CSC/ECE 517 Spring 2020 - E2018 sort instructor reports by name ID score etc
Introduction
Expertiza is an open source web application project developed using Ruby on Rails framework. Let us list some of the functionalities that Expertiza allows us to do under different roles:
As an Instructor: We can create new assignments, edit the existing assignments, copy the assignments and also delete the assignment. The instructor can also add participants, reviewers to a particular assignment.
As a Student: They can form teams to work on various projects and also bid for the projects they would like to work on. They can also review other student's work and can give feedback on them. They can also submit various types of documents including the URLs and wiki pages for their project or assignment submission.
Problem Statement
Expertiza allows instructors to view kinds of reports of assignments in their courses such as submissions, scores, and review reports. To improve the report views, some table columns such as team name, score, average should be made sortable by using the same existing sort library.
What needs to be done
Issue 1
For the "View Review Report" table, the columns "Reviewer" and "Metric" are sortable. Our goal is to make the remaining columns sortable."Reviews done" should be sorted by the first number and then the second number, "Team Reviewed" should be sorted alphabetically and "Score awarded / Average Score" should be sorted in both ascending and design manner. Another issue with the current sorting method is that the sort buttons should be visible in all browsers.
Issue 2
For the "Author Feedback report" table, the header names "Review response rejoined" and "Last rejoined to" should be changed to "Review responded to" and "Last responded at" respectively. Then all the columns in the table should be made sortable. Columns "Rejoinder" and "Review responded to" should be sorted as strings, "# author feedbacks done" as first number and second number and "Last responded at" as date.
Issue 3
For the "Teammate Review report" table, the first 3 columns should be sorted as strings and the last column as date.
Issue 4
When a user clicks on "View Reports" for a particular assignment a page appears with a dropdown however the page does not say what assignments reports are being viewed. We should add a header indicating the assignment name at the top.
Issue 5
For "Author feedback reports" table when no feedback has been submitted, the names of students appear in a strange horizontal format. This formatting should be fixed.
Issue 6
In Chrome on Windows 10, the dropdown has a tendency to freeze up especially after one report has been viewed. This issue needs to be reproduced and fixed
Design
Files Requiring Modification
- app/views/reports/_review_report.html.erb (issue 1)
This file contains the code which generates the review reports table. We will add a script which makes the columns in the table sortable.
- app/views/reports/_feedback_report.html.erb (issue 2)
This file contains the code which generates the Feedback reports table. This gives us access to the column names which require change. Making the columns sortable will be done in this file.
- app/helpers/review_mapping_helper.rb (issue 2)
This file has code which generates the instance variables used by the Feedback reports table and it also creates the headers used by the reports table. Changes may be needed to the header to make the columns sortable.
- app/views/reports/_teammate_review_report.html.erb (issue 3)
This file contains the code which generates the Teammates review reports table. We will add a script which makes the columns in the table sortable.
- app/views/reports/_review_report.html.erb (issue 4)
This issue requires the assignment name to be displayed for the particular review report. We will use the set instance variables to display the assignment name.
- app/views/reports/_feedback_report.html.erb(issue 5)
This file contains the code which generates the Feedback reports table. We will inspect the code to check what is causing the formatting issues.
Issue 6 has to be reproduced and the point of error is yet to be determined
Design Patterns aren't applicable to our project since all it involves is to make columns sortable and some isolated issues.
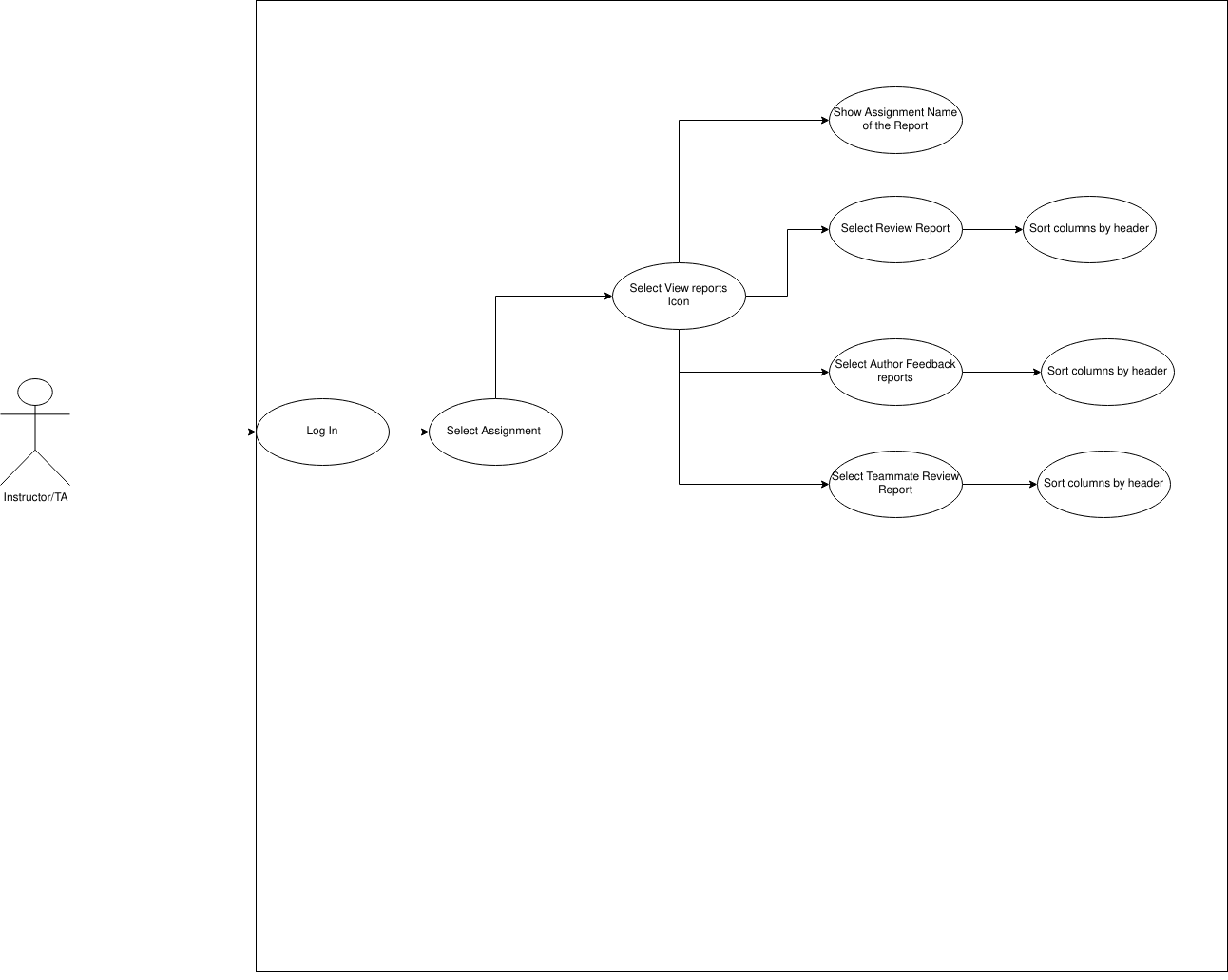
UML Design
Solution
We will be using tablesorter jQuery to sort the table. For table columns which have constraints on them for sorting, we will be creating custom scripts which tablesorter library supports to sort those columns. According to the problem type, we are supposed to perform three kinds of sorting. All these have one thing in common. Adding up the tablesorter script in the body before using them. After including the script, we are supposed to do some modifications in the table tag by including the class. Three types of scenario may arise:
1) Sorting by columns alphabetically - To sort the columns alphabetically, the table-head attribute must include sorter-true class with it to enable the sorting alphabetically.
2) Sorting by date - It includes adding of a date default format in the script to denote the sorter type that must be used to sort the column of the date.
3) Sorting by the first number followed by the second number - It will require splitting up of the data into two parts separated by '/' and then sorting the first part, followed by the second part.
jQuery tablesorter 2.0
- Multi-column sorting
- Multi-tbody sorting
- Parsers for sorting text, URIs, integers, currency, floats, IP addresses, dates (ISO, long and short formats), time. Add your own easily
- Support secondary "hidden" sorting (e.g., maintain alphabetical sort when sorting on other criteria)
- Extensibility via widget system
- Cross-browser: IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+
- Small code size
Solution Implemented
Test Plan
Functional Testing
Issue 1
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View reports" icon for the assignment for which you want to see the report of
- From the dropdown Select "Review Report"
- Sort the table by clicking on headers, ensure all headers are sorted properly.
Issue 2
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "Author Feedback report" icon for the assignment for which you want to see the report of
- Sort the table by clicking on headers, ensure all headers are sorted properly and header names have been changed to appropriate values.
Issue 3
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "Teammate Review report" icon for the assignment for which you want to see the report of
- Sort the table by clicking on headers, ensure all headers are sorted properly.
Issue 4
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View Reports" icon for the assignment for which you want to see the report of
- Ensure the header is present on the page for the assignment name.
Issue 5
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "Author feedback reports" icon for the assignment for which you want to see the report of
- Verify format for student names when no feedback has been submitted.
Issue 6
- Login as a instructor.
- Click Assignments tab next to Courses
- Select the "View Reports" icon for the assignment for which you want to see the report of
- Verify drop down does not freeze up in any scenario.
Team Information
Jamie Gachie
Juan Martinez
Koushik Shankar
Anfernee Hubbert