CSC/ECE 517 Fall 2016/E1693. Drag-and-drop interface for creating rubrics
Introduction to Expertiza
Expertiza is an online system that is used by students to view/submit assignments and review others' work. Expertiza also provides tools to visualize the scores and gauge the improvements made during the course semester. It also facilitates and monitors team projects. It is targeted at educational and non-profit organizations.
Expertiza is an open-source project with the source code available as a public repository on GitHub. It is developed using Ruby on Rails and is increasingly becoming robust thanks to the innumerable bugs being fixed by the community. The project has a micro-blog on SourceForge where the developer community report bugs and document updates.
Problem Statement
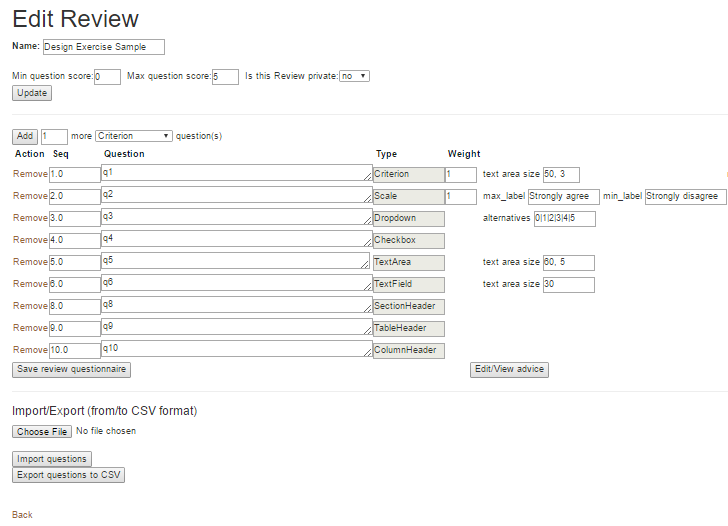
The existing interface for defining rubric is not very user friendly. The instructors or TAs are required to define the type of the field, the dimension of the fields (length, height), and possibly the content of the widget e.g., available options for a combo box. Unfortunately, after they are done with the design phase, to see the final result of the rubric that is going to be presented to the students, they have to impersonate students, create a fake submissions, move the due dates etc. The existing rubrics creation page is shown in the Figure below.

As mentioned before, the above shown page is not very intuitive. Also the instructor has no idea how the page would appear to a student unless he logs in as a student, create submissions, etc. which is very time consuming. Hence a better design would be to create a rubrics page that would appear the same to the instructors and the students.
We need to implement a WYSIWYG (What You See Is What You Get) UI for the rubric page to create rubrics which supports the following expertiza's question types:
- Criterion
- Checkbox
- TextField
- Dropdown
- TextArea
- UploadFile
- SectionHeader
- TableHeader
- ColumnHeader
- Scale
Design
To create the drag-and-drop interface, we can use the jQuery formBuilder plugin. The 'jquery-rails' gem is already present in the Gemfile, so we only need to initialize the formBuilder plugin.
The advantages of using this plugin are:
- 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface.
- Customization - enable only the fields you need, use your own notifications append or prepend content and more.
- Bootstrap ready but not dependent
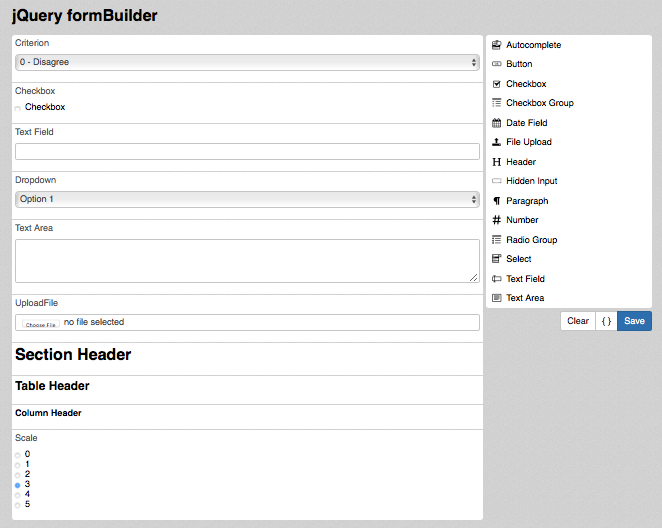
A mockup for an example form is given below:

