CSC/ECE 517 Spring 2022 - E2233. Improving search facility in Expertiza
Introduction
The Expertiza project makes use of peer review to allow students to learn from one another. It's a Ruby on Rails-based open-source application. It is used by faculty and students for the management of courses and assignments for specific courses. Different screens in the manage content area of the application offer information about users, courses, assignments, questionnaires, and reviews.
The program should have a fully functional search functionality throughout all views, allowing a user to quickly find any sort of data using any number of parameters that meet his needs. Users should be found using one additional parameter, such as their name, full name, email address, and so on. Similarly, assignments should be searched by name, creation date, updated date, and other criteria.
However, the existing application's search functionality is limited to a single parameter for users and assignments. A search feature has not yet been introduced in the management of questionnaires. This project aims to improve Expertiza's search functionality by adding search bars if they aren't already there, creating an advanced search tool that allows users to search using several parameters, and making the search functionality look more appealing.
Test Login Credentials
Problem Statement
- An instructor or administrator can look for a person using their name, user ID, or other criteria.
- An instructor should be able to look for assignments based on their name, due date, or other criteria.
- An instructor should be able to find rubrics (or other questionnaires) by name or by the courses or assignments in which they were utilized.
- For the instructor, there also needs to be a way to quickly find rubrics (and other questionnaires) that have been used in a single course. It should be possible to search or click somewhere to bring up a list of questionnaires used in the course, expanding only the applicable questionnaires in the list of questionnaires.
- One should also be able to search for questionnaires by words used in questions that belong to the questionnaires.
- There should be a way to search all reviews of a particular team’s work for particular scores or text strings. Reviews should be able to be filtered by score, text comment length, reviewer, and reviewee.
- An instructor or administrator should be able to search for all the assignments that a particular user has participated in.
- If more than one criterion needs to be specified, there should be an 'Advanced Search' button.
Some of these searches are currently possible in Expertiza, but the user interface is quite cumbersome. This is especially true on an instructor’s or administrator’s homepage, where large and confusing search boxes shift the important parts of the page down to the bottom of the screen. There should be a way to do a simple search by just typing text into an unobtrusive textbox. If more criteria need to be specified, there should be an “advanced search” button or link that opens up additional textboxes, perhaps in Javascript, that are of reasonable size and do not overwhelm other content on the page.
E2153 Previous Implementation
Issue With Previous Implementation
- The code is not readable and there are some parts of code that still need to DRYed out.
- The test cases "it" clause must be more specific to the test. This is the same for all the test cases as of now which is quite confusing.
- All implementations are working on javascript inside tree_display.jsx. There are some changes that are overlapping and confusing to refactor.
- All the code changes should follow proper ruby naming conventions and there should be enough comments to explain the functionality.
- With compatibility issues, these workers can't be check-in currently.
- Format is not aligned between course search/assignment search and user search/rubric search.
- Questionnaire search is not straightforward and the list is not working.
- Searching for users with "name" and "full name" is confusing.
- Searching criteria can't be accumulated.
- Instructors and administrators can't find assignments with participants.
Proposed Solution
The design proposed in this iteration of the project is not much different from a high level than the design proposed form last year in Fall 2020 Design. Below you will see a similar description of the solution previously proposed and some additional design choices added to improve upon the previous iteration of this issue. Changes from the previous design will be denoted by clear statements indicating the revision.
Three main objects in this application are used as the basis for expanding search functionality. These are the user, assignment and questionnaire. Each of these points are searchable by the title of the object or not searchable at all. The remaining sections note the current situation and propose a tentative solution.
Search for User:
In the current system workflow, the Manage Users view can search users by Username, Full name, and email. We will retain these 3 searching criteria, except changing "Username" into "User ID" to avoid confusion with "Full name". We will allow searching for fields irrespective of the case of the searched string. The user will be able to apply multiple filters at a time and the output of the query will match all filters applied. If no results are found, an empty list will be returned.
Implementation
User has its own "list" controller, so it will directly implemented in list form with a "_search" html form after apply the search result. Since only this class has rails list, so only this file will implement in ruby code. Our goal is to maintain the logic and search alike.
- Delete the original simple search in "app/views/users/list.html.erb"
- Add a render for search form
- Align the UI for direct user access, which is not part of our project, but to make the page looks similar, we also change the style of it
- Align the user list table UI with style "class="table table-hover""
- Add a form in "app/views/users/_search.html.erb"
- Note that to align the UI design, the "Search" button will using style "class='btn btn-primary'"
- Note that to align the UI design, the "text blank" will using the style "class:'form-control'"
- Advanced Search toggle button is done with javascript (jquery) inside this form individually, and the form is divided into 2 separate field
- search_button_field: This part should always be displayed
- advance_search_form: This part should only display after the "Advanced Search" be toggled
- Add a form input handler in the "users_controller.rb" to parse the form, which should only do parsing and send parameters to model
- Add a advanced search feature to the User model "user.rb" inside the method "get_user_list"
- This change will cause this method to take up 3 parameters with (user id, full name, e-mail)
- We use regular expression to match the search with user fields, and it should allow multiple input for comparison
- The result will return back to controller in @users, and list view will render it again with paginated users
Search for Courses:
In the current system when a user goes on Course page to look u for any course, a search box is present. User can add course name to look up any course. Functionality of Advanced search is also present in which user can search for any course based on start date and end date. User can select a filter whether he wants to search via created date filter or updated date filter. User can also select whether he wants course name which has a quiz present or not.
But the issue with the current system is that it may lead to some discrepancies if multiple filters are selected and also current system of searching a course does not work on DRY approach. Hence we propose a new system which is quite similar to current one just with some additional modifications in order to make course search more effective and use the DRY approach.
In the proposed system, the user will be able to search a course with the similar advanced search option as previous one, just the back end code for implementing this functionality will be based on Don’t Repeat Yourself Approach. The part of code which is being reused again and again will be written at just one place and a call will be made in order to use that functionality. To search for a course by date, the user will have a similar drop down list to choose whether he want to search by created date or updated date. For the date drop down menu, a calender prompt will be displayed for date selection.
In order to clear out the discrepancies in applying multiple filters, we implemented the DRY approach and tried to remove as much duplicate code as possible. All the courses that matches user preferences in search box will be returned when user search using multiple filters. An empty list will be returned if search criteria is not matched.
Implementation
This part is solely listed within the file "app/assets/javascripts/tree_display.jsx", so we can only implement this part with javascript. The interactive dropdown advanced search code will maintain the same format as "User Advanced Search". By using AdditionalSearchDropDown, DatePicker, and HASQUIZ_TOGGLE components, we build a pop-up advanced search functionality in React component FilterableTable.
- Getting sub-contents when a user press on a course
- The getSubFolderData() from FilterableTable will send HTTP POST request.
- After retrieving the data, it will update the state of FilterableTable component.
- Once the state is updated, it will trigger an update to ContentTable component and rerender the component.
- Searching for courses
- The searching method is handled by ContentTable component, which filters out courses' names that match the user's input.
