CSC/ECE 517 Fall 2015/oss M1504 JJD: Difference between revisions
(Added content to Introduction section) |
(Description of the steps performed.) |
||
| Line 25: | Line 25: | ||
===Step 1=== | ===Step 1=== | ||
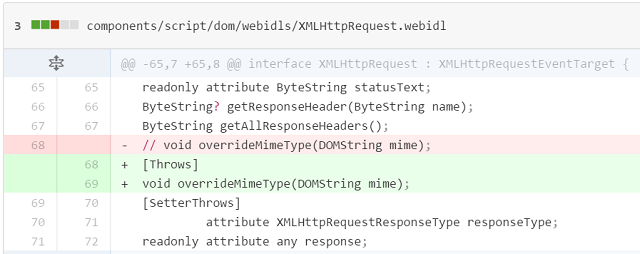
As we need to implement the overrideMimeType() method, we have uncommented the overrideMimeType() method from the XMLHttpRequest interface (components/script/dom/webidls/XMLHttpRequest.webidl). | |||
[[File:Uncomment-overrideMimeType.png]] | [[File:Uncomment-overrideMimeType.png]] | ||
| Line 31: | Line 31: | ||
===Step 2=== | ===Step 2=== | ||
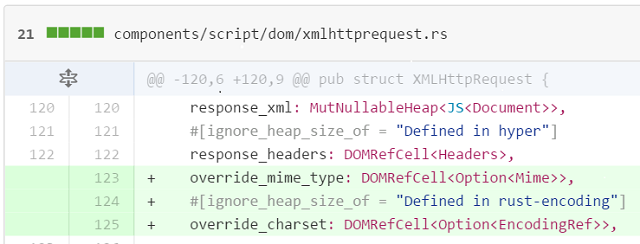
As two new fields are necessary for overrideMimeType() method implementation, override_mime_type to store the mime type of the mime passed in the argument and override_charset to store the charset of the mime passed in the argument. | |||
Hence, we have added two new fields: override_mime_type and override_charset to the XMLHttpRequest structure. | |||
[[File:XHRStruct.png]] | [[File:XHRStruct.png]] | ||
| Line 37: | Line 38: | ||
===Step 3=== | ===Step 3=== | ||
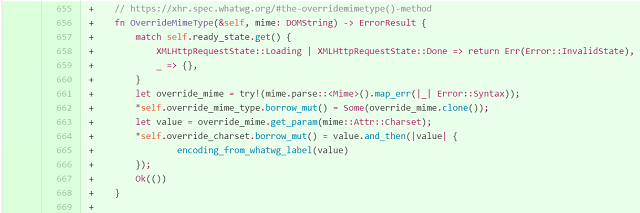
Finally, we have implemented the overrideMimeType method according to the [https://xhr.spec.whatwg.org/#the-overridemimetype%28%29-method XHR specifications] | Finally, we have implemented the overrideMimeType method according to the [https://xhr.spec.whatwg.org/#the-overridemimetype%28%29-method XHR specifications]. | ||
* If the state is loading or done, we have returned Invalid State Error | |||
* Then we have parsed the mime passed in the argument. | |||
* If the parsing of mime was successful, we have saved the appropriate values in override_mime_type and override_charset. | |||
[[File:overrideMimeType.png]] | [[File:overrideMimeType.png]] | ||
Revision as of 22:39, 5 November 2015
M1504: Implement support for missing XMLHttpRequest APIs
XMLHttpRequest is one of the implemented API specifications of Servo that relies upon JavaScript and is used for making dynamic HTTP requests. The goal of the project was to implement support for less common but missing features of the XMLHttpRequest API for Servo.<ref>https://github.com/servo/servo/wiki/Implement-support-for-missing-XMLHttpRequest-APIs</ref>
Introduction
Servo
Servo <ref> https://github.com/servo/servo </ref> is a web browser layout engine written in Rust<ref>https://github.com/rust-lang/rust</ref> and is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but is rather to create a highly parallel environment that allows for many components be handled by fine-grained, isolated tasks.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.
Rust
Rust is a multi-paradigm, compiled programming language that is a good language for creating highly safe systems. Rust and Servo have a symbiotic relationship as the development of servo has influenced the design of the language.
Rust is a modern, fast, memory safe and multithreaded programming language that focuses on speed and safety for developing reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref> http://doc.rust-lang.org/nightly/book/README.html</ref>
XMLHttpRequest
"XMLHttpRequest is a definition of an API that provides scripted client functionality for transferring data between a client and a server."<ref>https://xhr.spec.whatwg.org/</ref> XMLHttpRequest provides a way for data to be retrieved from a URL without having to retrieve the entire page. It supports protocols other than HTTP and can be used to retrieve any type of data.<ref>https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest</ref>
Implementation
The following steps were followed to meet the project requirements as per this github page.
Step 1
As we need to implement the overrideMimeType() method, we have uncommented the overrideMimeType() method from the XMLHttpRequest interface (components/script/dom/webidls/XMLHttpRequest.webidl).
Step 2
As two new fields are necessary for overrideMimeType() method implementation, override_mime_type to store the mime type of the mime passed in the argument and override_charset to store the charset of the mime passed in the argument. Hence, we have added two new fields: override_mime_type and override_charset to the XMLHttpRequest structure.
Step 3
Finally, we have implemented the overrideMimeType method according to the XHR specifications.
- If the state is loading or done, we have returned Invalid State Error
- Then we have parsed the mime passed in the argument.
- If the parsing of mime was successful, we have saved the appropriate values in override_mime_type and override_charset.
Pull Request
Here is our pull request. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information.
References
<references/>