CSC/ECE 517 Fall 2016 E1689: Anonymous Chat Between Author and Reviewer: Difference between revisions
m (→Tests Added) |
|||
| (45 intermediate revisions by 3 users not shown) | |||
| Line 5: | Line 5: | ||
='''Problem Statement'''= | ='''Problem Statement'''= | ||
During reviews, many a time, reviewers may have questions about the submitted material or the authors may want to give some instructions to the reviewers. It may sometimes block the reviewers from progressing with the review. Reviewers can end up submitting empty review forms with all 0s if they cannot figure something out. The aim of this project is to provide a mini-discussion platform for each submission so that reviewers and authors can ask/answer questions in the form of a real-time chat window. For example, if the server on which the application is deployed is down, then the reviewer can send a message that the server is down to the authors and then the authors can get the server up and running and send a message to the reviewer informing the same rather than receiving low grade on that review. | During reviews, many a time, reviewers may have questions about the submitted material or the authors may want to give some instructions to the reviewers. It may sometimes block the reviewers from progressing with the review. Reviewers can end up submitting empty review forms with all 0s if they cannot figure something out. The aim of this project is to provide a mini-discussion platform for each submission so that reviewers and authors can ask/answer questions in the form of a real-time chat window. For example, if the server on which the application is deployed is down, then the reviewer can send a message that the server is down to the authors and then the authors can get the server up and running and send a message to the reviewer informing the same rather than receiving low grade on that review. | ||
= Implementation details = | =''' Implementation details''' = | ||
=='''Database Design'''== | =='''Database Design'''== | ||
To implement the chat feature , we are creating 2 new models i.e Chat and Message. The associations for these models are Chat belongs to | To implement the chat feature , we are creating 2 new models i.e Chat and Message. The associations for these models are Chat belongs to AssignmentTeam and has many messages while Message belongs to Chat. Now, the Chat model will contain the assignment_team_id element. Using AssignmentTeam, we can find whether the chat user is a reviewee or the reviewer. | ||
=== Tables and Schema === | === Tables and Schema === | ||
*Chat (belongs to | *Chat (belongs to AssignmentTeam) | ||
::*id - primary key | ::*id - primary key - int | ||
::* | ::*assignment_team_id - id of the team - int | ||
*Message (belongs to Chat) | *Message (belongs to Chat) | ||
::*id - primary key | ::*id - primary key - int | ||
::*body - contains the message body | ::*body - contains the message body - text | ||
::* | ::*user_id - id of the sender. hidden from the UI. - int | ||
::*chat_id - id of the chat to which this message belongs to. - int | |||
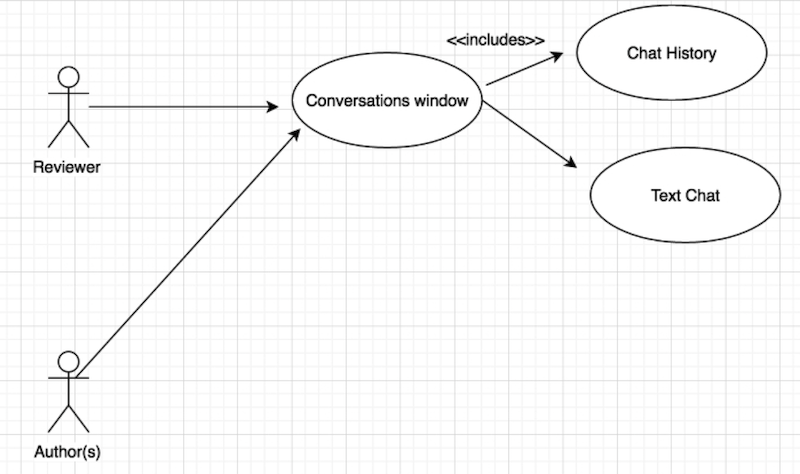
=== Use case diagram === | === Use case diagram === | ||
[[File:.png]] | [[File:Usecase_chat.png]] | ||
=='''Modifications in UI'''== | =='''Modifications in UI'''== | ||
===Changes in existing views=== | ===Changes in existing views=== | ||
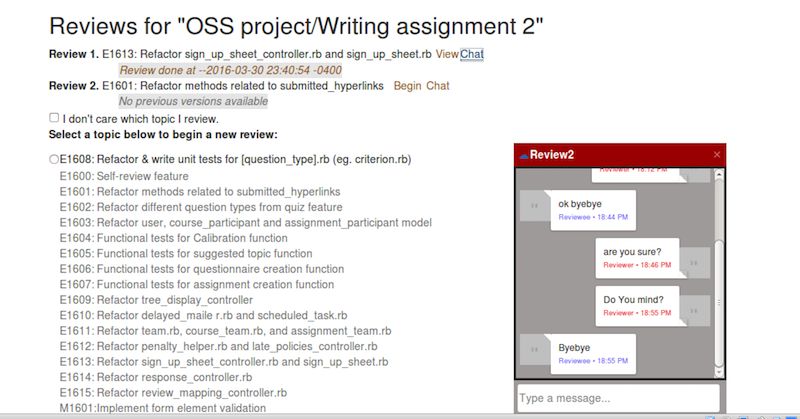
1)Scenario 1: When the reviewer has a doubt and wants to send a message to the reviewee group.<br> | 1)Scenario 1: When the reviewer has a doubt and wants to send a message to the reviewee group.<br> | ||
A new link for chat will be provided along with the | A new link for chat will be provided along with the begin/edit options of a review. Clicking on this link will pop a chat up. | ||
[[File: | [[File:Chat1.png]] | ||
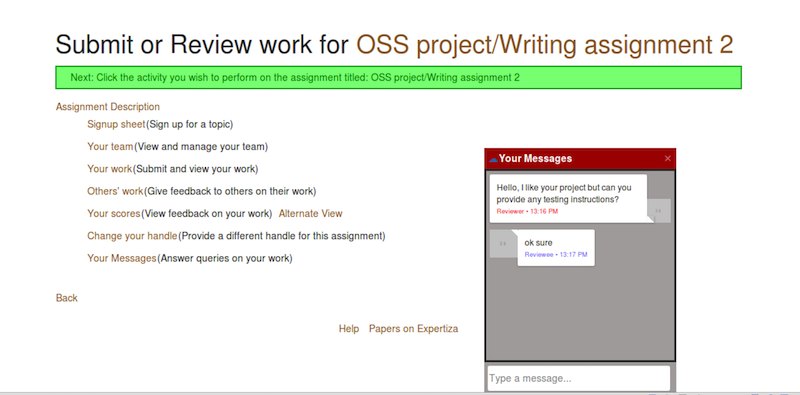
2)Scenario 2: When the reviewee group wants to view their messages or send | 2)Scenario 2: When the reviewee group wants to view their messages or send messages to his reviewers.<br> | ||
