CSC/ECE 517 Fall 2016/E1688. Send feedback to support + tree display improvement: Difference between revisions
(Controller and view added) |
(Changing Contant to Expertiza) |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 11: | Line 11: | ||
===A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display=== | ===A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display=== | ||
The purpose of this enhancement is to reduce the wastage of space on the Manage Assignments page. | The purpose of this enhancement is to reduce the wastage of space on the Manage Assignments page. | ||
=='''Background'''== | =='''Background'''== | ||
| Line 23: | Line 20: | ||
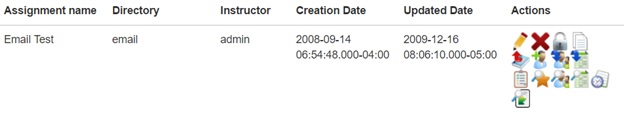
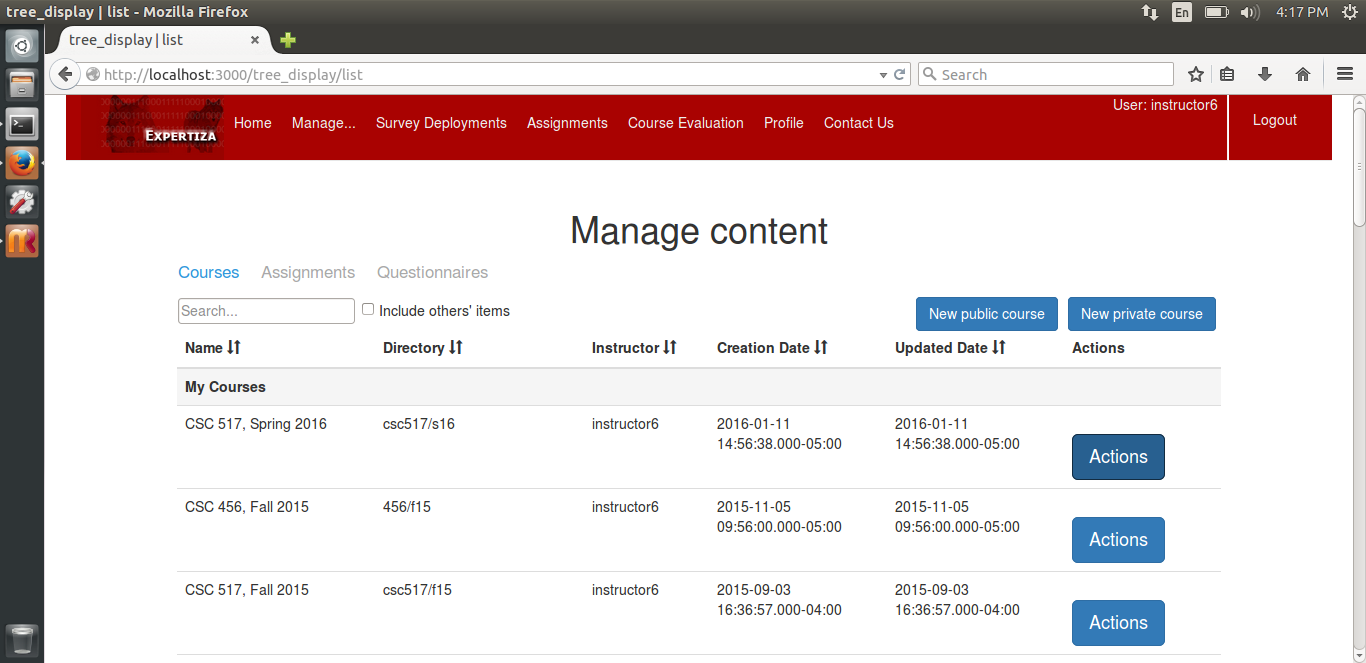
[[File:treeDisplay.jpg]] | [[File:treeDisplay.jpg]] | ||
=='''Product Requirements'''== | =='''Product Requirements'''== | ||
| Line 32: | Line 26: | ||
This design unit includes following tasks: | This design unit includes following tasks: | ||
1. Provide | 1. Provide ‘Expertiza Support’ button on top of website.<br/> | ||
2. Create a feedback support form page which should be available to all the users including unauthenticated users.<br/> | 2. Create a feedback support form page which should be available to all the users including unauthenticated users.<br/> | ||
3. The form page should have fields for email Id for fetching email id of the user facing issue, a description input box where user can describe the steps for reproducing the issue.<br/> | 3. The form page should have fields for email Id for fetching email id of the user facing issue, a description input box where user can describe the steps for reproducing the issue.<br/> | ||
