CSC/ECE 517 Fall 2021 - E2165. Fix teammate-review view
Team Introduction
Dr. Edward Gehringer (instructor), Parimal Mehta (mentor)
1. Lalit Bangad (unity ID: llbangad)
2. Vinay Deshmukh (unity ID: vdeshmu)
3. Arvasu Chikara (unity ID: achikar2)
4. Anjali Garg (unity ID : agarg25)
Project Background
After a project is submitted and reviewed, both the team members (students) and instructors can view the teammate reviews. Students can view the reviews by going to a particular assignment's -> your scores, at the bottom of the page. An instructor can view the teammate reviews by going to assignments -> assignment -> particular team's submission -> view submission -> assign grades -> view scores.
In the case of the instructor, a single heat grid is shown whereas, in the case of a team member, we cant view the scores. In the heat grid, it is not clear if the scores visible are for the reviews that the student has *written* for their teammates or the scores that the student has *received* from their teammates. Additionally, for instructors can choose from a list of the students on the team, but they have no way to tell whether the heat grid shows the reviews done *by* that student or done *for* that student.
Implementation Overview
The tasks of the assignment are as follows:
1. Distinguish reviews done by a student and for a student, by creating sections in the table
2. For instructors, the table will have sections based on the students
3. Include a checkbox on the edit assignment page that enables/disables visibility of heat grid to students
4. Fix the average column for a table (which breaks for some reviews)
5. Show a composite score derived from all reviews. Make this code generalized, so other kinds of heat grid views could use it.
6. Changes should work even in an anonymized view
Motivations
1. Enable users to clearly tell which reviews are done by them, and which reviews are done for them.
2. Code should be generic so it can be used for different types of heat grids as well.
Present Status of the application
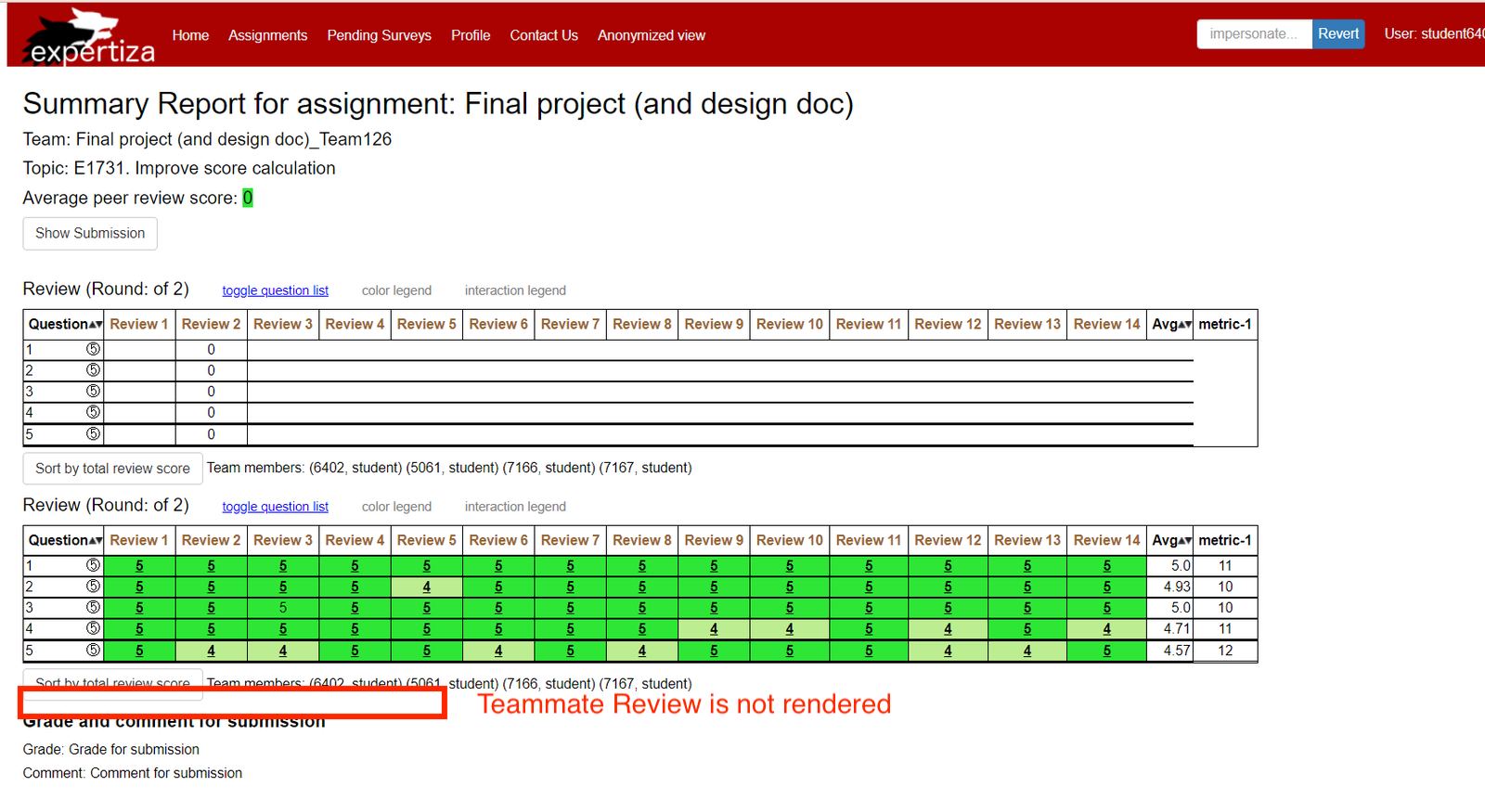
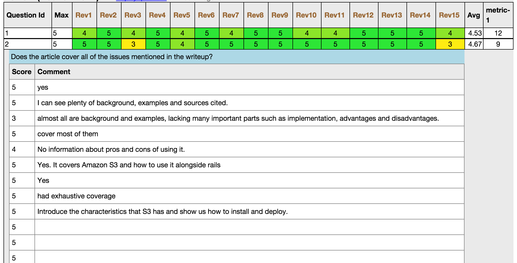
Image 1. Instructor's view of teammate review

