CSC/ECE 517 Fall 2016/E1693. Drag-and-drop interface for creating rubrics
Introduction to Expertiza
Expertiza is an online system that is used by students to view/submit assignments and review others' work. Expertiza also provides tools to visualize the scores and gauge the improvements made during the course semester. It also facilitates and monitors team projects. It is targeted at educational and non-profit organizations.
Expertiza is an open-source project with the source code available as a public repository on GitHub. It is developed using Ruby on Rails and is increasingly becoming robust thanks to the innumerable bugs being fixed by the community. The project has a micro-blog on SourceForge where the developer community report bugs and document updates.
Problem Statement
The existing interface for defining rubric is not very user friendly. The instructors or TAs are required to define the type of the field, the dimension of the fields (length, height), and possibly the content of the widget e.g., available options for a combo box. Unfortunately, after they are done with the design phase, to see the final result of the rubric that is going to be presented to the students, they have to impersonate students, create a fake submissions, move the due dates etc.
Design
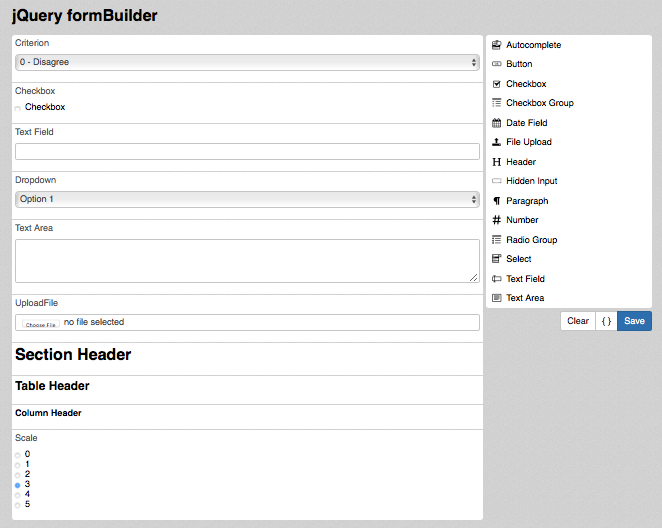
To create the drag-and-drop interface, we can use the jQuery formBuilder plugin.
The advantages of using this plugin are:
- 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface.
- Customization - enable only the fields you need, use your own notifications append or prepend content and more.
- Bootstrap ready but not dependent
A mockup for an example form is given below: