CSC/ECE 517 Fall 2015 M1504 Implement support for missing XMLHttpRequest APIs: Difference between revisions
(Restructured Proposed Test Cases section) |
m (→Requirement Analysis: Reformatting of few sentences) |
||
| Line 99: | Line 99: | ||
==Requirement Analysis== | ==Requirement Analysis== | ||
Below is an overview of the various steps identified as a part of the requirement analysis: | Below is an overview of the various steps identified as a part of the requirement analysis and corresponding places in code in which these steps would be implemented: | ||
''' XMLHttpRequest Interface ''' | ''' XMLHttpRequest Interface ''' | ||
| Line 107: | Line 107: | ||
'''XMLHttpRequest DOM ''' | '''XMLHttpRequest DOM ''' | ||
# Create helper methods | # Create helper methods final_mime_type and final_charset | ||
#* Implement the two methods as per the behavior mentioned in the [https://xhr.spec.whatwg.org/#final-mime-type specification] | #* Implement the two methods as per the behavior mentioned in the [https://xhr.spec.whatwg.org/#final-mime-type specification] | ||
# Implement correct behavior for the text_response method | # Implement correct behavior for the text_response method | ||
| Line 117: | Line 117: | ||
''' net_traits ''' | ''' net_traits ''' | ||
* Add a new member to the LoadData Structure which will be used by the http_loader to conditionally exclude cookies from the XHR request based on the value of the member. | * Add a new member to the LoadData Structure in [https://github.com/servo/servo/blob/master/components/net_traits/lib.rs#L130 lib.rs file] which will be used by the http_loader to conditionally exclude cookies from the XHR request based on the value of the member. | ||
''' XHR Tests ''' | ''' XHR Tests ''' | ||
Revision as of 22:52, 13 November 2015
Introduction
Servo
Servo <ref> https://github.com/servo/servo </ref> is a web browser layout engine written in Rust<ref>https://github.com/rust-lang/rust</ref> and is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but is rather to create a highly parallel environment that allows for many components be handled by fine-grained, isolated tasks.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.
Rust
Rust is a multi-paradigm, compiled programming language that is a good language for creating highly safe systems. Rust and Servo have a symbiotic relationship as the development of servo has influenced the design of the language.
Rust is a modern, fast, memory safe and multithreaded programming language that focuses on speed and safety for developing reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref> http://doc.rust-lang.org/nightly/book/README.html</ref>
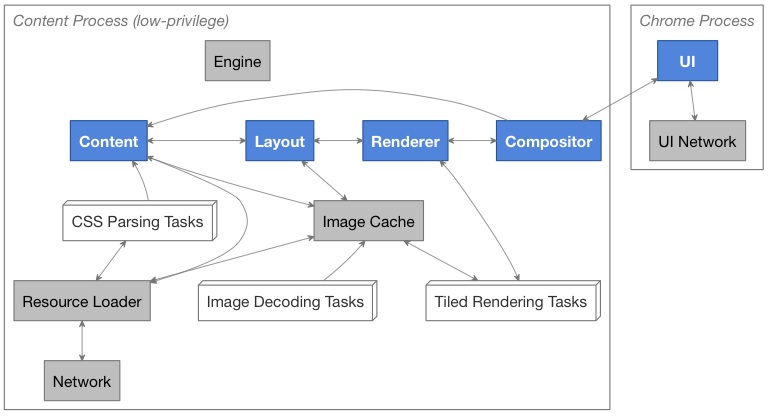
Servo task Architecture
Description
- Each box corresponds to a Rust task.
- The primary tasks in the browser pipeline are represented by Blue boxes.
- Dashed lines indicate supervisor relationships.
- Gray boxes indicate tasks auxiliary to the browser pipeline.
- Communication channels are represented as solid lines.