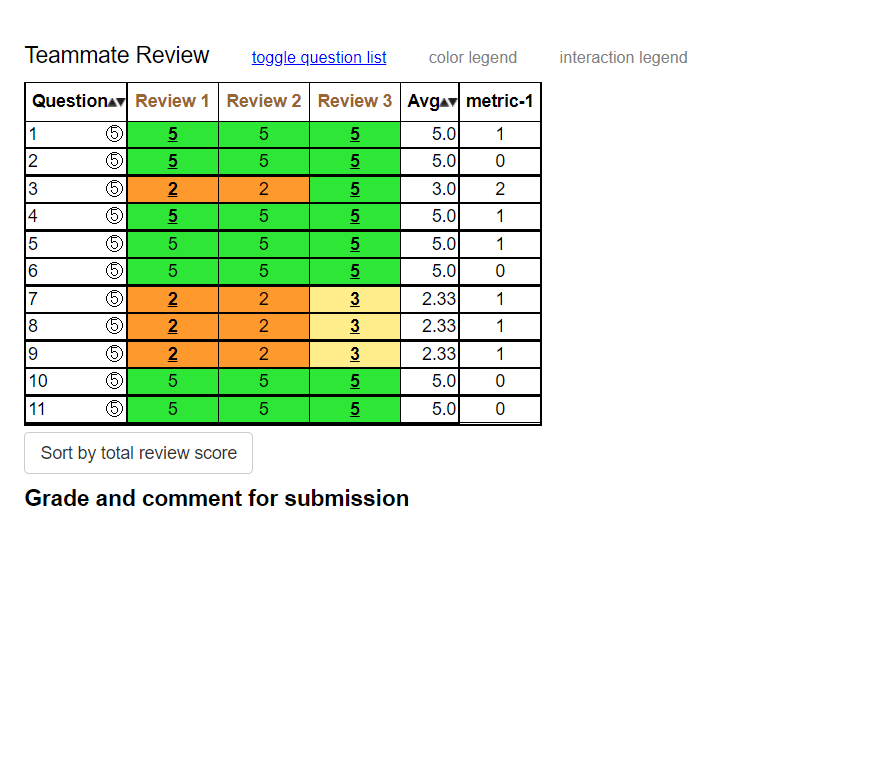
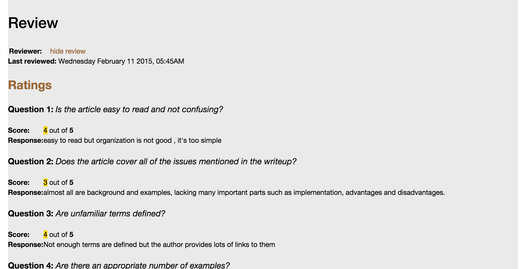
Image 2. Student's view of teammate review

