CSC/ECE 517 Spring 2023 - E2320. Reimplement the Question hierarchy
Expertiza
Expertiza is a Ruby on Rails based open source project. Instructors have the ability to add new projects, assignments, etc., as well as edit existing ones. Later on, they can view student submissions and grade them. Students can also use Expertiza to organize into teams to work on different projects and assignments and submit their work. They can also review other students' submissions.
Question Hierarchy
The Question class and its subclasses are used to implement all rubric items, quiz questions, and survey questions in Expertiza. Here is the hierarchy.
Choice question
Scored question Scale [√] Criterion [√] Unscored question Dropdown [√] MultipleChoice CheckBox [√] [should this be a Scored question?}
TextResponse
TextArea [√] TextField [√]
UploadFile [√]
Problem Statement
Dropdown, MultipleChoice, and Scale questions have a lot in common: you display the alternatives and let the user choose one of them. They also differ, in that only Scale is required to have a numeric sequence of choices; Dropdown and MultipleChoice may, but also may have selections that don’t correspond to anything numeric. We would like to write a single piece of code to display all three types of questions
Files Modified
Below are the files we changed as part of the reimplementation
question.rb scale.rb criterion.rb text_area.rb text_field.rb text_response.rb questionnaires_controller.rb answer.rb checkbox.rb choice_question.rb dropdown.rb multiple_choice_checkbox.rb multiple_choice_radio.rb question.rb question_advice.rb questionnaire.rb quiz_question.rb quiz_question_choice.rb scored_question.rb unscored_question.rb
Reimplementation
As a part of the reimplementation project, migrations were created, added relevant old code files and partials are included in the old code files to avoid HTML concatenation. There exist many cases in the Question hierarchy were HTML string concatenation is being used to generate a view. In order to reduce duplicated code and DRY it out we added partials to replace the existing HTML string. This will help to keep the code cleaner and easier to maintain for future use.
Our code
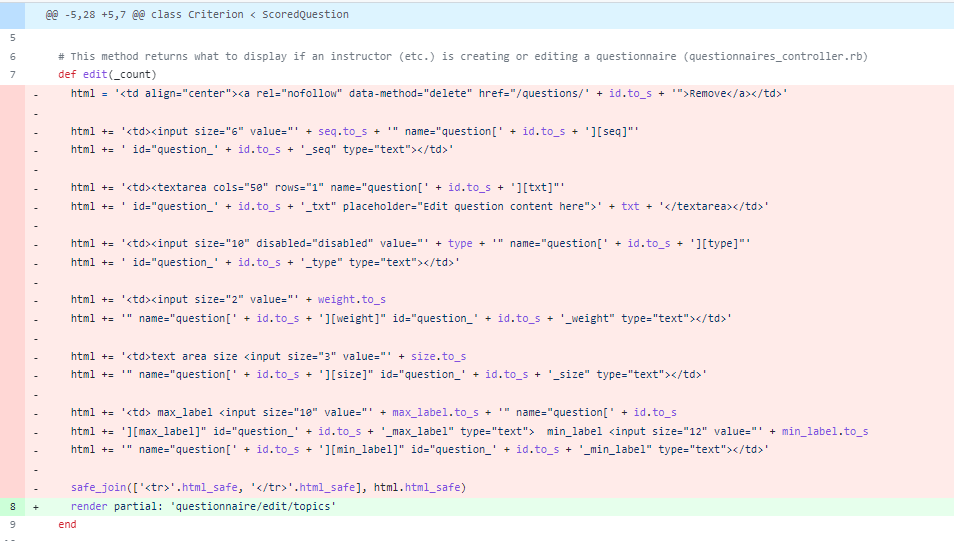
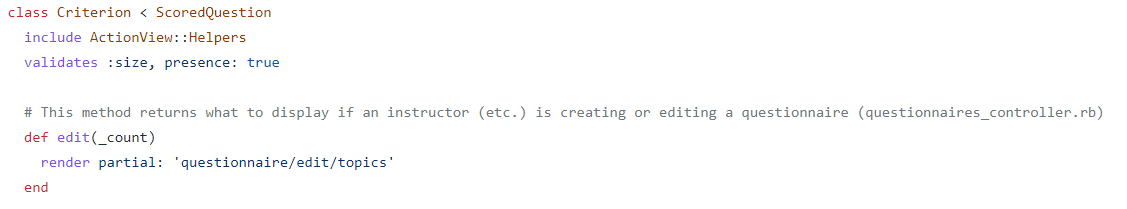
Below is an example of a partial being used in the `criterion.rb` class file

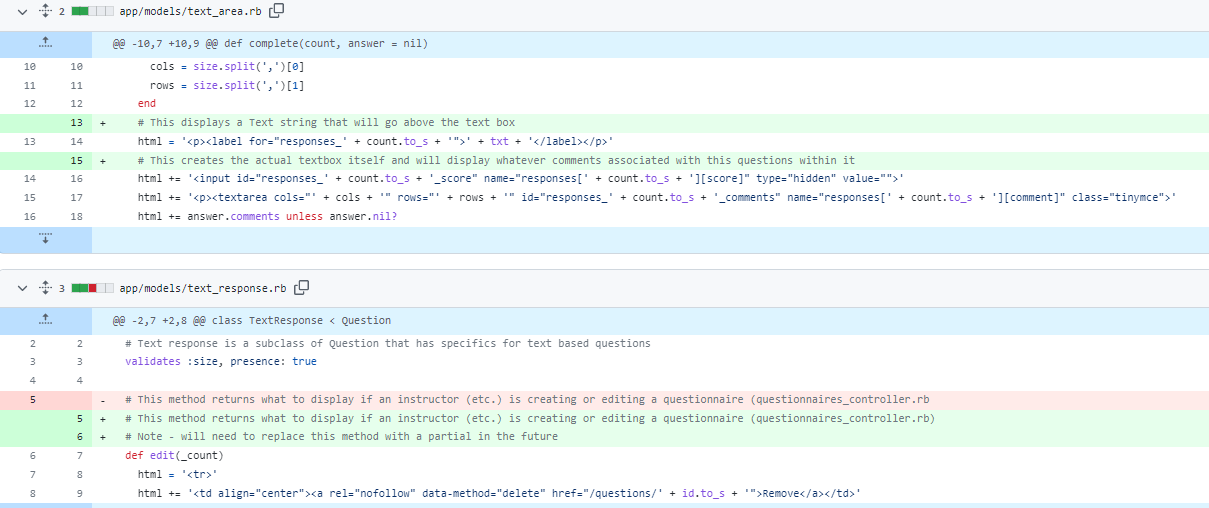
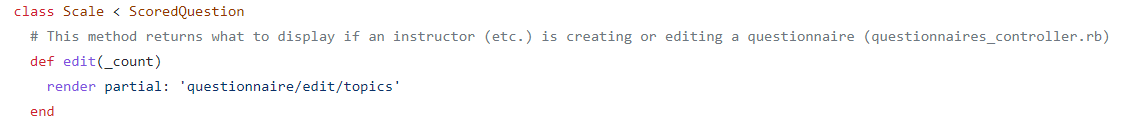
Below is an example of a partial being used the `scale.rb` class file.

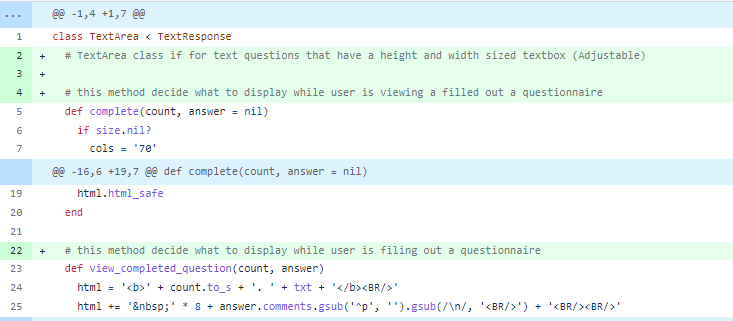
Below shows the differences in code before and after adding the partial. While refactoring our code we found that this edit method was being duplicated between the Criterion class and the Scale class. Now after using a partial, the large chunk of duplicated code is simplified into a one line partial. This will help future developers who wish to make an change to the edit method without having to change multiple files.
