CSC/ECE 517 Fall 2020 - E2052. Remove multiple topics at a time
This wiki page is for the description of E2052. Remove multiple topics at a time.
Introduction
The Expertiza project is software to create reusable learning objects through peer review. It also supports team projects, and the submission of almost any document type, including URLs and wiki pages.
Problem Statement
Expertiza has Assignment objects, which represent an assignment that is done by some number of users. For some assignments, students need to select a topic before submitting work.
Topics associated with an assignment be reached as follows:
1. Log in as an instructor or a TA.
2. Select Manage->Assignments, which will bring up a list of assignments.
3. Click on “edit logo” under the “Action” column of an assignment.
4. Click on “Topics” tab in edit assignment page.
If an instructor or a TA wants to delete topics, he has to delete one topic at a time and has to wait for the page to refresh and then (s)he can proceed to delete the next topic, topics can only be deleted one by one.
To fix the problem:
1.There should be a checkbox column, along with other columns in “Topics” tab, where a user can select the topics (s)he wants to delete.
2.There should be a delete button/link at the end of the topic table with the name “delete selected topics” to delete the selected topics after a confirmation, prompted post clicking the button/link.
3.There should be a button/link alongside “delete selected topics” by the name “Select all” so that a user can select all and delete them in one go after clicking on “delete selected topics”.
How to manually test our function
1. Beside "Home", click "Manage...", then click "Assignments".
2. Choose an Assignment ( 'Madeup Problem' is recommended).Then click "Edit" below Actions.
3. Click "Topics" tab.
4. Create some topics by clicking "New topic" on the bottom line.
5. Select them and click "Delete selected topics". Then click "OK". (It may take a while!)
6. Then you shall see that they are deleted.
Solution
1.Modify view
File: app/views/sign_up_sheet/_add_topics.html.erb
Added 'Delete selected topics' button and 'Select All' check box
We have also written a custom function 'deleteTopics' inside of <script> tag. This will collect all the topic id that we select via the checkbox and will send it to the sign_up_sheet controller for further processing.
<input type="button" value="Delete selected topics" onclick="deleteTopics()" />|
<input id='select_all' type="checkbox" onClick="selectAll(this)" />Select All |
<script>
function deleteTopics() {
var msg = 'Are you sure? It will delete all selected topics';
if (confirm(msg)) {
var topic_identifiers = []
$("#topics input[type=checkbox]:checked").each(function() {
var topic_id = $(this).closest('tr').find('#topic_id').text();
topic_identifiers.push(topic_id);
});
jQuery.ajax({
url: '/sign_up_sheet/delete_all_selected_topics',
method: 'POST',
data: {
topic_ids: topic_identifiers,
assignment_id: <%= @assignment.id %>
},
success: function() {
location.reload();
}
});
} else {
window.location.href = '<%= edit_assignment_path(@assignment.id) + "#tabs-2" %>';
}
}
</script>
File: app/views/sign_up_sheet/_table_header.html.erb
Add 'Select' and 'Topic ID' header
<th width="5%">Topic ID</th> <th width="5%">Select</th>
File: app/views/sign_up_sheet/_add_signup_topics.html.erb
We have changed one line of code in this file to add the 'id' parameter in the table tag
<table class="table table-striped" id="topics">
File: app/views/sign_up_sheet/_add_signup_topics_staggered.html.erb
We have added a check to see whenever there is no signup topic , it should not show the link for 'Show Due Date'
<% if @assignment.staggered_deadline == true and @sign_up_topics.size != 0 %>
File: app/views/sign_up_sheet/_table_line.html.erb
Add selected checkbox
<td id='topic_id'><%= topic.topic_identifier %></td> <td><input id='topic_check' type="checkbox" name="Selected-Box"></td>
2.'Select All' function
File: app/assets/javascripts/signup.js
selectAll function checks all checkbox of topics in the table.
function selectAll(source) {
checkboxes = document.getElementsByName('Selected-Box');
for (var i = 0, n = checkboxes.length; i < n; i++) {
checkboxes[i].checked = source.checked;
}
}
3.'Delete' function
File: app/controllers/sign_up_sheet_controller.rb
It defines the following functions:
delete_all_selected_topics : This function deletes all the selected topics
load_all_selected_topics : This function loads all the rows ( tuples ) from sign up topics which have the mentioned topic ids.
def delete_all_selected_topics
load_all_selected_topics
@stopics.each(&:destroy)
flash[:success] = "All selected topics have been deleted successfully."
