CSC/ECE 517 Fall 2010/ch6 6g ss
Document Object Model
Introduction
What is DOM
What DOM isn't
History
- Before DOM became an official W3C specification, the web community the web community had started to develop ways of creating page-based script programs. This early work led to development of Dynamic HTML <refer this>, which was primarily used for richer user interfaces than plain HTML.
- LiveScript: At the time, Netscape Navigator was a very popular browser, and also was the first to bring out a programming language that would allow web pages to become interactive. The language, called LiveScript <refer> was designed at Netscape Communications and came integrated into the Netscape Navigator browser.
- JavaScript: In December 1995, LiveScript was renamed JavaScript and released as part of Netscape Navigator 2.0.
- Jscript & vbscript : Internet Explorer was updated to support two integrated languages, vbscript and Jscript. Jscript was very similar to JavaScript. In July 1996, Microsoft released Internet Explorer 3.0 supporting these languages.
- ECMAScript: Netscape delivered JavaScript to Ecma International for standardization and the work on the specification, ECMA-262, began in November 1996.
- In June 1997, ECMA adopted a hybrid version of the scripting languages called ECMAScript. However, ECMAScript arrived late for the 4.0 releases of Netscape Navigator and Internet Explorer. Each introduced their own document object model, DHTML and dHTML, that came to be called Dynamic HTML.
- DOM: At the beginning of 1997, the companies involved in this consortium (including Netscape Communications and Microsoft) decided to find a consensus around their object models to access and manipulate documents. While trying to stay as backward compatible as possible with the original browser object models, the W3C's Document Object Model (DOM) provided a better object representation of HTML documents.
- DOM on Client: <textbook> The Internet Explorer 6 and Netscape Navigator 6 browsers have achieved complete support for DOM Level 1. Other browser vendors followed them.
- DOM on Server: Soon did the companies realized that the benefits of DOM can be applied on server side as well as client side. DOM implementations began appearing for server-side products as well. One well-known is the Xerces <http://xerces.apache.org/xerces-c/>parser from Apache Foundation.
- HTML and XML: In 1996, a new markup language, the Extensible Markup Language (XML), was developed in the W3C as well. Meant to remove the HTML language's extensibility restrictions, the idea of developing an object model for XML quickly became another goal of the DOM effort.
- In June 2004, Ecma International published ECMA-357 standard, defining an extension to ECMAScript, known as E4X (ECMAScript for XML).
Levels of DOM
Level 1
Level 2
Level 3
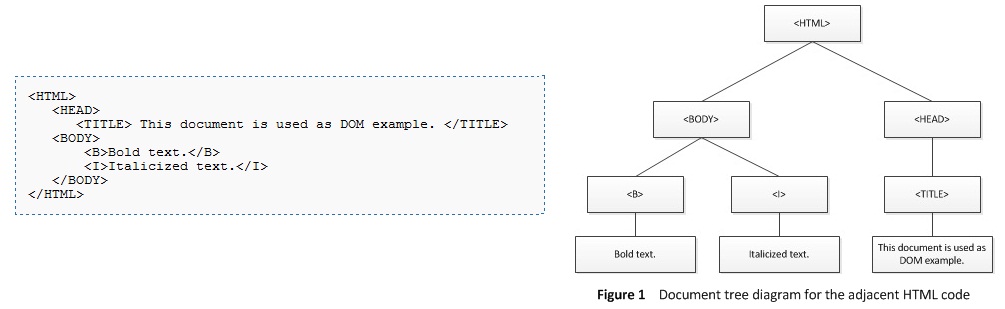
(I will format this afterwards.. there is a table of around 20 lines to be added) DOM represents a document using a tree structure. This tree can be thought as a collection of individual sub trees. image here
Figure <x>.1 shows sample HTML document. Figure <x>.2 shows its Document tree diagram. The <BODY> branch can be thought as its own tree within the larger document tree. Each box in <X>.2 is called a node in DOM terminology. The DOM API provides several interfaces in the Core module for manipulating nodes and inserting/extracting information to and from nodes. There are also methods present for determining and changing the relationships between nodes and discovering the type of a particular mode. Lets first have a look at different object types supported by DOM.
DOM Core Node Object A node is an object representation of a particular element in the document's context. Nodes have special names, depending on where they are located in the document tree and what their position is relative to other nodes. All documents have a root node. Each element in Figure <X>.2 extends from Node object. There are few properties of Node object which are available to all DOM objects are extended from Node object.
- Node name, values, types - Node parents, children, siblings To easily navigate the document tree, each Node object has number of predefined properties that reference various parts of the tree. Each of these properties references an actual DOM object, with exception of childNOdes which references a NodeList of DOM objects (like an array). parentNode: references a single direct parent of the specific node. childNodes: references all child elements of a node. firstChild: references first child in child nodes. lastChild: references last child in child nodes. previousSiblings: Represents sibling node immediately before the selected node. nextSiblings: Represents sibling node immediately after the selected node.
- Node Attributes <https://developer.mozilla.org/En/DOM/Node.attributes> Just like rest of DOM document, attributes are also based on the Node object, but they are not part of the general parent/child relationship tree. Attributes are instances of Attr pbject are contained in a NamedNodeMap in node's attributes property. Accessing Node Attributes:
x=element.attributeName if attributeName is a W3C defined attribute and an Attribute Node for the element, (eg id) x gets assigned the value of that Attribute Node if attributeName isn't a W3C defined attribute or an attribute node for the element, x gets assigned the value of the attributeName property for element (JavaScript object)
x=element.attributes.attributeName.value or x= element.attributes['attributeName'].value if attributeName is an Attribute Node for the element, x gets assigned that node's value. If attributeName isn't an Attribute Node, produce EXCEPTION
x = element.attributes[indexNumber].value if attributeName is an Attribute Node for the element, x gets assigned that node's value. If attributeName isn't an Attribute Node, produce EXCEPTION
x= element.getAttribute('attributeName') if attributeName is an Attribute Node for the element, x gets assigned its value. If AttributeName isn't an Attribute Node for the element, x gets assigned the null value
- Node OwnerDocument Property This property can be used to reference the root document to which a node belongs.
