CSC/ECE 517 Fall 2016/E1650. Sort instructor views alphabetically by default: Difference between revisions
m (→Purpose) |
(→Testing: Added testing instructions) |
||
| (33 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== Purpose == | == Purpose == | ||
The purpose of given topic is to sort the Instructor views on the basis of Reviewer's Last Name (by default) without refreshing the existing page. Current Model: | The purpose of given topic is to sort the Instructor views on the basis of Reviewer's Last Name (by default) without refreshing the existing page. <br> | ||
*Currently Instructor can view the Reports in non-decreasing sorted value of an 'Average Overall Volume' for the Reviewer. However ,instructor does not have any option to sort the list manually. | Current Model: | ||
*Currently Instructor can view the Reports in non-decreasing order, sorted on the value of an 'Average Overall Volume' for the Reviewer. However, instructor does not have any option to sort the list manually. | |||
*Hence, we are adding a functionality to instructor's view of reviewers' list that can sort the list as per his/her choice | *Hence, we are adding a functionality to instructor's view of reviewers' list that can sort the list as per his/her choice | ||
== | == Functional Requirements and Solution approach== | ||
* Functional Requirement: | |||
Instructor should be able to sort the Reports according to the Reviewer's Last Name in either descending or ascending order.<br> | |||
* Solution approach: | |||
We are using a JavaScript library | |||
[http://tablesorter.com/docs/#Introduction '''TableSorter'''] for sorting the elements in the instructor view's table. | |||
TableSorter provides support for both kinds of ordering - ascending or descending. | |||
== Implementation == | == Implementation == | ||
| Line 17: | Line 19: | ||
=== Introduction to TableSorter === | === Introduction to TableSorter === | ||
Implementation of sorting algorithm for Instructor views using | Implementation of sorting algorithm for Instructor views using [http://tablesorter.com/docs/#Introduction TableSorter]. '''TableSorter''' is a [[jQuery]] plugin for turning a standard [[HTML]] table with table-head and table-body tags into a sortable table without reloading the existing page. TableSorter can parse and sort many data types linked with the table column. | ||
=== Requirements === | ==== Requirements for Tablesorter ==== | ||
To integrate the table sorter into any view two things are needed: | To integrate the table sorter into any view two things are needed: | ||
| Line 35: | Line 37: | ||
=== Sorting on Reviewer's Name === | === Sorting on Reviewer's Name === | ||
TableSorter is applied to the table which needs to be sorted. For example, in the below code table sorter is applied to the "myTable" id. | |||
*Added in _review_report.html.erb | *Added in _review_report.html.erb | ||
| Line 55: | Line 59: | ||
*Added in _review_report.html.erb | *Added in _review_report.html.erb | ||
Custom parser script is created to sort the table according to 'Average overall volume'. It accepts an input that contains a string with a numeric value (percentage) and the table should be sorted on the basis of that. It firsts splits and tokenize the data according to space and return required value which is passed to tablesorter function. | |||
<pre> | <pre> | ||
<script> | <script> | ||
| Line 74: | Line 81: | ||
== Testing == | == Testing == | ||
=== Instructions to test the functionality === | |||
Kindly follow the steps below: | |||
* Go to http://152.46.16.59:3000/ to access expertiza | |||
* Login credentials- Username: instructor6 Password: password | |||
* Go to 'Assignments' tab > From any assignment, select 'view review report' option (it is next to 'star' option) | |||
* Now, you must be viewing some list with students name (currently, all the users have name as 'some_number,student') | |||
* In the column heading 'Reviewer', there is sorting arrow, click on it to sort the list. | |||
* Similar sorting is implemented on 'Metrics' header | |||
* If you want to try the functionality on the students with alphabetical name, add student from 'Assignments' > 'Add Participants', and then test it | |||
We have added styles on column-headers (as arrows) to show the sorted order: ascending, descending or unsorted.<br/> | |||
*Added in _review_report.html.erb | *Added in _review_report.html.erb | ||
<pre> | <pre> | ||
| Line 108: | Line 125: | ||
Below is the screenshot for the above given style: | Below is the screenshot for the above given style: | ||
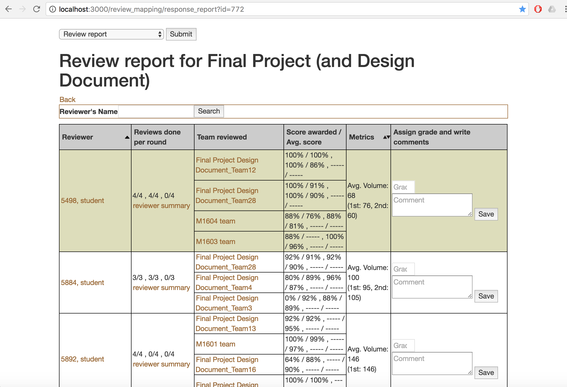
[[File:ScreenShot_E1650.png]] | |||
== References == | == References == | ||
1. [https://github.com/Mottie/tablesorter] <br/> | 1. [https://github.com/Mottie/tablesorter GitHub Link: TableSorter] <br/> | ||
Latest revision as of 23:17, 4 November 2016
Purpose
The purpose of given topic is to sort the Instructor views on the basis of Reviewer's Last Name (by default) without refreshing the existing page.
