CSC/ECE 517 Fall 2015 E1582 Create integration tests for the instructor interface using capybara and rspec: Difference between revisions
| (23 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
== | == '''Purpose''' == | ||
This project is to create integration tests for the instructor interface of Expertiza. The UI procedures need to be tested are: | |||
* Log in | |||
* Create a course | |||
* View scores for an assignment | |||
* View review scores (“review report”) | |||
* View author-feedback scores | |||
* Create an assignment | |||
** 2 rounds of review | |||
** Has no topics / has topics | |||
** Staggered-deadline assignments (UPDATE: As indicated by Zhewei Hu, this feature has bugs, so we didn't implemented the test for this) | |||
== '''Background''' == | |||
=== RSpec === | === RSpec === | ||
Rspec <ref>[https://en.wikipedia.org/wiki/RSpec RSpec Wiki Page]</ref> is a Behavior Driven Development (BDD) framework for Ruby. It is composed of 4 main parts <ref>[http://rspec.info/ RSpec Official Website]</ref>: | |||
; rspec-core | |||
: The spec runner, providing a rich command line program, flexible and customizable reporting, and an API to organize your code examples. | |||
An example of running rspec file in terminal: <code>rspec spec/model_spec.rb </code> | |||
; rspec-expectations | |||
: Provides a readable API to express expected outcomes of a code example. | |||
; rspec-mocks | |||
: Test double framework, providing multiple types of fake objects to allow you to tightly control the environment in which your specs run. | |||
; rspec-rails | |||
: Supports using RSpec to test Ruby on Rails applications in place of Rails' built-in test framework. | |||
=== Capybara === | === Capybara === | ||
| Line 7: | Line 33: | ||
In this project, we use capybara with rspec by adding the following line: | In this project, we use capybara with rspec by adding the following line: | ||
<code> require 'capybara/rspec' </code> | |||
Then put capybara specs in <code>spec/features</code>. | Then put capybara specs in <code>spec/features</code>. | ||
=== Integration test === | === Integration test === | ||
Integration test is a software testing definition that we combine modules then test them as one group. It is an important application testing way. It is always adapted after unit testing, we need to combine different units to test the functionalities and verify that the aggregated group could deliver its output properly. The purpose of integration test is to verify the functionality of interface between interacted parts, also we can know performance of the subsystems. The integration testing has two types, big bang top down and bottom up. | Integration test is a software testing definition that we combine modules then test them as one group. It is an important application testing way. It is always adapted after unit testing, we need to combine different units to test the functionalities and verify that the aggregated group could deliver its output properly. The purpose of integration test is to verify the functionality of interface between interacted parts, also we can know performance of the subsystems. The integration testing has two types, big bang top down and bottom up. | ||
* '''Big Bang''' | |||
In this type, since all the application is combined with all major usage modules. So we test them under usage model testing, which means we can simulate the users' acts under testing environment. When doing this, we can test if all the expected components is got when we actually do the same way under production environment. It is an effective way to test the functionalities and got better coverage since we are creating the realistic scenarios. It will make sure the application can have proper output when a user does the same input. | In this type, since all the application is combined with all major usage modules. So we test them under usage model testing, which means we can simulate the users' acts under testing environment. When doing this, we can test if all the expected components is got when we actually do the same way under production environment. It is an effective way to test the functionalities and got better coverage since we are creating the realistic scenarios. It will make sure the application can have proper output when a user does the same input. | ||
* '''Top down and Bottom up''' | |||
