CSC/ECE 517 Fall 2016/M1652 Implement ImageMap Support Servo: Difference between revisions
(→Rust) |
|||
| (12 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<font size="5"> | <font size="5">M1652: Implement HTML Image Map support for Servo</font><br /> | ||
[https://html.spec.whatwg.org/multipage/embedded-content.html#image-map] Image maps are an HTML technology that allows treating arbitrary areas in an image as separate hyperlinks. The goal of this project is to implement this missing feature on [https://en.wikipedia.org/wiki/Servo_(layout_engine) Servo].<ref>https://github.com/servo/servo/wiki/Image-maps-project</ref> | [https://html.spec.whatwg.org/multipage/embedded-content.html#image-map] Image maps are an HTML technology that allows treating arbitrary areas in an image as separate hyperlinks. The goal of this project is to implement this missing feature on [https://en.wikipedia.org/wiki/Servo_(layout_engine) Servo].<ref>https://github.com/servo/servo/wiki/Image-maps-project</ref> | ||
| Line 12: | Line 12: | ||
===Rust=== | ===Rust=== | ||
[https://en.wikipedia.org/wiki/Rust_(programming_language) Rust] is a multi-paradigm, compiled programming language suited to create highly concurrent and highly safe systems. Rust | [https://en.wikipedia.org/wiki/Rust_(programming_language) Rust] is a multi-paradigm, compiled programming language suited to create highly concurrent and highly safe systems. Rust has been developed with an emphasis on safety, control of memory layout, and concurrency. It is a modern, fast, memory-safe and multi-threaded programming language focusing on speed and safety to develop reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref> http://doc.rust-lang.org/nightly/book/README.html</ref> | ||
===Image Maps=== | ===Image Maps=== | ||
In HTML and XHTML, an [https://en.wikipedia.org/wiki/Image_map Image map] is a list of coordinates relating to a specific image, created in order to hyperlink areas of the image to different destinations (as opposed to a normal image link, in which the entire area of the image links to a single destination). Servo currently doesn't support Image maps at the moment. | |||
==Scope== | ==Scope== | ||
| Line 33: | Line 31: | ||
==Design Pattern== | ==Design Pattern== | ||
Design patterns are not applicable as our task involved | |||
Design patterns are not applicable as our task involved implementing methods in a predefined object, namely HTMLAreaElement. | |||
==Implementation== | ==Implementation== | ||
The following steps were followed to meet the project requirements | The following steps were followed to meet the project requirements: [https://github.com/servo/servo/wiki/Image-maps-project]. | ||
===Step 1=== | ===Step 1=== | ||
| Line 47: | Line 46: | ||
===Step 2=== | ===Step 2=== | ||
Constructors were implemented for each variant that accept a string argument, parse them into appropriate coordinates, and return an appropriate Area instance. Different combinations of coordinates were analysed to specifically assess objects based on the input string. | Constructors were implemented for each variant that accept a string argument, [https://html.spec.whatwg.org/multipage/infrastructure.html#rules-for-parsing-a-list-of-floating-point-numbers parse them into appropriate coordinates], and return an appropriate Area instance. Different combinations of coordinates were analysed to specifically assess objects based on the input string. | ||
[[File:Servo_002.png]] | [[File:Servo_002.png]]<br /> | ||
[[File:Servo_004.png]] | [[File:Servo_004.png]]<br /> | ||
[[File:Servo_005.png]] | [[File:Servo_005.png]]<br /> | ||
===Step 3=== | ===Step 3=== | ||
| Line 68: | Line 67: | ||
# Install the pre-requisites required for servo as mentioned [https://github.com/servo/servo/blob/master/README.md here] | # Install the pre-requisites required for servo as mentioned [https://github.com/servo/servo/blob/master/README.md here] | ||
# Run the following commands | # Run the following commands to clone the repository and run the tests | ||
<code> | <code> | ||
| Line 83: | Line 78: | ||
<code> | <code> | ||
git checkout | git checkout master | ||
</code> | </code> | ||
| Line 96: | Line 86: | ||
</code> | </code> | ||
You will see that all tests pass as expected. | The above command will download and compile the dependencies and the test cases. You will see that all tests pass as expected (Testcases are prefixed by HTMLAreaElement) | ||
The unit tests and test-tidy results can be seen in this [https://github.com/servo/servo/pull/13972 pull request]. | |||
=== Testing From UI === | === Testing From UI === | ||
At this stage, | At this stage, the project cannot be tested from the UI since the complete code has not been developed for image map support. However a check can be done as a test page is run successfully on servo after performing the build as mentioned above. | ||
Run the following command after the project is | Run the following command after the project is built: | ||
<code> | <code> | ||
./mach run tests/html/about-mozilla.html | ./mach run tests/html/about-mozilla.html | ||
</code> | </code> | ||
==Pull Request== | ==Pull Request== | ||
Here is our [https://github.com/servo/servo/pull/ | Here is our [https://github.com/servo/servo/pull/13972 pull request]. The link shows the code snippets that have been modified along with integration test progression. | ||
==References== | ==References== | ||
<references/> | <references/> | ||
Latest revision as of 00:40, 3 December 2016
M1652: Implement HTML Image Map support for Servo
[1] Image maps are an HTML technology that allows treating arbitrary areas in an image as separate hyperlinks. The goal of this project is to implement this missing feature on Servo.<ref>https://github.com/servo/servo/wiki/Image-maps-project</ref>
Introduction
Servo
Servo <ref> https://github.com/servo/servo </ref> is a web browser layout engine written in Rust<ref>https://github.com/rust-lang/rust</ref> and is currently being developed by Mozilla Research. The aim of the project is to create a highly parallel environment which allows several components to be handled by fine-grained, isolated tasks.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.