- White boxes are represented as worker tasks. Each such box represents several tasks which varies with the workload.<ref>https://github.com/servo/servo/wiki/Design</ref>
Background
XMLHttpRequest
"XMLHttpRequest is a specification which defines APIs that provides scripted client functionality for transferring data between a client and a server."<ref>https://xhr.spec.whatwg.org/</ref> XMLHttpRequest provides a way for data to be retrieved from a URL without having to retrieve the entire page. It supports protocols other than HTTP and can be used to retrieve any type of data.<ref>https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest</ref>
Some of the APIs and properties present in XMLHttpRequest specification are overrideMimeType() , responseXML and withCredentials. The following javascript code snippets briefly explain about each of these APIs.
- overrideMimeType<ref>https://github.com/servo/servo/blob/master/tests/wpt/web-platform-tests/XMLHttpRequest/overridemimetype-open-state-force-xml.htm</ref>
//override the Mime type to retrieve the response as an XML Object
var client = new XMLHttpRequest();
client.onreadystatechange = function() {
if (client.readyState !== 4) return;
try{
var str = client.responseXML.documentElement.tagName+
client.responseXML.documentElement.firstChild.tagName+
client.responseXML.documentElement.firstChild.textContent;
}catch(e){
assert_unreached('Exception when reading responseXML');
}
assert_equals( client.responseXML.documentElement.tagName, 'test' );
assert_equals( client.responseXML.documentElement.firstChild.tagName, 'message' );
assert_equals( client.responseXML.documentElement.firstChild.textContent, 'Hello World!' );
test.done();
};
client.open("GET", "resources/status.py?type="
+encodeURIComponent('text/plain;charset=Shift-JIS')
+'&content='+ encodeURIComponent('<test><message>Hello World!</message></test>'));
client.overrideMimeType('application/xml;charset=UTF-8');
client.send();
- responseXML property<ref>https://msdn.microsoft.com/en-us/library/ms534370(v=vs.85).aspx</ref>
//read the response from the server as an XML Object
var oReq = new XMLHttpRequest();
oReq.open("GET", "http://localhost/books.xml", false);
oReq.send();
console.log(oReq.responseXML.xml);
- withCredentials property<ref>http://arunranga.com/examples/access-control/credentialedRequest.html</ref>
//create cross site requests using cookies as credentials
var invocation = new XMLHttpRequest();
var url = 'http://crossoriginurl.com/resources/access-control-with-credentials/';
invocation.open('GET', url, true);
invocation.withCredentials = "true";
invocation.onreadystatechange = handler;
invocation.send();
The above mentioned APIs and properties for XMLHttpRequest are currently unimplemented in servo.
Project Description
Our project aim is to implement few of the missing XMLHttpRequest APIs. The OSS project involved implementing initial steps of the specifications. It basically involved implementing overrideMimeType method and adjusting related test expectations.
The current scope of the project involves:<ref>https://github.com/servo/servo/wiki/Implement-support-for-missing-XMLHttpRequest-APIs</ref>
- Implementing the specified behavior of the final MIME type and final charset based on the implemented override_mime_type() method in the initial steps
- Implementing responseXML API and document response type according to the XHR specifications
- Implementing withCredentials API
Requirement Analysis
Below is an overview of the various steps identified as a part of the requirement analysis and corresponding places in code in which these steps would be implemented:
XMLHttpRequest Interface
- We have to uncomment the responseXML API
- A webpage can make use of this API to read the document response
XMLHttpRequest DOM
- Create helper methods final_mime_type and final_charset
- Implement the two methods as per the behavior mentioned in the specification
- Implement correct behavior for the text_response method
- Make use of the final_charset and final_mime_type helper methods to determine the correct encoding for the response and decode the response using this encoding
- Create and implement a new method "document_response" according to the xhr specification
- Implement the correct behavior for the responseXML API to handle exceptions and return the document response using the method implemented above <ref>https://xhr.spec.whatwg.org/#dom-xmlhttprequest-responsexml</ref>
- Implement the withCredentials APIs (setter and getter) as per the specification
- Add support to the send() and open() API to test the value of the withCredentials attribute where necessary
net_traits
- Add a new member to the LoadData Structure in lib.rs file which will be used by the http_loader to conditionally exclude cookies from the XHR request based on the value of the member.