Top down and bottom up is another type of integration testing. For top down, we test the top integrated module firstly and test the ranch of it again and again, then we can test all the related modules finally. For Bottom up way, we test the most basic module at first and check the module that containing this basic module. The advantage of it is that we can find the bug easier because we will not miss any branch that we use. However, it is time consuming in this way.<ref>[https://en.wikipedia.org/wiki/Integration_testing/ Integration testing on Wikipedia]</ref> | Top down and bottom up is another type of integration testing. For top down, we test the top integrated module firstly and test the ranch of it again and again, then we can test all the related modules finally. For Bottom up way, we test the most basic module at first and check the module that containing this basic module. The advantage of it is that we can find the bug easier because we will not miss any branch that we use. However, it is time consuming in this way.<ref>[https://en.wikipedia.org/wiki/Integration_testing/ Integration testing on Wikipedia]</ref> | ||
Based on the project requirements, testing can be divided into the following | == '''Test Plan''' == | ||
Based on the project requirements, the testing can be divided into the following 6 features: | |||
# Log in: ensure an instructor is able to login to the system. | |||
# Create a course: ensure an instructor is able to create a course. | |||
# View scores for an assignment: ensure that the score of a certain assignment can be viewed. | |||
# View review scores (“review report”): ensure to view the score of a review. | |||
# View author-feedback scores: ensure to view the score of an author feedback. | |||
# Create an assignment: ensure to create an assignment which has two rounds of review, has a topic or does not has a topic, and has a staggered-deadline. | |||
=== Log in === | |||
* Scenario 1: Login with valid username and password | |||
# Log in as user: instructor6, password: password | |||
# We expect the new page would be “tree_display/list” | |||
* Scenario 2: Login with invalid username and password | |||
# Log in as user: instructor6, password: drowssap | |||
# We expect the new page would be “password_retrieval/forgotten” | |||
=== Create a course === | |||
* Scenario 1: create a public course | |||
# Sign in | |||
# Click "Courses" to browse the course list | |||
# Click "New public course" to create a public course | |||
# Fill in the text area, and click "Create" button | |||
After returning to the course list, the new course we created is expected to be shown. | |||
* Scenario 2: create a private course | |||
# Sign in | |||
# Click "Courses" to browse the course list | |||
# Click "New private course" to create a private course | |||
# Fill in the text area, and click "Create" button | |||
After returning to the course list, the new course we created is expected to be shown. | |||
=== View scores for an assignment === | |||
# sign in | |||
# click "Assignments" to browse assignment list | |||
# choose a certain assignment, click "View scores" button | |||
In the grades review page, scores are expected to be shown. | |||
=== View review scores (“review report”) === | |||
# Sign in | |||
# Click "Assignments" to browse assignment list | |||
# Choose a certain assignment, click "View review report" button | |||
In the response report page, review report is expected to be shown. | |||
# Choose a certain reviewer, click "reviewer summary" button | |||
In the view review score page, review scores are expected to be shown. | |||
=== View author-feedback scores === | |||
# Sign in | |||
# Click "Assignments" to browse assignment list | |||
# Choose a certain assignment, click "View scores" button | |||
# Click "Show all teams" button | |||
# Choose a certain contributor, click "show author feedbacks" button | |||
In the grades review page, feedback scores from author are expected to be shown. | |||
=== Create a Two-round Review Assignment === | |||
Ensure to create an assignment which has two rounds of review, has a topic or does not has a topic. As indicated by Zhewei Hu, the staggered deadline feature contains bugs. So we didn't test this feature in the integration tests. | |||
We implemented these two tests using selenium-webdriver as they involve the interaction with the Javascript components. However, a side effect is any change to the database will be recorded. To clean up the database, we visit the Assignments page again after tests and delete the assignments added in the tests. | |||
*Scenario 1: The assignment does not have a topic. | |||
# Log in as user: “instructor6”, password: “password” | |||
# Click the “Assignments” tab | |||
# Click the “New Public Assignment” button | |||
# Fill in the “Assignment Name” as “test_6” | |||
# Fill in the “Submission directory” as “test_6” | |||
# In the “Course” drop-down list, select as “CSC/ECE517 Spring 2015” | |||
# Click “create” | |||
# Click the “Due dates” tab | |||
# Fill in the “Number of review rounds” as 2 | |||
# Click “Set” | |||
# Click “Save” | |||
# Click the “Due dates” tab | |||
# Fill in the deadlines | |||
# Click “Save” | |||
# We expect the flash message “Assignment was successfully saved” would appear on the page. | |||
# Click the “Assignments” tab | |||
# Delete the assignment added in the test | |||
*Scenario 2: The assignment has a topic. | |||