Rust
Rust is a multi-paradigm, compiled programming language suited to create highly concurrent and highly safe systems. Rust has been developed with an emphasis on safety, control of memory layout, and concurrency. It is a modern, fast, memory-safe and multi-threaded programming language focusing on speed and safety to develop reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref> http://doc.rust-lang.org/nightly/book/README.html</ref>
Image Maps
In HTML and XHTML, an Image map is a list of coordinates relating to a specific image, created in order to hyperlink areas of the image to different destinations (as opposed to a normal image link, in which the entire area of the image links to a single destination). Servo currently doesn't support Image maps at the moment.
Scope
The scope of the project was to complete the initial steps mentioned here.
The steps are as follows:
- Compile Servo and ensure that it runs on tests/html/about-mozilla.html
- Define an Area enum in htmlareaelement.rs that supports rectangles, circles, and polygons (ie. coordinate representations)
- Implement constructors for each variant that accept a string argument, parse them into appropriate coordinates, and return an appropriate Area instance
- Implement a hit_test method on Area that accepts a Point2D<f32> argument and returns true if the point is within the area's coordinates (return false for all polygonal areas)
- Write tests for the Area constructors and hit tests (add a new htmlareaelement.rs to tests/unit/script/ and run ./mach test-unit -p script)
- Add a method to HTMLAreaElement that returns an Area value derived from that element's attributes
The subsequent steps mentioned here are the agenda for the final project.
Design Pattern
Design patterns are not applicable as our task involved implementing methods in a predefined object, namely HTMLAreaElement.
Implementation
The following steps were followed to meet the project requirements: [2].
Step 1
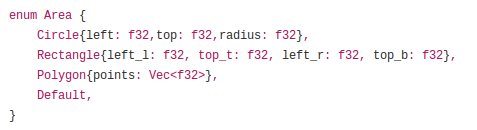
In order to enable image maps support, an Area enum needed to be defined in "htmlareaelement.rs" to support shapes such as rectangles, circles, and polygons by mapping its coordinate representations.
Step 2
Constructors were implemented for each variant that accept a string argument, parse them into appropriate coordinates, and return an appropriate Area instance. Different combinations of coordinates were analysed to specifically assess objects based on the input string.
Step 3
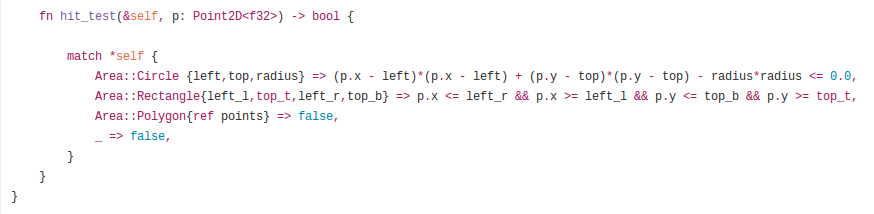
A hit_test method was implemented for the Area enum that would accept a Point2D<f32> argument and return true if the point is within the area's coordinates specifically for circle and rectangle and else return false for all polygonal areas.

Step 4
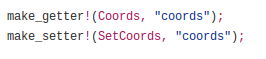
A method, getshapefromcoords, was added to HTMLAreaElement that returns an Area value derived from that element's attributes.

Testing
Test cases were implemented for testing the Area enum and the hit test functionality. Following are the steps to run all the tests:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands to clone the repository and run the tests
git clone https://github.com/shravan-achar/servo.git
cd servo
git checkout master
To run the test cases
./mach test-unit -p script
The above command will download and compile the dependencies and the test cases. You will see that all tests pass as expected (Testcases are prefixed by HTMLAreaElement)
The unit tests and test-tidy results can be seen in this pull request.
Testing From UI
At this stage, the project cannot be tested from the UI since the complete code has not been developed for image map support. However a check can be done as a test page is run successfully on servo after performing the build as mentioned above.
Run the following command after the project is built:
./mach run tests/html/about-mozilla.html
Pull Request
Here is our pull request. The link shows the code snippets that have been modified along with integration test progression.
References
<references/>