A new link for messages will be provided | A new link for messages will be provided along with "Your work". Clicking on this link will pop-up a chat box where the reviewee can see/send messages. | ||
[[File: | [[File:Chat3.png]] | ||
==Technologies used== | |||
==Technologies | |||
Most of the web uses Http which uses TCP/IP transports. This means that the connection is initialed by client, server responds to the request and becomes idle. | Most of the web uses Http which uses TCP/IP transports. This means that the connection is initialed by client, server responds to the request and becomes idle. | ||
| Line 50: | Line 44: | ||
For a better way, we will use web sockets into place which provides persistent connections between a server and a client, which enables both to send data at any time. | For a better way, we will use web sockets into place which provides persistent connections between a server and a client, which enables both to send data at any time. | ||
To implement this we | To implement this we used a ruby gem Faye which is a messaging system with publish-subscribe. It works on Bayeux protocol. | ||
We will have the messages of the chat displayed in a partial which is updated using Sync - Realtime Rails Partials. | We will have the messages of the chat displayed in a partial which is updated using Sync - Realtime Rails Partials. | ||
For the live chat, we need to start the rack server using the command | |||
'''rackup sync.ru -E production''' | |||
===Sync - Realtime Rails Partials=== | |||
Sync helps in updating the partials in the real time. | |||
<%= sync partial: "message_row", collection: Message.by_chat(@team.chat) %> | |||
<%= sync_new partial: "message_row", resource: Message.new, scope: Message.by_chat(@team.chat) %> | |||
The first tag fetches all the messages that are related to this chat that were previously sent and the second tag fetches new messages in the real time. | |||
Message.bychat function helps us in scoping so that only the messages related to this chat are fetched. | |||
='''Observer Pattern'''= | |||
Using Faye and Sync gems, we prevent the client from polling the server. Instead, we publish the messages to the corresponding chat box and using sync config , we make the users, i.e the authors and reviewers subscribe to this particular chat box. This way, the coupling between various different objects is loosened and messages can be sent back and forth between authors and reviewers without modifying any of those objects. These observers are subscribed and unsubscribed at any point in time without causing further ramifications. This way, the chat functionality does not depend upon the implementation of the User class. | |||
='''Files Added/Modified'''= | |||
==Models== | |||
===Added=== | |||
Two new models chat.rb and message.rb have been added. The dependency between them is a one-to-many relationship , i.e a Chat has many messages and Message belongs to Chat. The message model also has a many-to-one relation with User while Chat has a one-to-one relationship with AssignmentTeam. | |||
===Modified=== | |||
We added the relationship corresponding to chats and messages in existing models User and AssignmentTeam. We also added a oncreate method in Assignmentteam for creating a new chat whenever a AssignmentTeam is created. | |||
==Controllers== | |||
===Added=== | |||
A new controller messages_controller.rb was added. The major functionality this controller provides is that via sync gem, it syncs a new message to the corresponding chat as soon as the new message has been saved which facilitates the real time chat. | |||
===Modified=== | |||
The student_task_controller.rb has been modified to add a chat_mappings instance variable in the view method which makes the chat objects associated with the reviee team available for the view. | |||
==Helper== | |||
===Added=== | |||