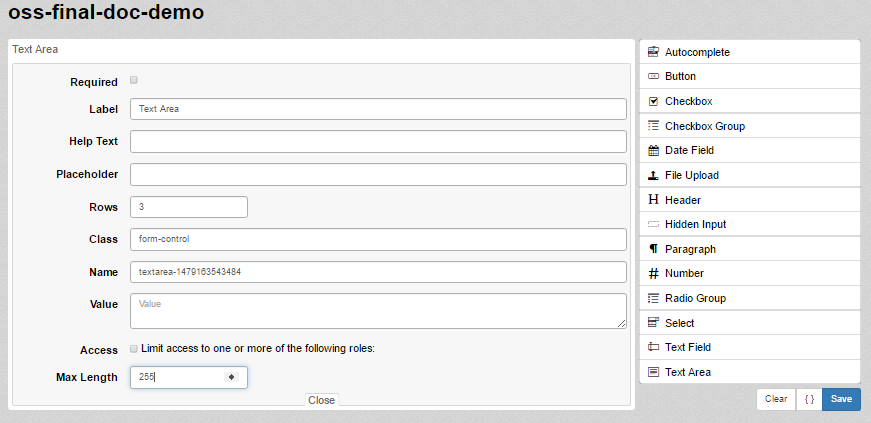
The above screenshot consists of two sections: main area to the left and the control section to the right. The control section consists of the various form fields which can be dragged and dropped to the main area. In the main area, the parameters to the fields can be configured including field length, options, values, etc. Hence the drag and drop interface will provide a very intuitive way for the instructor/TA to create rubrics and also view how the page would appear to a student. Moreover it provides the option to edit the field information when we create the individual fields. For example, in case of dropdown we can specify the options of the dropdown. A sample screenshot of text area creation is shown below.

In the above screenshot, we can see that we are creating a text area. There is an edit option at the top right corner of the field, clicking on which we get a form through which the options can be given. In the above case of creating a text area, we can specify the label, value, number of rows, the maximum length of the characters, placeholder, help text, etc. We can also specify if the field is mandatory by checking the required checkbox given at the top of the form. In a similar way configuration options are available to all the form fields that can be created.
Files to be modified
This project only involves modifying the UI for instructors to create new rubrics. The rubric configurations stored in the database and the views from the student side will remain the same. Hence, no modifications need to be made to the questionnaire model or controller.
All types of rubrics (Review, Metareview, Author Feedback, Teammate review, Survey, Course Evaluation etc.) are created and modified using the same views. These views exist in views/questionnaires folder. Hence the files to be modified to incorporate the new UI design will be:
- views/questionnaires/_questionnaire.html.erb
- controllers/questionnaires_controller.rb
The modifications made to the above files will be significant since the new rubric creation interface will be entirely different form the existing one. A lot of the code will have to be written from scratch.
New files
The plugin source code is included in the project as the the gem that is available right now has some bugs which was preventing us from installing the plugin directly as a gem. The developers' github can be viewed here [1].
Implementation
ABC
DEF
GHI
To implement the drag-and-drop interface, we need to incorporate the source code from GitHub into our existing Expertiza project by adding them in "/vendor/assets/" folder.
To intialize the jQuery formBuilder plugin, a file needs to be added under "/app/assets/javascripts/" folder named "form-init.js". Within this file we need to specify the options to match our required form for rubric creation. The code for this is as follows :
fbOptions = {
dataType: 'json',
sortableControls: false,
editOnAdd: false,
stickyControls: true,
sortableControls: false,
disableFields: ['autocomplete', 'button','paragraph', 'number', 'checkbox-group', 'date', 'file', 'hidden', 'header'],
editOnAdd: false,
showActionButtons: true,
defaultFields: defaultFields, // edit will load the fields from db
fieldRemoveWarn: true,
typeUserEvents: {
'checkbox': onAddHandler,
'header': onAddHandler,
'radio-group': onAddHandler,
'select': onAddHandler,
'text': onAddHandler,
'textarea': onAddHandler
}
};
var formBuilder = $(buildWrap).formBuilder(fbOptions).data('formBuilder')
We also need to make sure that data entered into the new interface is stored into the existing database in the same format as the current one.
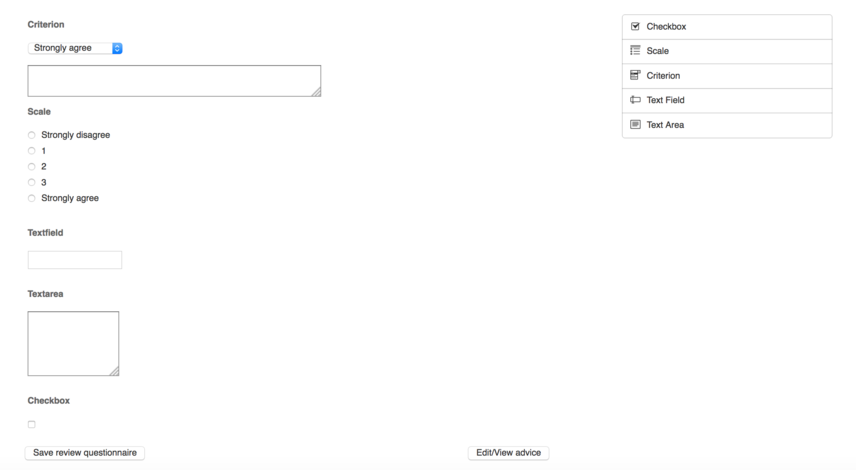
After implementation of the above code, the final UI for rubric creations looks like :

