CSC/CSC 517 Spring 2020/Implement ImageBitMap WebAPI: Difference between revisions
No edit summary |
|||
| Line 8: | Line 8: | ||
The goal of and motivation behind this project is to implement support for image bitmaps and improve our canvas automated test coverage as a result. | The goal of and motivation behind this project is to implement support for image bitmaps and improve our canvas automated test coverage as a result. | ||
== '''About ImageBitMap''' == | |||
== '''Steps for implementation''' == | == '''Steps for implementation''' == | ||
Revision as of 20:40, 13 April 2020
Background Information
This project aims to contribute to Mozilla's experimental browser engine called Servo, which is implemented in a language called RUST(useful for implementing features that need concurrency and memory safety).
Many of the components of Servo are still under development and one such feature is the ImageBitmap.
Major browsers support the ImageBitmap standard which can be used to create images that are ready to be drawn efficiently to HTML canvas elements. Servo is a new, experimental browser that supports these canvas APIs.
The goal of and motivation behind this project is to implement support for image bitmaps and improve our canvas automated test coverage as a result.
About ImageBitMap
Steps for implementation
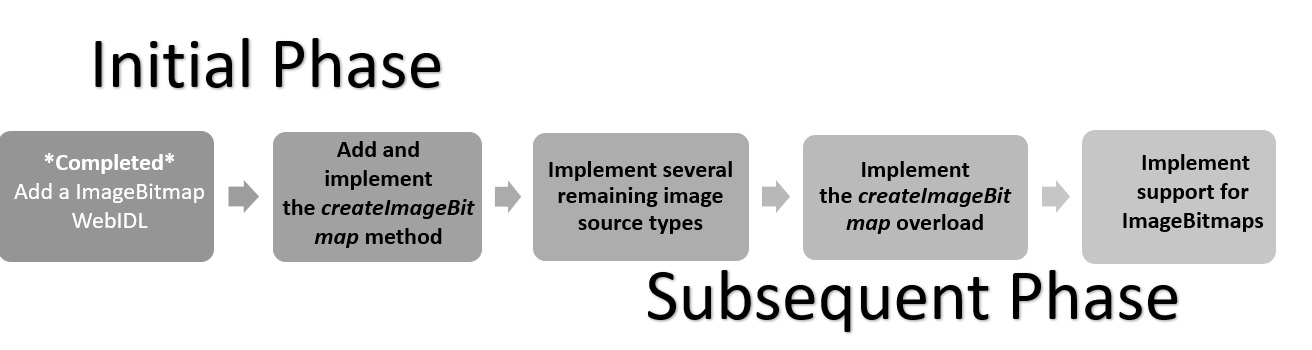
Initial Phase
- Step 1: Add a ImageBitmap WebIDL interface to components/script/dom/webidls and Rust implementation in components/script/dom/imagebitmap.rs
- Step 2: Add and implement the createImageBitmap method that takes no extra x/y/w/h parameters in component/script/dom/webidls/Window.webidl, handling the HTMLCanvasElement and OffscreenCanvas types from the possible image sources
Subsequent phase
- Step 1: Implement several remaining image source types (HTMLImageElement, ImageData, ImageBitmap)
- Step 2: Implement the createImageBitmap overload that accepts x/y/w/h parameters
- Step 3: Implement support for ImageBitmaps as canvas image sources in components/script/canvas_state.rs
Tasks proposed for final project
Recap of work done in previous stage of development
- ImageBitmap WebIDL interface has been added to components/script/dom/webidls
- Its Rust code has been implemented in components/script/dom/imagebitmap.rs
Current stage of development
In this phase, we propose to complete the remaining tasks in the initial phase.
- Add and implement the createImageBitmap method that takes no extra x/y/w/h parameters in component/script/dom/webidls/Window.webidl, handling the HTMLCanvasElement and OffscreenCanvas types from the possible image sources
Based on the progress of the above task and the time limit, we also propose to complete the tasks in the subsequent phase.
- Step 1: Implement several remaining image source types (HTMLImageElement, ImageData, ImageBitmap)
- Step 2: Implement the createImageBitmap overload that accepts x/y/w/h parameters
- Step 3: Implement support for ImageBitmaps as canvas image sources in components/script/canvas_state.rs
Team Details
Sandeep Kundala (skundal@ncsu.edu)
Nita Radhakrishnan (nradhak2@ncsu.edu)
Jayalakshmi Vishwanathan (jviswan@ncsu.edu)
Ramya Ananth (rananth2@ncsu.edu)
Mentor Details
Jay Modi