| Line 43: | Line 37: | ||
To eliminate the extra space on Manage Assignments page because of less data and more “actions” icons, we will replace all the “actions” icons with a single “actions” icon embedded with a pop up panel. So when a user clicks on this new “actions” icon, it will throw a pop up containing all these previous “actions” icons and the user can select one of them to invoke one of these actions (edit, delete, add participant, create teams, etc...). | To eliminate the extra space on Manage Assignments page because of less data and more “actions” icons, we will replace all the “actions” icons with a single “actions” icon embedded with a pop up panel. So when a user clicks on this new “actions” icon, it will throw a pop up containing all these previous “actions” icons and the user can select one of them to invoke one of these actions (edit, delete, add participant, create teams, etc...). | ||
=== | ===Mouse hover on ''Help'' should not make it invisible=== | ||
We changed the css to black so on mouse hover ''Help'' doesn't become invisible. | |||
<br> | |||
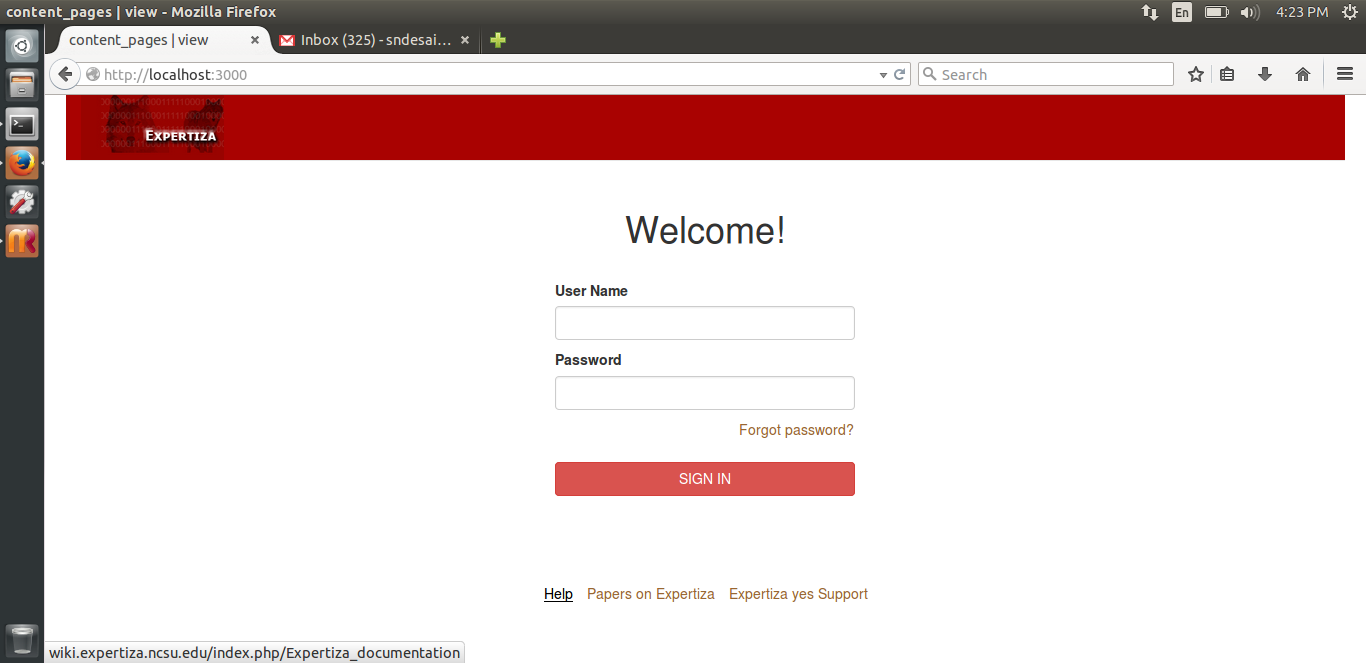
[[File:Help.png]] | |||
=='''Use Cases'''== | =='''Use Cases'''== | ||
| Line 64: | Line 60: | ||
*'''Processing:''' Create popup | *'''Processing:''' Create popup | ||
*'''Outputs:''' Pop up Panel displaying all the previous “actions” icons for the user to choose from. | *'''Outputs:''' Pop up Panel displaying all the previous “actions” icons for the user to choose from. | ||
=='''Design Pattern'''== | =='''Design Pattern'''== | ||
