CSC/ECE 517 Fall 2023 - E2374. Reimplement the Question hierarchy
This wiki page is for the description of changes made under E2367 OSS assignment for Fall 2023, CSC/ECE 517
Expertiza
Expertiza is an open-source project built using Ruby on Rails. It provides a platform for instructors and students to manage, submit, and evaluate assignments and projects. Instructors can create, edit, and grade assignments, while students can collaborate in teams, submit their work, and review peers' submissions.
Objective
Firstly, by removing unnecessary partials, the goal is to streamline the codebase and eliminate redundancy. The initial implementation used partials to structure HTML, but upon analysis, it was found that the distinct functionalities of each question type made these partials redundant. By removing them, the code becomes more concise, easier to maintain, and less prone to inconsistencies.
Secondly, transitioning from returning HTML to delivering JSON objects from the models offers several advantages. This shift aims to enhance efficiency, readability, and maintainability. JSON objects are more lightweight than HTML representations, facilitating faster data transmission and reducing server load. Additionally, JSON is a widely accepted format for data interchange in modern web applications, enhancing compatibility and enabling seamless integration with various front-end frameworks or technologies.
The emphasis on comprehensive testing ensures that these modifications don't compromise the system's reliability or functionality. Rigorous testing helps identify and address any potential issues, ensuring that the code modifications maintain the system's integrity while improving its performance and adaptability to modern web development practices.
Problem statement
The current implementation of the question hierarchy within Expertiza contains unclear variable, method names and incomplete functionality at certain places. Additionally, many methods produce complex and lengthy HTML strings, making the codebase difficult to maintain. Objective: The project aims to enhance the question hierarchy component to improve code readability, comprehensibility, and maintainability.
Question Hierarchy
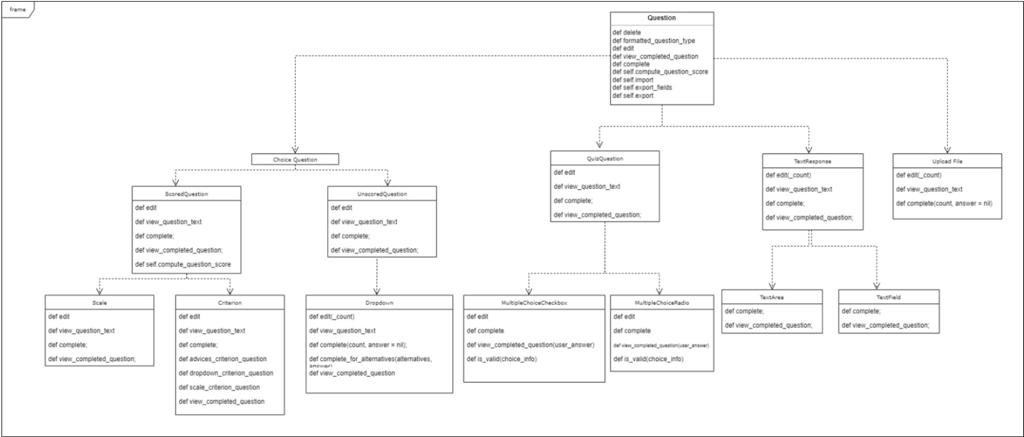
The hierarchy implemented by the previous team was unclear. The UML diagram given by them in the documentation did not resonate with the implementation. We have modified it accordingly. Expertiza's question hierarchy organizes rubric items, quiz questions, and survey questions using the following structure:
- Questions
- ScoredQuestion
- Scale
- Criterion
- UnscoredQuestion
- Dropdown
- QuizQuestion
- MultipleChoiceCheckbox
- MultipleChoiceRadio
- TextResponse
- TextArea
- TextField
- UploadFile
- ScoredQuestion
UML Diagram
Files Modified
Several files required migration from the previous repository to ensure the functionality of the models. During this process, we found it necessary to deactivate a substantial portion of the code. Numerous file interdependencies were discovered, particularly concerning questionnaires and questions. We made diligent efforts to streamline these interdependencies, aligning them with the objectives of our project. The following is a list of files that were modified or added as a part of the reimplementation:
criterion.rb dropdown.rb scale.rb schema.rb criterion_spec.rd scale_spec.rb dropdown_spec.tb text_area_spec.rb text_field.rb upload_file.rb text_response.rb scored_question.rb unscored_question.rb questionnaire.rb question.rb quiz_question.rb quiz_question_choice.rb multiple_choice_checkbox.rb multiple_choice_radio.rb _form.html.erb _form_fields.html.erb _edit.html.erb _view_question_text.html.erb _edit_multi_checkbox.html.erb _edit_multi_radio.html.erb upload_file_spec.rb text_field_spec.rb multiple_choice_radio_spec.rb multiple_choice_checkbox_spec.rb
Proposed Changes in Reimplementation
1. Model Refactoring:
Current State: Models are returning HTML objects.
