CSC/ECE 517 Fall 2013/oss M801 as
Dynamic style additions/removals
This article is about the project M801 - Dynamic style additions/removals, which is a part of the ongoing development on the Servo browser. Here you can find a brief description about the servo project, rust programming language, requirements of this particular project, setting up of the development environment and other relevant details.
Introduction
What is Servo
- Servo is a research project to develop a new Web browser engine. Our goal is to create an architecture that takes advantage of parallelism at many levels while eliminating common sources of bugs and security vulnerabilities associated with incorrect memory management and data races.
Because C++ is poorly suited to preventing these problems, Servo is written in Rust, a new language designed specifically with Servo's requirements in mind. Rust provides a task-parallel infrastructure and a strong type system that enforces memory safety and data race freedom.
When making design decisions we will prioritize the features of the modern web platform that are amenable to high-performance, dynamic, and media-rich applications, potentially at the cost of features that cannot be optimized. We want to know what a fast and responsive web platform looks like, and to implement it.
Servo is explicitly not aiming to create a full Web browser (except for demonstration and experimentation purposes). Rather it is focused on creating a solid, embeddable engine. Although Servo is a research project, it is designed to be "productizable"—the code that we write should be of high enough quality that it could eventually be shipped to users.
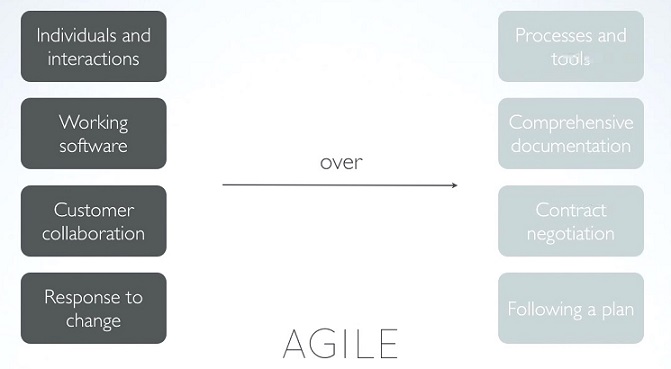
Why do we need Agile development?
- Visibility through active customer involvement
- Flexibility/Agility - ability to accept changes
- Quality - testing integrated throughout the lifecycle
- Speedy delivery
- Customer satisfaction - feeling of a right product

Principles of agile development <ref> http://ruby.about.com/od/rubyonrails/a/agile.htm </ref>
- Iterative Development: Iterative development allows the clients to direct the development process in order to get the software features they want. Working software is delivered to the client at regular, short intervals. Client feedback is used to make changes to the software specifications at any stage in the development.
- Open Collaboration: Open, unrestricted communication between programmers and clients are driving force behind agile development. The programming team must work closely with the customer and also communicate freely with each other. Face to face communication is preferred over specification documents, so working in an open office with no cubicles is ideal.
- Adaptability: In agile development, changes to the software specifications are welcome even in late stages of development. Principles like Don't Repeat Yourself (DRY) are used to facilitate this. Customers gets hands-on experience with the development of the product, hence they will be able to better communicate their needs. Hence, changes in the market or company structure can be accomodated in the software at any time of the development cycle.
Some well known agile development methods
Well-known agile software development methods include:
Why Use Ruby on Rails for Agile?
Speedy and Effective Development
- Rails provides a very fast mode to write code in a multitude of languages such as html, javascript<ref>http://en.wikipedia.org/wiki/JavaScript</ref>, ruby, css, etc that are used to build a web-application by providing preconfigured environments and wire-framed models.
- Smoother pace of work, thus putting less pressure on the debugger when it comes to debugging.
- Without investing much resources, it can build business models and deliver functionalities, giving scope to customers to innovate and input faster.
Open Source
- The frequently used features and common functionalities can be implemented easily as they are available as Ruby gems.
- Provides developers the flexibility to customize and thus encouraging them to make large contributions.
Convention over Configuration<ref>http://en.wikipedia.org/wiki/Convention_over_configuration</ref>
- By following this design paradigm, rails makes it simple for the developer as he need not specify or waste time to decide conventional aspects.
- On agreeing to implement simple and common things in a single way, it makes it easy for any new developer to work immediately on an existing project.
- This also rules out the need for explicit configuration ( except for unconventional/ customizable aspects).
How Rails supports Agile Methodologies
Generators and Scaffolds<ref>http://guides.rubyonrails.org/getting_started.html</ref>
- The command “rails generate” uses templates to create models, controllers, views, databases, etc which helps to setup a test application.
rails generate controller sample index
- The above command generates controllers sample_controller, views sample/index, assets, tests and other helpers with the route 'get' sample/index
- The scaffolding can be easily done to deploy any basic web -application, and developers can extend them to implement their functionalities. This overcomes the initial hurdle.
rails generate scaffold Exam course:string score:float
- It generates all the required directories for an MVC application for a model Exam and also creates db migration CreateExams
Ready Setup for Multi-environment
- Rails application provides development, production and testing environments with built-in configurations setup and thus is a huge time saver for an application which is required to be deployed in multiple environments.
- The built-in rails web-server has the development environment as the default environment.
- Simple deployment allows developers to have face-face client meetings and thus make instantaneous changes based on the client requirements.
Built in configuration of DB in database.yml in development environment
development: adapter: sqlite3 database: db/development.sqlite3 pool: 5 timeout: 5000
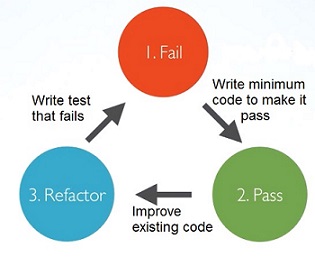
Test-Driven Development<ref>http://www.agiledata.org/essays/tdd.html</ref>
- Built in mocking and stubbing frameworks are available which assists “how to write code”. This follows a red, green and refactor which is an important aspect of agile development.
- RSpec is one of the famous testing framework tools used with rails.
- Other testing tools can also be swapped in.

