CSC/ECE 517 Fall 2016/M1652 Implement ImageMap Support Servo: Difference between revisions
(→Step 1) |
No edit summary |
||
| Line 51: | Line 51: | ||
[[File:Servo_002.png]] | [[File:Servo_002.png]] | ||
[[File:Servo_004.png]] | [[File:Servo_004.png]] | ||
[[File: | [[File:Servo_005.png]] | ||
===Step 3=== | ===Step 3=== | ||
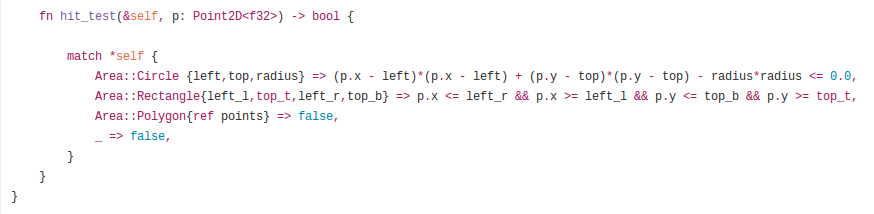
A hit_test method was implemented for the Area enum that would accept a Point2D<f32> argument and return true if the point is within the area's coordinates specifically for circle and rectangle and else return false for all polygonal areas. | A hit_test method was implemented for the Area enum that would accept a Point2D<f32> argument and return true if the point is within the area's coordinates specifically for circle and rectangle and else return false for all polygonal areas. | ||
[[File: | [[File:Servo_006.png]] | ||
===Step 4=== | ===Step 4=== | ||
Revision as of 21:41, 28 October 2016
M1504: Implement HTML Image Map support
[1] Image maps are an HTML technology that allows treating arbitrary areas in an image as separate hyperlinks. The goal of this project is to implement this missing feature on Servo.<ref>https://github.com/servo/servo/wiki/Image-maps-project</ref>
Introduction
Servo
Servo <ref> https://github.com/servo/servo </ref> is a web browser layout engine written in Rust<ref>https://github.com/rust-lang/rust</ref> and is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but is rather to create a highly parallel environment that allows for many components to be handled by fine-grained, isolated tasks.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.
Rust
Rust is a multi-paradigm, compiled programming language that is a good language for creating highly safe systems. Rust and Servo have a symbiotic relationship as the development of Servo has influenced the design of the language.
Rust is a modern, fast, memory safe and multithreaded programming language that focuses on speed and safety for developing reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref> http://doc.rust-lang.org/nightly/book/README.html</ref>
Image Maps
"In HTML and XHTML, an Image map is a list of coordinates relating to a specific image, created in order to hyperlink areas of the image to different destinations (as opposed to a normal image link, in which the entire area of the image links to a single destination).
Scope
The scope of the project was to complete the initial steps mentioned here.
The steps are as follows:
- Compile Servo and ensure that it runs on tests/html/about-mozilla.html
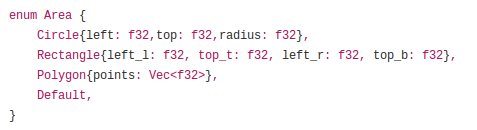
- Define an Area enum in htmlareaelement.rs that supports rectangles, circles, and polygons (ie. coordinate representations)
- Implement constructors for each variant that accept a string argument, parse them into appropriate coordinates, and return an appropriate Area instance
- Implement a hit_test method on Area that accepts a Point2D<f32> argument and returns true if the point is within the area's coordinates (return false for all polygonal areas)
- Write tests for the Area constructors and hit tests (add a new htmlareaelement.rs to tests/unit/script/ and run ./mach test-unit -p script)
- Add a method to HTMLAreaElement that returns an Area value derived from that element's attributes
The subsequent steps mentioned here are the agenda for the final project.
Design Pattern
Design patterns are not applicable as our task involved just implementing a method. However, the Implementation section below provides details of the steps as why it was implemented, the way it was implemented.
Implementation
The following steps were followed to meet the project requirements as per this github page.
Step 1
In order to enable image maps support, an Area enum needed to be defined in "htmlareaelement.rs" to support shapes such as rectangles, circles, and polygons by mapping its coordinate representations.
Step 2
Constructors were implemented for each variant that accept a string argument, parse them into appropriate coordinates, and return an appropriate Area instance. Different combinations of coordinates were analysed to specifically assess objects based on the input string.
Step 3
A hit_test method was implemented for the Area enum that would accept a Point2D<f32> argument and return true if the point is within the area's coordinates specifically for circle and rectangle and else return false for all polygonal areas.

Step 4
A method, getshapefromcoords, was added to HTMLAreaElement that returns an Area value derived from that element's attributes.
Testing
Test cases were implemented for testing the Area enum and the hit test functionality. Following are the steps to run all the tests:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands
cd
git clone https://github.com/jitendra29/servo.git
cd servo
git checkout -b test origin/overrideMimeType
./mach build --release
Note: It may take around 30 mins to build
./mach test-unit -p script
You will see that all tests pass as expected.
Testing From UI
At this stage, our project cannot be tested from the UI since the complete code has not been developed for image map support. However a check can be done as it doesn't break the existing code and the browser runs correctly by running a test page on servo after performing the build as mentioned above.
Run the following command after the project is build:
./mach run tests/html/about-mozilla.html
Pull Request
Here is our pull request. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information.
References
<references/>