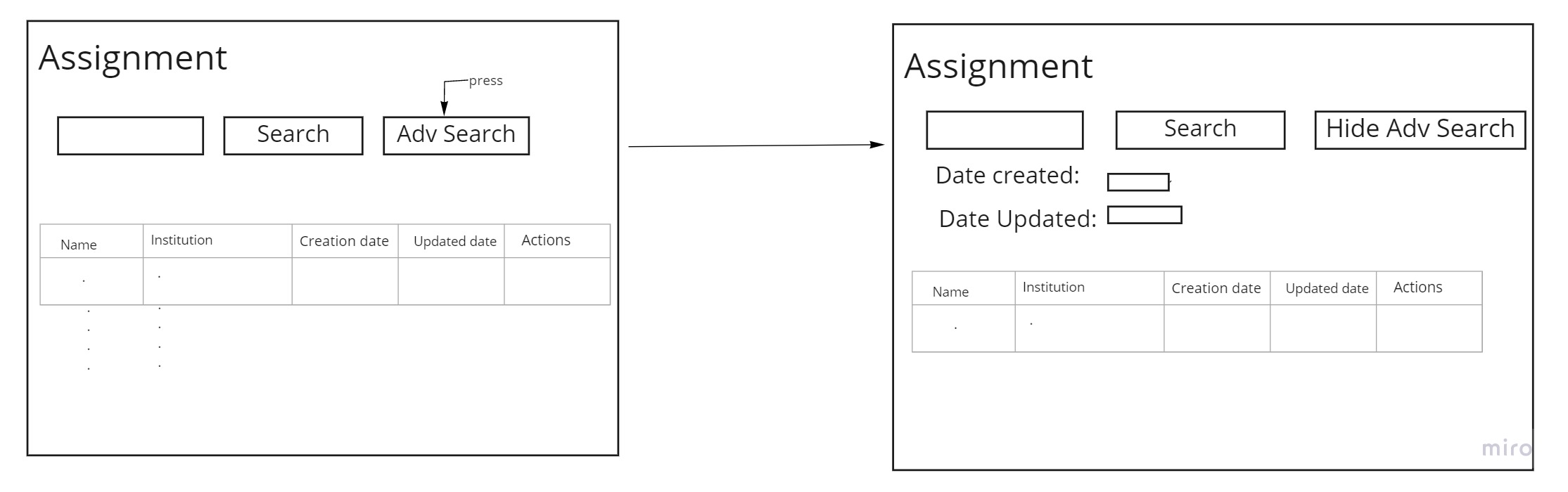
Search for Assignments:
In the current system implementation, searching via the name of the assignment is supported with a partial or complete assignment name. In the proposed system, the user will be able to search for an assignment using additional filters after they press the Advanced Search button. The filters will have creation date, updated date and a checkbox represent whether it include a quiz. The user could apply multiple filters at a time and the output of the query would match all filters applied.
To search for an assignment by Date, the user will have a drop down list to choose search by created or updated date. The following will prompt with a calendar where he can select a date and all the assignments created/update on or before the selected date will be displayed.
To apply multiple filters, the user can tap on the Advanced Search button available, adjacent to the Search button; a hidden div will then be rendered below-containing text boxes for all the columns. All assignments that match the filters will be returned. An empty list will be returned if the search criteria don't match any records in the database.
Implementation
This part is solely listed within the file "app/assets/javascripts/tree_display.jsx", so we can only implement this part with javascript. The interactive dropdown advanced search code will maintain the same format as "User Advanced Search". By using AdditionalSearchDropDown, DatePicker, and HASQUIZ_TOGGLE components, we build a pop up advanced search functionality in React component FilterableTable.
- Searching for courses
- The searching method is handled by ContentTable component, which filters out courses' names that match the user's input.
Due to the similarity of course search and assignment search, they share the same code in FilterableTable component.
Search for Questionnaires:
The proposed system will implement search functionality for searching via below criteria:
- Keyword within Name of Questionnaire: A text field
- Keyword or a string in a single question within a questionnaire: A text field
- Course Name: A text field for the course name
- Assignment Name: A text field for the assignment
The user will be able to apply multiple filters at a time and the output of the query will match all the filters applied. If no results are found, an empty list will be returned.
There will be a default search box of the name of questionnaire as a simple search, and if a user want to apply multiple filters, the user can tap on the "Advanced Search" button which is adjacent to the "Search" button, and a hidden field will be rendered below-containing text boxes for all the columns. All the matched questionnaires will be listed at once.
Implementation
This part is solely listed within the file "app/assets/javascripts/tree_display.jsx", so we can only implement this part with javascript. The interactive dropdown advanced search code will maintain the same format as "User Advanced Search."
- Getting sub-contents when a user press on a course
- The getSubFolderData() from FilterableTable will send HTTP POST request.
- After retrieving the data, it will update the state of FilterableTable component.
- Once the state is updated, it will trigger an update to ContentTable component and rerender the component.
- Searching for questionnaire
- The searching method is handled by FilterableTable component. Once the search button is pressed, it filters all the sub-contents from every questionnaire category based on the user input.
- handleQuestionnaireSearchChange() in FilterableTable component keeps track of the search input field. It will trigger an update when the input field has been cleared.
Lo-fi UI Example

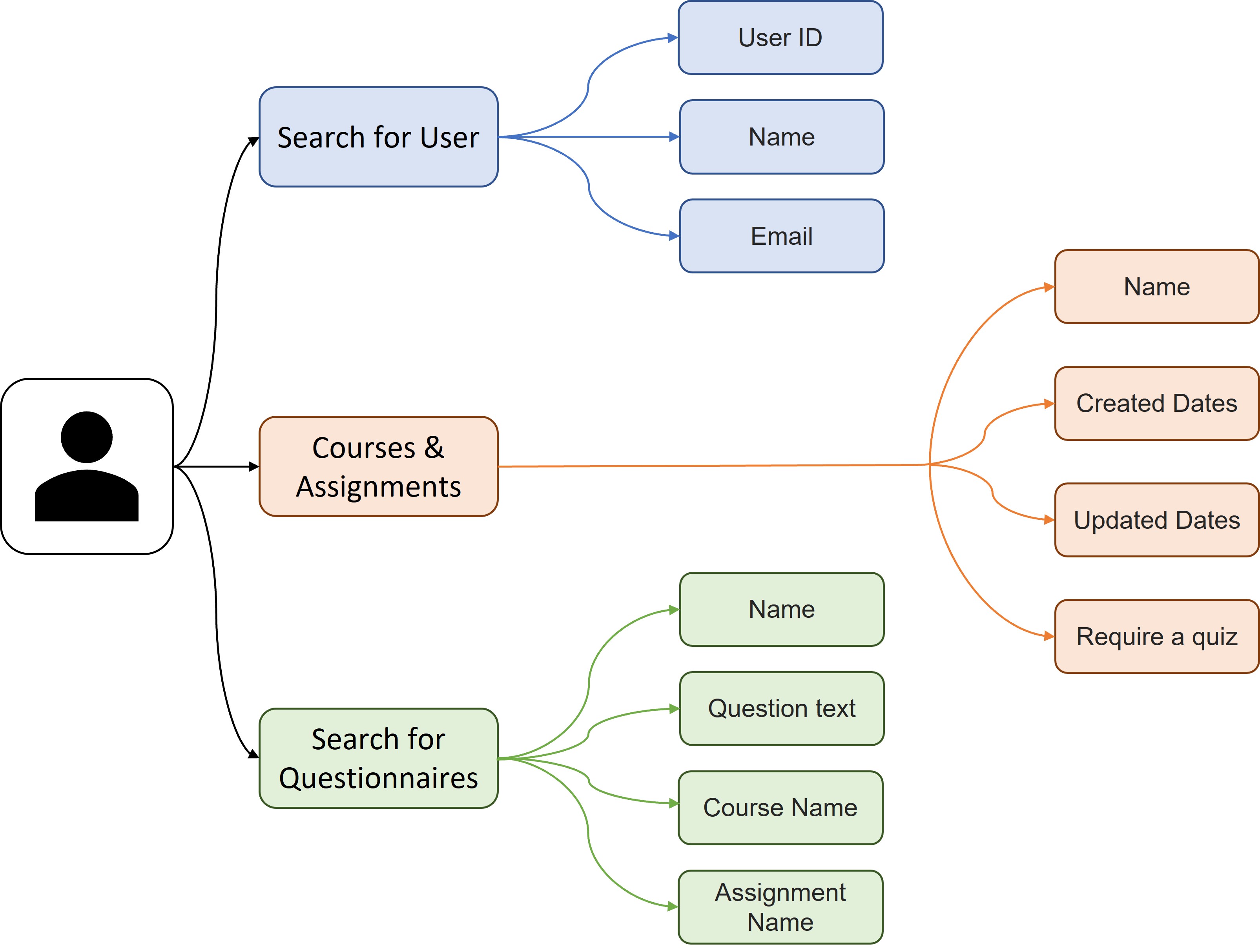
Flowchart

Test Plan
- Rspec Tests Files
- spec/models/assignment_spec.rb
- spec/models/response_spec.rb
- spec/models/user_spec.rb
Rspec Unit Tests
Automated tests can be written to test the following functionalities:
- Given an unfiltered search result which should show all
- Given a filtered search, the result renders a list of objects containing the filtered search item
- Given an invalid search, an empty list returns
RSpec tests will be written to cover the depth of each test point above for all four search objects mentioned in the proposed solution.
