CSC/ECE 517 Fall 2017/E1797 Timestamps for students submissions: Difference between revisions
(Created page with "==Page== New page") |
No edit summary |
||
| (84 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== | == About Expertiza== | ||
New page | [http://expertiza.ncsu.edu/ Expertiza] is an open source project based on [http://rubyonrails.org/ Ruby on Rails] framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza also sends automated emails to the instructor, reviewers and participants for most of the above mentioned activities. It also allows students to be active on it for completing the assignments and submitting the assignments. Student can view assignments, check the due dates of an assignment, submit an assignment, do peer review, suggest topics, give author feedback and many more in Expertiza. | ||
== Background of the Project== | |||
Through Expertiza students can currently submit their work, review others work, give author feedback , see the deadlines for an assignment. But there is no place that shows the time that a student is submitting an assignment/ work. Every time student wants to check a due date or stage deadline for an assignment, he has to go to that particular page to see it. There is a chance that student might forget to submit for that particular time. So, in order to make it easier for the student, it would be great to implement a timeline that shos deadlines, submitted works etc., with timestamps at one place. | |||
==Objective== | |||
To develop a feature for Expertiza to visualize the timeline using student submission timestamps, thereby enabling the student to navigate to the submissions records easily. | |||
To Develop a Timeline to have timestamps for all the submissions made, the files uploaded, due dates etc., for the student to ahve easy access tpo them. Student should be able to navigate to that page through the link provided in timeline. | |||
==Problem Statement== | |||
Though the instructor can see the submission records of students currently as a table for each assignment, student can't see the timestamps of submissions and deadlines of the assignment easily. In this project student should be able to visualize the submission records as a '''timeline''', which includes | |||
*Timestamps of hyperlink submission records | |||
*Timestamps of file upload record | |||
*Due Dates | |||
*Peer review link with round number and timestamps | |||
*Author feedback to other’s review link with feedback hyperlink, timestamps | |||
This project proposes a solution to include the timeline with all the hyperlinks necessary. | |||
''This project was earlier rejected as the timeline had to be scrolled to be viewed completely. So, in this project we intend to develop a timeline omitting the need to scroll and being concise.'' | |||
==Design principles followed== | |||
*Dry Principle - We are trying to reuse the existing functionalities in Expertiza, thus avoiding code duplication. Whenever possible, code modification based on the existing classes, controllers, or tables will be done instead of creating the new one. | |||