# Log in as user: “instructor6”, password: “password” | |||
# Click the “Assignments” tab | |||
# Click the “New Public Assignment” button | |||
# Fill in the “Assignment Name” as “test_6” | |||
# Fill in the “Submission directory” as “test_6” | |||
# In the “Course” drop-down list, select as “CSC/ECE517 Spring 2015” | |||
# Click “create” | |||
# Click the “Topics” tab | |||
# Click the “New topic” button | |||
# Fill in the “Topic id”, “Topic name”, “Topic category” | |||
# Fill in the “Number of slots” as 3 | |||
# Click “create” | |||
# Click the “Due dates” tab | |||
# Fill in the “Number of review rounds” as 2 | |||
# Click “Set” | |||
# Click “Save” | |||
# Click the “Due dates” tab | |||
# Fill in the deadlines | |||
# Click “Save” | |||
# We expect the flash message “Assignment was successfully saved” would appear on the page. | |||
# Click the “Assignments” tab | |||
# Delete the assignment added in the test | |||
=Execution= | |||
The tests were executed by <code>rspec -fd</code> command from the terminal. | |||
[[File:s1.png]] | |||
[[File:s2.png]] | |||
=Links= | |||
*Github repository: https://github.com/Hongyi23/expertiza/blob/fall2015/spec/features/instructor_interface_spec.rb | |||
*Demo vedios: https://www.youtube.com/watch?v=B--Zn1QOgUA&feature=youtu.be | |||
=References= | =References= | ||
<references></references> | <references></references> | ||
Latest revision as of 04:53, 5 December 2015
Purpose
This project is to create integration tests for the instructor interface of Expertiza. The UI procedures need to be tested are:
- Log in
- Create a course
- View scores for an assignment
- View review scores (“review report”)
- View author-feedback scores
- Create an assignment
- 2 rounds of review
- Has no topics / has topics
- Staggered-deadline assignments (UPDATE: As indicated by Zhewei Hu, this feature has bugs, so we didn't implemented the test for this)
Background
RSpec
Rspec <ref>RSpec Wiki Page</ref> is a Behavior Driven Development (BDD) framework for Ruby. It is composed of 4 main parts <ref>RSpec Official Website</ref>:
- rspec-core
- The spec runner, providing a rich command line program, flexible and customizable reporting, and an API to organize your code examples.
An example of running rspec file in terminal: rspec spec/model_spec.rb
- rspec-expectations
- Provides a readable API to express expected outcomes of a code example.
- rspec-mocks
- Test double framework, providing multiple types of fake objects to allow you to tightly control the environment in which your specs run.
- rspec-rails
- Supports using RSpec to test Ruby on Rails applications in place of Rails' built-in test framework.
Capybara
Capybara is a web-based automation test tool that simulates a real user to follow the scenarios of user stories.<ref>Capybara on GitHub</ref> It could interact with app to receive pages, parse the HTML and submit forms as a user would.<ref>Introducing cucumber & capybara on YouTube</ref> Used with RSpec and Ruby on Rails (version 1.9 or later), capybara makes it easier to write integration tests. <ref>Using Capybara in Rails 3</ref> It is used on the top of an underlying web-based driver and offers a user-friendly DSL (Domain Specific Language) to describe actions executed by the underlying web driver. Such as rack::test, selenium-webdriver and capybara-webkit.<ref>The Basics of Capybara and Improving Your Tests</ref>
In this project, we use capybara with rspec by adding the following line:
require 'capybara/rspec'
Then put capybara specs in spec/features.
Integration test
Integration test is a software testing definition that we combine modules then test them as one group. It is an important application testing way. It is always adapted after unit testing, we need to combine different units to test the functionalities and verify that the aggregated group could deliver its output properly. The purpose of integration test is to verify the functionality of interface between interacted parts, also we can know performance of the subsystems. The integration testing has two types, big bang top down and bottom up.
- Big Bang
In this type, since all the application is combined with all major usage modules. So we test them under usage model testing, which means we can simulate the users' acts under testing environment. When doing this, we can test if all the expected components is got when we actually do the same way under production environment. It is an effective way to test the functionalities and got better coverage since we are creating the realistic scenarios. It will make sure the application can have proper output when a user does the same input.