here's some preliminary points for testing:
- We are testing only the function that related to the search function in model/user.rb which is used to output search result
- get_user_list(arg1, arg2, arg3), where (arg1, arg2, arg3) represents (userid, full name, email)
- For each test, we are trying to find the users with "keyword", that is, if there is user with the keyword in selected field, it should return in the list, otherwise null.
- For each test, we also checked the search function with multiple input, that is, with or without either userid, full name or email.
Manual UI Testing
UI tests will be performed to reproduce the behavior previously mentioned. These steps were reproduced from the previously proposed solution for this issue. Please pair with our Demo Video to confirm our testing
Search for User
- Log into expertiza to view the home page
- Go to Manage > Users
- Type the search string in the search box available on the UI and select the column to search for from the dropdown.
- To perform a search based on multiple filters, the user can tap on the Advanced Search button adjacent to the Search button, the view renders a hidden div containing text boxes for all the columns, allowing the user to search based on multiple columns.
- All the entries that match the specified criteria will be returned.
- An empty list is returned if the search criteria don't match any valid records in the database.
Search for Assignment
- Log into expertiza to view the home page
- Go to Manage > Assignments
- Type the search criteria in the available search criteria and select the appropriate field from the dropdown.
- To perform a search based on multiple filters, the user can tap on the Advanced Search button adjacent to the Search button, the view renders a hidden div containing text boxes for all the columns, allowing the user to search based on multiple columns.
- All the entries that match the given criteria will be returned.
- An empty list is returned if the search criteria don't match any valid records in the database.
Search for Questionnaire
- Log into expertiza to view the home page
- Go to Manage > Questionnaires
- Type the search criteria in the available search criteria and select the appropriate field from the dropdown.
- To perform a search based on multiple filters, the user can tap on the Advanced Search button adjacent to the Search button, the view renders a hidden div containing text boxes for all the columns, allowing the user to search based on multiple columns.
- All the entries that match the given criteria will be returned.
- An empty list is returned if the search criteria don't match any valid records in the database.
Resulting Snapshots
The following screenshots show before and after an advanced search for courses, assignments, and users.
You can also watch the demo video here
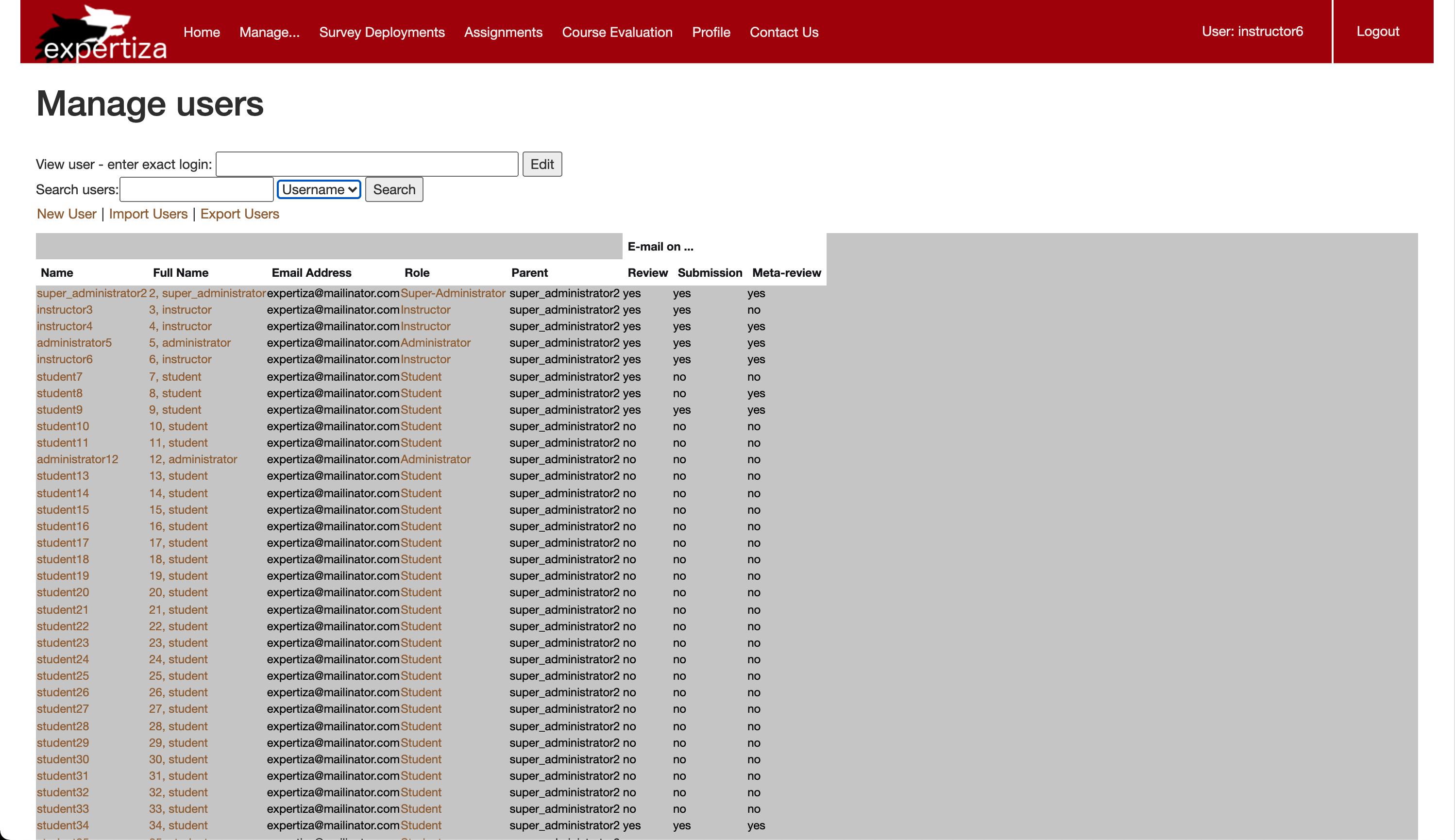
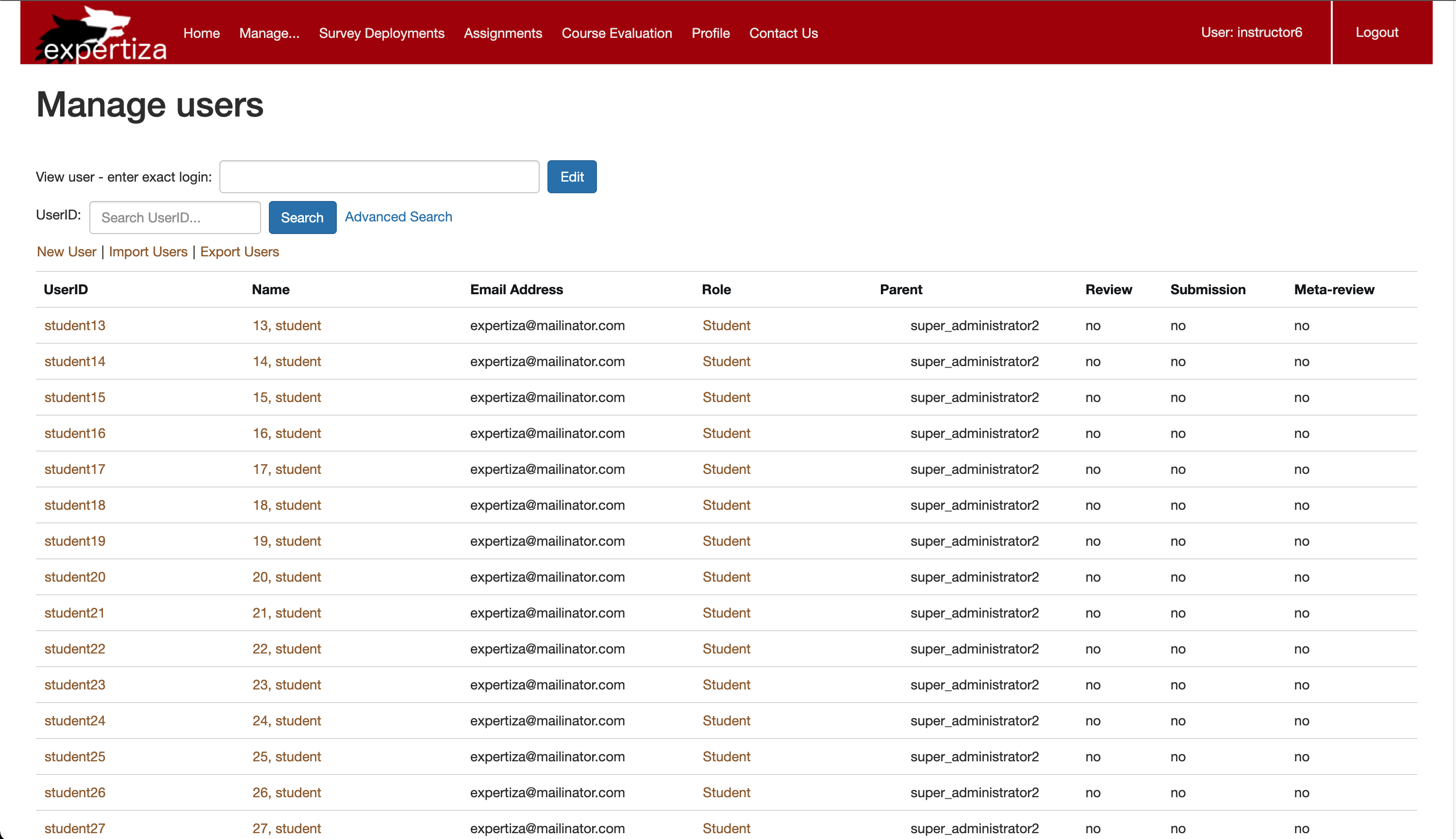
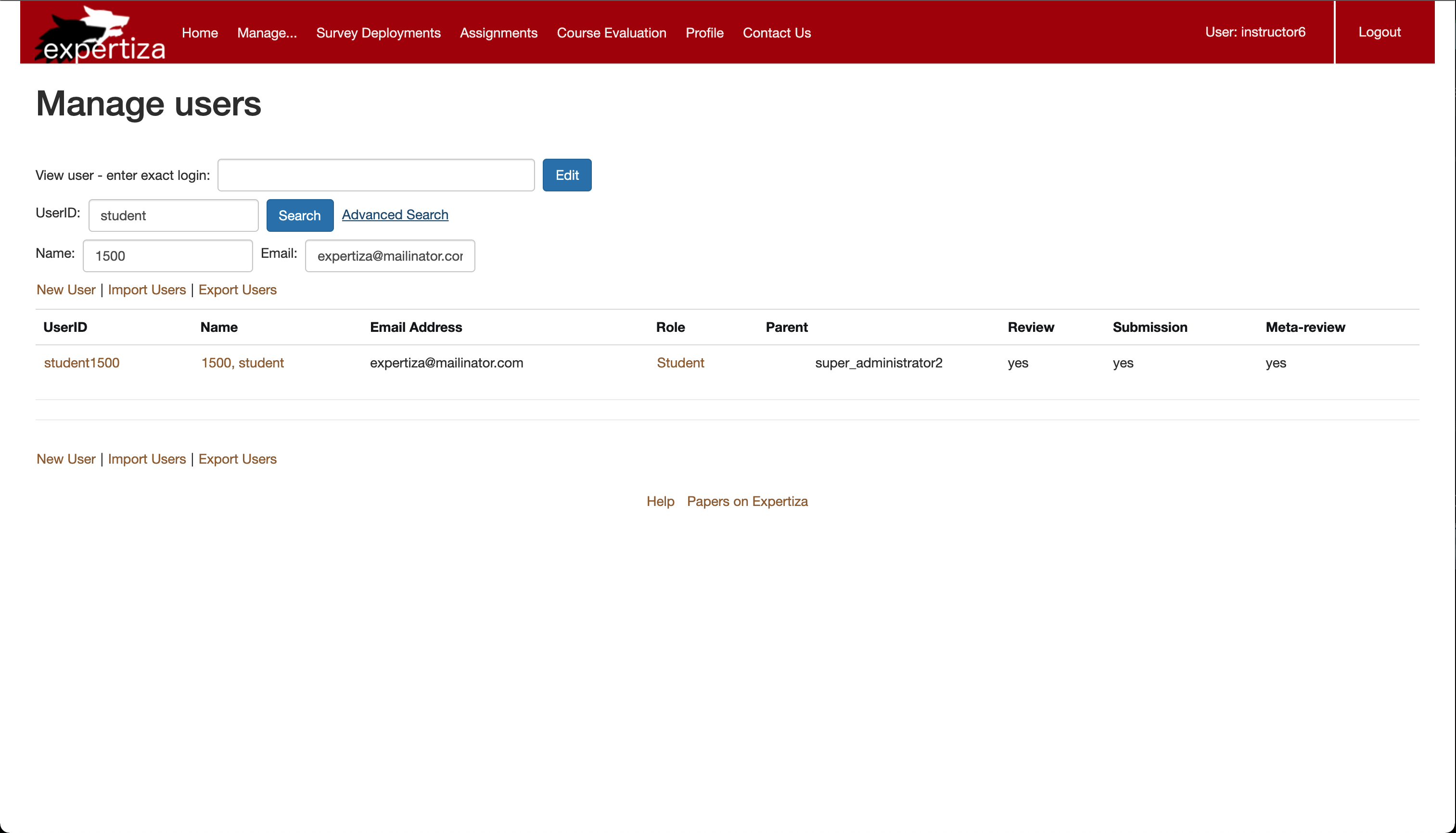
User Search UI
The first picture shows the page of USER search UI. The second picture shows the USER page that search by userid, name and e-mail.
