CSC/ECE 517 Fall 2016/E1657. Introduce a Student View for instructors: Difference between revisions
| Line 28: | Line 28: | ||
==Implementation== | ==Implementation== | ||
* Introduce a "Switch to Student View Button" on Instructors UI | * Introduce a "Switch to Student View Button" on Instructors UI | ||
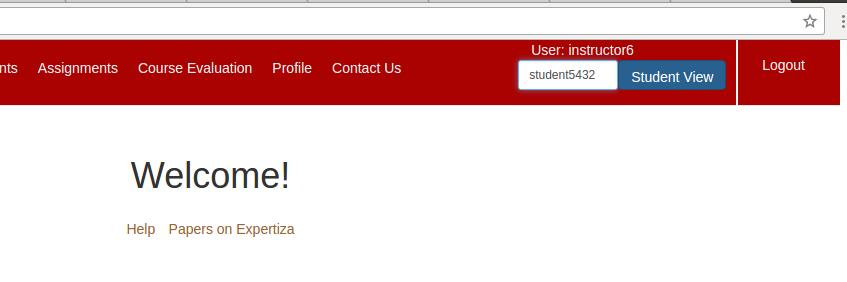
A 'Student View' button was added in the top right portion of menu-bar for instructor. This button allows instructor to see the student view. This button | :A 'Student View' button was added in the top right portion of menu-bar for instructor. This button allows instructor to see the student view. This button is linked to impersonate action of [https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/controllers/impersonate_controller.rb Impersonate_controller]. The button was simply added in menu-bar view. When the button is clicked, it calls <code>impersonate</code> method in <code>impersonate controller</code> which loads new view as student for provided student id.<br> | ||
is linked to impersonate action of [https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/controllers/impersonate_controller.rb Impersonate_controller]. The button was simply added in menu-bar view. When the button is clicked, it calls <code>impersonate</code> method in <code>impersonate controller</code> which loads new view as student for provided student id.<br> | |||
Required changes in 1 files :<br> | :Required changes in 1 files :<br> | ||
[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/views/shared/_navigation.html.erb navigation.html]<br> | :[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/views/shared/_navigation.html.erb navigation.html]<br> | ||
<pre> | <pre> | ||
<% if current_user.role.name == "Instructor" or current_user.role.name == "Administrator"%> | <% if current_user.role.name == "Instructor" or current_user.role.name == "Administrator"%> | ||
| Line 46: | Line 45: | ||
</pre> | </pre> | ||
* Introduce a Revert to instructor View" on Instructor's Student UI | * Introduce a Revert to instructor View" on Instructor's Student UI | ||
Once instructor impersonate to a student view, a Revert button appears which when clicked revert back to instructor view from impersonated student view. Once the student view is loaded by instructor,<code>session[:superuser]</code> is set and based on this flag a revert button will be displayed.<br> | :Once instructor impersonate to a student view, a Revert button appears which when clicked revert back to instructor view from impersonated student view. Once the student view is loaded by instructor,<code>session[:superuser]</code> is set and based on this flag a revert button will be displayed.<br> | ||
* Time travel in Student View. | * Time travel in Student View. | ||
Required changes in 4 files :<br> | :Required changes in 4 files :<br> | ||
[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/views/shared/_navigation.html.erb navigation.html]<br> | :[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/views/shared/_navigation.html.erb navigation.html]<br> | ||
<div class="field"> | <div class="field"> | ||
<%= f.date_field :goto_date, :order => [:month,:day, :year],:value => Date.today %> | <%= f.date_field :goto_date, :order => [:month,:day, :year],:value => Date.today %> | ||
</div> | </div> | ||
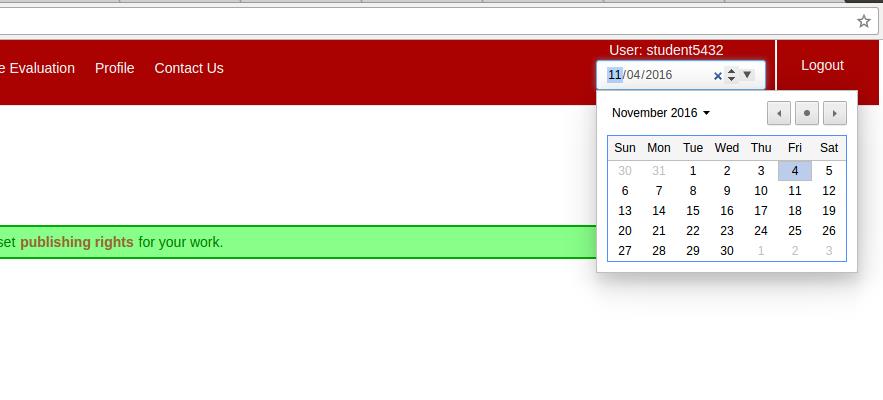
First, we introduced a date box where you can select a date from the UI.<br> | :First, we introduced a date box where you can select a date from the UI.<br> | ||
[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/controllers/impersonate_controller.rb Impersonate_controller]<br> | [https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/controllers/impersonate_controller.rb Impersonate_controller]<br> | ||
if !params[:impersonate][:goto_date].empty? | if !params[:impersonate][:goto_date].empty? | ||
User.goto_date=params[:impersonate][:goto_date] | User.goto_date=params[:impersonate][:goto_date] | ||
end | end | ||
In this controller, we took the value from UI and store the same in User model.<br> | :In this controller, we took the value from UI and store the same in User model.<br> | ||
[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/models/user.rb user.rb]<br> | :[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/models/user.rb user.rb]<br> | ||
attr_accessible :goto_date | attr_accessible :goto_date | ||
def self.goto_date=(val) | def self.goto_date=(val) | ||
| Line 69: | Line 67: | ||
@goto_date | @goto_date | ||
end | end | ||
The value from the above controller is stored in Users model object (not instance) as goto_date. Thus you can access this date through out the sessions.<br> | :The value from the above controller is stored in Users model object (not instance) as goto_date. Thus you can access this date through out the sessions.<br> | ||
[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/models/due_date.rb due_date.rb]<br> | :[https://github.com/chaitanya91k/expertiza/blob/93a9cd0a77a40383e26e90784d368e5d236ad74e/app/models/due_date.rb due_date.rb]<br> | ||
def self.get_next_due_date(assignment_id, topic_id = nil) | def self.get_next_due_date(assignment_id, topic_id = nil) | ||
| Line 94: | Line 92: | ||
end | end | ||
When ever the system calculates due dates, the time is taken from goto_date that we have stored above in Users model.<br> | :When ever the system calculates due dates, the time is taken from goto_date that we have stored above in Users model.<br> | ||
==Repository== | ==Repository== | ||
[https://github.com/chaitanya91k/expertiza Expertiza Github link] | [https://github.com/chaitanya91k/expertiza Expertiza Github link] | ||
Revision as of 22:24, 4 November 2016
Note: The pull request will not pass the build.Its not due to our changes but due to some unrelated test failure.
Background
Expertiza is a web based open source peer reviewing tool based on Ruby on Rails developed and maintained by current and past students of North Carolina State University, Raleigh. Students will be able to manage all their project submissions, project teamups, topic selections etc. Few of the notable features include:
- Instructor can control most of the stuff that is related to each course.
- Student can control who he/she wants to team up with etc.
- They can provide feedback to each of the topics.
- Instructor can make use of the various submission phases available.
Introduction
Our project is to introduce a Student view to the instructors.The goal of this project is to provide instructor with a functionality using which an instructor can switch to student view and see how the student view looks like. The instructor will also be able to go to future date and see how student view looks like in future date.
Project Requirements
- Introduce a "Student View Button" on Instructors UI to switch to student view.
- Introduce a Revert to instructor View" on Instructor's Student UI
- Time travel in Student View.
Working
On the right top, left to the logout button , anyone having access to view as instructor gets a textbox and a button saying "Student View". in-order to view as a student you have to type in the students ID and press Student View button. You can exactly see what the student's page looks like.