*Polymorphism - We will use polymorphism to provide a single interface to entities of different types. | |||
*MVC - The project is implemented in Ruby on Rails that uses MVC architecture. It separates an application’s data model, user interface, and control logic into three distinct components (model, view, and controller, respectively). | |||
*CSS - As we are using CSS to design timeline we follow proper CSS standards to develop the project. | |||
==Use Case Diagram== | |||
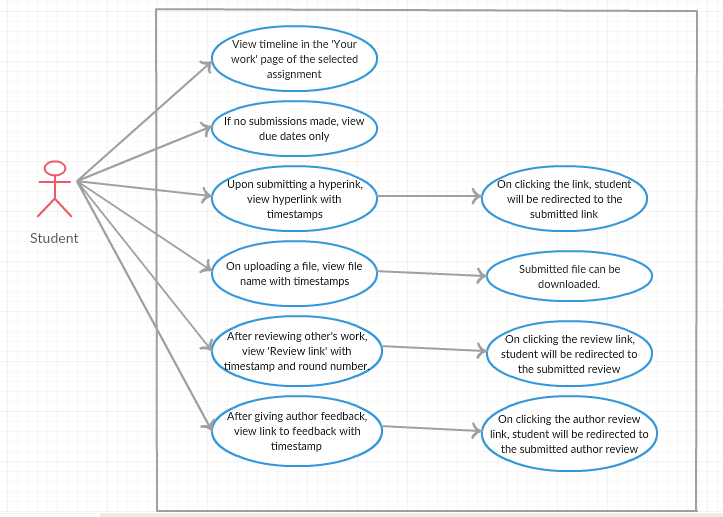
[[File:UML_timeline1.png]] | |||
'''1. Viewing the timeline''' | |||
*Use case id:1 | |||
*Use case description: View timeline in 'Your work' page of selected assignment | |||
*Actor: Student | |||
*Precondition: Student should be logged into Expertiza | |||
*Post condition: Student can view the due dates and timestamps of the activities, if any. | |||
'''2. Viewing the due dates''' | |||
*Use case id:2 | |||
*Use case description: View due dates only when no submissions have been made | |||
*Actor: Student | |||
*Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment | |||
*Post condition: Student will view only dues dates in timeline when no submissions are made. | |||
'''3. Viewing hyperlink submissions in timeline''' | |||
*Use case id:3 | |||
*Use case description: View hyperlink with timestamp upon submission | |||
*Actor: Student | |||
*Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment, should have made a hyperlink submission | |||
*Post condition: Student will view hyperlink of the submitted link with timestamp in timeline | |||
'''4. Viewing files uploaded in timeline''' | |||
*Use case id:4 | |||
*Use case description: View file name with timestamp upon submission | |||
*Actor: Student | |||
*Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment, should have submitted a file | |||
*Post condition: Student will view file name with timestamp in timeline and would be able to download the file upon clicking on filename. | |||
'''5. Viewing links to submitted reviews with round number''' | |||
*Use case id:5 | |||
*Use case description: View review links with timestamp upon submission | |||
*Actor: Student | |||
*Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment, should have submitted a review | |||
*Post condition: Student will view review link with timestamp and round number in timeline and would be redirected to the review submission upon clicking on the link. | |||
'''6. Viewing links to author feedback''' | |||
*Use case id:6 | |||
*Use case description: View author feedback links with timestamp upon submission | |||
*Actor: Student | |||
*Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment, should have submitted an author feedback | |||
*Post condition: Student will view author feedback link with timestamp in timeline and would be redirected to the author feedback submission upon clicking on the link. | |||
==Design Analysis== | |||
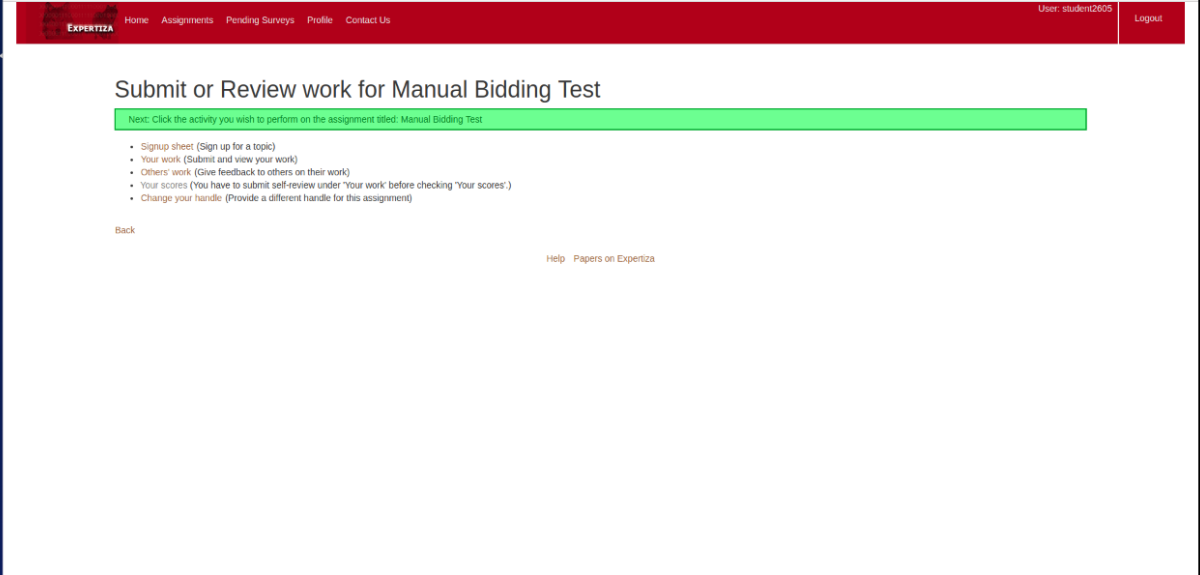
Currently when a student logs into Expertiza, he could see the student task list page. He could access them by following the path | |||
*Login → Assignments → Choose a particular Assignment | |||
[[File:Student_page.png]] | |||