respond_to do |format|
format.html { redirect_to edit_assignment_path(params[:assignment_id]) + "#tabs-2"}
format.js {}
end
end
def load_all_selected_topics
@stopics = SignUpTopic.where(assignment_id: params[:assignment_id], topic_identifier: params[:topic_ids])
end
File: config/routes.rb
Add url.
post :delete_all_selected_topics
Result
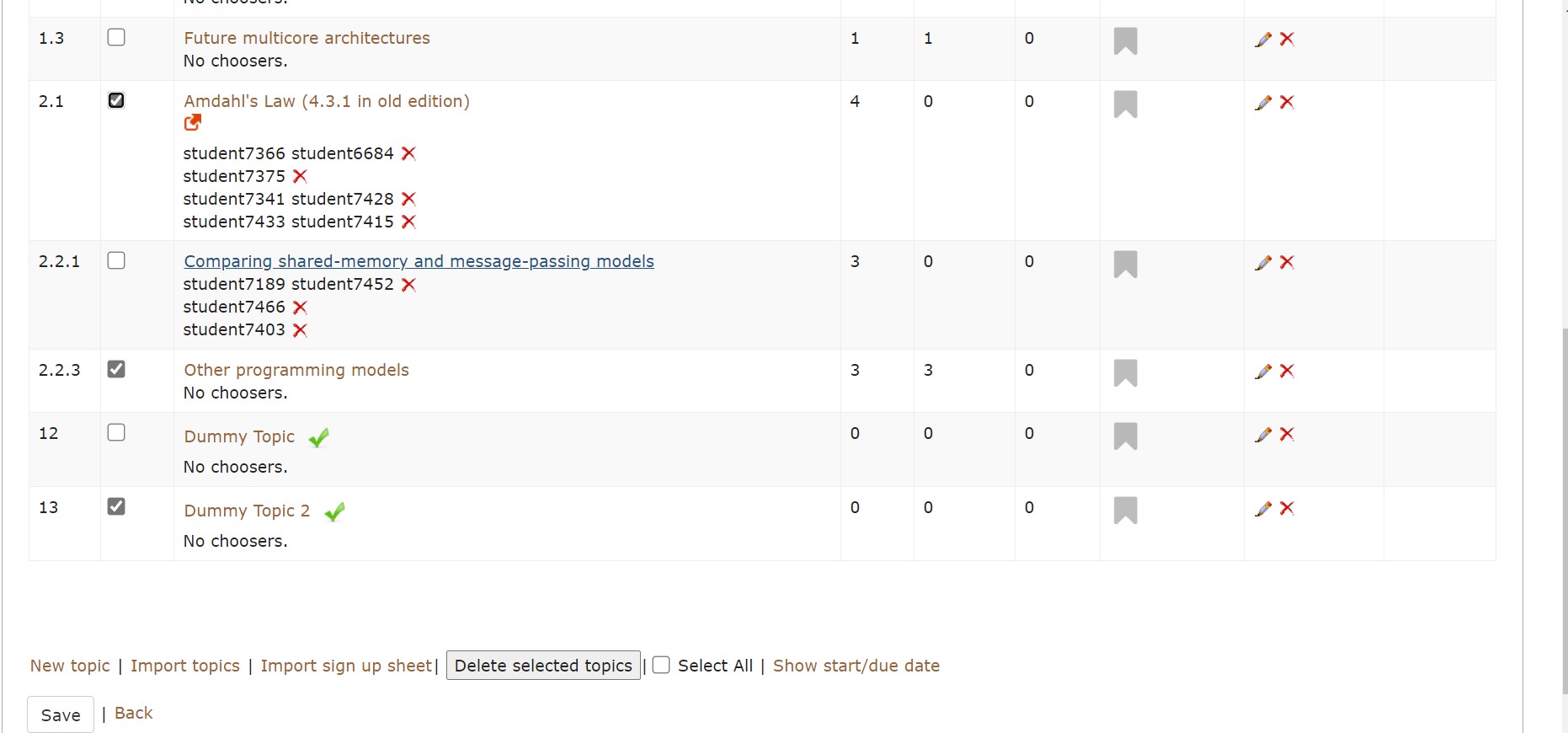
We can see that we have a check-box coloumn in the table. We also have a 'Select All' option at the end of the table.
