets/images/badges/Badge-Good-Teammate.png</span> | |||
The image used for the new "Good Teammate" badge. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/views/assignments/edit/_badges.html.erb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">spec/features/badge_system_spec.rb</span> | |||
The file holding the new tests written for the badging system. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">db/migrate/20171115222415_create_badges.rb</span> | |||
The migration for the new <span style="font-family: menlo; color: cornflowerblue">badges</span> table. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">db/migrate/20171115224048_create_assignment_badges.rb</span> | |||
The migration for the new <span style="font-family: menlo; color: cornflowerblue">assignment_badges</span> table. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">db/migrate/20171115230007_create_awarded_badges.rb</span> | |||
The migration for the new <span style="font-family: menlo; color: cornflowerblue">awarded_badges</span> table. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/models/badge.rb</span> | |||
The model associated with the new <span style="font-family: menlo; color: cornflowerblue">badges</span> table. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/models/assignment_badge.rb</span> | |||
The model associated with the new <span style="font-family: menlo; color: cornflowerblue">assignment_badges</span> table. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/models/awarded_badge.rb</span> | |||
The model associated with the new <span style="font-family: menlo; color: cornflowerblue">awarded_badges</span> table. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">test/fixtures/assignment_badges.yml</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">test/fixtures/awarded_badges.yml</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">test/fixtures/badges.yml</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">test/models/assignment_badge_test.rb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">test/models/awarded_badge_test.rb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">test/models/badge_test.rb</span> | |||
</div> | </div> | ||
| Line 104: | Line 432: | ||
<div style="padding: 10px 25px 25px 25px"> | <div style="padding: 10px 25px 25px 25px"> | ||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/controllers/assignment_badges_controller.rb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/controllers/assignments_controller.rb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/controllers/response_controller.rb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/controllers/review_mapping_controller.rb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/models/assignment_form.rb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/models/review_response_map.rb</span> | |||
The file in which the code for the "Good Reviewer" badge will be inserted. | |||
<strong>NOTE:</strong> More detail will be provided as the project progresses. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/models/teammate_review_response_map.rb</span> | |||
The file in which the code for the "Good Teammate" badge will be inserted. | |||
<strong>NOTE:</strong> More detail will be provided as the project progresses. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/views/assignments/edit.html.erb</span> | |||
The UI changes allowing instructors to add and calibrate badges for a given assignment. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/views/assignments/edit/_badges.html.erb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/views/participants/list.html.erb</span> | |||
The UI changes allowing instructors to view badges for the participants of a given assignment. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/views/participants/_participant.html.erb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">spec/factories/factories.rb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/views/shared_scripts/_user_list.html.erb</span> | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">app/views/student_task/list.html.erb</span> | |||
The UI changes allowing students to view their badges for all of their assignments. | |||
<br/>• <span style="font-family: menlo; color: cornflowerblue">db/schema.rb</span> | |||
Incorporating schema changes for the three new <span style="font-family: menlo; color: cornflowerblue">badges</span>, <span style="font-family: menlo; color: cornflowerblue">assignment_badges</span>, and <span style="font-family: menlo; color: cornflowerblue">awarded_badges</span> tables. | |||
</div> | </div> | ||
| Line 113: | Line 489: | ||
</div> | </div> | ||
Latest revision as of 09:41, 2 December 2017
External Links
Team Contact
- MEMBERS
- Priyanka Jain: pjain15@ncsu.edu
- Pushpendra Patel: ppatel16@ncsu.edu
- Tanay Kothari: tkothar@ncsu.edu
- Timothy Dement: tmdement@ncsu.edu
- MENTOR
- Zhewei Hu: zhu6@ncsu.edu
Project Description
The goal of this project is to create a simple badging system for Expertiza, allowing students to earn badges when they meet certain predefined criteria while using the platform. The full E17A2 project topic description can be found here
Per the full project topic description, the badges will be designed using Credly. Previous work on this project topic revealed that any text included on the badges is too small to read, so all text should be removed from the badges and instead appear when the badges are hovered over.
This project is concerned with two preliminary badges — "Good Reviewer" and "Good Teammate" — but the design will be such that the badging system can be easily extended to include more badges in the future. The "Good Reviewer" badge will be awarded to students who receive very high review grades. The "Good Teammate" badge will be awarded to team members who receive very high teammate review scores. By default, the "threshold" for earning these badges will be set to a score of 95, but this value will be configurable on a per-assignment basis by the instructor.
A new "Badges" tab will be added for instructors on the "Edit Assignment" page where instructors can add badges and configure the badge criteria for a given assignment. Badges a student has earned can be seen when they view their "Task List" page, and an instructor will be able to view all badges earned by students when they view the "Participants List" page.
Please refer to the sections below for further detail.
Project Requirements
1. Create badges using Credly (do not include text)
1.1. Create the "Good Reviewer" Badge
1.2. Create the "Good Teammate" Badge
1.3. Store these badge images in the app/assets/images/badges directory
2. Create tables for the badging system
2.1. Create a table named badges with the following attributes
2.1.1. id — primary key
2.1.2. name — varchar
2.1.3. description — varchar
2.2. Create a mapping table named assignment_badges with the following attributes
2.2.1 id — primary key
2.2.2 badge_id — foreign key
2.2.3 assignment_id — foreign key
2.2.4 threshold — int
2.3. Create a mapping table named awarded_badges with the following attributes
2.3.1. id — primary key
2.3.2. badge_id — foreign key
2.3.3. participant_id — foreign key
3. Change the UI so that instructors can add, configure, and view badges, and so that students can view their badges
3.1. Add a new "Badges" tab to the assignments/edit page for instructors to add and configure badges
3.2. Add badge icons to the participants/list page for instructors to view badges
3.3. Add badge icons to the student_task/list page for students to view badges
4. Write feature tests to verify the modifications
4.1. Include tests in the a new badge_system_spec.rb file in the spec/features directory
Preliminary Mocks
Badges
The following Credly badge will be awarded to students who meet the "Good Reviewer" criterion for a given assignment:

The following Credly badge will be awarded to team members who meet the "Good Teammate" criterion for a given assignment:

Tables
The following is an example of mock data in the badges table:
| id (primary key) | name (varchar) | description (varchar) |
|---|---|---|
| 1 | Good Reviewer | This badge is awarded to students who receive very high review grades. |
| 2 | Good Teammate | This badge is awarded to team members who receive very high teammate review scores. |
The following is an example of mock data in the assignment_badges mapping table:
| id (primary key) | badge_id (foreign key) | assignment_id (foreign key) | threshold (int) |
|---|---|---|---|
| 1 | 1 | 1 | 95 |
| 2 | 2 | 1 | 95 |
| 3 | 1 | 2 | 90 |
| 4 | 2 | 2 | 85 |
| 5 | 1 | 3 | 80 |
The first row represents that the badge with badge_id 1 ("Good Reviewer") has been activated for assignment with assignment_id 1 with the default threshold of 95.
The second row represents that the badge with badge_id 2 ("Good Teammate") has been activated for assignment with assignment_id 1 with the default threshold of 95.
The third row represents that the badge with badge_id 1 ("Good Reviewer") has been activated for assignment with assignment_id 2 with a customized threshold of 90.
The fourth row represents that the badge with badge_id 2 ("Good Teammate") has been activated for assignment with assignment_id 2 with a customized threshold of 85.
The fifth row represents that the badge with badge_id 1 ("Good Reviewer") has been activated for assignment with assignment_id 3 with a customized threshold of 80.
The following is an example of mock data in the awarded_badges mapping table:
| id (primary key) | badge_id (foreign key) | participant_id (foreign key) |
|---|---|---|
| 1 | 1 | 1 |
| 2 | 2 | 1 |
| 3 | 1 | 2 |
| 4 | 2 | 3 |
The first row represents that the assignment participant with participant_id 1 has earned the badge with badge_id 1 ("Good Reviewer") for the given assignment.
The second row represents that the assignment participant with participant_id 1 has earned the badge with badge_id 2 ("Good Teammate") for the given assignment.
The third row represents that the assignment participant with participant_id 2 has earned the badge with badge_id 1 ("Good Reviewer") for the given assignment.
The fourth row represents that the assignment participant with participant_id 3 has earned the badge with badge_id 2 ("Good Teammate") for the given assignment.
Views
The following screenshots show a comparison of the existing "Assignments Edit" page, alongside a mockup incorporating the new badging system where instructors can add and configure badges for a given assignment.


The following screenshots show a comparison of the existing "Participants List" page, alongside a mockup incorporating the new badging system where instructors can view all awarded badges for a given assignment.