| Line 78: | Line 66: | ||
'''Controller''': Feedback form submission should call MailerHelper’s send_sync_message method with the appropriate parameters specifying that an expertiza user is facing some issue.<br/> | '''Controller''': Feedback form submission should call MailerHelper’s send_sync_message method with the appropriate parameters specifying that an expertiza user is facing some issue.<br/> | ||
'''View''': A new expertiza contact support form to be created with fields email id, description of issue, captcha and submit button. | '''View''': A new expertiza contact support form to be created with fields email id, description of issue, captcha and submit button. | ||
<br> | |||
<br> | |||
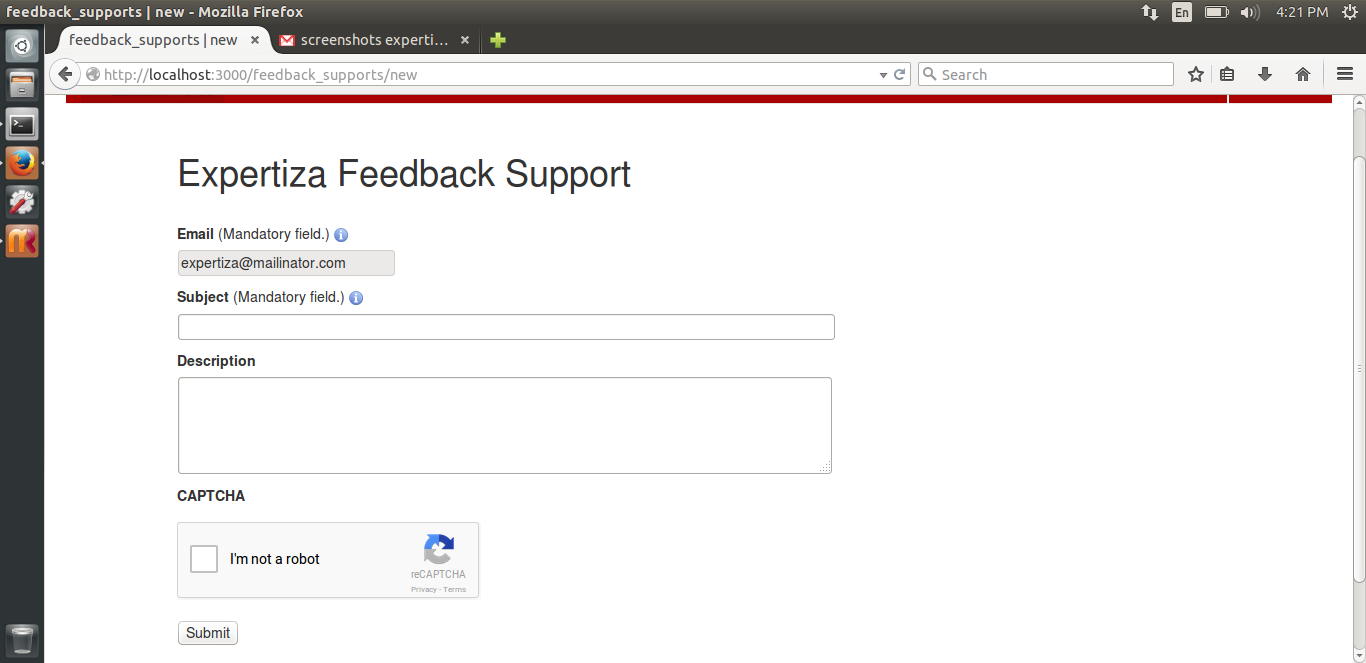
[[File:Feedback.png]] | |||
<br><br><br> | |||
===A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display=== | ===A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display=== | ||
| Line 83: | Line 77: | ||
<br> | <br> | ||
'''View''': Instead of displaying all the "actions" icons, we will replace this code to display a single "actions" icon with an embedded pop up panel. | '''View''': Instead of displaying all the "actions" icons, we will replace this code to display a single "actions" icon with an embedded pop up panel. | ||
<br> | <br> | ||
<br> | <br> | ||
[[File:Actiona1.png]] | |||
<br> | |||
<br> | |||
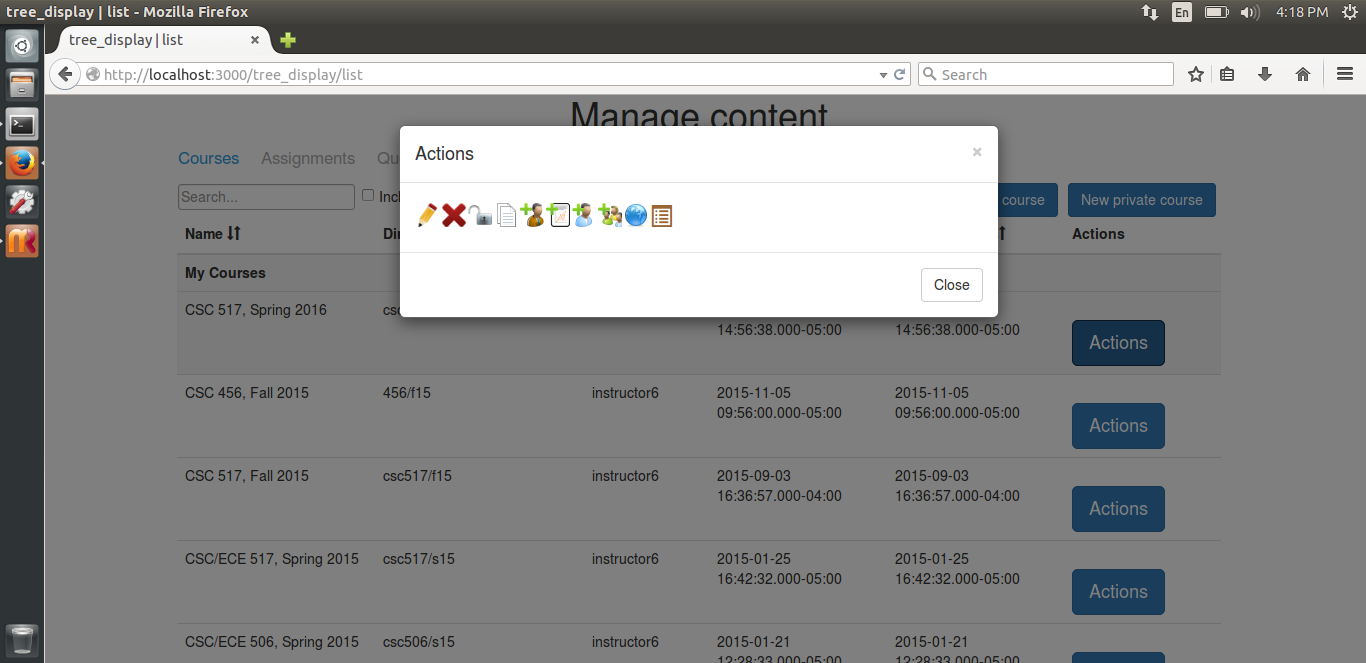
[[File:Actions2.png]] | |||
=='''Testing Plan'''== | =='''Testing Plan'''== | ||
| Line 112: | Line 105: | ||
*'''T.9: ''' Ensure that Copy icon redirects user to Edit course page. | *'''T.9: ''' Ensure that Copy icon redirects user to Edit course page. | ||
