CSC/ECE 517 Fall 2015/oss M1504 JJD: Difference between revisions
(Description of the steps performed.) |
|||
| (5 intermediate revisions by 3 users not shown) | |||
| Line 18: | Line 18: | ||
===XMLHttpRequest=== | ===XMLHttpRequest=== | ||
"[https://xhr.spec.whatwg.org/ XMLHttpRequest] is a definition of an [https://en.wikipedia.org/wiki/Application_programming_interface API] that provides scripted client functionality for transferring data between a client and a server."<ref>https://xhr.spec.whatwg.org/</ref> XMLHttpRequest provides a way for data to be retrieved from a URL without having to retrieve the entire page. It supports protocols other than HTTP and can be used to retrieve any type of data.<ref>https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest</ref> | "[https://xhr.spec.whatwg.org/ XMLHttpRequest] is a definition of an [https://en.wikipedia.org/wiki/Application_programming_interface API] that provides scripted client functionality for transferring data between a client and a server."<ref>https://xhr.spec.whatwg.org/</ref> XMLHttpRequest provides a way for data to be retrieved from a URL without having to retrieve the entire page. It supports protocols other than HTTP and can be used to retrieve any type of data.<ref>https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest</ref> | ||
==Scope== | |||
The scope of the project was to complete the initial steps mentioned [https://github.com/servo/servo/wiki/Implement-support-for-missing-XMLHttpRequest-APIs here]. | |||
The steps are as follows: | |||
* compile Servo and ensure that it runs on tests/html/about-mozilla.html | |||
* uncomment the overrideMimeType API in XMLHttpRequest.webidl, and add a stub method that allows Servo to compile again to xmlhttprequest.rs. | |||
* run the tests via ./mach test-wpt tests/wpt/web-platform-tests/XMLHttpRequest/ and adjust the expectations for any that now pass (tests/wpt/metadata/XMLHttpRequest/) | |||
* add new override_charset and override_mime_type fields to the XMLHttpRequest structure | |||
* implement the overrideMimeType steps described in the specification | |||
* update any tests that now pass | |||
The subsequent steps mentioned [https://github.com/servo/servo/wiki/Implement-support-for-missing-XMLHttpRequest-APIs here] are to be done for the final project. | |||
==Design Pattern== | |||
Design patterns are not applicable as our task involved just implementing a method. However, the [[CSC/ECE_517_Fall_2015/oss_M1504_JJD#Implementation|Implementation]] section below provides details of the steps as why it was implemented, the way it was implemented. | |||
==Implementation== | ==Implementation== | ||
| Line 40: | Line 56: | ||
Finally, we have implemented the overrideMimeType method according to the [https://xhr.spec.whatwg.org/#the-overridemimetype%28%29-method XHR specifications]. | Finally, we have implemented the overrideMimeType method according to the [https://xhr.spec.whatwg.org/#the-overridemimetype%28%29-method XHR specifications]. | ||
* If the state is loading or done, we have returned Invalid State Error | * If the state is loading or done, we have returned Invalid State Error | ||
* Then we have parsed the mime passed in the argument | * Then we have parsed the mime passed in the argument | ||
* If the parsing of mime was successful, we have saved the appropriate values in override_mime_type and override_charset | * If the parsing of mime was successful, we have saved the appropriate values in override_mime_type and override_charset | ||
[[File:overrideMimeType.png]] | [[File:overrideMimeType.png]] | ||
== Testing == | |||
Following are the steps to run all the tests for XMLHttpRequest: | |||
# Install the pre-requisites required for servo as mentioned [https://github.com/servo/servo/blob/master/README.md here] | |||
# Run the following commands | |||
<code> | |||
cd | |||
</code> | |||
<code> | |||
git clone https://github.com/jitendra29/servo.git | |||
</code> | |||
<code> | |||
cd servo | |||
</code> | |||
<code> | |||
git checkout -b test origin/overrideMimeType | |||
</code> | |||
<code> | |||
./mach build --release | |||
</code> | |||
Note: It may take around 30 mins to build | |||
<code> | |||
./mach test-wpt XMLHttpRequest/ --release | |||
</code> | |||
You will see that all tests pass as expected. | |||
'''Note:''' We have not added any new tests to the test suite as servo follows TDD and tests were previously written for XMLHttpRequest. We have just adjusted some of the test expectations for the tests which now pass due to our implementation. | |||
=== Testing From UI === | |||
Our project cannot be tested from UI since it is basically improving some javascript features (XMLHttpRequest) in servo. However you can check that it doesn't break the existing code and the browser runs correctly by running a test page on servo after performing the build as mentioned above. | |||
Run the following command after the project is build: | |||
<code> | |||
./mach run tests/html/about-mozilla.html | |||
</code> | |||
==Pull Request== | ==Pull Request== | ||
Here is our [https://github.com/servo/servo/pull/8182 pull request]. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information. | Here is our [https://github.com/servo/servo/pull/8182 pull request]. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information. | ||
Latest revision as of 01:47, 27 October 2017
M1504: Implement support for missing XMLHttpRequest APIs
XMLHttpRequest is one of the implemented API specifications of Servo that relies upon JavaScript and is used for making dynamic HTTP requests. The goal of the project was to implement support for less common but missing features of the XMLHttpRequest API for Servo.<ref>https://github.com/servo/servo/wiki/Implement-support-for-missing-XMLHttpRequest-APIs</ref>
Introduction
Servo
Servo <ref> https://github.com/servo/servo </ref> is a web browser layout engine written in Rust<ref>https://github.com/rust-lang/rust</ref> and is currently being developed by Mozilla Research. The aim of the project is not to create a full browser but is rather to create a highly parallel environment that allows for many components be handled by fine-grained, isolated tasks.<ref>https://en.wikipedia.org/wiki/Servo_(layout_engine)</ref>
Servo is built on top of Rust to provide a secure and reliable foundation and is focused on creating a reliable and fast browser engine.