Note that it doesn't necessarily need all parameters to search. One can search with one or two or all parameters.


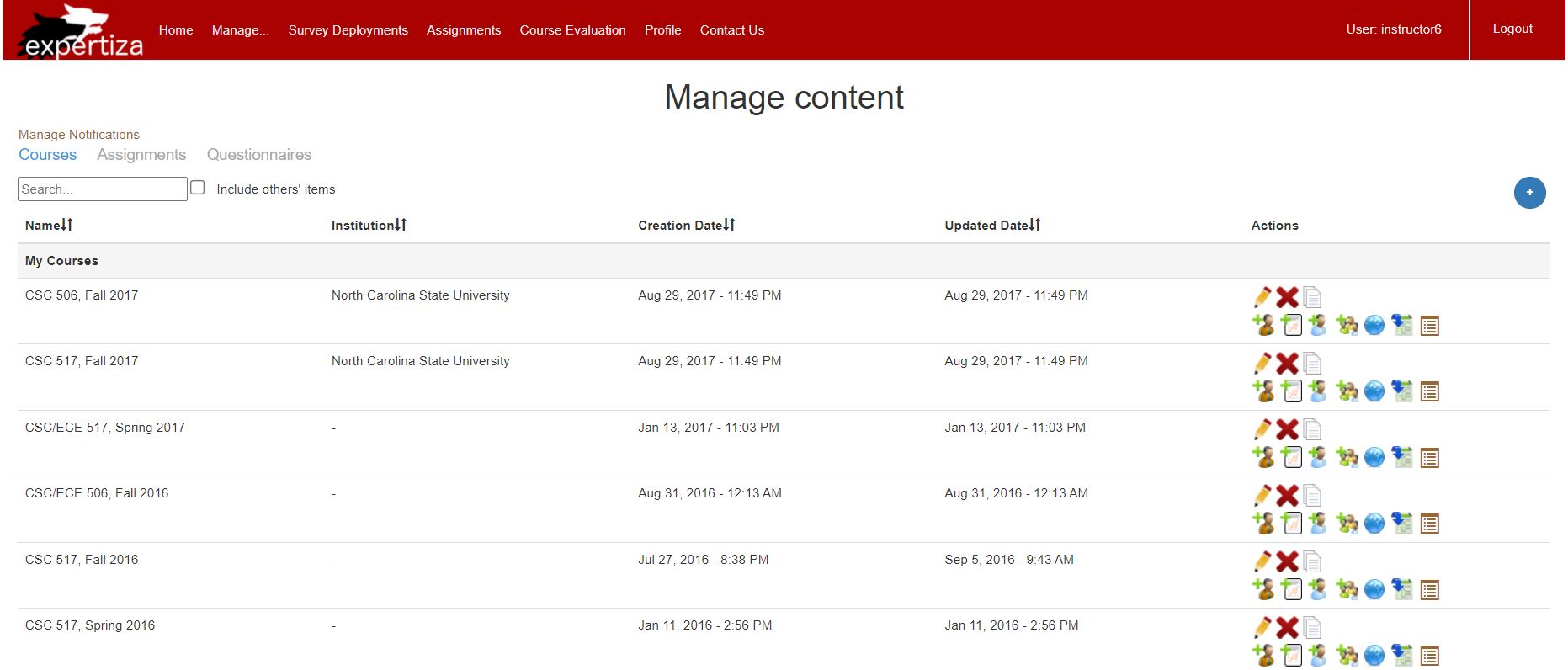
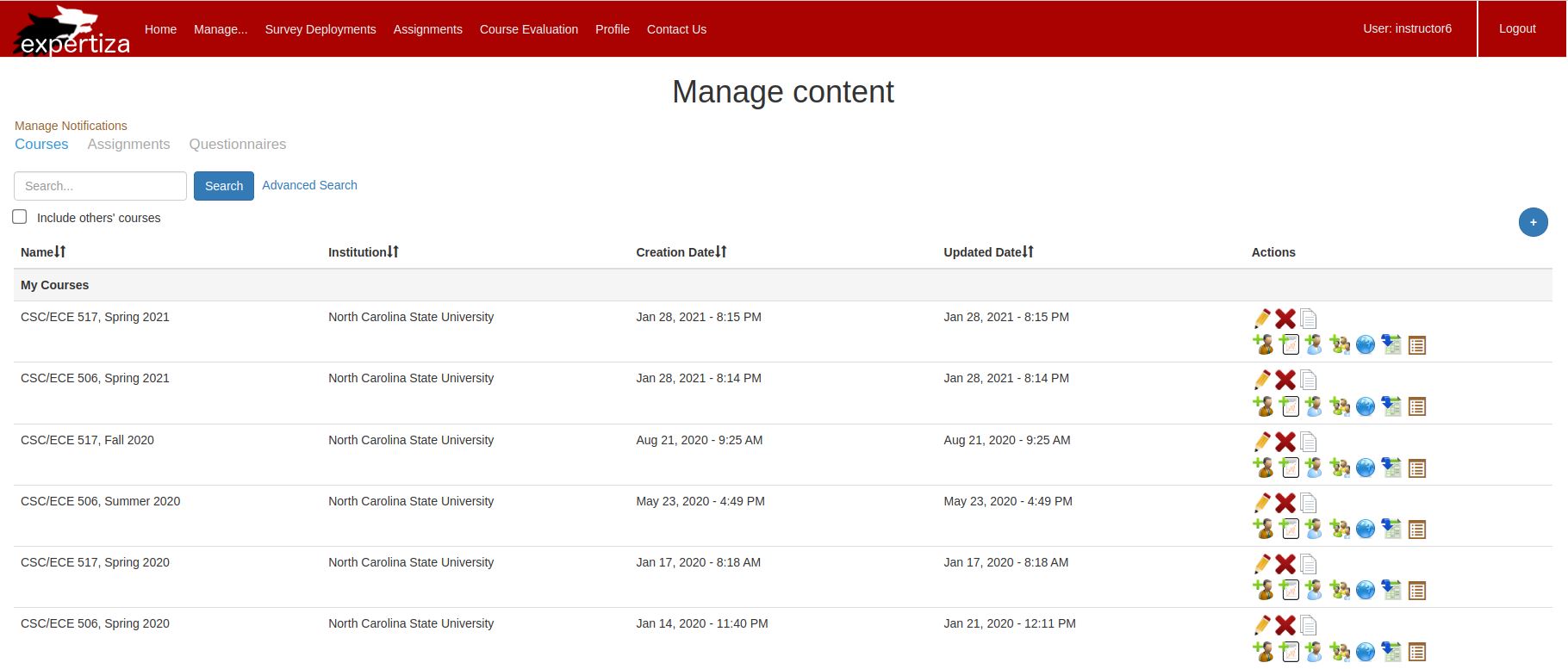
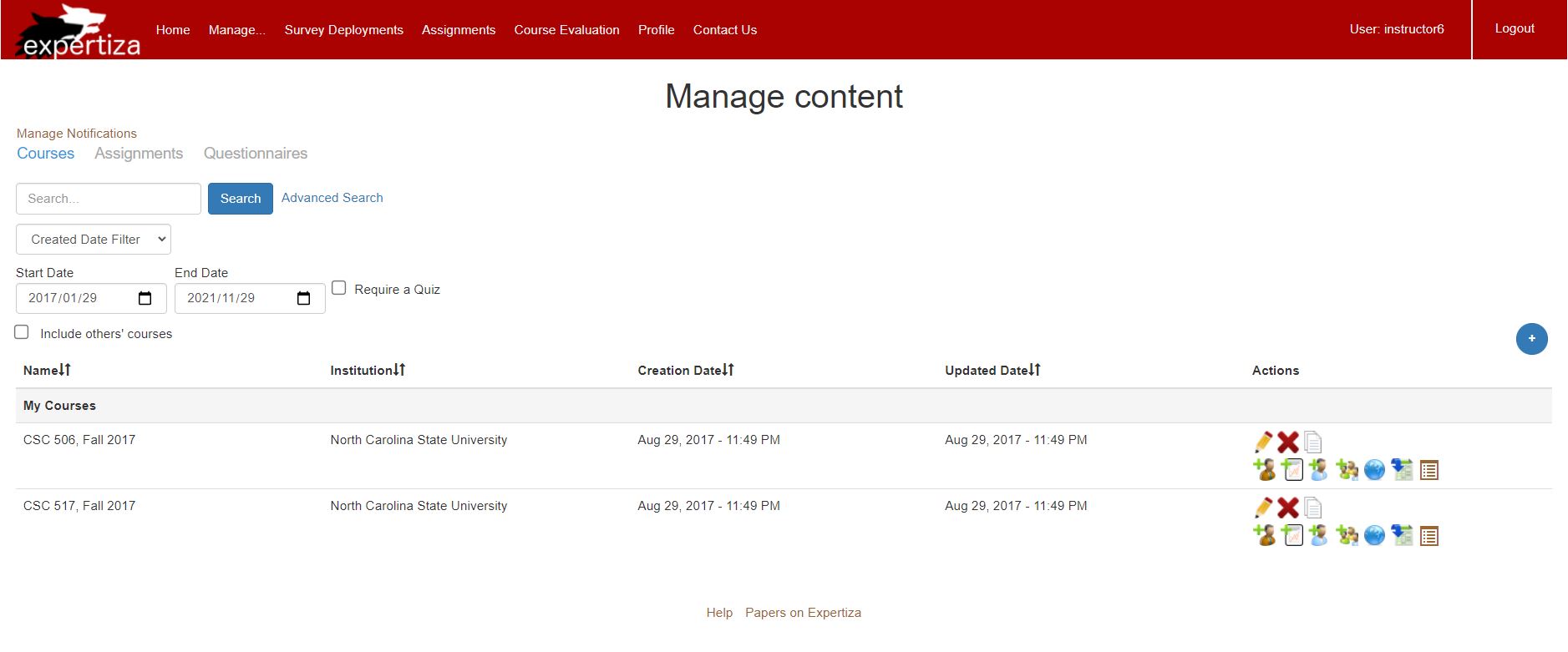
Course Search UI
The first picture shows the main page of COURSE