*'''T.10: ''' Ensure that Make public icon redirects user to the tree display page. | *'''T.10: ''' Ensure that Make public icon redirects user to the tree display page. | ||
Latest revision as of 22:42, 13 December 2016
Introduction to Expertiza
Expertiza is an open source software to create reusable learning objects through peer reviewing of team projects and submission of project design documents. In the final project, there are two major changes that will help in improving user experience.
Purpose
The purpose of this project is:
Provide a new UI which allows users to send emails to expertiza support Background
This feature will help expertiza users to achieve faster resolution to the problems they face. A new UI support needs to be given to enable them to directly send the issues they face to expertiza support through email.
A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display
The purpose of this enhancement is to reduce the wastage of space on the Manage Assignments page.
Background
Provide a new UI which allows users to send emails to expertiza support Background
The current implementation of expertiza does not provide any feature for users to send feedback in case they face any problem. This new feature allows a user to send a complaint or feedback to expertiza support via email. Captcha needs to be implemented so as to prevent the abuse of the this feature.
A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display
Currently the data to be displayed for each assignment takes 2 lines whereas the “actions” icons are taking up 3 or 4 lines for display. This is a wastage of space on the screen.
Product Requirements
Provide a new UI which allows users to send emails to expertiza support Background
This design unit includes following tasks:
1. Provide ‘Expertiza Support’ button on top of website.
2. Create a feedback support form page which should be available to all the users including unauthenticated users.
3. The form page should have fields for email Id for fetching email id of the user facing issue, a description input box where user can describe the steps for reproducing the issue.
4. This form should have field email auto filled with email on user profile if the user has logged in.
5. This form should provide random captcha to prevent abuse of this feature.
6. Submitting this feedback form page should trigger email to “expertiza-support@lists.ncsu.edu”.
7. The project should provide User with an acknowledgment saying email has been seen and Expertiza Support will try to fix the issue as soon as possible.
A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display
To eliminate the extra space on Manage Assignments page because of less data and more “actions” icons, we will replace all the “actions” icons with a single “actions” icon embedded with a pop up panel. So when a user clicks on this new “actions” icon, it will throw a pop up containing all these previous “actions” icons and the user can select one of them to invoke one of these actions (edit, delete, add participant, create teams, etc...).
Mouse hover on Help should not make it invisible
We changed the css to black so on mouse hover Help doesn't become invisible.

