CSC/ECE 517 Fall 2016/E1631. Refactoring Bidding Interface: Difference between revisions
No edit summary |
No edit summary |
||
| Line 11: | Line 11: | ||
====How It Works==== | ====How It Works==== | ||
Under the previous interface users can only choose which project they want to work on through setting the priority of the projects based on some distinct integers, where any smaller integer has higher precedence, and empty represents the lowest. For instance “1” has the highest precedence among other integers. The user can input more than one instances of the same integer, but only the first one will be used. If no desired topics are selected, then the user will be assigned some topic depending on the heuristics used inside the selection algorithm. | Under the previous interface users can only choose which project they want to work on through setting the priority of the projects based on some distinct integers, where any smaller integer has higher precedence, and empty represents the lowest. For instance “1” has the highest precedence among other integers. The user can input more than one instances of the same integer, but only the first one will be used. If no desired topics are selected, then the user will be assigned some topic depending on the heuristics used inside the selection algorithm. | ||
====Problems==== | |||
There exists a serious user interface problem with the previous design. Note when a user is scanning through a hugh list of the topics, he/she might want to choose the topic as they are reading the project description. In order to achieve it, they will have to remember the less desired topics, thus they will have to constantly updating their priorities for other topics. Therefore this will cause a lot of trouble and inconveniences, compared with the new design, where the user just needs to drag the topics without constantly changing the previous priorities. | |||
===New Bidding Interface=== | ===New Bidding Interface=== | ||
Revision as of 23:13, 27 October 2016
Introduction
On Expertiza, the bidding interface allows students to sort topics by preference. This is needed in order run the team assignment algorithm, to match students with others based off the similarity in their topic preferences. The problem with the present method is that the students have to type in their priorities into the boxes beside the topic. While doing this the students end up making mistakes in setting up priorities by assigning random numbers to the topics, sometimes, even numbers greater than total number of topics available to prioritize. This phenomena causes various problems when running the topic assignment algorithm.
We built an interface in sign up sheet that would allow students to drag and drop the topics into the priority table. Where this priority table will be used to run the selection algorithm with ease. This interface would help avoid the errors caused by the previous interface.
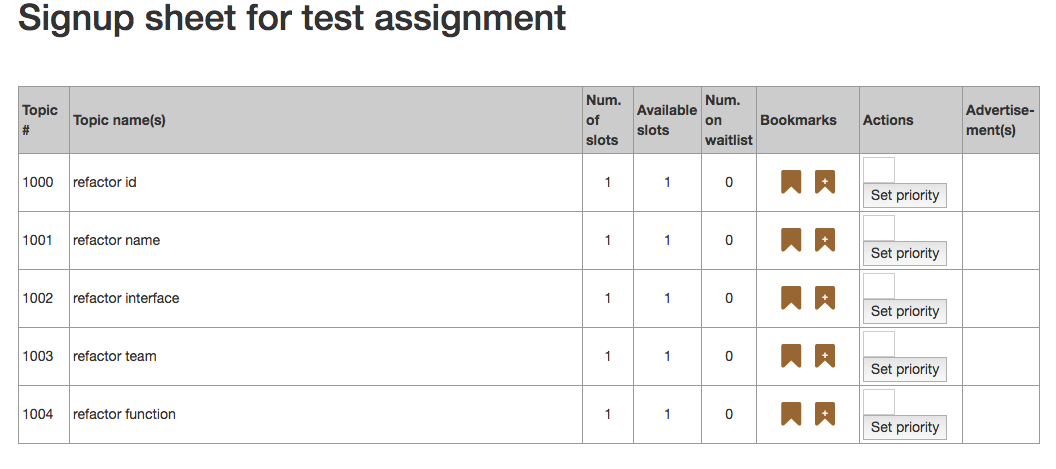
Old Bidding Interface
As shown in the picture below, in the old bidding interface users need to manually enter the priority. They can't repeat the same priority number twice. It's difficult for them to remember all the priority numbers entered previously. If they enter the same priority value, system throws an error. Some users made mistake and entered some random priority values (e.g priority value greater then number of topics etc). This caused many problems in the intelligent team assignment algorithm. This situations can be handled by adding more checks. But we can avoid these errors by only giving the users to order their topics by topic name and expertiza code can assign required priority numbers internally.

How It Works
Under the previous interface users can only choose which project they want to work on through setting the priority of the projects based on some distinct integers, where any smaller integer has higher precedence, and empty represents the lowest. For instance “1” has the highest precedence among other integers. The user can input more than one instances of the same integer, but only the first one will be used. If no desired topics are selected, then the user will be assigned some topic depending on the heuristics used inside the selection algorithm.