===Approach to solve the problem=== | |||
In this project, a timeline in the student task list page would be added to navigate student to the due dates and the necessary links easily and keep a track of them. | |||
. We will be using HighGraphs to generate the timeline. | |||
We take the data necessary for each stage for the student from the database tables mentioned below and allow them to appear on the timeline with the time stamps. | |||
The database tables we use for fetching the data are : | |||
*Teams Table is used to get data about Files and Hyperlinks submitted | |||
*New Reviews will be looked in from Response table | |||
*Review Mapping table will be used for the review ID | |||
*Due Dates will be taken from Due Dates table which has topic Id and assignment Id | |||
By fetching the data from the tables necessary regarding the hyperlinks, due dates, review related information and using CSS , High Graphs we mark a timeline in the student Assignment page which would display all the data with a hyperlink to navigate to that page easily. | |||
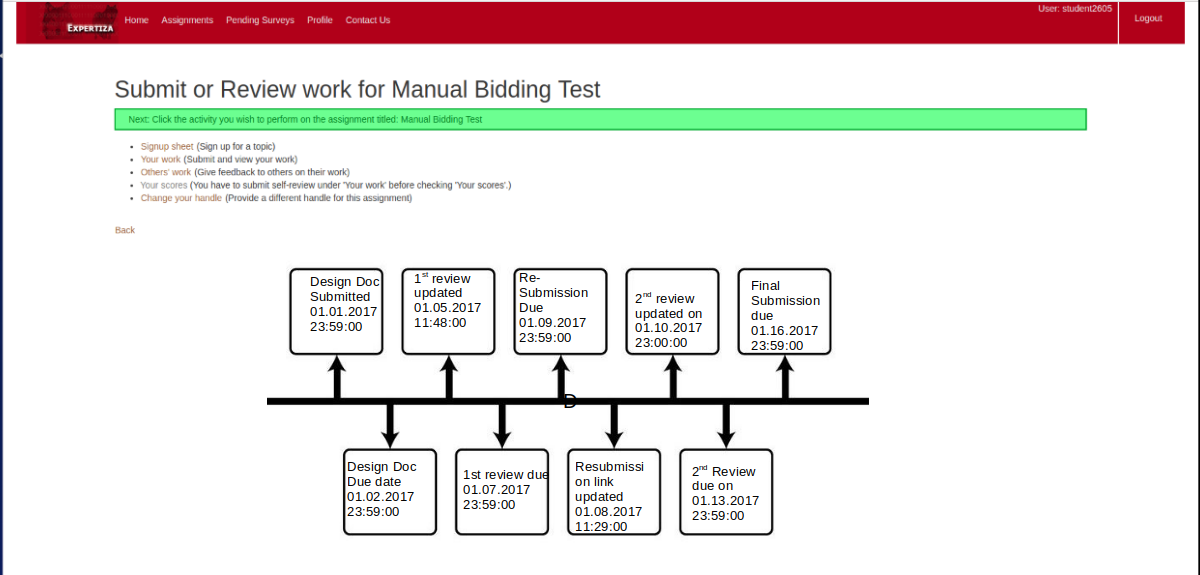
After the addition of the functionality, the student task list page would have the timeline as shown below.(Actual visualization of the page might differ from the static page displayed) | |||
[[File:Student_page_after_edit.png]] | |||
==Files involved== | |||
*app/controllers/student_task_controller.rb | |||
*app/models/student_task.rb | |||
*app/views/student_task/_timeline.html.erb | |||
*The database tables involved for the work is due_dates, due_date_type, submission_record, review _mappings, response table | |||
==Databases Involved== | |||
*Due Dates Table | |||
*Due Date Type Table | |||
*Submission Records Table | |||
*Review Mappings Table | |||
*Response Table | |||
*Due Dates table is queried using assignment ID to fetch due date entries and fetch due date type from Due Date Type table which has a foreign key relation with Due Dates table. | |||
*Submission Records table is queried with team ID and assignment ID to fetch all the submission completed by the team. | |||
*Response Map table is queried with participant ID to fetch review mapping ID and reviews are fetched from Review Mapping table | |||
==Implementation== | |||
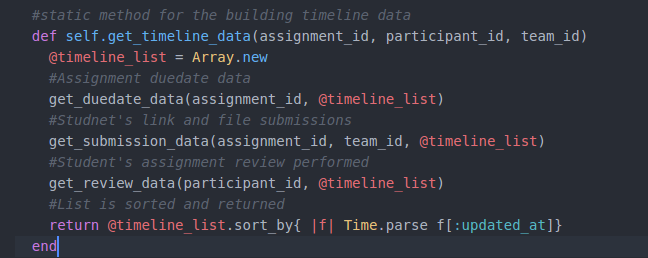
Timeline feature is used to display timeline with due dates, submitted links, submitted files, self review, reviews performed(multiple rounds) and Author Feedback. The required data is scattered in the data base in different tables. New method '''get_timeline_data''' was added in '''student_task.rd''' model file to consolidate and parse data from different tables and create a list of all the required data points. | |||
'''Note:''' All names displayed on the timeline is directly picked from the database and the string has not been formatted since there is no constants defined in the code and string parsing would add dependency. | |||
[[File:calling_method.png]] | |||
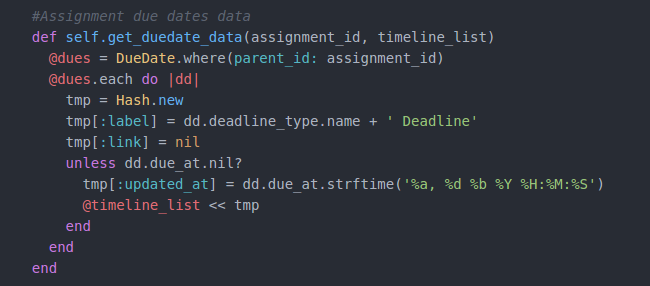
Method '''get_duedate_data''' will fetch all required due date records using assignment ID, prepare a hash of required data points and add the hash to timeline list. | |||