Current Model:
- Currently Instructor can view the Reports in non-decreasing order, sorted on the value of an 'Average Overall Volume' for the Reviewer. However, instructor does not have any option to sort the list manually.
- Hence, we are adding a functionality to instructor's view of reviewers' list that can sort the list as per his/her choice
Functional Requirements and Solution approach
- Functional Requirement:
Instructor should be able to sort the Reports according to the Reviewer's Last Name in either descending or ascending order.
- Solution approach:
We are using a JavaScript library TableSorter for sorting the elements in the instructor view's table. TableSorter provides support for both kinds of ordering - ascending or descending.
Implementation
Introduction to TableSorter
Implementation of sorting algorithm for Instructor views using TableSorter. TableSorter is a jQuery plugin for turning a standard HTML table with table-head and table-body tags into a sortable table without reloading the existing page. TableSorter can parse and sort many data types linked with the table column.
Requirements for Tablesorter
To integrate the table sorter into any view two things are needed:
i) Include a gem in Gemfile
gem 'jquery-tablesorter'
ii) Including jQuery-tablesorter in app/assets/javascripts/application.js
//= require jquery-tablesorter
The above code loads only the core-widgets.
Sorting on Reviewer's Name
TableSorter is applied to the table which needs to be sorted. For example, in the below code table sorter is applied to the "myTable" id.
- Added in _review_report.html.erb
<script>
$(function () {
$("#myTable").tablesorter({
sortList: [[0,0]],
headers: {
4: {
sorter: 'customParser'
}
}
});
})
</script>
Sorting on Metric's Avg. Vol
- Added in _review_report.html.erb
Custom parser script is created to sort the table according to 'Average overall volume'. It accepts an input that contains a string with a numeric value (percentage) and the table should be sorted on the basis of that. It firsts splits and tokenize the data according to space and return required value which is passed to tablesorter function.
<script>
$.tablesorter.addParser({
id: "customParser",
is: function (stringValue) {
return false;
},
format: function (stringValue) {
var stringNumericPart = stringValue.split(" ");
var numericValue = parseInt(stringNumericPart[2],10);
return numericValue ;
},
type: 'numeric'
});
</script>
Testing
Instructions to test the functionality
Kindly follow the steps below:
- Go to http://152.46.16.59:3000/ to access expertiza
- Login credentials- Username: instructor6 Password: password
- Go to 'Assignments' tab > From any assignment, select 'view review report' option (it is next to 'star' option)
- Now, you must be viewing some list with students name (currently, all the users have name as 'some_number,student')
- In the column heading 'Reviewer', there is sorting arrow, click on it to sort the list.
- Similar sorting is implemented on 'Metrics' header
- If you want to try the functionality on the students with alphabetical name, add student from 'Assignments' > 'Add Participants', and then test it
We have added styles on column-headers (as arrows) to show the sorted order: ascending, descending or unsorted.
- Added in _review_report.html.erb
<style>
th.tablesorter-headerAsc{
background-image: url(<%= asset_path("up-arrow.png") %>);
background-size: 15px 15px;
background-repeat: no-repeat;
background-position: center right;
padding-right: 15px;
}
th.tablesorter-headerDesc{
background-image: url(<%= asset_path("down-arrow.png") %>);
background-size: 15px 15px;
background-repeat: no-repeat;
background-position: center right;
padding-right: 15px;
}
th.sorter-true.tablesorter-headerUnSorted{
background-image: url(<%= asset_path("sort.png") %>);
background-size: 15px 7px;
background-repeat: no-repeat;
background-position: center right;
padding-right: 15px;
}
</style>
Test Results
Below is the screenshot for the above given style: