CSC/ECE 517 Fall 2015 E1583 Fix the CSS used for Menu Item
Purpose
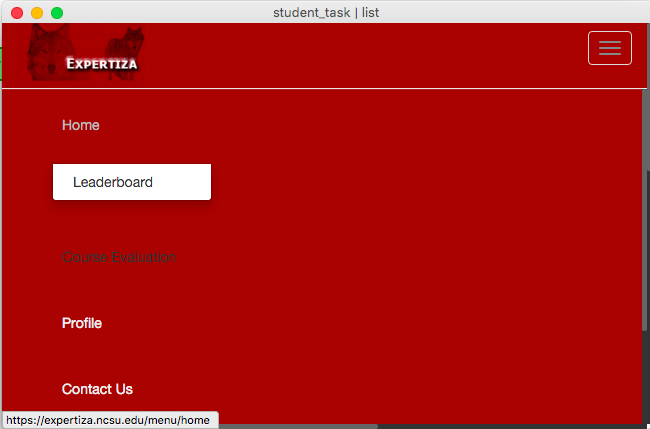
This project aims to fix the problem of the expertiza Menu layout for smaller devices such as Mobiles and Tablets. There are many problems currently existing for devices with smaller screen size such as,
1. The Menu layout takes almost whole screen space, which looks ugly.
2. The submenu items cannot be selected smoothly.
3. User can neither see the content nor scroll it down properly when the menu is open, as it stays behind the menu.
You can see the above mentioned issues in the screenshot below. This is how it looks currently.
Planned Changes
We have decided to fix the issue one by one as explained below:
1. Reduce the height of the Menu items. This will reduce the screen space consumed by the Menu.
2. Show submenu items on the right side of respective menu item, so that they don't overlap with other menu items (Right now, they are shown below the main menu item).
3. Show the Menu open/close button on the left side instead of right side.
4. Start the content below the Menu when menu is in expanded mode.
Testing
We are using the browser extension "Responsive Web Design Tester". This extension allows to test a web page for variety of devices with different screen sizes, such as (but not limited to), iPad, iPadMini, iPhone, Nexus, HTC-One etc.
With the help of this tool, we will be easily able to test that our changes are working fine for different screen sizes.
Responsive Web Design Tool - Settings
Responsive Web Design Tool - Devices list