[[File:duedates_method.png]] | |||
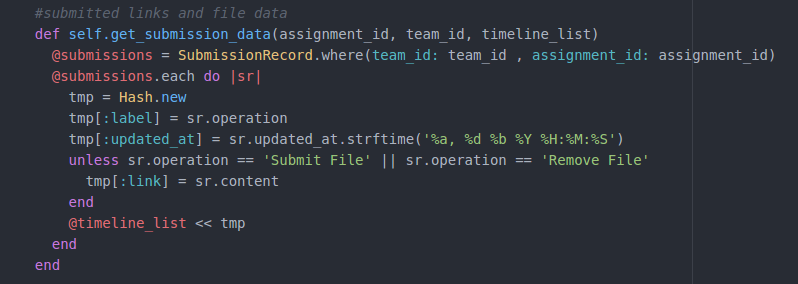
Method '''get_submission_data''' will fetch all required submission records using assignment ID and team ID. Parse all the records, prepare a hash of required data points and add the hash to timeline list. | |||
[[File:submitted_data_method.png]] | |||
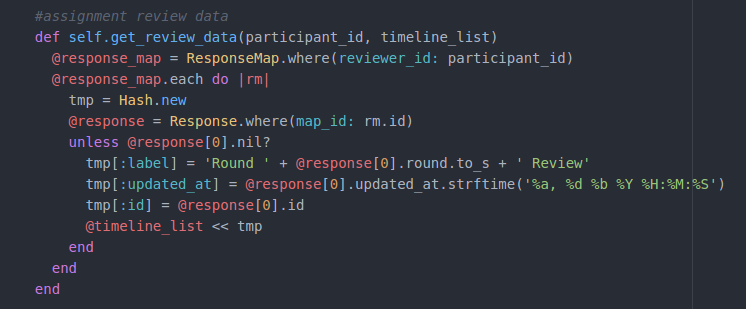
Method '''get_review_data''' will fetch all required review, feedback record using participant ID. Parse all the records, prepare a hash of required data points and add the hash to timeline list. | |||
[[File:review_data_method.png]] | |||
The modular approach helps with future modifications where new data points can be added to the timeline by creating a parser method and call the parser in get_timeline_data method. | |||
The '''get_duedate_data''' method is called from the '''student_task_controller.rb''' file to fetch the timeline list which is used to display the timeline in '''student_task/_timeline.html.erb''' file. | |||
[[File:Student_Task_Controller.png]] | |||
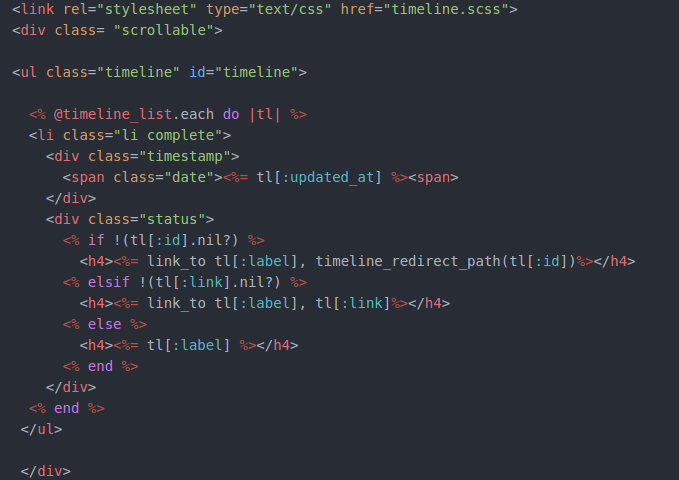
'''Timeline''' is created using a simple node template, running a loop and displaying each data point in the timeline list. | |||
[[File:_Timeline_html.png]] | |||
==Test Plan== | |||
===Edge Cases=== | |||
* When the student doesn't submit the assignment on time , due date passed would be shown in the timeline. | |||
* If the hyperlink submitted by student doesnt get submitted properly, it would not show any link to hyperlink on timeline. | |||
* If the review is not done before the deadline,review link doesn't appear on the timeline and alos shows that due date is passed on timeline. | |||
====TDD==== | |||
For testing the new functionality TDD approach will be followed. | |||
Test cases for the functioning of the timeline would be added before development and would be implemented in the project to make tests pass. | |||
'''student_submission_timestamps_spec.rb''' would be created and the tests are run. | |||
===== RSpec ===== | |||
Since we are following the TDD approach, the test cases where first written and then the code was implemented. Since the task of submitting hyperlink, file and performing review was made into methods as it is being used in multiple testcases. | |||
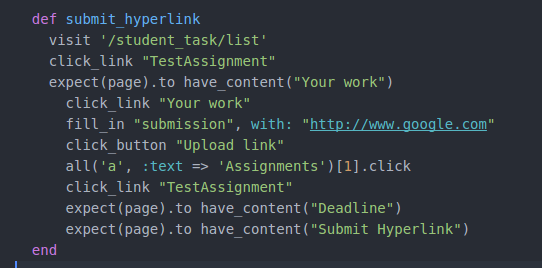
[[File:testcase_hyperlink_method.png]] | |||
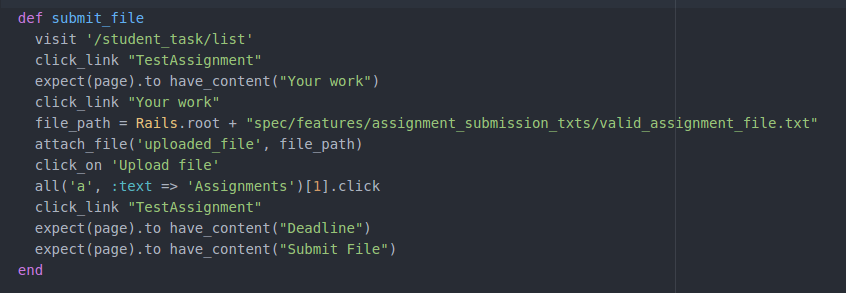
[[File:testcase_file_method.png]] | |||
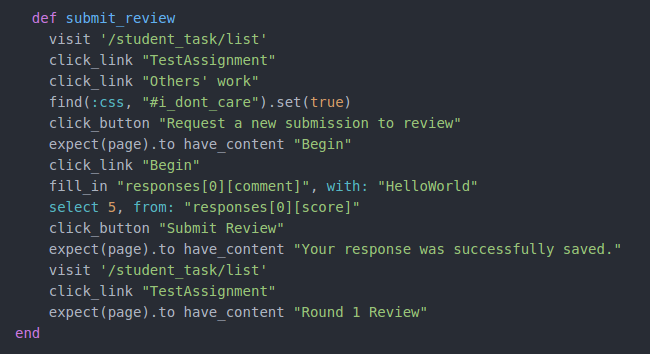
[[File:testcase_review_method.png]] | |||
'''Testcase 1:''' A hyperlink is submitted and expect to find 'submit Hyperlink' in the student task page. | |||
'''Testcase 2:''' A file is submitted and expect to find 'submit File' in the student task page. | |||
'''Testcase 3:''' A review for the assignment is requested, completed and submitted. Expect to find 'round 1 review' in the student task page. | |||
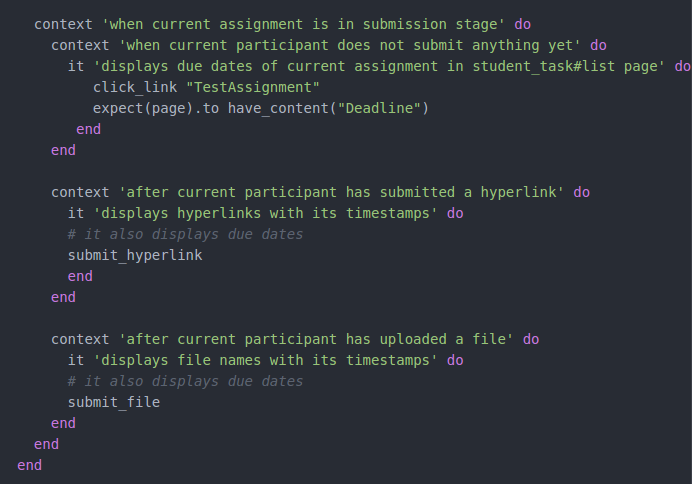
[[File:Testcase_1.png]] | |||
'''Testcase 4:''' Submit hyperlink, file and perform a review. Check timeline for 'submit Hyperlink', 'submit File' and 'round 1 review'. | |||