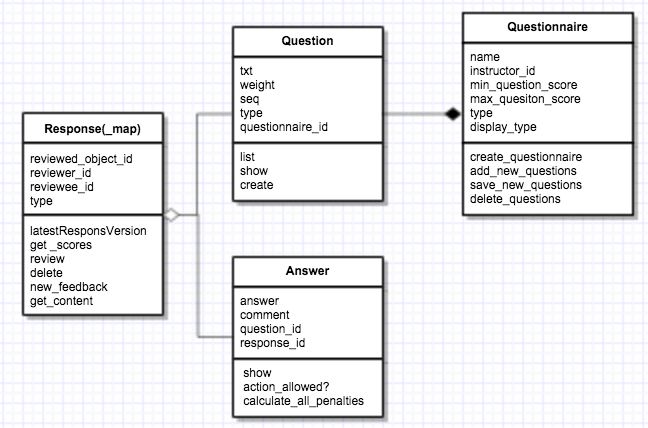
Image 3. UML Diagram

Design Patterns
The implementation team used the following design patterns in the solution:
- Pattern 1
- Pattern 2
User Stories
- Use 1
- Use 2
- Use 3
Testing
Much of the testing was done informally during the development phase in the development database. Because the database was converted from the production environment, the development environment provide many opportunities for parallel testing between the view_my_scores (existing) and view_team (new) views.
Some functional tests were completed with RSpec, but not many and probably not enough. This was because the scope of the project was large and the implementation team ran out of time before the deadline.
One situation where the parallel testing of the development environment provided limited value was with multi-round assignments and multi-round rubrics because the database came from production prior to the functionality being available in production. thus, in order to have sufficient tests, we created assignments new assignments, and new reviews in the development environment. The tests were not exhaustive, and probably not along the lines of TDD.
Functional Tests
- ColorMapping module:
- Role Security Testing:
- Char Comment Count Module:
- Calculate Total Review Score:
- Calculate Question Average Score:
UI Tests
UI will be tested manually, but also automatedly with Selenium.
Implementation
Modified Files
- /app/views/grades/view_team.html.erb
This file contains the view logic required for rendering the heat grid for a teammate review. The code flow in this file has to be changed, to handle properly rendering the columns.
We need to change the rendering logic to display the reviewer's name, based on whether the currently logged in user is a student or instructor. For an instructor, we need to render all reviews (i.e. for each student, reviews given by them, and reviews given of them). However, for a student, they should only see the reviews given for them.
- ./app/controllers/grades_controller.rb
This file supplies the view model needed for the `view_team` action, which is used by the view file to render the heatgrid table. Depending on our implementation, we need to create a different view model depending on which user is currently logged in.
View Models: What, Why How.
Advantages:
- fast: The view_team view generates quickly compared to the view_my_scores. the main reason for this is that the view models only contain and retrieve what is necessary to populate the view.
Javascript, JQuery, CSS tactics in the view_team view
There are 3 main mechanisms that need to be understood in order to modify the view_team view in future development tasks:
The stylesheet grades.scss is used to create the heat grid effect, allowing users to quickly hone in on bad scores:

Text

Text

Users' Access of Report
see associated video for a visual walk-through here
- Instructors: Instructors will access the heat-grid view_team view via the grades/view . A 'heat grid' link appears for each participant.
- Students: Students will access the heat-grid via the student_task/view view, which already lists links available for a participant.
UML & ER diagrams
Below is a UML diagram of the main model classes used in our solution.

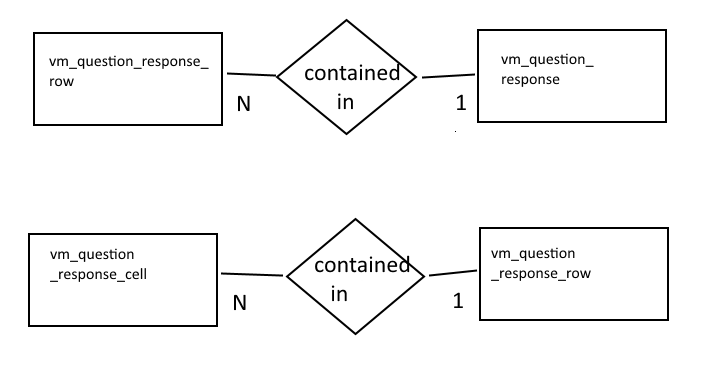
Below is a ER diagram of the added model classes used in our solution.