- Top down and Bottom up
Top down and bottom up is another type of integration testing. For top down, we test the top integrated module firstly and test the ranch of it again and again, then we can test all the related modules finally. For Bottom up way, we test the most basic module at first and check the module that containing this basic module. The advantage of it is that we can find the bug easier because we will not miss any branch that we use. However, it is time consuming in this way.<ref>Integration testing on Wikipedia</ref>
Test Plan
Based on the project requirements, the testing can be divided into the following 6 features:
- Log in: ensure an instructor is able to login to the system.
- Create a course: ensure an instructor is able to create a course.
- View scores for an assignment: ensure that the score of a certain assignment can be viewed.
- View review scores (“review report”): ensure to view the score of a review.
- View author-feedback scores: ensure to view the score of an author feedback.
- Create an assignment: ensure to create an assignment which has two rounds of review, has a topic or does not has a topic, and has a staggered-deadline.
Log in
- Scenario 1: Login with valid username and password
- Log in as user: instructor6, password: password
- We expect the new page would be “tree_display/list”
- Scenario 2: Login with invalid username and password
- Log in as user: instructor6, password: drowssap
- We expect the new page would be “password_retrieval/forgotten”
Create a course
- Scenario 1: create a public course
- Sign in
- Click "Courses" to browse the course list
- Click "New public course" to create a public course
- Fill in the text area, and click "Create" button
After returning to the course list, the new course we created is expected to be shown.
- Scenario 2: create a private course
- Sign in
- Click "Courses" to browse the course list
- Click "New private course" to create a private course
- Fill in the text area, and click "Create" button
After returning to the course list, the new course we created is expected to be shown.
View scores for an assignment
- sign in
- click "Assignments" to browse assignment list
- choose a certain assignment, click "View scores" button
In the grades review page, scores are expected to be shown.
View review scores (“review report”)
- Sign in
- Click "Assignments" to browse assignment list
- Choose a certain assignment, click "View review report" button
In the response report page, review report is expected to be shown.
- Choose a certain reviewer, click "reviewer summary" button
In the view review score page, review scores are expected to be shown.
View author-feedback scores
- Sign in
- Click "Assignments" to browse assignment list
- Choose a certain assignment, click "View scores" button
- Click "Show all teams" button
- Choose a certain contributor, click "show author feedbacks" button
In the grades review page, feedback scores from author are expected to be shown.
Create a Two-round Review Assignment
Ensure to create an assignment which has two rounds of review, has a topic or does not has a topic. As indicated by Zhewei Hu, the staggered deadline feature contains bugs. So we didn't test this feature in the integration tests.
We implemented these two tests using selenium-webdriver as they involve the interaction with the Javascript components. However, a side effect is any change to the database will be recorded. To clean up the database, we visit the Assignments page again after tests and delete the assignments added in the tests.
- Scenario 1: The assignment does not have a topic.
- Log in as user: “instructor6”, password: “password”
- Click the “Assignments” tab
- Click the “New Public Assignment” button
- Fill in the “Assignment Name” as “test_6”
- Fill in the “Submission directory” as “test_6”
- In the “Course” drop-down list, select as “CSC/ECE517 Spring 2015”
- Click “create”
- Click the “Due dates” tab
- Fill in the “Number of review rounds” as 2
- Click “Set”
- Click “Save”
- Click the “Due dates” tab
- Fill in the deadlines
- Click “Save”
- We expect the flash message “Assignment was successfully saved” would appear on the page.
- Click the “Assignments” tab
- Delete the assignment added in the test
- Scenario 2: The assignment has a topic.
- Log in as user: “instructor6”, password: “password”
- Click the “Assignments” tab
- Click the “New Public Assignment” button
- Fill in the “Assignment Name” as “test_6”
- Fill in the “Submission directory” as “test_6”
- In the “Course” drop-down list, select as “CSC/ECE517 Spring 2015”
- Click “create”
- Click the “Topics” tab
- Click the “New topic” button
- Fill in the “Topic id”, “Topic name”, “Topic category”
- Fill in the “Number of slots” as 3
- Click “create”
- Click the “Due dates” tab
- Fill in the “Number of review rounds” as 2
- Click “Set”
- Click “Save”
- Click the “Due dates” tab
- Fill in the deadlines
- Click “Save”
- We expect the flash message “Assignment was successfully saved” would appear on the page.