searching UI. The second picture shows the searching result that search by created date.
Note that it doesn't necessarily need all parameters to search. One can search with one or two or all parameters.


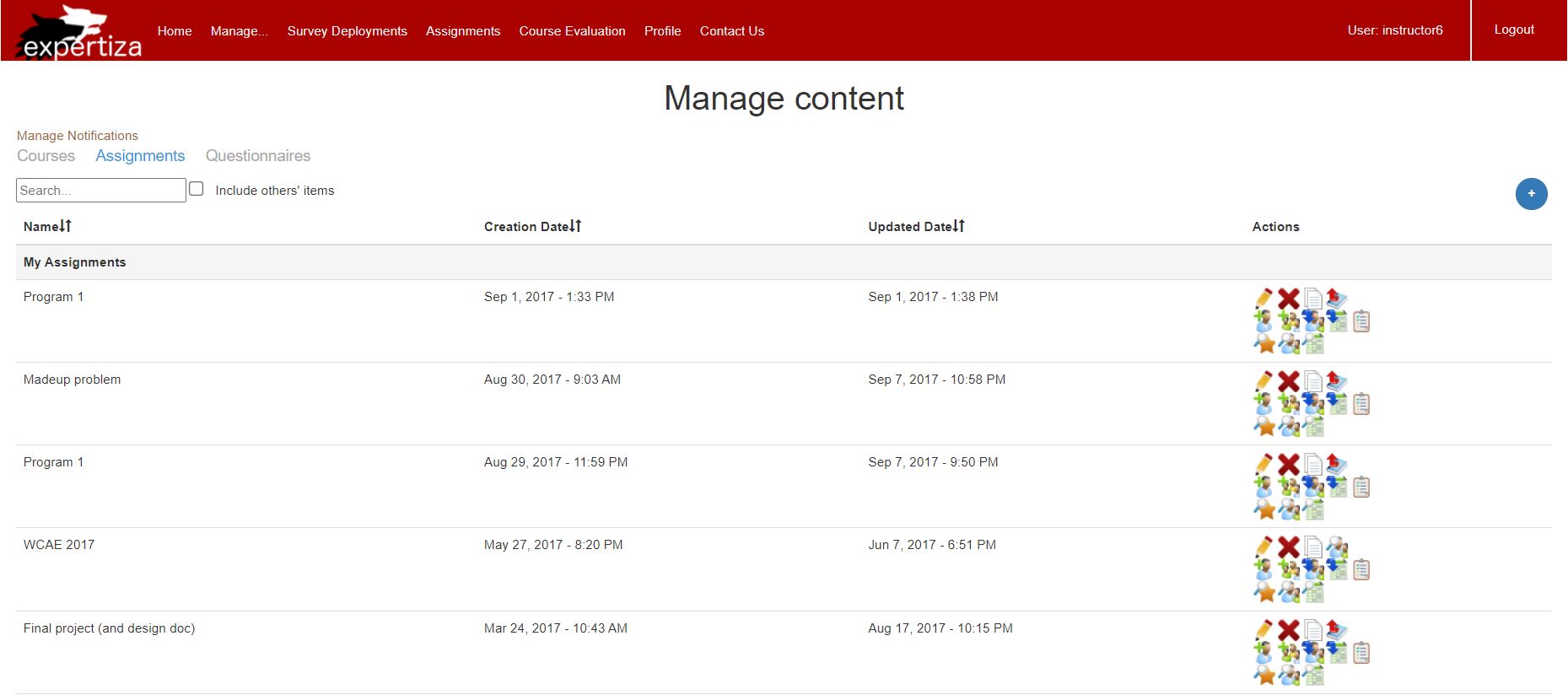
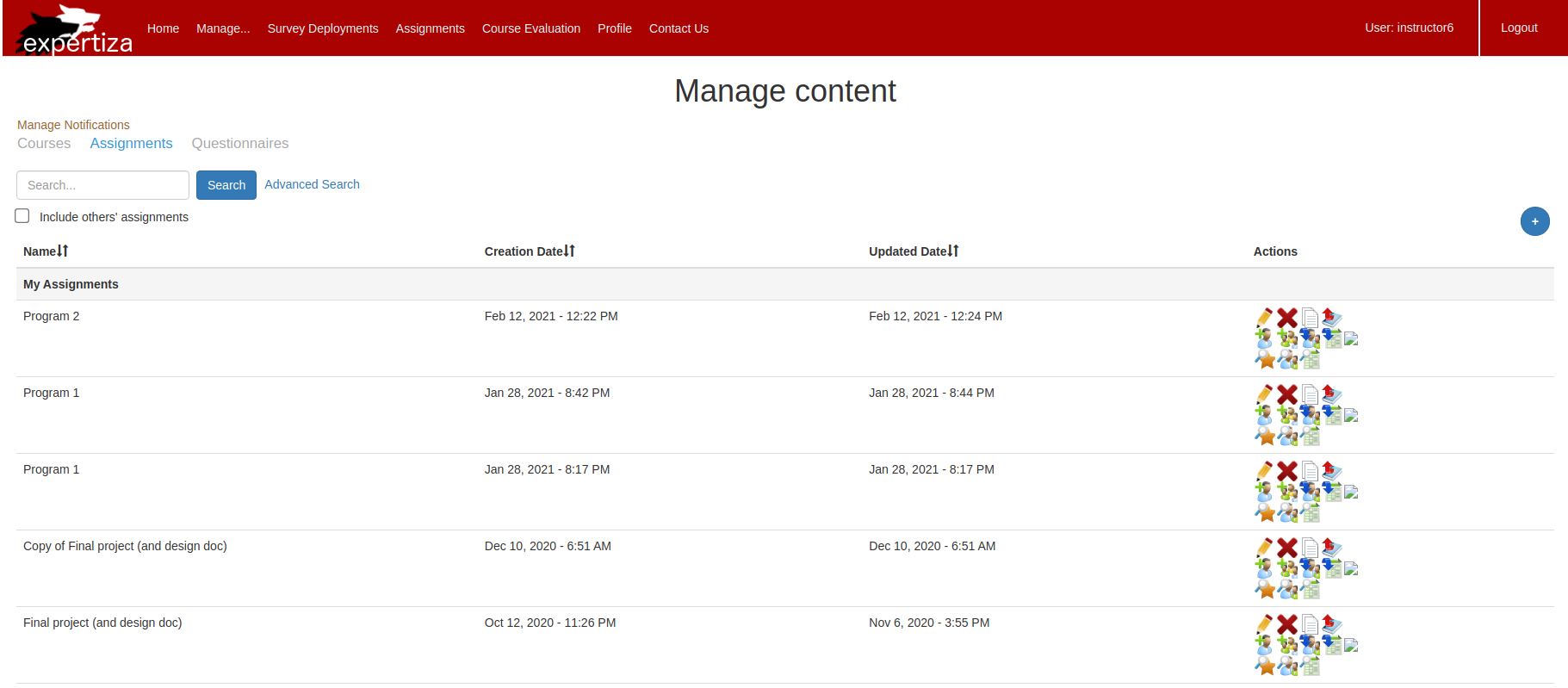