[[File:testcases_2.png]] | |||
===UI Testing=== | |||
The newly added functionality would be tested manually by the UI testing. | |||
'''Note:''' All names displayed on the timeline is directly picked from the database and the string has not been formatted since there is no constants defined in the code and string parsing would add dependency. | |||
*'''Step1''' : Login to Expertiza as Student | |||
*'''Step2''' : Click the Assignments Tab | |||
*'''Step3''' : Select an Assignment of choice | |||
*'''Step4''' : Select 'Your Work' Link and the Timeline would be displayed with only due dates | |||
[[File:rsz_deadlines.png]] | |||
*'''Step5''' : Submit a hyperlink in 'Your Work' | |||
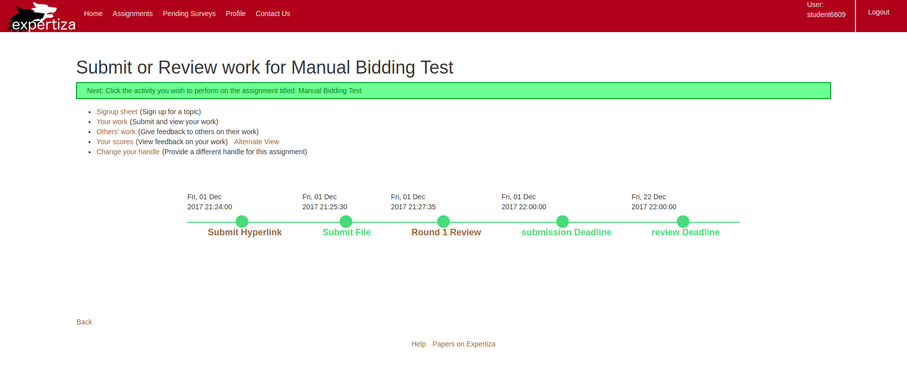
*'''Step6''' : The hyperlink submitted would be refelcted in the Timeline along with the Timestamp. | |||
[[File:rsz_hyperlink.png]] | |||
*'''Step7''' : Click on the hyperlink displayed which would redirect to the submitted link page. | |||
*'''Step8''' : Upload a File in 'Your Work' | |||
*'''Step9''' : The uploaded filename would be reflected in the Timeline along with the Timestamp. | |||
[[File:rsz_filesubmit.png]] | |||
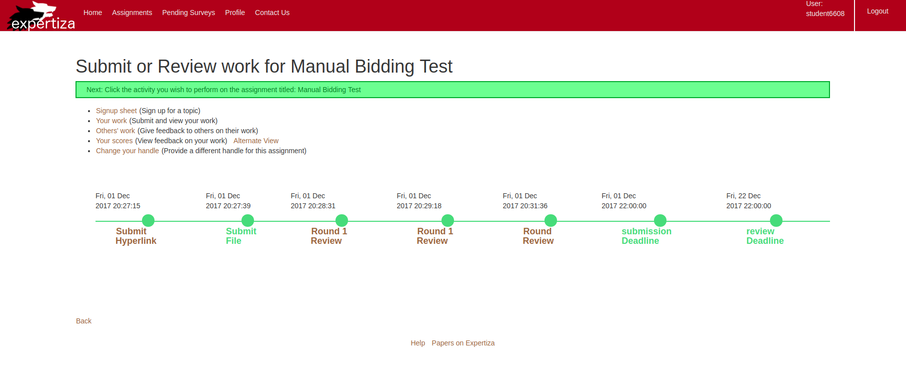
*'''Step10''' : Submit a review | |||
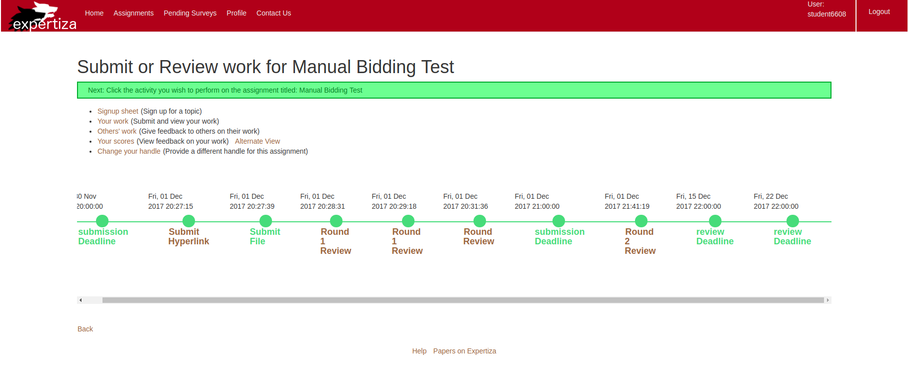
*'''Step11''' : The submitted review link would be reflected in the Timeline along with the Timestamp and Round number page. | |||
[[File:rsz_review_round_1.png]] | |||
[[File:rsz_round_2_review.png]] | |||
*'''Step12''' : Click on the review link displayed to be redirected to the submitted review link page. | |||
*'''Step13''' : Submit an author feedback. | |||
*'''Step14''' : The submitted feedback link would be reflected in the Timeline along with the Timestamp. | |||
[[File:rsz_author_review.png]] | |||
*'''Step15''' : Click on the round review link displayed to be redirected to the submitted feedback link page. | |||
Latest revision as of 03:59, 3 December 2017
About Expertiza
Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza also sends automated emails to the instructor, reviewers and participants for most of the above mentioned activities. It also allows students to be active on it for completing the assignments and submitting the assignments. Student can view assignments, check the due dates of an assignment, submit an assignment, do peer review, suggest topics, give author feedback and many more in Expertiza.
Background of the Project
Through Expertiza students can currently submit their work, review others work, give author feedback , see the deadlines for an assignment. But there is no place that shows the time that a student is submitting an assignment/ work. Every time student wants to check a due date or stage deadline for an assignment, he has to go to that particular page to see it. There is a chance that student might forget to submit for that particular time. So, in order to make it easier for the student, it would be great to implement a timeline that shos deadlines, submitted works etc., with timestamps at one place.
Objective