Core Element Object Elements inherit from Node object. All element objects have properties and methods of the Node object as well as a few others that facilitate manipulating the attributes of node and locating child element objects.
Methods for manipulating 'attributes' property of base node: getAttribute(name) allows to retrieve an attribute based on the name of the attribute as a string. setAttribute(name, value) allows you to set the value of an attribute based on the name of the attribute as a string. removeAttribute(name) allows to remove the value of an attribute based on the name of the attribute as a string.
Methods for manipulating attributes bsed on actual DOM Attr node object: getAttributeNode(name): Allows to retrieve the Attr node of the specified attribute. setAttributeNode(newAttr): Allows to set attributes based on new instances of the Attr object removeAttributeNode(oldAttr): Allows to remove the attribute node the same way one can remove a child node using removeChild() method.
Locating Element objects within Element objects: The getElementByTagName() method returns the NodeList object referencing all ancestors with the given tag name.The resulting list is the list of all the elements in the order they appear in DOM Document if read left to right and top to bottom.
Core Document Object
The Document interface represents the entire document. IT serves as the primary gateway to accessing the document's data. It represents root of the document tree. It also contains methods necessary for creating new document objects such as elements, sattributes, Text nodes, comments.
The document.documentElement property It is a shortcut to the root element fo the document.
Creating nodes with document methods createAttribute(name): Creates Attr nodes of type Node.ATTRIBUTE_NODE createComment(data): Crates Comment nodes of type Node.COMMENT_NODE crateElement(tagName): Creates element nodes of type Node.ELEMENT_NODE createTextNode(date): Creates Text nodes of type Node.TEXT_NODE
Locating Elements with Document methods: The getElementById('ID') method returns one element corresponding to the ID. This method is singular and only returns one element.
The getElementsByTagName('TAG') method returns a NodeList containing all the elements in the document with the same tag name as TAG. The NodeList is ordered by the order in which the Elements were encountered in a preorder traversal of the document tree. If TAG is *, all tags are matched.
The importNode() method imports a node into this document from another document. The returned node has no parent node. A copy of source node is created, thus the source document is not affected in any way. The Documents and DocumentTypes nodes cannot be imported.
Algorithms
Browser Support
Applications
Future DOM
Conclusion
Comparison between prototype-based languages and class-based languages
| Feature | Class Based Programming e.g. Java, C# | Prototype-Based Programming e.g. JavaScript, Self |
|---|---|---|
| Object Model | Based on the class and instance entity model i.e. structure of object is defined by classes. | Every object is an instance, there are no classes. |
| Object definition and creation | Class defined with explicit class definition; class instantiated with help of constructors. | Creates objects by assigning an object as the prototype where each prototype is associated with a constructor function. |
| Abstraction | Uses abstract definitions/representation. | Does not use abstract definitions. |
| Parental Dependency | The parent of an object cannot be altered | Allows to change parent of object at runtime |
| Inheritance | Class definitions are used to define subclasses and the subclasses inherit properties by following the class chain. | Objects inherit properties based on the hierarchy of the prototype chain. |
| Dynamic Structure | The class structure is static and contains all the properties that an instances of a class can have. One cannot add properties dynamically at run time. | The prototype or constructor function specifies the initial set of properties and one can add or remove properties dynamically of the particular object or of the entire set of objects. |
Classification of Prototype Based Languages
Slots or methods and variables
Object Creation
Inheritance and Sharing
Delegation
Concatenation
Concatenation Vs Delegation
| Concatenation | Delegation | |
| read Car.model | Mitsubishi | Mitsubishi |
| read Car.maxSpeed | 110 | 110 |
| read Car.licencePlate | NC765 | NC765 |
| write Car.maxSpeed = 75 | ||
| read Vehicle.maxSpeed | 75 | 50 |
| read Truck.maxSpeed | 90 | 90 |
| read Truck.model | 4 Wheel Drive | 4 Wheel Drive |
| read Truck.licencePlate | NCXXX | NCXXX |
| write Truck.model = Volvo | ||
| read Truck.model | Volvo | Volvo |
Primitives of virtual machine
Programming Constructs
Creating Objects
Cloning
Delegation
Message Passing
Other Prototype Based Languages
Self
Omega
Kevo
NewtonScript
Criticism
Applications
Conclusion
Suggested Reading
References / External Links
- Marcus Arnstrom, Mikael Christiansen, Daniel Sehlberg (May 2003), Prototype-based programming.
- Borning A (1986), Classes versus Prototypes in Object-Oriented Languages, IEEE Computer Society Press, In Proceedings of the IEEE/ACM Fall Joint Conference.
- Prototype and Class based programming languages
- Concept of Object Prototypes
- Event Delegation with JavaScript
- The NewtonScript Programming Language
- Prototype Theory
- James Noble, Antero Taivalsaari, Ivan Moore, Prototype Based Programming - Concepts, Languages and Applications
- C. Dony, J. Malenfant, D. Bardon, Classifying Prototype Based Languages
- Prototype-Based Inheritance
- Criticism of prototype based programming languages