Proposed State: Refactor models to handle data operations and business logic without directly outputting HTML or any other specific presentation format. Instead, ensure that models focus solely on interacting with the database, manipulating data, and encapsulating business logic. Controllers will be tasked with handling the interaction between models and views. To return JSON responses: a)Controller Establishment: Create dedicated controllers to manage distinct endpoints or functionalities. These controllers act as intermediaries between incoming requests and the application's logic, organizing and directing the flow of data. b)Action Definition for JSON Rendering: Within these controllers, define individual actions (methods) to cater to specific requests. Utilize the render method coupled with the json option to transform data into JSON format, tailoring responses for seamless integration with frontend interactions or API requests.
2. Test Case Updates:
Current State: Test cases are written to validate HTML responses
Proposed State: Update test cases to validate the JSON responses returned by controllers. Ensure that the tests focus on the expected JSON structure and data returned by each endpoint.
3. Code Cleanup:
Current State: Code contains lengthy HTML strings.
Proposed State: Refactor code within controllers to ensure they handle the logic of retrieving data from models and formatting it into JSON responses. Avoid mixing data retrieval and JSON rendering in models or views, maintaining the separation of concerns.
Reimplemented Repository[1]
Testing plan
In our testing strategy, we rigorously examined the reimplementation by focusing on key aspects of the code. Our test suite was designed to validate the modified models in question hierarchy, ensuring their functionality. We also verify that essential methods are correctly defined within the model class to ensure that core functionality is present. These methods are essential for the model's proper operation and should be validated for their existence.
We scrutinized the model's functionality in generating HTML strings for various parameters, assessed the correctness of the underlying methods, and verified their ability to produce HTML code for different scenarios. Furthermore, we assessed the handling of various question types, and the generation of HTML representations for completed and unanswered questions. These tests, coupled with general model validations, form a robust testing framework that guarantees the reimplementation's integrity and adherence to the project's goals.
Additionally, testing the rendering of HTML or partial templates, wherever applicable, are incorporated to confirm the correct generation of views. This step ensures that the model can produce the expected output for presentation. A comprehensive testing plan involves a combination of method definition checks, logic validation, and HTML rendering tests to ensure the model's integrity and functionality. The plan also includes testing the business logic within the model, such as validation methods. This includes validating the correctness ensuring that the model behaves as expected under different conditions. Our RSpec-driven approach ensures that the code behaves as expected and enhances its maintainability and readability while reducing complexities associated with the previous implementation.
Next steps
- Partial Removal: We plan to streamline the code further by removing unnecessary partials. After a careful analysis, we realized that each question type has its distinct functionality, making partials redundant in this particular enhancement. Removing them will simplify the codebase and improve maintainability.
- JSON Object Return: As a step towards enhancing data handling, we intend to return variables in the form of JSON objects. This transition will facilitate data interchange and enhance compatibility with modern web applications, promoting efficient communication and data representation.
- Continued Testing: Given the critical role of testing in this project, our focus will remain on developing comprehensive test cases for the code changes. Ongoing testing ensures the reliability and robustness of the reimplementation, addressing potential issues and maintaining the code's integrity.
Outcomes
This design document outlines the proposed changes to the question hierarchy module, focusing on model refactoring and test case updates. The expected benefits include improved maintainability, enhanced performance, and adherence to coding standards. The outlined implementation plan and testing strategy aim to minimize risks and ensure a smooth transition to the updated system.
Team
- Mentors
- Prof. Edward F. Gehringer
- Muhammad Ali Qureshi
- Members
- Ishika Gandhi
- Rishi Dange
- Skanda Shastry
References
- Expertiza[2]
- Previous team repository[3]
- Active Record Migrations[4]
- Migrating changes made on model[5]
- Layouts and Rendering in Rails[6]
- RSpec Testing[7]