To develop a feature for Expertiza to visualize the timeline using student submission timestamps, thereby enabling the student to navigate to the submissions records easily. To Develop a Timeline to have timestamps for all the submissions made, the files uploaded, due dates etc., for the student to ahve easy access tpo them. Student should be able to navigate to that page through the link provided in timeline.
Problem Statement
Though the instructor can see the submission records of students currently as a table for each assignment, student can't see the timestamps of submissions and deadlines of the assignment easily. In this project student should be able to visualize the submission records as a timeline, which includes
- Timestamps of hyperlink submission records
- Timestamps of file upload record
- Due Dates
- Peer review link with round number and timestamps
- Author feedback to other’s review link with feedback hyperlink, timestamps
This project proposes a solution to include the timeline with all the hyperlinks necessary.
This project was earlier rejected as the timeline had to be scrolled to be viewed completely. So, in this project we intend to develop a timeline omitting the need to scroll and being concise.
Design principles followed
- Dry Principle - We are trying to reuse the existing functionalities in Expertiza, thus avoiding code duplication. Whenever possible, code modification based on the existing classes, controllers, or tables will be done instead of creating the new one.
- Polymorphism - We will use polymorphism to provide a single interface to entities of different types.
- MVC - The project is implemented in Ruby on Rails that uses MVC architecture. It separates an application’s data model, user interface, and control logic into three distinct components (model, view, and controller, respectively).
- CSS - As we are using CSS to design timeline we follow proper CSS standards to develop the project.
Use Case Diagram
1. Viewing the timeline
- Use case id:1
- Use case description: View timeline in 'Your work' page of selected assignment
- Actor: Student
- Precondition: Student should be logged into Expertiza
- Post condition: Student can view the due dates and timestamps of the activities, if any.
2. Viewing the due dates
- Use case id:2
- Use case description: View due dates only when no submissions have been made
- Actor: Student
- Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment
- Post condition: Student will view only dues dates in timeline when no submissions are made.
3. Viewing hyperlink submissions in timeline
- Use case id:3
- Use case description: View hyperlink with timestamp upon submission
- Actor: Student
- Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment, should have made a hyperlink submission
- Post condition: Student will view hyperlink of the submitted link with timestamp in timeline
4. Viewing files uploaded in timeline
- Use case id:4
- Use case description: View file name with timestamp upon submission
- Actor: Student
- Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment, should have submitted a file
- Post condition: Student will view file name with timestamp in timeline and would be able to download the file upon clicking on filename.