If you need to revert back to instructor view you just have to leave the text box empty and press the Revert button. This takes you to the instructors view again. Else if you need another students view, just type in the students ID and press Revert.

We also have implemented a time travel feature where you can go to a particular date and see what a student see on that day. You can find this feature as soon as you go to a student ID. You have to select a day you need to travel to, type in the student ID and submit. Boom! you got he student view as on the date given.

Implementation
- Introduce a "Switch to Student View Button" on Instructors UI
- A 'Student View' button was added in the top right portion of menu-bar for instructor. This button allows instructor to see the student view. This button is linked to impersonate action of Impersonate_controller. The button was simply added in menu-bar view. When the button is clicked, it calls
impersonatemethod inimpersonate controllerwhich loads new view as student for provided student id.
- Required changes in 1 files :
- navigation.html
<% if current_user.role.name == "Instructor" or current_user.role.name == "Administrator"%>
<%= form_for :user, url: '/impersonate/impersonate' do |f| %>
<TABLE>
<TR>
<TD><%= f.text_field :name, {:size => 10,:class => 'form-control input-sm', :autocomplete => "off",placeholder: "User ID"} %></TD>
<TD><%= f.submit 'Student View', :class=>"btn btn-primary input-sm"%></TD>
</TR>
</TABLE>
<% end %>
<% end %>
- Introduce a Revert to instructor View" on Instructor's Student UI
- Once instructor impersonate to a student view, a Revert button appears which when clicked revert back to instructor view from impersonated student view. Once the student view is loaded by instructor,
session[:superuser]is set and based on this flag a revert button will be displayed.
- Time travel in Student View.
- Required changes in 4 files :
- navigation.html
<%= f.date_field :goto_date, :order => [:month,:day, :year],:value => Date.today %>
- First, we introduced a date box where you can select a date from the UI.
if !params[:impersonate][:goto_date].empty?
User.goto_date=params[:impersonate][:goto_date]
end
- In this controller, we took the value from UI and store the same in User model.
- user.rb
attr_accessible :goto_date
def self.goto_date=(val)
@goto_date=val
end
def self.goto_date
@goto_date
end
- The value from the above controller is stored in Users model object (not instance) as goto_date. Thus you can access this date through out the sessions.
- due_date.rb
def self.get_next_due_date(assignment_id, topic_id = nil)
(User.goto_date.nil?)? goto_date = Time.now : goto_date = (User.goto_date)
if Assignment.find(assignment_id).staggered_deadline?
next_due_date = TopicDueDate.where(['parent_id = ? and due_at >= ?', topic_id, Time.now]).first
next_due_date = TopicDueDate.where(['parent_id = ? and due_at >= ?', topic_id, goto_date]).first
topic_due_date_size = TopicDueDate.where(parent_id: topic_id).size
following_assignment_due_dates = AssignmentDueDate.where(parent_id: assignment_id)[topic_due_date_size..-1]
following_assignment_due_dates.each do |assignment_due_date|
if assignment_due_date.due_at >= Time.now
if assignment_due_date.due_at >= goto_date
next_due_date = assignment_due_date
break
end
end
end
else
next_due_date = AssignmentDueDate.where(['parent_id = ? && due_at >= ?', assignment_id, Time.now]).first
next_due_date = AssignmentDueDate.where(['parent_id = ? && due_at >= ?', assignment_id, goto_date]).first
end
next_due_date
end
- When ever the system calculates due dates, the time is taken from goto_date that we have stored above in Users model.