Problems
There exists a serious user interface problem with the previous design. Note when a user is scanning through a hugh list of the topics, he/she might want to choose the topic as they are reading the project description. In order to achieve it, they will have to remember the less desired topics, thus they will have to constantly updating their priorities for other topics. Therefore this will cause a lot of trouble and inconveniences, compared with the new design, where the user just needs to drag the topics without constantly changing the previous priorities.
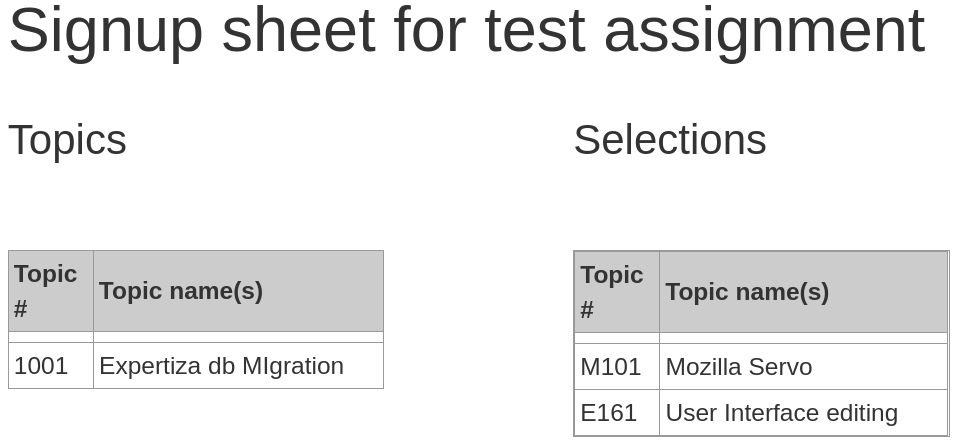
New Bidding Interface
We proposed sortable list interface to solve the problem associated with the old interface. New interface has two tables. First table holds all the topic lists and second table holds all the chose user priorities. User can select the topic by moving the item from Topics table to Selection table. Users can also resort already selected topics. System also provides the ability to remove already selected topic from the selection by just moving it back to the topic selection table.

How It Works
These are the set of operations a user can perform on this signup page using the cursor: 1) The user can drag the topics from topics table on the left into the selection table on the right. As a result, the topics are moved from one table to another. 2) The user can rearrange the already added topics in the selection table. As a result, the topics can be moved up and down within this table. The order of topics in selection table on the right, from top to bottom, are taken in the order of high to low priorities. Then this list of prioritized topics are used to run the intelligent bidding algorithm.
Code changes
New Files
- intelligent_topic_selection.html.erb
This file has code to display Topics and selection table. This view is displayed if the assignment type is 'intelligent'. This page is only static. Javascript is used to provide dynamic sorting functionality.
<div style="display:block">
<h3 style="width: 40%; float: left">Topics</h3>
<h3 style="width: 40%; float:right">Selections</h3>
</div>
<div style="display:block">
<div style="display:inline-block" >
<table style="width: 40%; float: left" class="general">
<tr><%= render :partial => 'table_header' %></tr>
<% if !@selected_topics.nil? && @selected_topics.size != 0 %>
<b>Your topic(s):</b>
<% for selected_topic in @selected_topics %>
<br/><%= selected_topic.topic_name %>
<% if selected_topic.is_waitlisted == true %>
<font color='red'>(waitlisted)</font>
<% end %>
<% end %>
<% end %>
<br/><br/>
<% i=1 %>
<tbody id="topics" class="connectedSortable">
<tr class="sort-disabled"><td></td><td></td></tr>
<% for topic in @sign_up_topics %>
<% if !@selected_topics.nil? && @selected_topics.size != 0 %>
<% for selected_topic in @selected_topics %>
<% if selected_topic.topic_id == topic.id and !selected_topic.is_waitlisted %>
<tr bgcolor="yellow">
<% elsif selected_topic.topic_id == topic.id and selected_topic.is_waitlisted%>
<tr bgcolor="lightgray">
<% else %>
<tr id="topic_<%= topic.id %>">
<% end %>
<% end %>
<% else %>
<tr id="topic_<%= topic.id %>">
<% end %>
<% is_suggested_topic = false %>
<%= render :partial => 'table_line', :locals => {:i=>i, :topic=>topic, :is_suggested_topic=>is_suggested_topic} %>
</tr>
<% i=i+1 %>
<% end %>
</tbody>
</table>
- _suggested_topic.html.erb
- app/javascript/tablelist.js.coffee
Old code changes
- sign_up_sheet_controller.rb
- view/sign_up_sheet/list.html.erb
- view/sign_up_sheet/_table_line.html.erb
- _table_header.html.erb
Conclusion
Problems we overcame
Further improvements
Enabling the interface to use keyboard to select topics and drag them into the selection table. This will make the selection very intuitive.