5. Viewing links to submitted reviews with round number
- Use case id:5
- Use case description: View review links with timestamp upon submission
- Actor: Student
- Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment, should have submitted a review
- Post condition: Student will view review link with timestamp and round number in timeline and would be redirected to the review submission upon clicking on the link.
6. Viewing links to author feedback
- Use case id:6
- Use case description: View author feedback links with timestamp upon submission
- Actor: Student
- Precondition: Student should be logged into Expertiza, should be in 'Your work' page of selected assignment, should have submitted an author feedback
- Post condition: Student will view author feedback link with timestamp in timeline and would be redirected to the author feedback submission upon clicking on the link.
Design Analysis
Currently when a student logs into Expertiza, he could see the student task list page. He could access them by following the path
- Login → Assignments → Choose a particular Assignment
Approach to solve the problem
In this project, a timeline in the student task list page would be added to navigate student to the due dates and the necessary links easily and keep a track of them. . We will be using HighGraphs to generate the timeline. We take the data necessary for each stage for the student from the database tables mentioned below and allow them to appear on the timeline with the time stamps. The database tables we use for fetching the data are :
- Teams Table is used to get data about Files and Hyperlinks submitted
- New Reviews will be looked in from Response table
- Review Mapping table will be used for the review ID
- Due Dates will be taken from Due Dates table which has topic Id and assignment Id
By fetching the data from the tables necessary regarding the hyperlinks, due dates, review related information and using CSS , High Graphs we mark a timeline in the student Assignment page which would display all the data with a hyperlink to navigate to that page easily.
After the addition of the functionality, the student task list page would have the timeline as shown below.(Actual visualization of the page might differ from the static page displayed)
Files involved
- app/controllers/student_task_controller.rb
- app/models/student_task.rb
- app/views/student_task/_timeline.html.erb
- The database tables involved for the work is due_dates, due_date_type, submission_record, review _mappings, response table
Databases Involved
- Due Dates Table
- Due Date Type Table
- Submission Records Table
- Review Mappings Table
- Response Table
- Due Dates table is queried using assignment ID to fetch due date entries and fetch due date type from Due Date Type table which has a foreign key relation with Due Dates table.
- Submission Records table is queried with team ID and assignment ID to fetch all the submission completed by the team.
- Response Map table is queried with participant ID to fetch review mapping ID and reviews are fetched from Review Mapping table
Implementation
Timeline feature is used to display timeline with due dates, submitted links, submitted files, self review, reviews performed(multiple rounds) and Author Feedback. The required data is scattered in the data base in different tables. New method get_timeline_data was added in student_task.rd model file to consolidate and parse data from different tables and create a list of all the required data points.
Note: All names displayed on the timeline is directly picked from the database and the string has not been formatted since there is no constants defined in the code and string parsing would add dependency.
Method get_duedate_data will fetch all required due date records using assignment ID, prepare a hash of required data points and add the hash to timeline list.
Method get_submission_data will fetch all required submission records using assignment ID and team ID. Parse all the records, prepare a hash of required data points and add the hash to timeline list.
Method get_review_data will fetch all required review, feedback record using participant ID. Parse all the records, prepare a hash of required data points and add the hash to timeline list.
The modular approach helps with future modifications where new data points can be added to the timeline by creating a parser method and call the parser in get_timeline_data method.
The get_duedate_data method is called from the student_task_controller.rb file to fetch the timeline list which is used to display the timeline in student_task/_timeline.html.erb file.
Timeline is created using a simple node template, running a loop and displaying each data point in the timeline list.
Test Plan
Edge Cases
- When the student doesn't submit the assignment on time , due date passed would be shown in the timeline.
- If the hyperlink submitted by student doesnt get submitted properly, it would not show any link to hyperlink on timeline.
- If the review is not done before the deadline,review link doesn't appear on the timeline and alos shows that due date is passed on timeline.
TDD
For testing the new functionality TDD approach will be followed. Test cases for the functioning of the timeline would be added before development and would be implemented in the project to make tests pass. student_submission_timestamps_spec.rb would be created and the tests are run.
RSpec
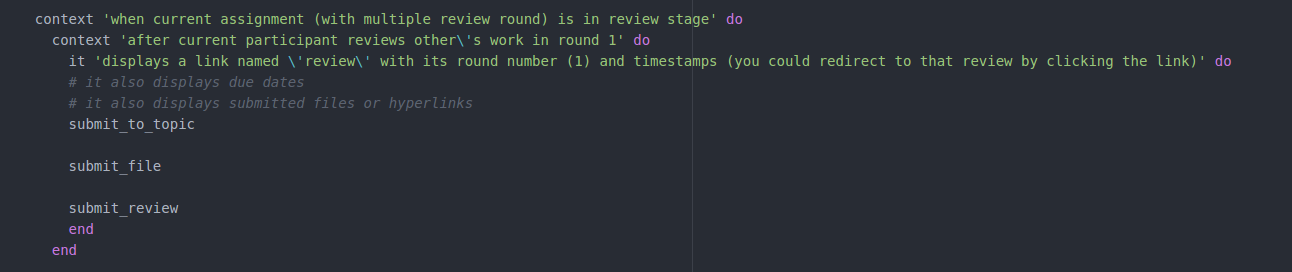
Since we are following the TDD approach, the test cases where first written and then the code was implemented. Since the task of submitting hyperlink, file and performing review was made into methods as it is being used in multiple testcases.