A new helper module messages_helper.rb has been added. It contains the method is_reviewer(message) which take the message object as input and return whether the message was sent by author or reviewer. Using the output of these methods, various css classes are added to the message div to provide UI enhancements. | |||
==Views== | |||
===Added=== | |||
The _message_row.html.erb has been added. It is the partial in which messages are rendered row wise in a chat box. | |||
===Modified=== | |||
The _responses.html.erb partial in student_review view has been modified to provide the Chat option for the reviewer. The reviewer has to click on the Chat link to send or view messages to or from the reviewee team. The view.html.erb in student_task view has been modified to provide a Your messages link for the reviewee team. When the reviewee clicks on this link , a side bar pops up and the reviewee will be able to see all the available chats and respond to the queries of the reviewers. | |||
==JavaScript and CSS== | |||
===Added=== | |||
1. Chats.js file has been added for managing the pop up chat logic.<br> | |||
2. Chats.css file has been added for managing the styles related to the chat popup. | |||
=Test= | =Test= | ||
== Feature Tests == | == Feature Tests == | ||
''' | '''Reviewer View:''' <br> | ||
Preconditions: There is an assignment team created and a topic assigned to them. Also, a reviewer has selected their topic to review. | |||
Flow of events: <br> | |||
1. Login to reviewer's account. <br> | |||
2. Click on the assignment. <br> | |||
3. Click on "Other's Work". <br> | |||
4. Click on the chat button next to the assignment topic. <br> | |||
5. Type the message.<br> | |||
6. Assert the presence of the message in the window.<br> | |||
Post conditions: The message has been sent to the author. <br> | |||
''' | '''Author View''' <br> | ||
Preconditions: There is an assignment team created and a topic assigned to them. Also, a reviewer has selected their topic to review.<br> | |||
' | Flow of events:<br> | ||
1. Login to author's account <br> | |||
2. Click on the assignment.<br> | |||
3. Click on "Messages"<br> | |||
4. Assert the presence of the message in the window.<br> | |||
5. Type the message.<br> | |||
6. Assert the presence of the message in the window.<br> | |||
Post conditions: Author has received the message and can send messages.<br> | |||
==Unit Tests== | ==Unit Tests== | ||
Testing the newly added Models - Chat,Message | Testing the newly added Models - Chat,Message | ||
=====Tests Added===== | |||
1. Model validations for the chat model: validating the chat so that it has a unique assignment_team_id. | |||
2. Model validations for the message model: validating each message has a user_id, chat_id and a body. Also, checking that it belongs to both user and chat classes. | |||
= Future Improvements = | |||
Currently, a member of the reviewee team can view messages from all of the reviewers in a single pop-up box . Now , each of the reviewees need to keep opening the pop-up box to check if they have any new messages from one of their reviewers.Same is the case for reviewers. In future, a unread messages feature can be developed which shows if the user has any new messages since the last time they have opened the pop-up box. | |||
Also, one of the most used features in chats are emoticons. If a proper emoticons library is added, it can enrich the conversations between the reviewees and their reviewers. | |||
= Reference links = | = Reference links = | ||
*[https://www.youtube.com/watch?v=TVdb2aV-Rvo/ Project Demo] | |||
*[http://www.chrismccord.com/blog/2013/04/21/sync-realtime-rails-partials/ Sync - Realtime Rails Partials] | *[http://www.chrismccord.com/blog/2013/04/21/sync-realtime-rails-partials/ Sync - Realtime Rails Partials] | ||
*[http://bamboolab.eu/blog/implement-a-chat-app-in-rails-4 Sample chat implementation] | *[http://bamboolab.eu/blog/implement-a-chat-app-in-rails-4 Sample chat implementation] | ||
*[https://faye.jcoglan.com/ Faye] | *[https://faye.jcoglan.com/ Faye] | ||
*[https://github.com/abhinand-lingareddy/pocmultichat Group chat POC] | |||