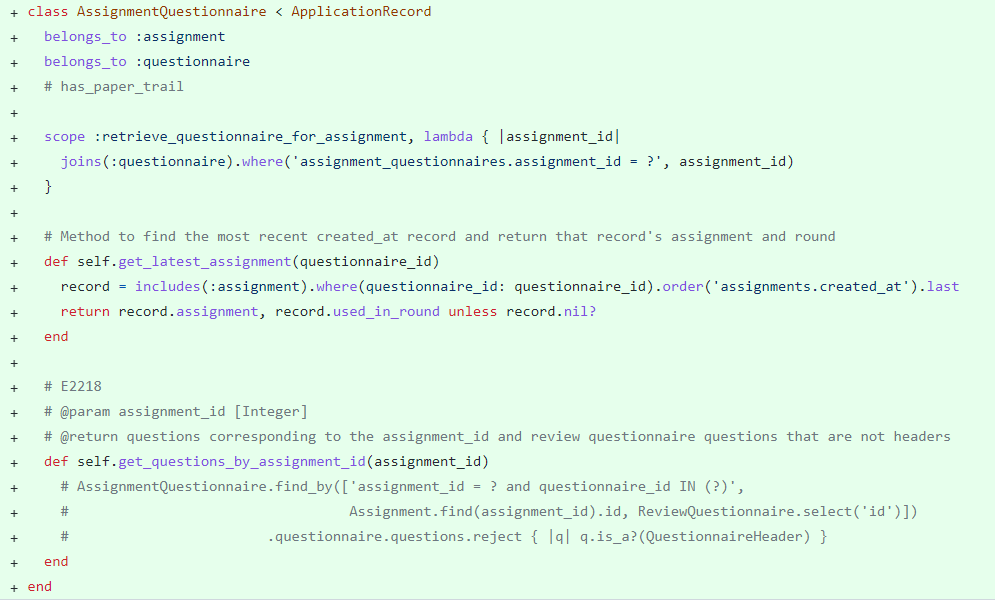
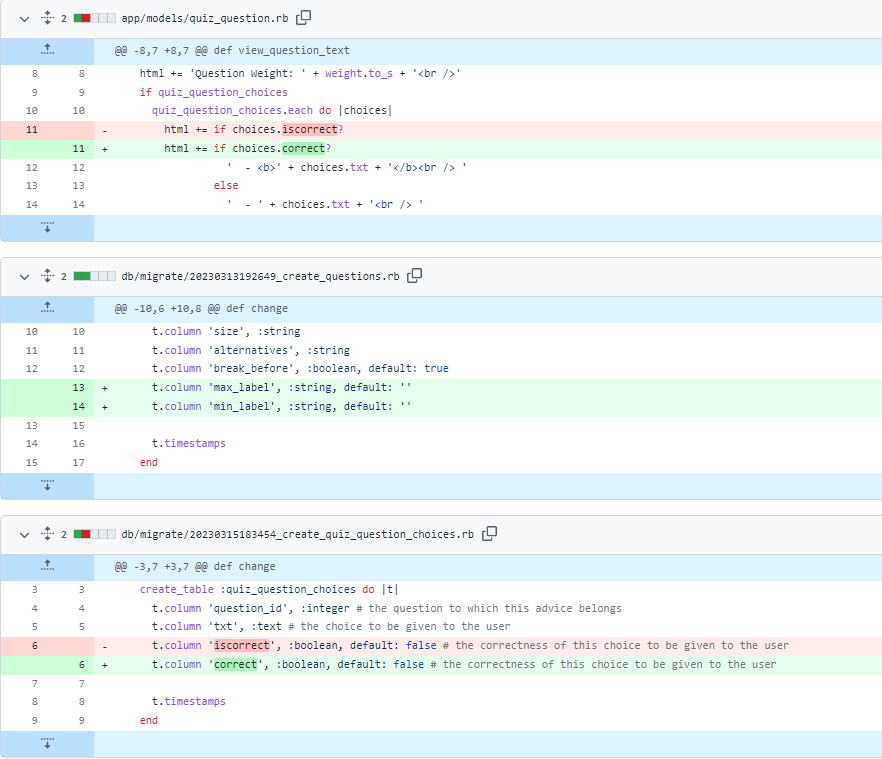
Below are some snapshots of our code where we updated variable names in some models and added migrations.
We added the correct comments for the code for better readability
Testing Plan
Next Steps
- Continue to DRY out code using partials
- Finish testing -
Team
Mentor
- Prof. Edward F. Gehringer
- Priyam Garg
Members
- Colleen Britt
- Kimberly Jones
- Priyanka Arghode