Instructors can select field type on the right and drop it into the container. Then select different options for each field type such as labels, values, length etc.
Database Implementation
We need to make sure that data entered into the new interface is stored into the existing database in the same format as the current one.
To implement this, the fields of Drag and Drop interface are mapped to fields of current existing interface. Hence, the data entered into a particular field in 'Drag and Drop' interface is mapped to its corresponding field in existing interface. This data is then stored into the database as it is implemented in the current existing Expertiza project.
Testing Plan

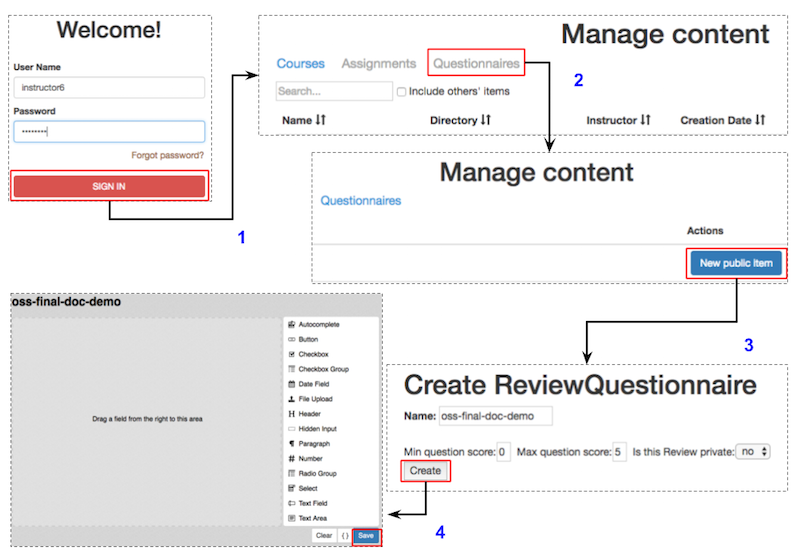
- Login as instructor (username: instructor6, password:password).
- Click on 'Questionnaires' tab present in the Manage section.
- Click on 'New public item' to go to the 'Create ReviewQuestionnaire" page.
- Click on 'Create' icon which will forward you to "form Builder" page.
- Now you can create a sample rubrics by dragging and dropping the form fields and configuring the field parameters.