Latest revision as of 06:27, 11 December 2016
Introduction to Expertiza
Expertiza is a peer review based system which provides incremental learning from the class. This project has been developed together by faculty and students using Ruby on Rails framework. Expertiza allows the instructor to create, edit and delete assignments, create new assignment topics, assign them to a particular class or selected students, have students work on teams and then review each other's assignments at the end. For the students, they can signup for topics, form teams, and submit their projects and assignments. Students then review the work done by other students and give suggestions to improve. Teams after reviews are allotted scores and they can refer to the peer comments to further improve their work. It also supports submission of different file types for assignments, including the URLs and wiki pages.
Problem Statement
During reviews, many a time, reviewers may have questions about the submitted material or the authors may want to give some instructions to the reviewers. It may sometimes block the reviewers from progressing with the review. Reviewers can end up submitting empty review forms with all 0s if they cannot figure something out. The aim of this project is to provide a mini-discussion platform for each submission so that reviewers and authors can ask/answer questions in the form of a real-time chat window. For example, if the server on which the application is deployed is down, then the reviewer can send a message that the server is down to the authors and then the authors can get the server up and running and send a message to the reviewer informing the same rather than receiving low grade on that review.
Implementation details
Database Design
To implement the chat feature , we are creating 2 new models i.e Chat and Message. The associations for these models are Chat belongs to AssignmentTeam and has many messages while Message belongs to Chat. Now, the Chat model will contain the assignment_team_id element. Using AssignmentTeam, we can find whether the chat user is a reviewee or the reviewer.
Tables and Schema
- Chat (belongs to AssignmentTeam)
- id - primary key - int
- assignment_team_id - id of the team - int
- Message (belongs to Chat)
- id - primary key - int
- body - contains the message body - text
- user_id - id of the sender. hidden from the UI. - int
- chat_id - id of the chat to which this message belongs to. - int
Use case diagram
Modifications in UI
Changes in existing views
1)Scenario 1: When the reviewer has a doubt and wants to send a message to the reviewee group.
A new link for chat will be provided along with the begin/edit options of a review. Clicking on this link will pop a chat up.
2)Scenario 2: When the reviewee group wants to view their messages or send messages to his reviewers.
A new link for messages will be provided along with "Your work". Clicking on this link will pop-up a chat box where the reviewee can see/send messages.
Technologies used
Most of the web uses Http which uses TCP/IP transports. This means that the connection is initialed by client, server responds to the request and becomes idle. For implementing a chat feature using the above technique requires the client to keep on poling so that it receives the latest messages from the server. Apart from this, there are ways that server initiates the communication with the client when there is data which is called push or comet. Both these techniques involve overhead of http and isn't a very good way for low latency applications.
For a better way, we will use web sockets into place which provides persistent connections between a server and a client, which enables both to send data at any time.
To implement this we used a ruby gem Faye which is a messaging system with publish-subscribe. It works on Bayeux protocol.
We will have the messages of the chat displayed in a partial which is updated using Sync - Realtime Rails Partials.
For the live chat, we need to start the rack server using the command
rackup sync.ru -E production
Sync - Realtime Rails Partials
Sync helps in updating the partials in the real time.
<%= sync partial: "message_row", collection: Message.by_chat(@team.chat) %> <%= sync_new partial: "message_row", resource: Message.new, scope: Message.by_chat(@team.chat) %>
The first tag fetches all the messages that are related to this chat that were previously sent and the second tag fetches new messages in the real time. Message.bychat function helps us in scoping so that only the messages related to this chat are fetched.
Observer Pattern
Using Faye and Sync gems, we prevent the client from polling the server. Instead, we publish the messages to the corresponding chat box and using sync config , we make the users, i.e the authors and reviewers subscribe to this particular chat box. This way, the coupling between various different objects is loosened and messages can be sent back and forth between authors and reviewers without modifying any of those objects. These observers are subscribed and unsubscribed at any point in time without causing further ramifications. This way, the chat functionality does not depend upon the implementation of the User class.
Files Added/Modified
Models
Added
Two new models chat.rb and message.rb have been added. The dependency between them is a one-to-many relationship , i.e a Chat has many messages and Message belongs to Chat. The message model also has a many-to-one relation with User while Chat has a one-to-one relationship with AssignmentTeam.
Modified
We added the relationship corresponding to chats and messages in existing models User and AssignmentTeam. We also added a oncreate method in Assignmentteam for creating a new chat whenever a AssignmentTeam is created.
Controllers
Added
A new controller messages_controller.rb was added. The major functionality this controller provides is that via sync gem, it syncs a new message to the corresponding chat as soon as the new message has been saved which facilitates the real time chat.
Modified
The student_task_controller.rb has been modified to add a chat_mappings instance variable in the view method which makes the chat objects associated with the reviee team available for the view.
Helper
Added
A new helper module messages_helper.rb has been added. It contains the method is_reviewer(message) which take the message object as input and return whether the message was sent by author or reviewer. Using the output of these methods, various css classes are added to the message div to provide UI enhancements.
Views
Added
The _message_row.html.erb has been added. It is the partial in which messages are rendered row wise in a chat box.
Modified
The _responses.html.erb partial in student_review view has been modified to provide the Chat option for the reviewer. The reviewer has to click on the Chat link to send or view messages to or from the reviewee team. The view.html.erb in student_task view has been modified to provide a Your messages link for the reviewee team. When the reviewee clicks on this link , a side bar pops up and the reviewee will be able to see all the available chats and respond to the queries of the reviewers.
JavaScript and CSS
Added
1. Chats.js file has been added for managing the pop up chat logic.
2. Chats.css file has been added for managing the styles related to the chat popup.
Test
Feature Tests
Reviewer View:
Preconditions: There is an assignment team created and a topic assigned to them. Also, a reviewer has selected their topic to review.
Flow of events:
1. Login to reviewer's account.
2. Click on the assignment.
3. Click on "Other's Work".
4. Click on the chat button next to the assignment topic.
5. Type the message.
6. Assert the presence of the message in the window.
Post conditions: The message has been sent to the author.
Author View
Preconditions: There is an assignment team created and a topic assigned to them. Also, a reviewer has selected their topic to review.
Flow of events:
1. Login to author's account
2. Click on the assignment.
3. Click on "Messages"
4. Assert the presence of the message in the window.
5. Type the message.
6. Assert the presence of the message in the window.
Post conditions: Author has received the message and can send messages.
Unit Tests
Testing the newly added Models - Chat,Message
Tests Added
1. Model validations for the chat model: validating the chat so that it has a unique assignment_team_id.
2. Model validations for the message model: validating each message has a user_id, chat_id and a body. Also, checking that it belongs to both user and chat classes.
Future Improvements
Currently, a member of the reviewee team can view messages from all of the reviewers in a single pop-up box . Now , each of the reviewees need to keep opening the pop-up box to check if they have any new messages from one of their reviewers.Same is the case for reviewers. In future, a unread messages feature can be developed which shows if the user has any new messages since the last time they have opened the pop-up box. Also, one of the most used features in chats are emoticons. If a proper emoticons library is added, it can enrich the conversations between the reviewees and their reviewers.