Rust
Rust is a multi-paradigm, compiled programming language that is a good language for creating highly safe systems. Rust and Servo have a symbiotic relationship as the development of servo has influenced the design of the language.
Rust is a modern, fast, memory safe and multithreaded programming language that focuses on speed and safety for developing reliable and efficient systems. It eliminates all data races by having numerous compile-time safety checks that adds no runtime overhead.<ref> http://doc.rust-lang.org/nightly/book/README.html</ref>
XMLHttpRequest
"XMLHttpRequest is a definition of an API that provides scripted client functionality for transferring data between a client and a server."<ref>https://xhr.spec.whatwg.org/</ref> XMLHttpRequest provides a way for data to be retrieved from a URL without having to retrieve the entire page. It supports protocols other than HTTP and can be used to retrieve any type of data.<ref>https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest</ref>
Scope
The scope of the project was to complete the initial steps mentioned here.
The steps are as follows:
- compile Servo and ensure that it runs on tests/html/about-mozilla.html
- uncomment the overrideMimeType API in XMLHttpRequest.webidl, and add a stub method that allows Servo to compile again to xmlhttprequest.rs.
- run the tests via ./mach test-wpt tests/wpt/web-platform-tests/XMLHttpRequest/ and adjust the expectations for any that now pass (tests/wpt/metadata/XMLHttpRequest/)
- add new override_charset and override_mime_type fields to the XMLHttpRequest structure
- implement the overrideMimeType steps described in the specification
- update any tests that now pass
The subsequent steps mentioned here are to be done for the final project.
Design Pattern
Design patterns are not applicable as our task involved just implementing a method. However, the Implementation section below provides details of the steps as why it was implemented, the way it was implemented.
Implementation
The following steps were followed to meet the project requirements as per this github page.
Step 1
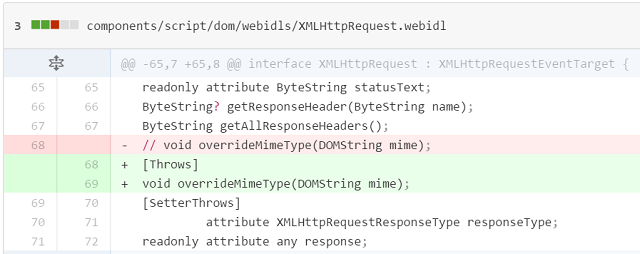
As we need to implement the overrideMimeType() method, we have uncommented the overrideMimeType() method from the XMLHttpRequest interface (components/script/dom/webidls/XMLHttpRequest.webidl).
Step 2
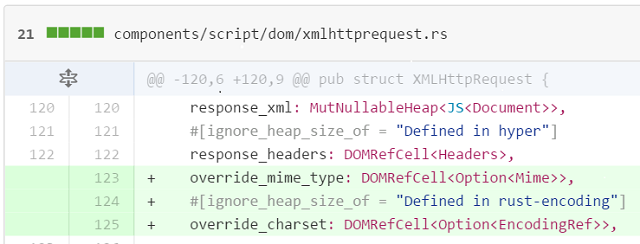
As two new fields are necessary for overrideMimeType() method implementation, override_mime_type to store the mime type of the mime passed in the argument and override_charset to store the charset of the mime passed in the argument. Hence, we have added two new fields: override_mime_type and override_charset to the XMLHttpRequest structure.
Step 3
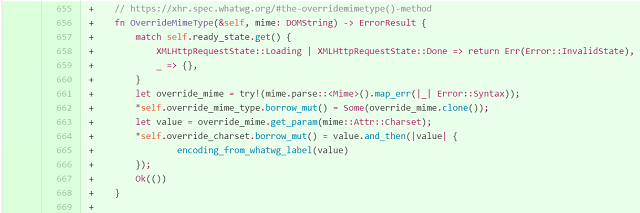
Finally, we have implemented the overrideMimeType method according to the XHR specifications.
- If the state is loading or done, we have returned Invalid State Error
- Then we have parsed the mime passed in the argument
- If the parsing of mime was successful, we have saved the appropriate values in override_mime_type and override_charset
Testing
Following are the steps to run all the tests for XMLHttpRequest:
- Install the pre-requisites required for servo as mentioned here
- Run the following commands
cd
git clone https://github.com/jitendra29/servo.git
cd servo
git checkout -b test origin/overrideMimeType
./mach build --release
Note: It may take around 30 mins to build
./mach test-wpt XMLHttpRequest/ --release
You will see that all tests pass as expected.
Note: We have not added any new tests to the test suite as servo follows TDD and tests were previously written for XMLHttpRequest. We have just adjusted some of the test expectations for the tests which now pass due to our implementation.
Testing From UI
Our project cannot be tested from UI since it is basically improving some javascript features (XMLHttpRequest) in servo. However you can check that it doesn't break the existing code and the browser runs correctly by running a test page on servo after performing the build as mentioned above.
Run the following command after the project is build:
./mach run tests/html/about-mozilla.html
Pull Request
Here is our pull request. In the link you can see all code snippets changed due to implementing the above steps, as well as integration test progression information.
References
<references/>