CSC/ECE 517 Fall 2014/final E1471 asuv
Expertiza - Information Display and Student Interaction
Expertiza is a web application developed using Ruby on Rails that serves as a peer-review system. The application allows students to submit and peer-review learning objects (articles, code, web sites, etc)<ref>Expertiza on GitHub</ref><ref>Expertiza Wiki Page</ref>. It is an open source project and it's codebase is maintained in GitHub.
Introduction
Our contribution in this project would be to improve the display of questionnaires for all the instructors and also integrating a previous project which is a new dashboard for students to view and compare their performance of the assignments.
Current State
In the current state instructor should go through all the questionnaires to find the one they are looking for. The keyword search functionality is not yet implemented for it.
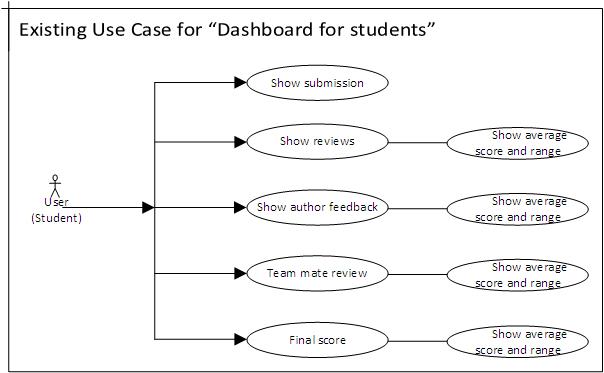
The current student dashboard provides the average score and range of the student’s assignment, review and final score. The system has a limitation where in a student/instructor cannot view and compare the student scores based on the class performance. The system also does not show the mean , min and max score for a particular assignment which provides students and instructors deep insight into the comparative performance of students.
Goals
As a part of our project we will implement the search functionality and also make it possible to click somewhere to bring up a list of questionnaires used in the course, expanding only the applicable questionnaires in the list of questionnaires.
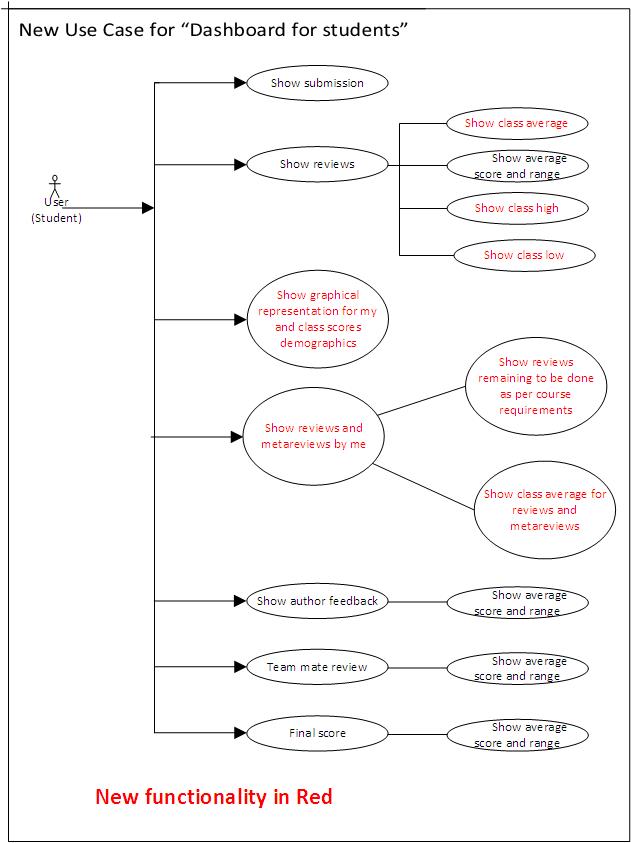
A project from last year has the implementation for the new student dashboard. We would like to take that project, make the required changes to it and integrate it into expertiza. So this new dashboard gives the students a comparative statistics for that particular assignment for the entire class. Giving the min, mean and max gives the student a range to judge where they stand with respect to the class. Other features were part of the project were to show the number of reviews and metareviews he/she has done for this assignment and also based on a threshold what are the number of reviews/metareviews the student still needs to do. A histogram distribution of the scores of the class (all teams) for that assignment would also shown as a part of the dashboard.
Approach
As the project was originally assigned to students two years ago, the functionality is mostly complete. The main concern is that, as the project was completed 2 years ago (in December 2012), it was made for an older version of rails.