We can select a few topics in the table by clicking on the appropriate check-box
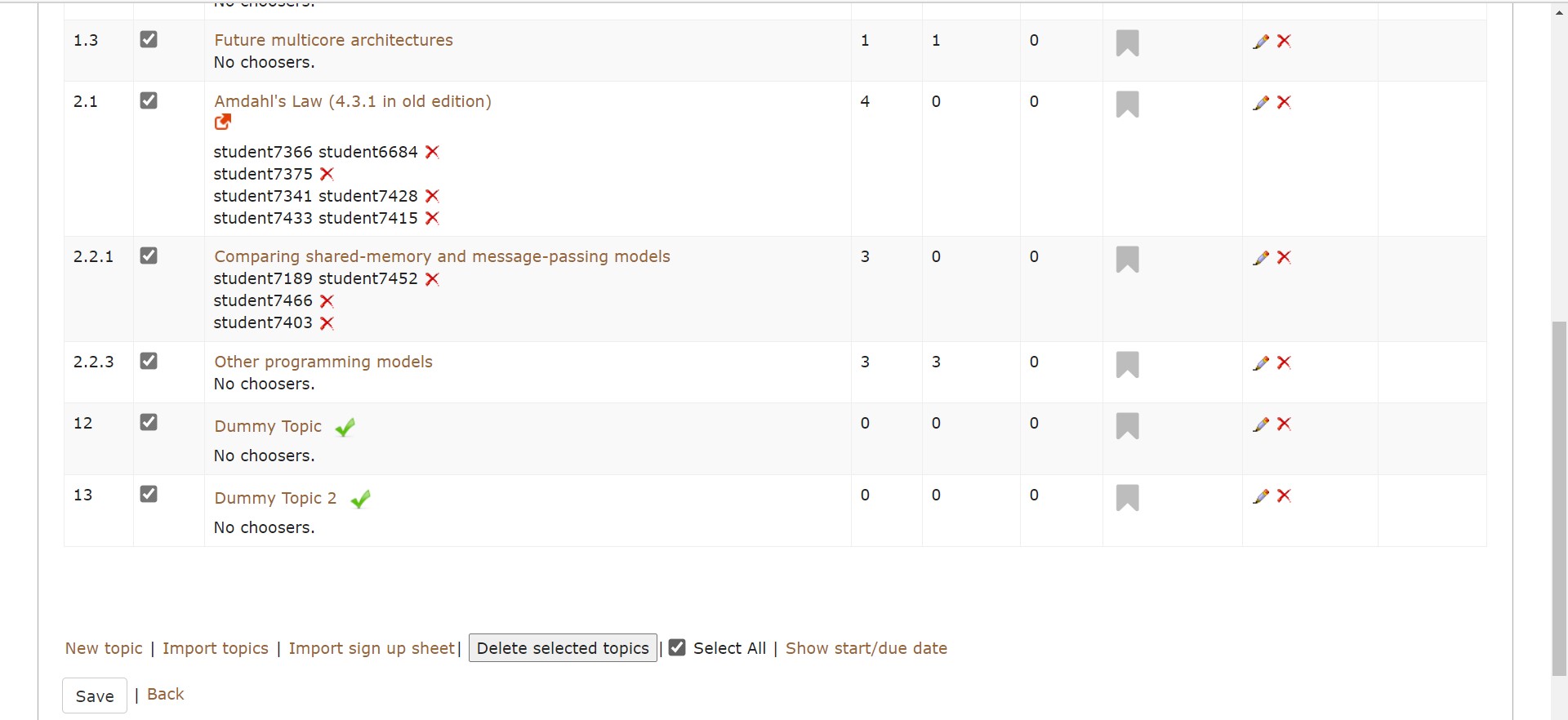
We can select all topics in the table by clicking on the 'Select All' option
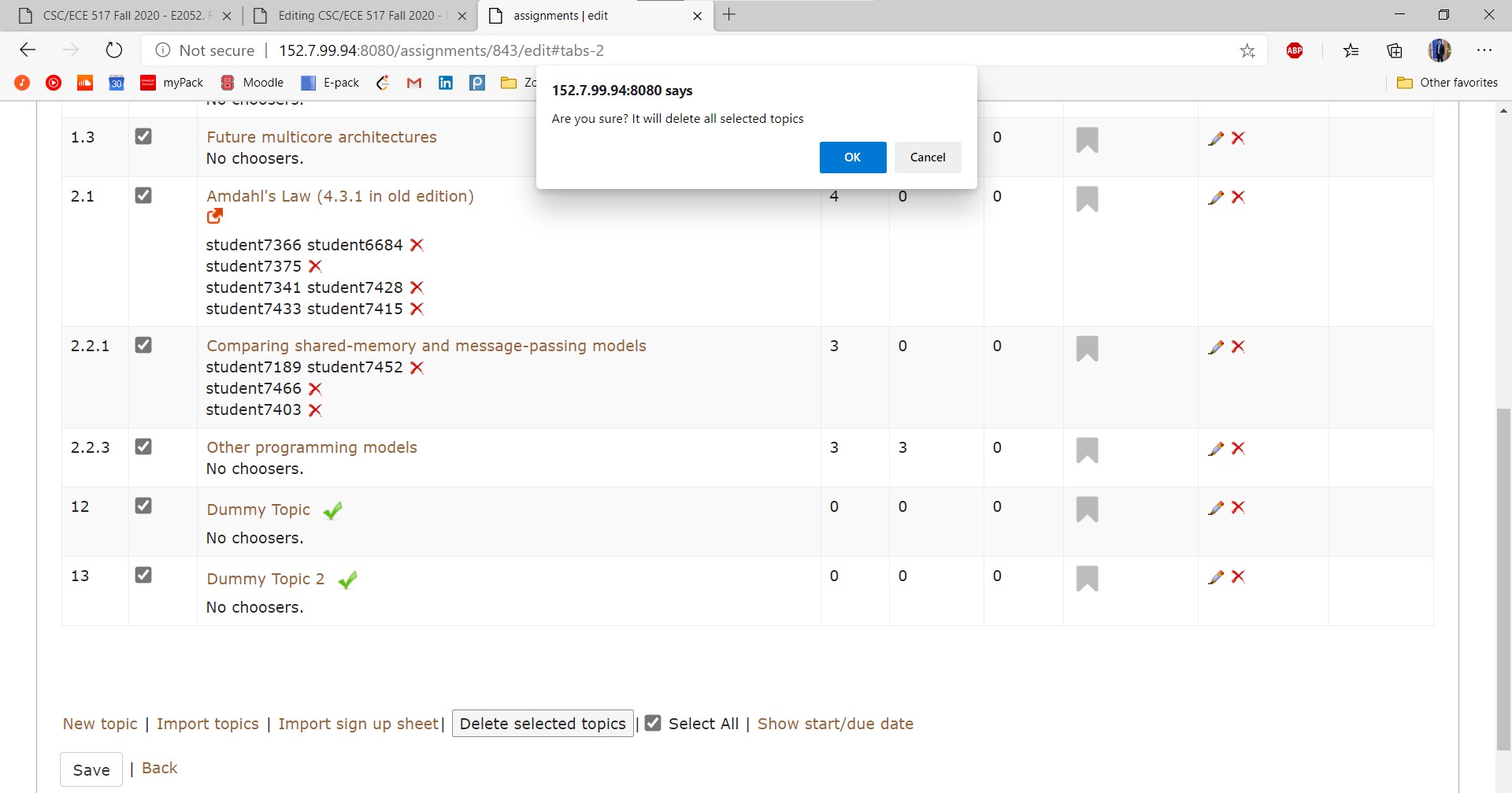
When we click on the 'Delete Selected Topics' button , we get a popup asking for conformation.

Test
File: spec/controllers/sign_up_sheet_controller_spec.rb
Select assignment with id '834' and topic with id ['E1732'] as params. Post params to delete_all_selected_topics. Expect success flash with 'All selected topics have been deleted successfully.' and redirect to '/assignments/834/edit#tabs-2'.
describe '#delete_all_selected_topics' do
it 'delete_all_selected_topics and redirects to edit assignment page with single topic as input' do
allow(SignUpTopic).to receive(:find).with(assignment_id: 1,topic_identifier: ['E1732']).and_return(topic)
params = {assignment_id: 1, topic_ids: ['E1732']}
post :delete_all_selected_topics, params
expect(flash[:success]).to eq('All selected topics have been deleted successfully.')
topics_exist = SignUpTopic.where(assignment_id: 1).count
expect(topics_exist).to be_eql 0
expect(response).to redirect_to('/assignments/1/edit#tabs-2')
end
end
File : spec/features/assignment_creation_topics_spec.rb
it 'Selects all the checkboxes when select all checkbox clicked' do
assignment = Assignment.where(name: 'public assignment for test').first
create(:topic, assignment_id: assignment.id)
create(:topic, assignment_id: assignment.id)
visit "/assignments/#{assignment.id}/edit"
click_link 'Topics'
expect(page).to have_field('select_all')
check('select_all')
expect(page).to have_checked_field('topic_check')
end
File : spec/features/staggered_deadline_spec.rb
it 'test5: Deletes all selected topics that contain staggered deadlines', js: true do
login_as("instructor6")
assignment = Assignment.find_by(name: 'Assignment1665')
visit "/assignments/#{assignment.id}/edit"
click_link 'Topics'
check('select_all')
click_button 'Delete selected topics'
page.driver.browser.switch_to.alert.accept
sleep 3
expect(page).not_to have_content('Topics')
expect(page).not_to have_content('Topic_1')
expect(page).not_to have_content('Topic_2')
expect(page).not_to have_content('Topic_3')
end