The following screenshots show a comparison of the existing "Student Task List" page, alongside a mockup incorporating the new badging system where students can view all of the badges they have earned.


Test Plan
A new badge_system_spec.rb file will be created in the spec/features folder, and will include feature tests that verify the modifications made for the project.
The following will be our test plan for this project:
describe 'Good Reviewer Badge Presence' do it "should appear on the instructor's participant list when threshold is set below score" do end it "should appear on the student's task list when threshold is set below score" do end it "should appear on the instructor's participant list when score is set above threshold" do end it "should appear on the student's task list when score is set above threshold" do end end
describe 'Good Reviewer Badge Absence' do it "should not appear on the instructor's participant list when threshold is set above score" do end it "should not appear on the student's task list when threshold is set above score" do end it "should not appear on the instructor's participant list when score is set below threshold" do end it "should not appear on the student's task list when score is set below threshold" do end end
describe 'Good Teammate Badge Presence' do it "should appear on the instructor's participant list when threshold is set below score" do end it "should appear on the student's task list when threshold is set below score" do end it "should appear on the instructor's participant list when score is set above threshold" do end it "should appear on the student's task list when score is set above threshold" do end end
describe 'Good Teammate Badge Absence' do it "should not appear on the instructor's participant list when threshold is set above score" do end it "should not appear on the student's task list when threshold is set above score" do end it "should not appear on the instructor's participant list when score is set below threshold" do end it "should not appear on the student's task list when score is set below threshold" do end end
Video Demonstration
Please click the image below to watch the video demonstration for this project, which demonstrates that:
- Newly-created assignments are automatically added to the assignment_badges table (one entry for each badge) with default threshold values of 95
- Updating a student's reviewer score appropriately awards or revokes the Good Reviewer badge
- Updating the Good Reviewer badge threshold appropriately awards or revokes the Good Reviewer badge
- Updating a student's teammate review score appropriately awards or revokes the Good Teammate badge
- Updating the Good Teammate badge threshold appropriately awards or revokes the Good Teammate badge
Files Modified
New Files
• app/assets/images/badges
A new directory created to house the new badge image files.
• app/assets/images/badges/Badge-Good-Reviewer.png
The image used for the new "Good Reviewer" badge.
• app/assets/images/badges/Badge-Good-Teammate.png
The image used for the new "Good Teammate" badge.
• app/views/assignments/edit/_badges.html.erb
• spec/features/badge_system_spec.rb
The file holding the new tests written for the badging system.
• db/migrate/20171115222415_create_badges.rb
The migration for the new badges table.
• db/migrate/20171115224048_create_assignment_badges.rb
The migration for the new assignment_badges table.
• db/migrate/20171115230007_create_awarded_badges.rb
The migration for the new awarded_badges table.
• app/models/badge.rb
The model associated with the new badges table.
• app/models/assignment_badge.rb
The model associated with the new assignment_badges table.
• app/models/awarded_badge.rb
The model associated with the new awarded_badges table.
• test/fixtures/assignment_badges.yml
• test/fixtures/awarded_badges.yml
• test/fixtures/badges.yml
• test/models/assignment_badge_test.rb
• test/models/awarded_badge_test.rb
• test/models/badge_test.rb
Edited Files
• app/controllers/assignment_badges_controller.rb
• app/controllers/assignments_controller.rb
• app/controllers/response_controller.rb
• app/controllers/review_mapping_controller.rb
• app/models/assignment_form.rb
• app/models/review_response_map.rb
The file in which the code for the "Good Reviewer" badge will be inserted.
NOTE: More detail will be provided as the project progresses.
• app/models/teammate_review_response_map.rb
The file in which the code for the "Good Teammate" badge will be inserted.
NOTE: More detail will be provided as the project progresses.
• app/views/assignments/edit.html.erb
The UI changes allowing instructors to add and calibrate badges for a given assignment.
• app/views/assignments/edit/_badges.html.erb
• app/views/participants/list.html.erb
The UI changes allowing instructors to view badges for the participants of a given assignment.
• app/views/participants/_participant.html.erb
• spec/factories/factories.rb
• app/views/shared_scripts/_user_list.html.erb
• app/views/student_task/list.html.erb
The UI changes allowing students to view their badges for all of their assignments.
• db/schema.rb
Incorporating schema changes for the three new badges, assignment_badges, and awarded_badges tables.
References
Videos summarizing the previous team's work on this project topic can be found here.