CSC/ECE 517 Fall 2014/final E1471 asuv: Difference between revisions
No edit summary |
|||
| Line 29: | Line 29: | ||
*His courses | *His courses | ||
*Assignments for his courses | *Assignments for his courses | ||
* | *Questionnaire by assignment name | ||
Each of these should be compressed to titles only, and it should be possible to expand them by single mouse click. Each course should have its own list of assignments which can, again, be expanded. Also, there is a search box on the page which allows to search assignments, courses and questionnaires. | |||
===Dashboard for students=== | ===Dashboard for students=== | ||
Revision as of 21:50, 11 November 2014
Expertiza - Information Display and Student Interaction
Expertiza is a web application developed using Ruby on Rails that serves as a peer-review system. The application allows students to submit and peer-review learning objects (articles, code, web sites, etc)<ref>Expertiza on GitHub</ref><ref>Expertiza Wiki Page</ref>. It is an open source project and it's codebase is maintained in GitHub.
Introduction
Our contribution in this project is by improving the display of assignments for all the instructors and also to merge a previous project which made a improve the dashboard for student to view and compare their performance of the assignments.
Background
Scope
Purpose
Approach
As the project was originally assigned to students two years ago, the functionality is mostly complete. The main concern is that, as the project was completed 2 years ago (in December 2012), it was made for an older version of rails.
General Approach
Our general approach to the project would be as follows:
- Run the current project with rails 4
- Check the functionality to find out the incompatible and missing parts
- Refactor the parts of code that do not function as expected and port them to rails 4 specification
- After making sure everything runs, refactor the entire code to make sure it follows the global code rules.
Specific Approach
The specific approach to each of the two functionality is as follows:
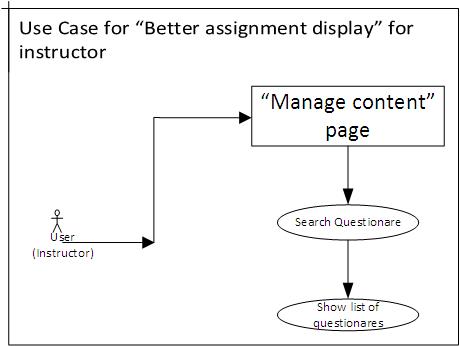
Better display for assignments
We found that while the currently existing code covers most of the functionality, a major part of the functionality is missing. According to definition, the instructor should see the following on his home page:
- His courses
- Assignments for his courses
- Questionnaire by assignment name
Each of these should be compressed to titles only, and it should be possible to expand them by single mouse click. Each course should have its own list of assignments which can, again, be expanded. Also, there is a search box on the page which allows to search assignments, courses and questionnaires.
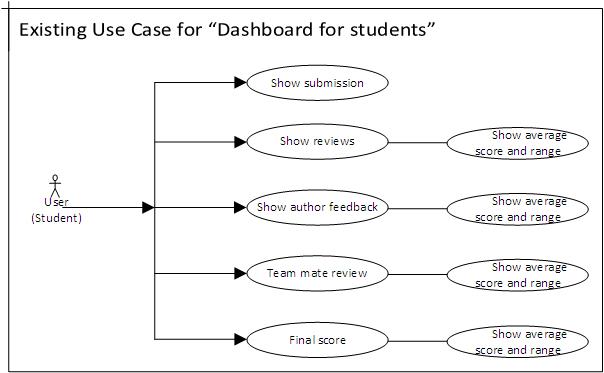
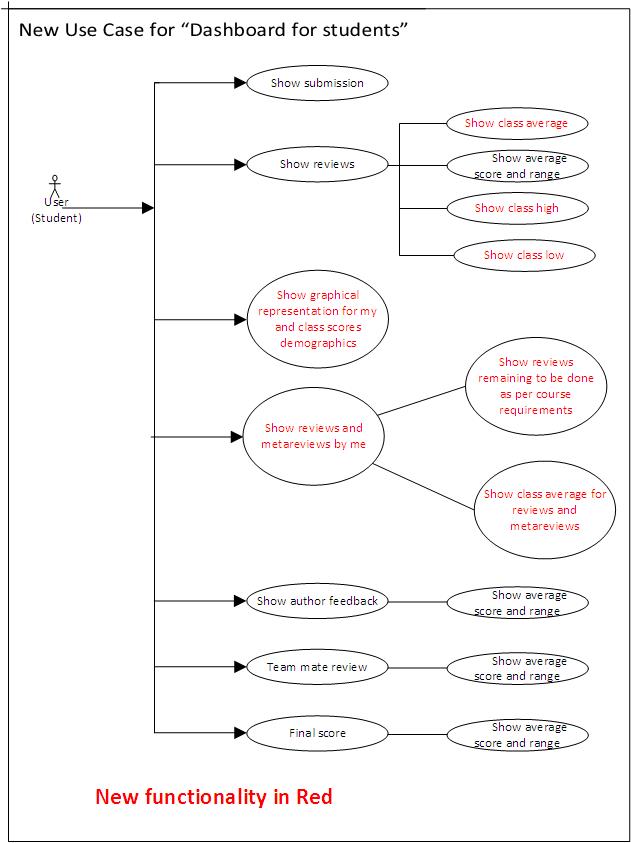
Dashboard for students
Testing
Files involved
Files to be merged : Dashboard for students
- Model ScoreCache.rb
- View grades\view_my_scored.html.erb
- Controller grades_controller.rb, review_mapping_controller.rb,response_controller.rb
- Database tables Assignments,Participants, score_caches, response_maps,responses
Functionality of each file
| Sr. No. | File Name | Type | Functionality for this project |
|---|---|---|---|
| 1 | ScoreCache.rb
|
Model | Makes an entry into score_cache table whenever a response is given/edited |
| 2 | grades\view_my_scores.html.erb
|
View | Modified in order to display all new features |
| 3 | grades_controller.rb
|
Controller | To get information all information about an assignment and its score which is average score of all reviews and plotting the graph for grade distinction |
| 4 | review_mapping_controller.rb
|
Controller | To get additional information about assignment like total reviews submitted |
| 5 | Assignments
|
Table | All information related to assignment |
| 6 | Responses
|
Table | Stores individual assignment review response information |
| 7 | Score_caches
|
Table | Stores individual assignment review score information |
| 8 | response_maps
|
Table | Mapping between response, reviewer and reviewee |
Files to be changed : Better display of assignment
- Model course_node.rb,assignment_node.rb,questionnaire_node.rb
- View tree_display\ _row_header.html.erb,tree_display\ _entry.html.erb,tree_display/actions/_courses_actions.html.erb
- Controller tree_display controller.rb,course_controller.rb,assignment_controller.rb,questionnaire_controller.rb
- JavaScript tableactions.js
Use case
UML diagram
References
<references/>