CSC/ECE 517 Fall 2014/ch1b 32 sj
Refactoring Browsers in Popular IDEs
What are refactoring browsers?
Have you ever extracted a method by hand? To do so, you might pick out the code you want to extract into a separate method, type out a method declaration for it, copy-pastie the code, and tweak the parameters to get everything just right. What about renaming a method by hand, or copy-pasting a method or variable from one class to another?
Refactoring browsers greatly simplify the work of these and many other common types of refactoring operations by providing a graphical interface that programmers can interact with directly to perform these actions. Usually, this interface takes the form of a class browser, which lists out the members and methods of different classes.

A Brief History
If we trace recognizable versions of refactoring browsers back far enough, we eventually end up with Smalltalk in the early 70's. Smalltalk is one of the earliest object oriented languages and development environments, and it provided a graphical interface that could be used to browse and refactor Smalltalk code. This idea of using a graphical interface to interact with a class hierarchy quickly caught on, and it persisted through the C++ era in the late 80's and into the introduction of Java in the mid 90's. Now all major IDEs are expected to have at least some sort of graphical class browser, usually with at least rudimentary refactoring capabilites (renaming, etc.)<ref name="Class browser">[http://en.wikipedia.org/wiki/Class_browser "Class browser", Wikipedia. 3 April 2014. Retrieved 6 October 2014.</ref>
Why should refactoring browsers be used?
Refactoring browsers should be used for several reasons:
- They are faster and easier to use than keyboard-initiated refactoring operations.
- They are safe - unless you make a mistake like moving a method to the wrong class, you are nearly guaranteed not to change the behavior of your program.<ref name="Smalltalk">"Refactoring Browser", Cunningham & Cunningham, Inc.. 10 April 2012. Retrieved 6 October 2014.</ref>
- They allow you to bravely perform various logic organizing experiments, undoing those whose results aren't satisfactory.<ref name="Smalltalk"/>
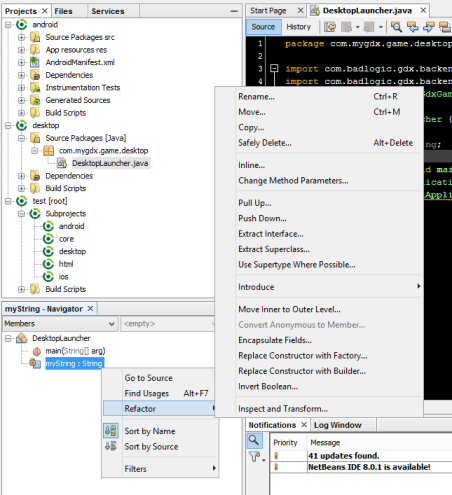
How to Use Refactoring Browsers
Glossary
- Class browser
- A class browser is a feature of an integrated development environment (IDE) that allows the programmer to browse, navigate, or visualize the structure of object-oriented programming code.
- IDE
- An IDE, or integrated development environment, is a software application that provides extensive functionality to simplify the process of software creation and modification.
- Refactoring browser
- A refactoring browser allows the programmer to use a graphical interface (usually some form of a class browser) to manipulate, combine, and separate code elements.
- Smalltalk
- One of the earliest object oriented languages. Also a development environment that is regarded as a well-known ancestor of modern class and refactoring browsers.
Examples of Refactoring Browsers
All major development environments supply some manner of class browser, including:<ref name="Class browser"/>
- Apple Xcode for Mac OS X
- Cincom Smalltalk
- CodeWarrior for Microsoft Windows, Mac OS, and embedded systems
- Eclipse
- Embarcadero Delphi
- Embarcadero JBuilder
- IBM WebSphere
- IntelliJ IDEA
- KDevelop
- Microsoft Visual Studio
- NetBeans
- Red Gate .NET Reflector
- Squeak Smalltalk
- Step Ahead Javelin [1]
- Visual Prolog
Sample Reference
<ref>"Ruby on Rails 3.1 Release Notes", Rails Guides. Retrieved 17 September 2014.</ref>
References
<references/>