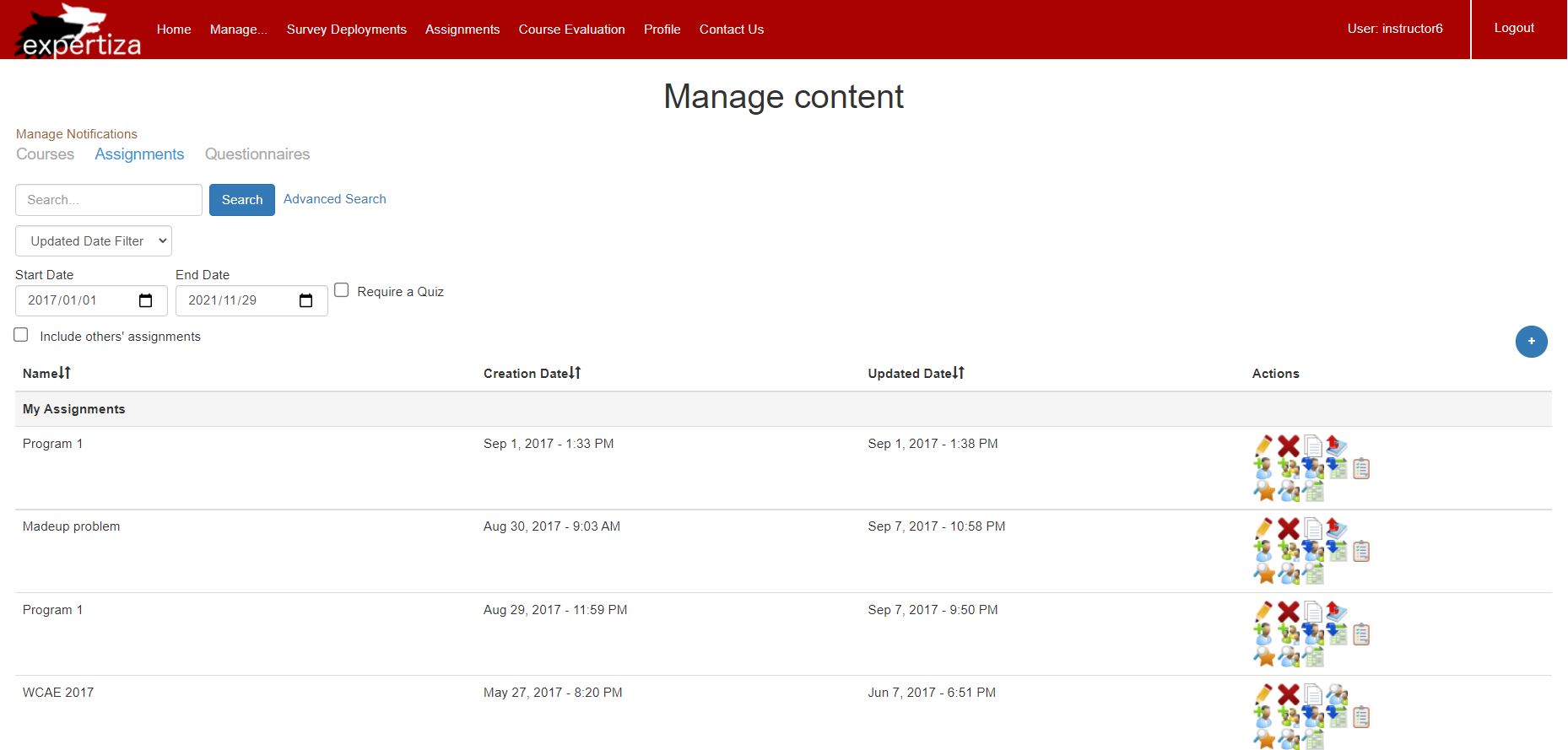
Assignment Search UI
The first picture shows the main page of ASSIGNMENT searching UI. The second picture shows the searching result that search by updated date.
Note that it doesn't necessarily need all parameters to search. One can search with one or two or all parameters.