Special Testing
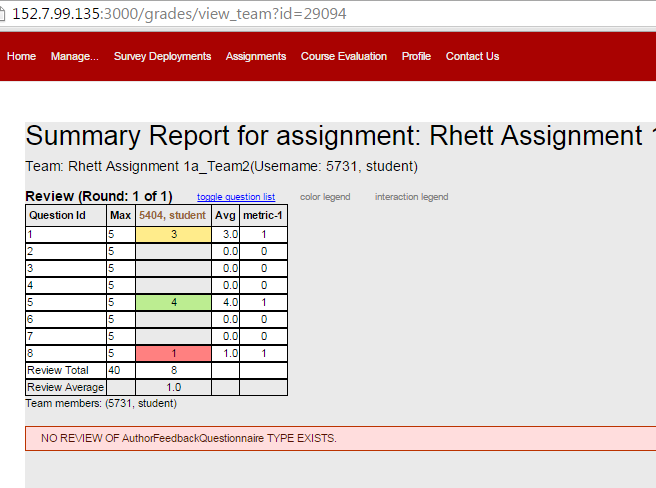
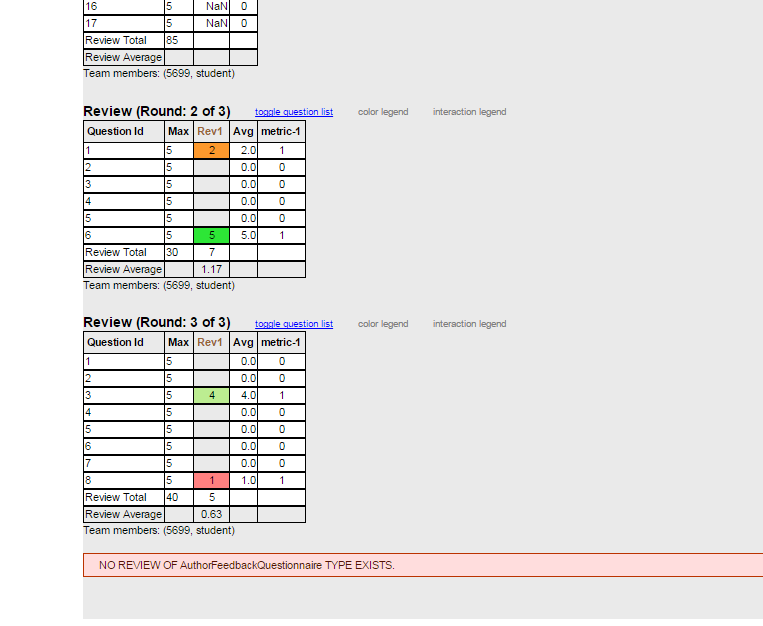
Screenshot of a single round assignment review

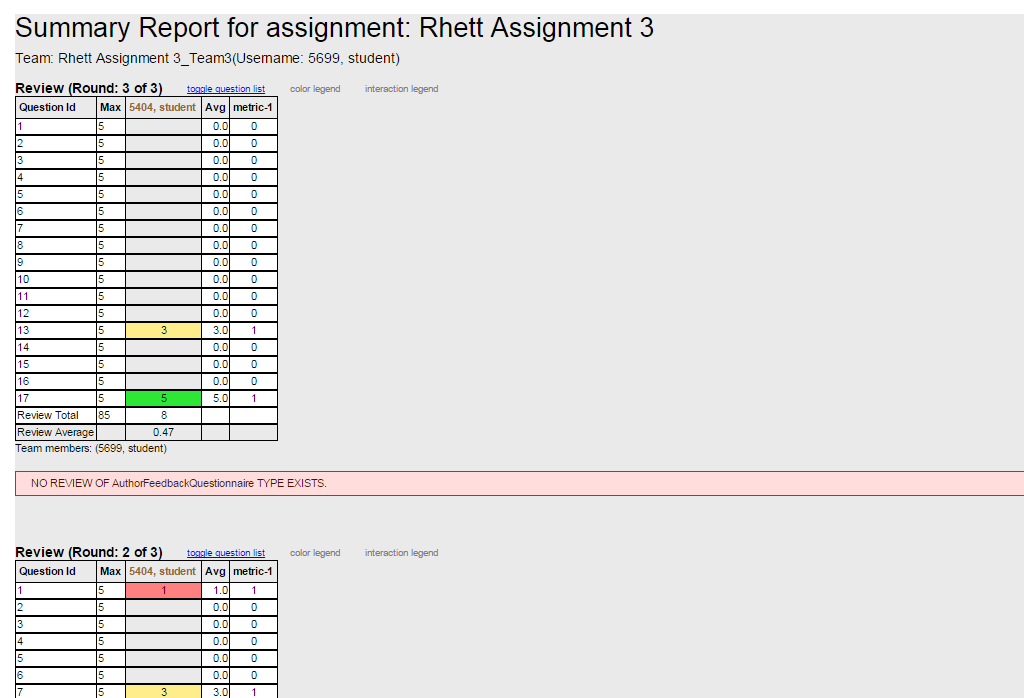
Screenshot of a multiround assignment review

