CSC/ECE 517 Fall 2023 - E2361. Create a page to create and update a Questionnaire in ReactJS
Expertiza
Expertiza is a Ruby on Rails based open source project. Instructors have the ability to add new projects, assignments, etc., as well as edit existing ones. Later on, they can view student submissions and grade them. Students can also use Expertiza to organize into teams to work on different projects and assignments and submit their work. They can also review other students' submissions.
Problem Statement
Database
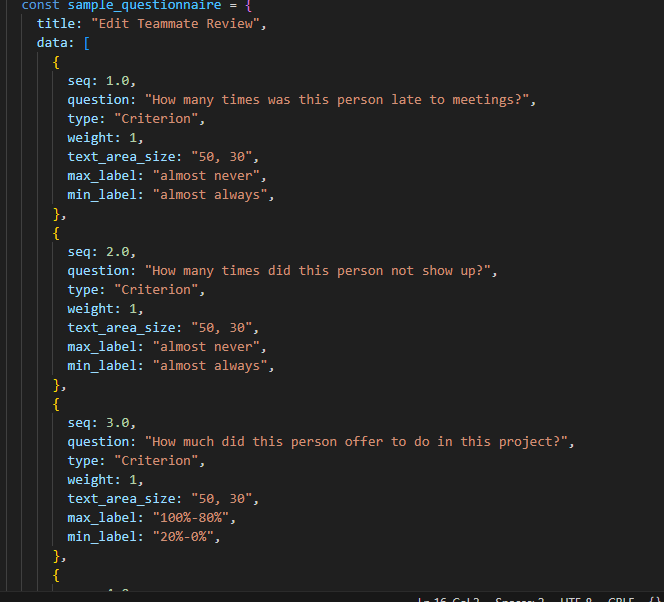
Since we do not have a database to implement in the reimplementation_front_end GitHub repo, we had to mock the databases and the API. Firstly, we created a new JSON object. For these we created a dictionary having the relevant data and appropriate structure. We added dummy data for each question and passed this list of dictionary to our front-end application.
The structure is as follows:
Tasks that were accomplished:
Part 1
- Created a UI Page for editing Questionnaire
- All the fields should be are displayed in row format instead of column format as is the case in the old UI (Min Score, Max Score, and Private)
- Min Score, Max Score can now only be numbers
- Review private field is now a checkbox instead of dropdown.
Part 2
- Add button is now at the bottom of the questionnaire
- Remove button for a Question is now at the end of that row and not at the start
- Seq field is now disabled for edit
- Type field is now a dropdown and the user can select the type while creating the Question
- Weight field is now numeric
- Edit/View Advice button is now aligned properly
- Edit/View Advice page is as it is.
- Import and Export buttons at the bottom now display a Modal instead of showing a new page.
- Import and Export functionality now get or export the data in a format that is required.