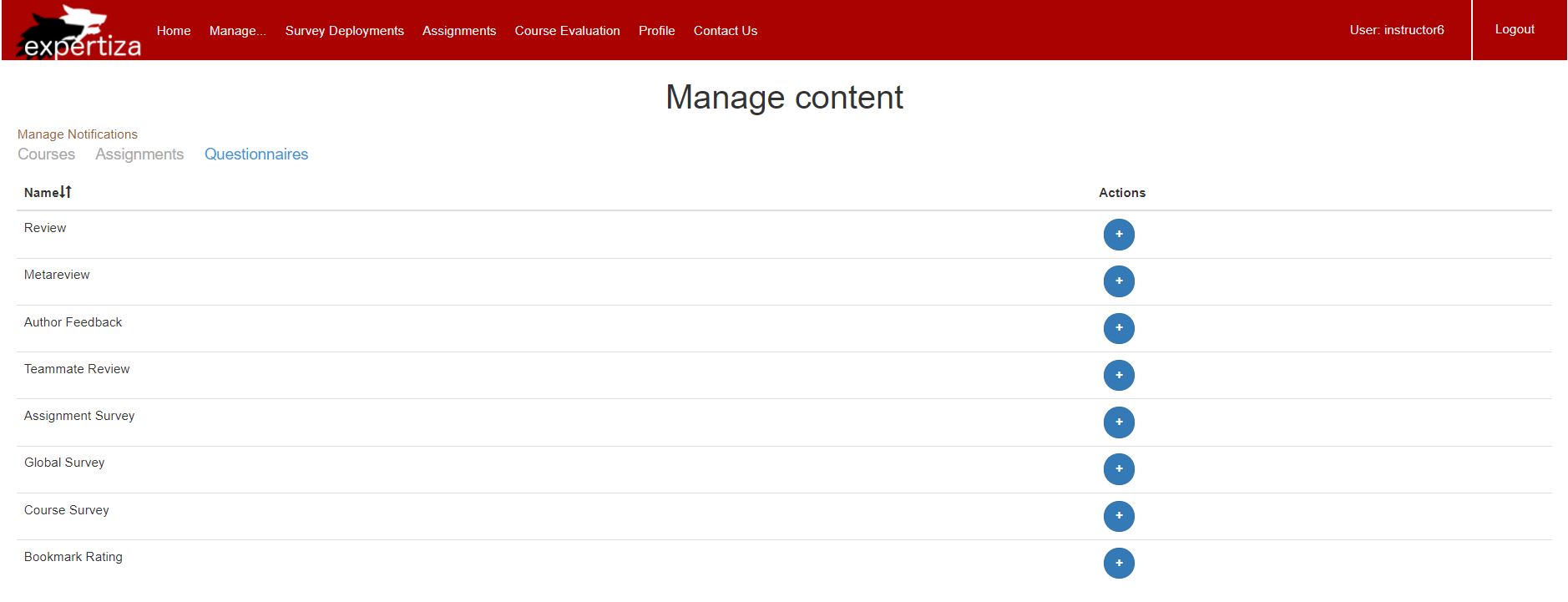
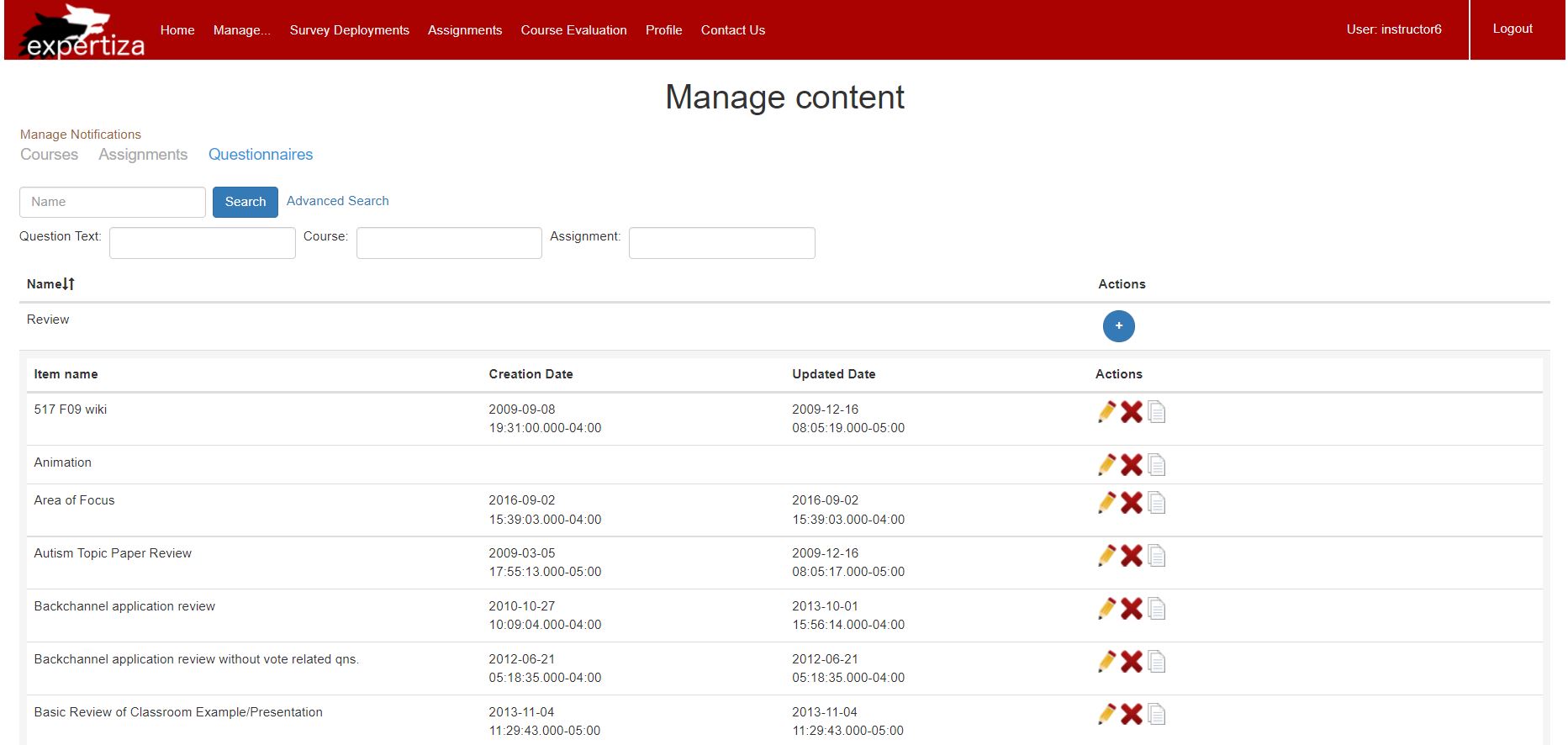
Questionnaire Search UI
The first picture shows the main page of questionnaire searching UI. The second picture shows the questionnaire searching page with advance search and detail of review questionnaire.
Note that it doesn't necessarily need all parameters to search. One can search with one or two or all parameters.


Project Mentor
Ed Gehringer (efg@ncsu.edu)
Team Members
Vishnu Challa (vchalla2@ncsu.edu)
Sujith Tumma (stumma2@ncsu.edu)
Indu Chenchala (ichench@ncsu.edu)
Banpreet Singh Chhabra (bchhabr@ncsu.edu)