XHR Tests
- We need to pass most tests related to overrideMimeType, responseXML and withCredentials present in the XHR test-suite
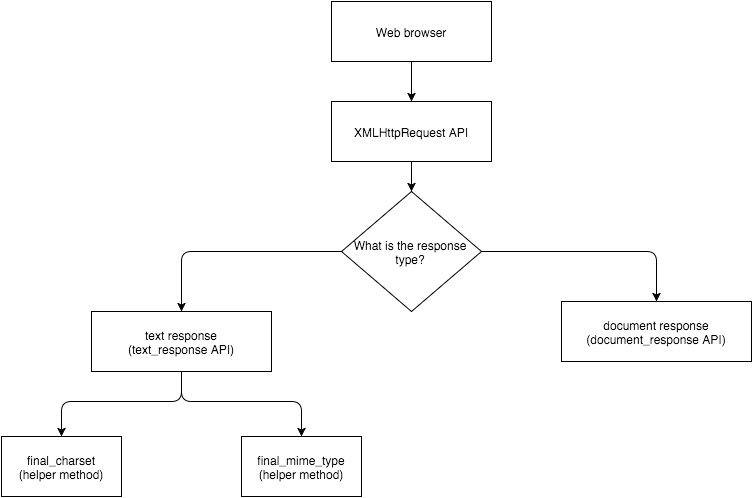
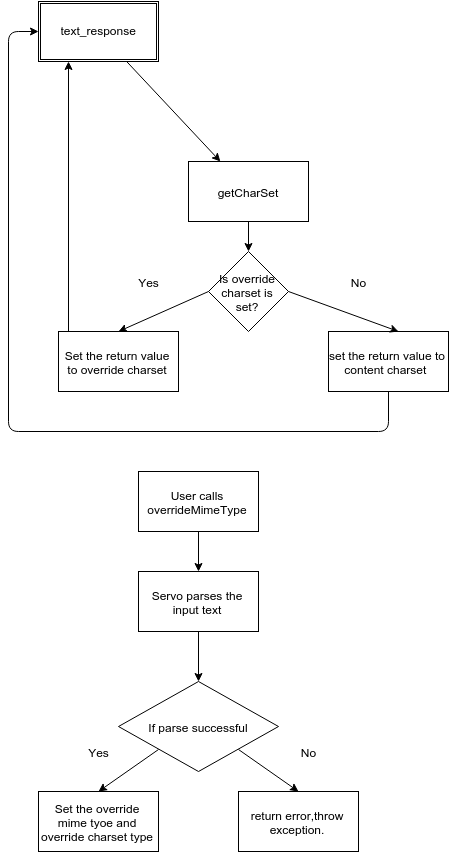
Component Flow Diagram
Design Patterns
We will be using "State Pattern" for our final project implementation. Our implementation will store the new CHARSET and MIME type based on what user has requested. So once user has requested for override in this value which in turns ensures the system behaves as per this new value.
Proposed Test Cases
The tests have already been written for the XMLHttpRequest APIs related to our project. So the test cases that could validate our changes to the code are as follows:
- If XMLHttpRequest is in unsent state, then overrideMimeType() should be able to enforce Shift-JIS charset encoding
- If XMLHttpRequest is in open state, then overrideMimeType() should be able to enforce UTF-8 charset encoding
- If XMLHttpRequest is in open state with XML MIME type, then overrideMimeType() should be able to enforce UTF-8 charset encoding
- If XMLHttpRequest is in HEADERS RECEIVED state, then overrideMimeType() will be able to enforce Shift-JIS charset encoding
- responseXML attribute should throw InvalidStateError if response type is not null or document
- The various responseXML document properties like domain, URL, title, body, images, etc. must be correctly initialized
- If the state of XMLHttpRequest is not done then responseXML must be null
- withCredentials must have a default value of false and after setting the variable it is correctly set as true
- When XMLHttpRequest is not in UNSENT or OPENED state setting withCredentials variable should throw InvalidStateError exception
- When synchronous flag is set, trying to set withCredentials variable must throw an InvalidAccessError exception
Appendix
References
<references/>