Testcase 1: A hyperlink is submitted and expect to find 'submit Hyperlink' in the student task page.
Testcase 2: A file is submitted and expect to find 'submit File' in the student task page.
Testcase 3: A review for the assignment is requested, completed and submitted. Expect to find 'round 1 review' in the student task page.
Testcase 4: Submit hyperlink, file and perform a review. Check timeline for 'submit Hyperlink', 'submit File' and 'round 1 review'.
UI Testing
The newly added functionality would be tested manually by the UI testing.
Note: All names displayed on the timeline is directly picked from the database and the string has not been formatted since there is no constants defined in the code and string parsing would add dependency.
- Step1 : Login to Expertiza as Student
- Step2 : Click the Assignments Tab
- Step3 : Select an Assignment of choice
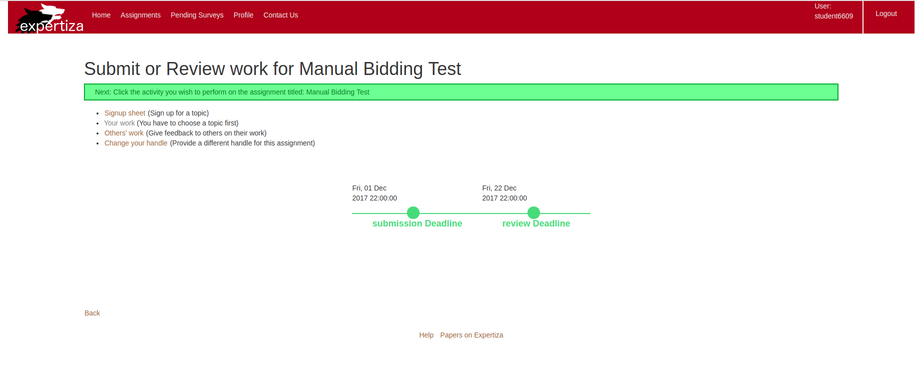
- Step4 : Select 'Your Work' Link and the Timeline would be displayed with only due dates
- Step5 : Submit a hyperlink in 'Your Work'
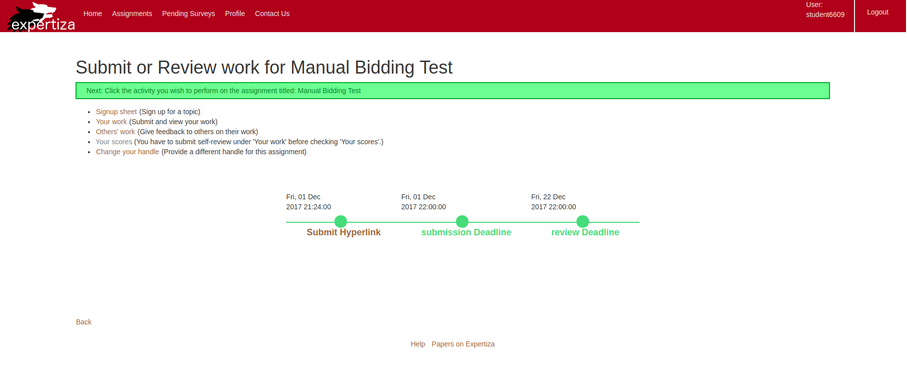
- Step6 : The hyperlink submitted would be refelcted in the Timeline along with the Timestamp.
- Step7 : Click on the hyperlink displayed which would redirect to the submitted link page.
- Step8 : Upload a File in 'Your Work'
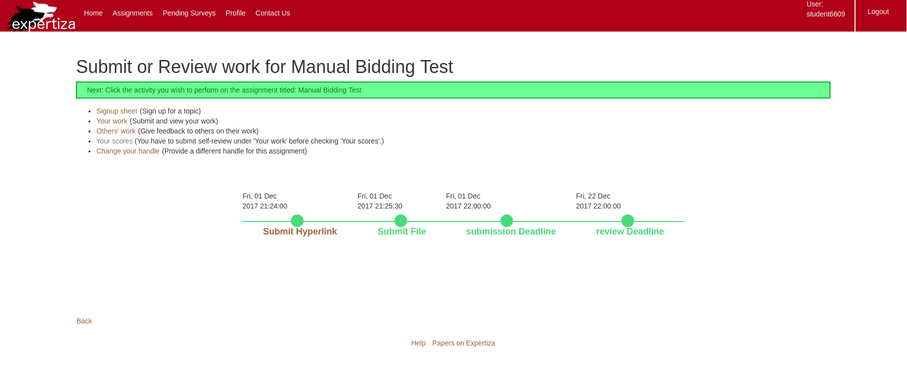
- Step9 : The uploaded filename would be reflected in the Timeline along with the Timestamp.
- Step10 : Submit a review
- Step11 : The submitted review link would be reflected in the Timeline along with the Timestamp and Round number page.
- Step12 : Click on the review link displayed to be redirected to the submitted review link page.
- Step13 : Submit an author feedback.
- Step14 : The submitted feedback link would be reflected in the Timeline along with the Timestamp.
- Step15 : Click on the round review link displayed to be redirected to the submitted feedback link page.