CSC/ECE 517 Fall 2016/M1652 ImageMap Support Servo: Difference between revisions
No edit summary |
(→Scope) |
||
| Line 29: | Line 29: | ||
The subsequent steps are the agenda for the final project: | The subsequent steps are the agenda for the final project: | ||
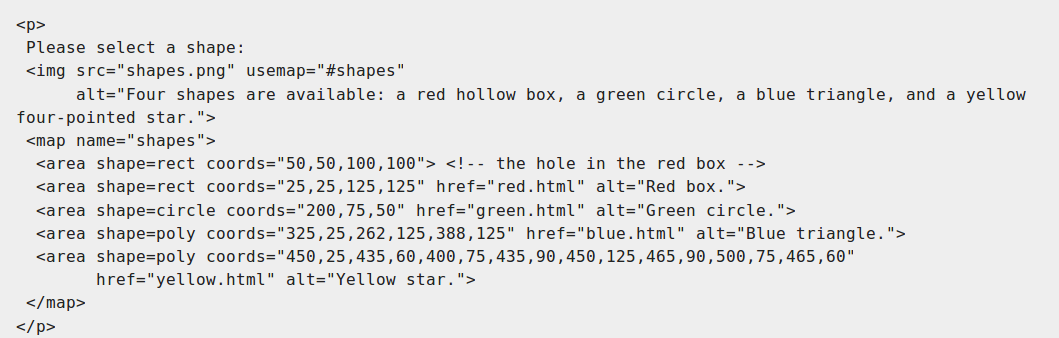
*To add a method areas to HTMLImageElement to handle processing of a usemap attribute | *To add a method areas to HTMLImageElement to handle processing of a usemap attribute | ||
[[File: | [[File:Servo 010.png]] | ||
*Implement a method for HTMLAreaElement to handle activation behavior as defined in the [https://dom.spec.whatwg.org/#eventtarget-activation-behavior specification] | *Implement a method for HTMLAreaElement to handle activation behavior as defined in the [https://dom.spec.whatwg.org/#eventtarget-activation-behavior specification] | ||
*Implement a handle_event method for HTMLImageElement to handle clickable events on the image element | *Implement a handle_event method for HTMLImageElement to handle clickable events on the image element | ||
Revision as of 01:55, 10 November 2016
M1652: Image Map support for Servo
[1] Image maps are an HTML technology that allows treating arbitrary areas in an image as separate hyperlinks. The goal of this project is to implement this missing feature on Servo.<ref>https://github.com/servo/servo/wiki/Image-maps-project</ref>
Introduction
Servo
Servo <ref> https://github.com/servo/servo </ref> is a web browser layout engine written in Rust<ref>https://github.com/rust-lang/rust</ref> and is currently being developed by Mozilla Research. The aim of the project is to create a highly parallel environment which allows several components to be handled by fine-grained, isolated tasks.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.
Rust
Rust is a multi-paradigm, compiled programming language suited to create highly concurrent and highly safe systems. Rust has been developed with an emphasis on safety, control of memory layout, and concurrency. It is a modern, fast, memory-safe and multi-threaded programming language focusing on speed and safety to develop reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref> http://doc.rust-lang.org/nightly/book/README.html</ref>
Image Maps
"In HTML and XHTML, an Image map is a list of coordinates relating to a specific image, created in order to hyperlink areas of the image to different destinations (as opposed to a normal image link, in which the entire area of the image links to a single destination). Servo currently doesn't support Image maps at the moment.
Scope
The initial steps completed till now are mentioned here.
- Compile Servo and ensure that it runs on tests/html/about-mozilla.html
- Define an Area enum in htmlareaelement.rs that supports rectangles, circles, and polygons (ie. coordinate representations)
- Implement constructors for each variant that accept a string argument, parse them into appropriate coordinates, and return an appropriate Area instance
- Implement a hit_test method on Area that accepts a Point2D<f32> argument and returns true if the point is within the area's coordinates (return false for all polygonal areas)
- Write tests for the Area constructors and hit tests (add a new htmlareaelement.rs to tests/unit/script/ and run ./mach test-unit -p script)
- Add a method to HTMLAreaElement that returns an Area value derived from that element's attributes
The subsequent steps are the agenda for the final project:
- To add a method areas to HTMLImageElement to handle processing of a usemap attribute
- Implement a method for HTMLAreaElement to handle activation behavior as defined in the specification
- Implement a handle_event method for HTMLImageElement to handle clickable events on the image element
Design Pattern
Design patterns are not applicable as our task involved implementing methods in a predefined object, namely HTMLAreaElement.
Testing From UI
The project after completion should be testable from the UI by handling clickable activities on this test link
References
<references/>