- Click the “Assignments” tab
- Delete the assignment added in the test
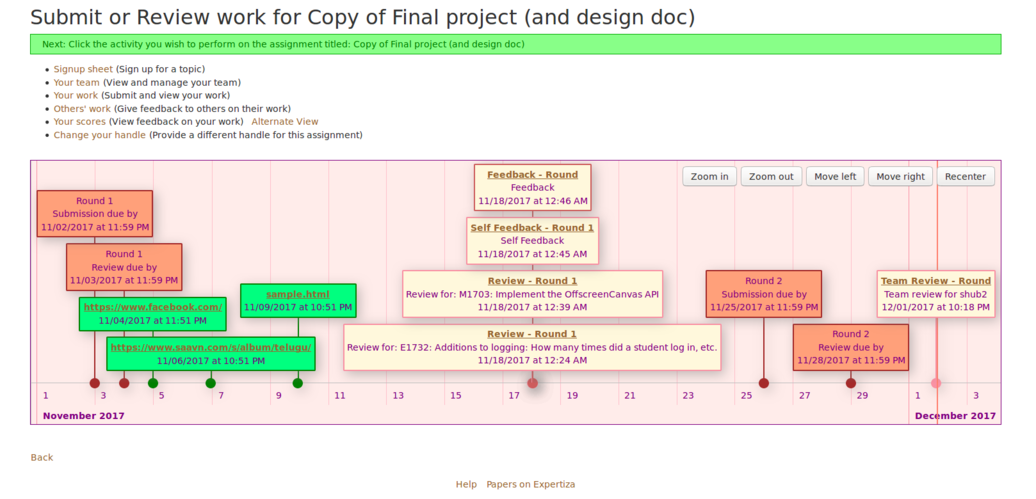
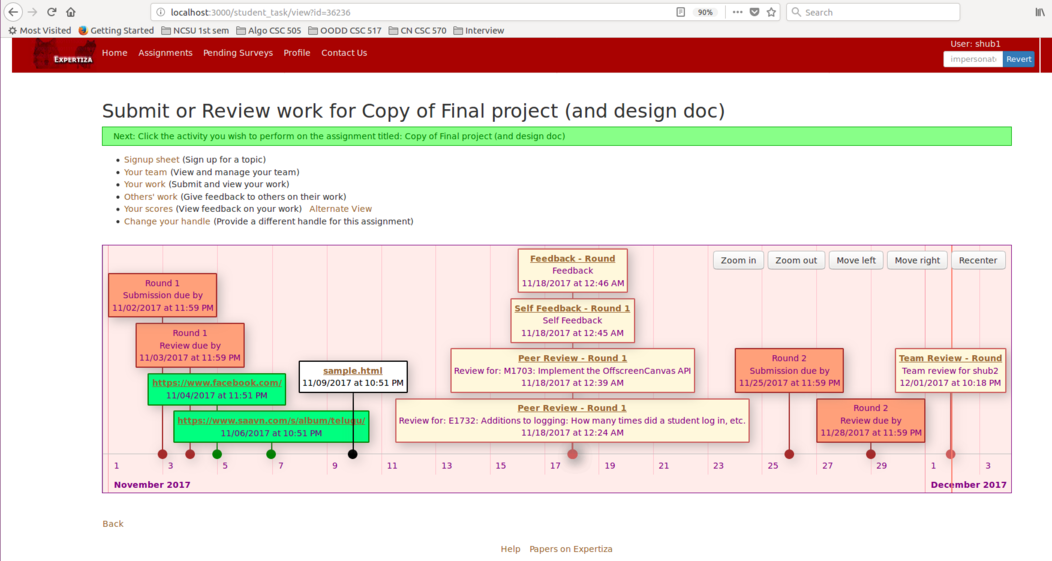
Execution
The tests were executed by rspec -fd command from the terminal.
Links
- Github repository: https://github.com/Hongyi23/expertiza/blob/fall2015/spec/features/instructor_interface_spec.rb
References
<references></references>