Below is an example code for test driven development.
describe "Static pages" do
describe "Home page" do
before { visit root_path }
it "should have the words 'Backchannel App' in it" do
expect(page).to have_content('Back Channel App')
end
end
Don’t Repeat Yourself (DRY)
- Repeated code is written in helpers and libraries, making a single destination and thus updations become simpler by updating at just one place.
- Partials are a way of rendering repeated HTML code. Rails understand a file which starts with an underscore, say, _partial.html as a partial to be included in the shared html file which renders it.
Using partials:
- new.html.erb
New Venture
<%= error_messages_for :venture%>
<%= render partial: "form", locals: {venture: @venture} %>
- _form.html.erb
<%= form_for(venture) do |f| %>
Venture name
<%= f.text_field :name %>
<%= f.submit %>
<% end %>
Dependency Management
- Rails acts more than a web framework by providing the necessary utility and support tools and adding dependencies to individual projects in a jiffy using the “bundler”.
- This bundler<ref>http://bundler.io/</ref> installs all the relevant gem files and also can be updated when more dependencies are added. No need to search for packages or jars.
Easy Migration
- Rails helps you to keep easy track of database changes with the help of Migration<ref>http://guides.rubyonrails.org/migrations.html</ref> Objects. It gives the flexibility to rollback and update.
- It also allows you to maintain various versions of database for the multi-environment. On running rake db::migrate, the desired database is migrated and deployed with the working rails server.
- New technologies such as Coffeescript can also be easily embedded by installing the relevant gems thus adapting to the changing technology.
Assets Pipeline<ref>http://guides.rubyonrails.org/asset_pipeline.html</ref>
- The assets pipeline is a new feature embedded in rails ( which is now extracted into sprockets-rails gem), concatenates and compresses javascript and css files.
- This renders a web page with reduced number of requests from the browser as files are grouped and whitespaces are trimmed.
- Precompiled files can also be attached.
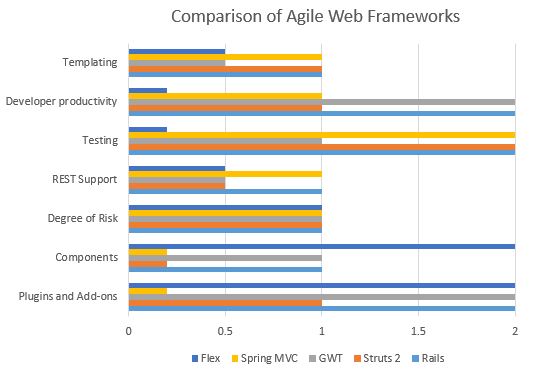
Comparison of Rails with other Agile Web Frameworks<ref>http://blog.websitesframeworks.com/2013/03/web-framework-comparison-matt-raible-opinion-138/</ref>
- This graph shows some of Rabies matrix weights to compare rails with other agile web frameworks. Among the ones compared, Rails is one of the most favourite and production efficient web framework used. GWT and GRAILS also are on par with RAILS.
- The graph depicts the five main features that any Agile Web Framework should support and these are supported by Rails thus giving both clients and developers a simple and efficient way to develop several complex web applications.

Weights Explained
- Components: Reusable components accelerate development
- Templating: Rating based on the number of UI templating options are available for the framework
- Plugins and Add-ons: Rating based on if they framework has a plugin architecture and how many plugins are available
- Scalability: Rating based on how much the framework relies on session state for functionality
- REST Support: Does the framework have the ability to produce JSON and XML instead of simply returning HTML? Can it consume JSON and XML as well?
- Degree of Risk: This rating is mostly for businesses. If the framework is new, there’s inherently some risk in choosing it for your applications
- Testing: Tools for testing allow to find errors faster
Future of Agile in Rails<ref> http://www.richappsconsulting.com/blog/blog-detail/agile-web-development-with-rails-an-overview/ </ref>
Ruby on Rails is a framework that makes it easier to develop, deploy and maintain web applications. Soon after its initial release, Rails went from being an unfamiliar tool to being a wide-reaching phenomenon. It has become the framework of choice for the implementation of a wide range of Web 2.0 applications as it is both simple and subtle. Rails is often utilized by web developers for its suitability for short, client-driven projects. Many entrepreneurs and businesses have chosen Ruby on Rails to create their web application. Here are few well known web services that are run on Ruby on Rails:
Due to its simple nature and easy to use features as well as the speed of project completion, Rails is an ideal platform for Agile development practices. Keeping in view its accordance with the Agile Manifesto, it is not hard to predict that Rails will be the future of Agile development.
References
<references/>