General Approach
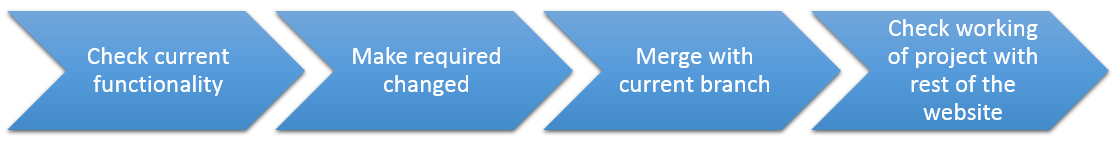
Our general approach to the project would be as follows:
- Run the current project with rails 4
- Check the functionality to find out the incompatible and missing parts
- Refactor the parts of code that do not function as expected and port them to rails 4 specification
- After making sure everything runs, refactor the entire code to make sure it follows the global code rules.
Specific Approach
The specific approach to each of the two functionality is as follows:
Better display for assignments
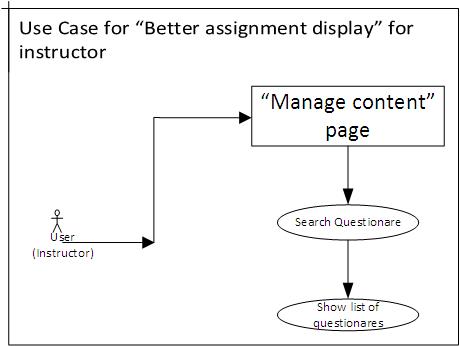
We found that while the currently existing code covers most of the functionality, a major part of the functionality is missing. According to definition, the instructor should see the following on his home page:
- The instructor's courses
- Assignments for those courses
- Questionnaire by assignment name
Each of these should be compressed to titles only, and it should be possible to expand them by single mouse click. Each course should have its own list of assignments which can, again, be expanded. Also, there is a search box on the page which allows to search assignments, courses and questionnaires.
The search functionality for assignments and courses is working well, but the search for questionnaires is not implemented.
So, for this specific project, we plan to focus on implementing the search for questionnaires first. Then, integrate it all and test each functionality: make sure that nothing is affected by the new functionality added. After all the tests are performed, we will merge the project with the main project, thus integrating it with the final build.
Dashboard for students
The features required for the dashboard for students project have already been implemented. So, the main task to be performed by us is to merge the project files with the main project and make sure that nothing else is affected by the process.
The current code is able to display the maximum scores, average scores, number of reviews and distribution charts.
Testing
Files involved
Files to be merged : Dashboard for students
- Model ScoreCache.rb
- View grades\view_my_scored.html.erb
- Controller grades_controller.rb, review_mapping_controller.rb,response_controller.rb
- Database tables Assignments,Participants, score_caches, response_maps,responses
Functionality of each file
| Sr. No. | File Name | Type | Functionality for this project |
|---|---|---|---|
| 1 | ScoreCache.rb
|
Model | Makes an entry into score_cache table whenever a response is given/edited |
| 2 | grades\view_my_scores.html.erb
|
View | Modified in order to display all new features |
| 3 | grades_controller.rb
|
Controller | To get information all information about an assignment and its score which is average score of all reviews and plotting the graph for grade distinction |
| 4 | review_mapping_controller.rb
|
Controller | To get additional information about assignment like total reviews submitted |
| 5 | Assignments
|
Table | All information related to assignment |
| 6 | Responses
|
Table | Stores individual assignment review response information |
| 7 | Score_caches
|
Table | Stores individual assignment review score information |
| 8 | response_maps
|
Table | Mapping between response, reviewer and reviewee |
Files to be changed : Better display of assignment
- Model course_node.rb,assignment_node.rb,questionnaire_node.rb
- View tree_display\ _row_header.html.erb,tree_display\ _entry.html.erb,tree_display/actions/_courses_actions.html.erb
- Controller tree_display controller.rb,course_controller.rb,assignment_controller.rb,questionnaire_controller.rb
- JavaScript tableactions.js
Functionality of each file
| Sr. No. | File Name | Type | Functionality for this project |
|---|---|---|---|
| 1 | course_node.rb
|
Model | To fetch information about all course none in the system |
| 2 | assignment_node.rb
|
Model | To fetch information about all assignment node in the system |
| 3 | questionnaire_node.rb
|
Model | To fetch information about all questionnaire node in the system |
| 4 | tree_display controller.rb
|
Controller | For direct access to every entity like questionnaires, review rubric etc.. |
| 5 | tree_display\ _row_header.html.erb
|
View | Display of header in a row |
| 6 | tree_display\ _entry.html.erb
|
View | Display entity in a row |
| 7 | tree_display/actions/_courses_actions.html.erb
|
View | Display separate actions on each row |
| 8 | course_controller.rb
|
Controller | Provides various course related functions |
| 9 | assignment_controller.rb
|
Controller | Provides various assignment related functions |
| 10 | questionnaire_controller.rb
|
Controller | Provides various questionnaire related functions |
Use case
UML diagram
References
<references/>