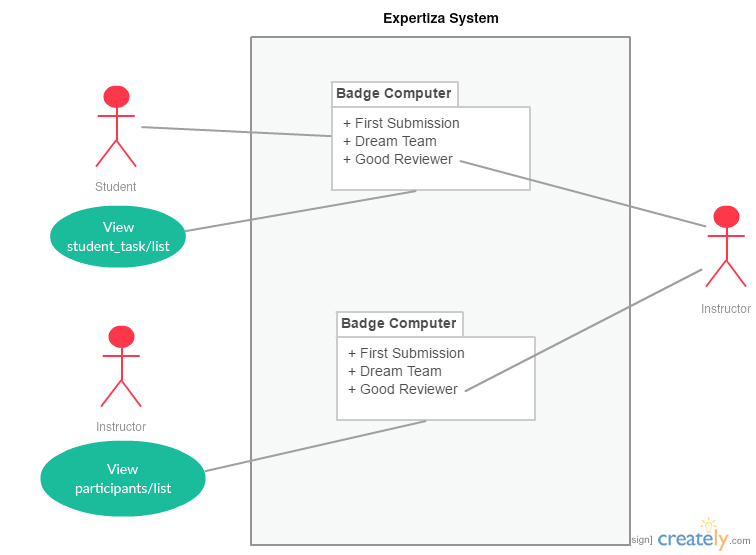
Use Cases
Provide a new UI which allows users to send emails to expertiza support Background
- Input: User clicks on Expertiza Support and issue description and captcha as input. The email id is auto-filled from the user profile.
- Type of Input: Feedback Form
- Source of Input: User interface
- Processing: Validate input fields and form submit
- Outputs: Email sent to Expertiza support and acknowledgement displayed to user.
A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display
Provide a new icon in “actions” on tree display, then when you click on this new icon a new popup appears. This popup has all the previous “actions”
- Input: User clicks on new icon
- Description: new popup appears with all actions in it
- Type of Input: Click on the new icon
- Source of Input: User interface
- Processing: Create popup
- Outputs: Pop up Panel displaying all the previous “actions” icons for the user to choose from.
Design Pattern
Provide a new UI which allows users to send emails to expertiza support Background
Model: send_sync_message method with expertiza_support_helper(new helper class defining the body of email) will be responsible for sending email to expertiza support.
Controller: Feedback form submission should call MailerHelper’s send_sync_message method with the appropriate parameters specifying that an expertiza user is facing some issue.
View: A new expertiza contact support form to be created with fields email id, description of issue, captcha and submit button.
A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display
A UI change replacing displaying tree with an icon. On click event will create a pop up panel. User selection will trigger the appropriate action(this functionality will not be changed).
View: Instead of displaying all the "actions" icons, we will replace this code to display a single "actions" icon with an embedded pop up panel.


Testing Plan
Provide a new UI which allows users to send emails to expertiza support Background
- T.1: Contact Support’ button should be seen to all the users (even unauthenticated).
- T.2: For unauthenticated users, clicking on ‘Contact Support’ should redirect to feedback support form page with blank email id field, description and captcha
- T.3: For authenticated users, clicking on ‘Contact Support’ should redirect to feedback support form page with email id auto-filled with email on their profile, description and captcha.
- T.4: Before form submission, none of the fields should be blank. Appropriate blank error message should be shown otherwise.
- T.5: Captcha should be random on every page load. Error message saying ‘incorrect captcha’ should be shown in case user fails to provide the same text of captcha.
- T.6: Email should be received to Expertiza support “expertiza-support@lists.ncsu.edu” on the form submission and the user should get an acknowledgement of email received.
A single “actions” icon with a pop up panel in place of the currently existing “action” icons on tree display
- T.1: Ensure that when a user click on the new “actions” icon, it throws a pop up panel with all the old “actions” icons.
- T.2: Ensure that Edit icon redirects the user to edit assignment view.
- T.3: Ensure that Delete icon deletes the assignment.
- T.4: Ensure that Add TA icon redirects the user to Add TA view.
- T.5: Ensure that Add Participant icon redirects the user to Add Participant view.
- T.6: Ensure that Create Teams icon redirects the user to Create Teams view.
- T.7: Ensure that Create Assignment icon redirects the user to Create Assignment view.
- T.8: Ensure that 360 assessment dashboard icon redirect user to One_course_all_assignments page of assessment360 view.
- T.9: Ensure that Copy icon redirects user to Edit course page.
- T.10: Ensure that Make public icon redirects user to the tree display page.