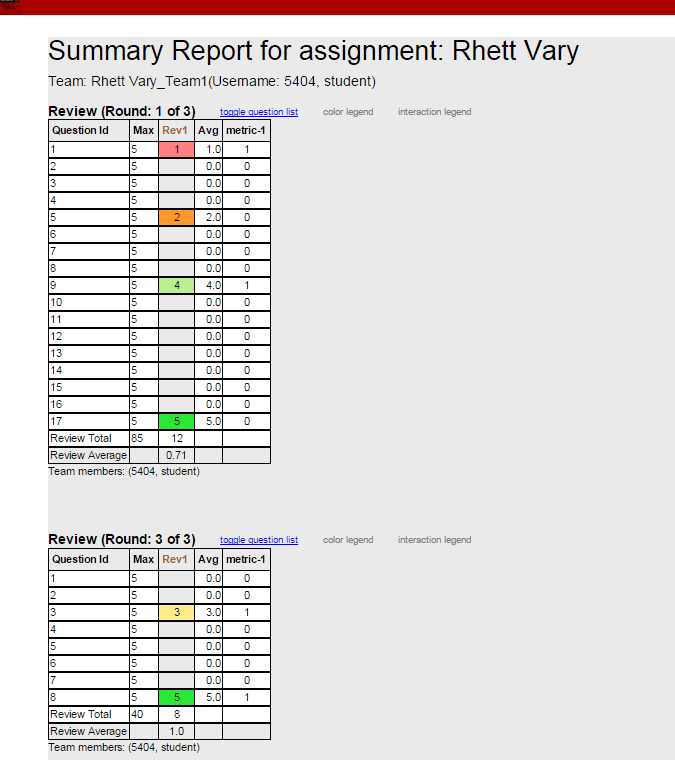
Screenshot of a vary-by-rubric review, with reviews for rounds 1 and 3, and blank 2.

Screenshot of a vary-by-rubric review, with reviews for rounds 1 and 2, and blank 3.

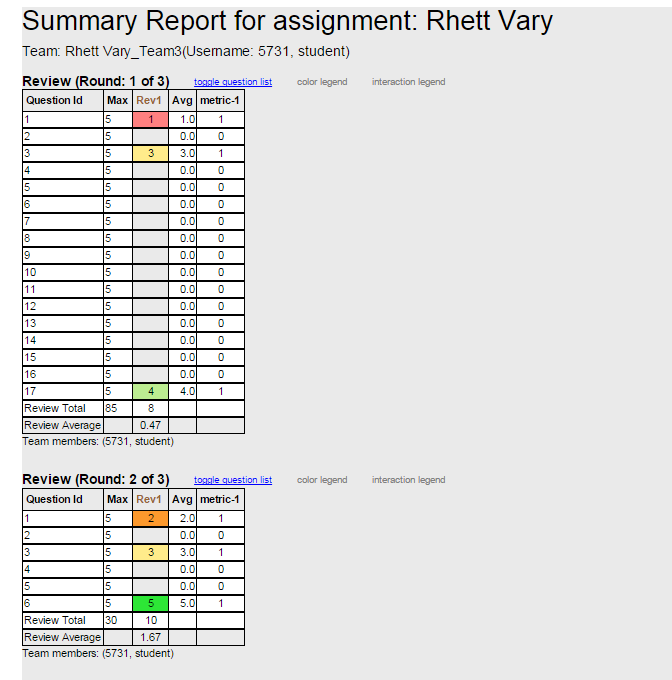
Screenshot of a vary-by-rubric review, with reviews for rounds 2 and 3, and blank 1.

Future Enhancements
- The project team may attempt to implement sorting of the lists and tables in in both the instructor and student review pages.
- The project team suggests that an instructor view of the heat grid be created, with lists all peer reviews for all teams stacked vertically on one page.
- The mock-ups above include suggested functionality for expanding all heatgrid rows. This was not implemented due to time limitations.
- Teammate review display have been suppressed such that they will not be displayed. At the end of the project, we realized that teammate reviews are hidden for the current semester, and we don't know how to implement that logic, so we suppressed teammate reviews to be safe.
==References== <references/>
// Add more