CSC/ECE 517 Fall 2019 - E1980. Sort instructor reports by name, ID, score, etc.
This wiki page describes the changes made according to the specification of E1980 OSS final project for Fall 2019.
Introduction
- In Expertiza, peer reviews are used as a metric to evaluate someone’s project. Once someone has peer reviewed a project, the authors of the project can also provide feedback for this review, called “author feedback.” While grading peer reviews, it would be nice for the instructors to include the author feedback, since it shows how helpful the peer review actually was to the author of the project.
Problem Statement
Expertiza allows instructors to view kinds of reports of assignments in their courses such as submissions, scores, and review reports. To improve the report views, some table columns such as team name, score, the average should be made sortable by using the same existing sort library.
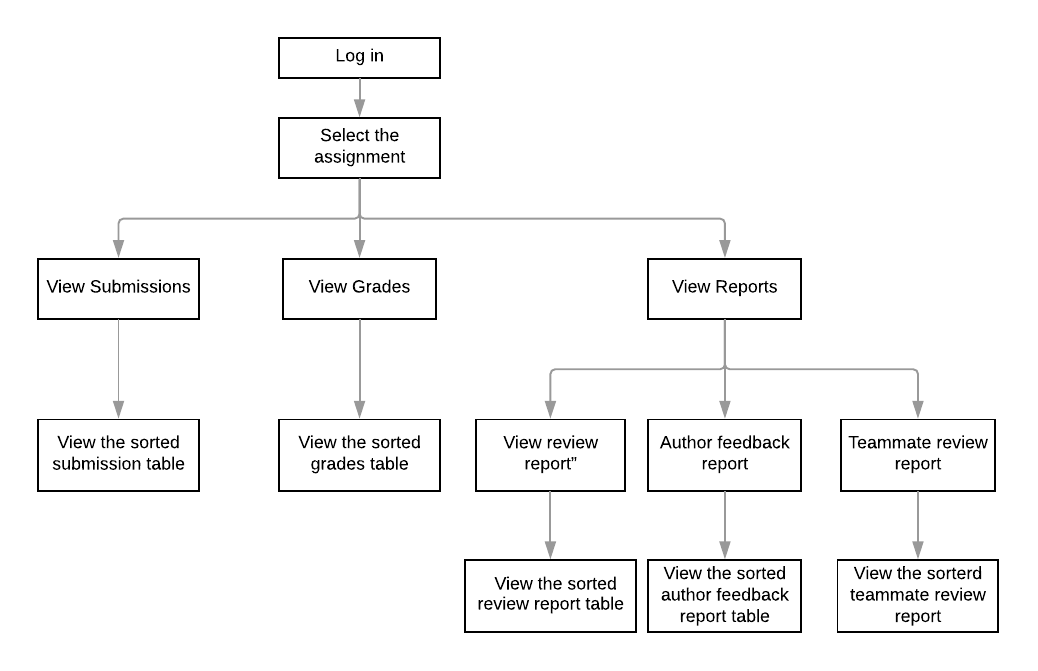
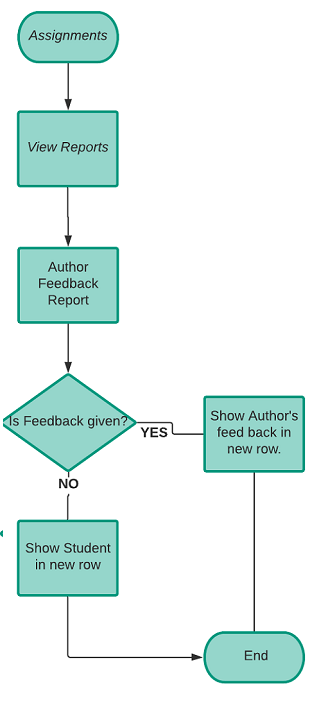
UML
Issue 1
Problem
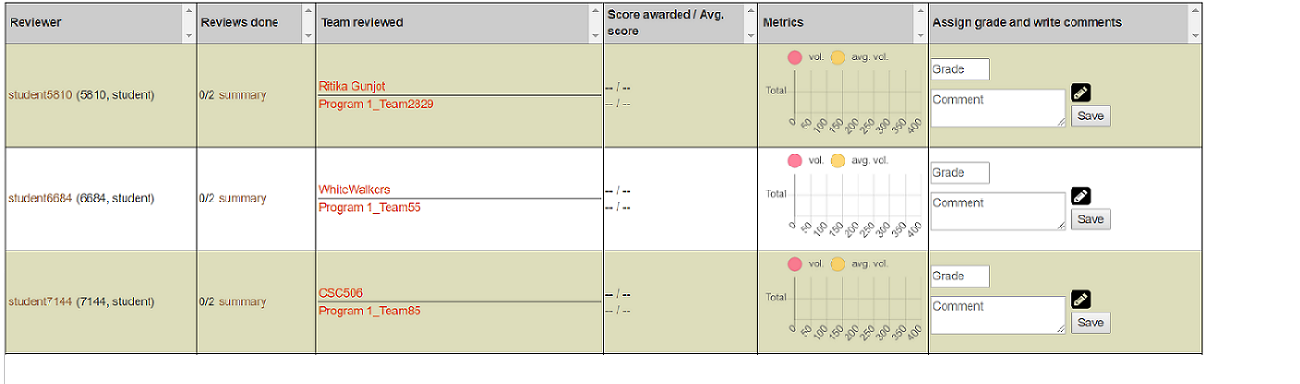
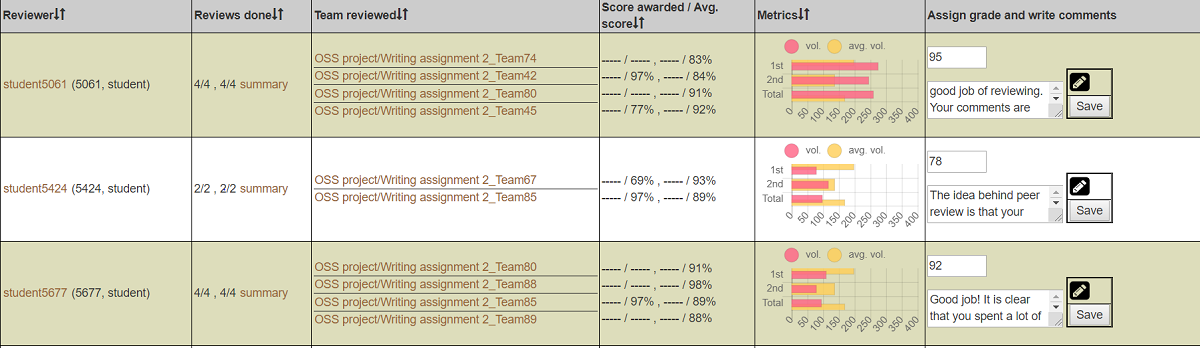
We have to sort “Review done”, “Team reviewed”, “Score awarded/Avg score”. in the “view review report” table. The sort button should work on all browsers, not only chrome.
Solution:
We will be using tablesorter function of jQuery to sort the table.To sort the columns that have constraints, custom scripts will be created. Tablesorter supports custom sorting. According to the problem type, we are supposed to perform three kinds of sorting. We need to make changes in the table head tag. By default the sorting is disabled on the columns, we must enable sorting on those columns in order to make it sortable. Three types of scenarios may arise:
1. Sorting by columns alphabetically - To sort the columns alphabetically, the table-head attribute must include sorter-true class with it.
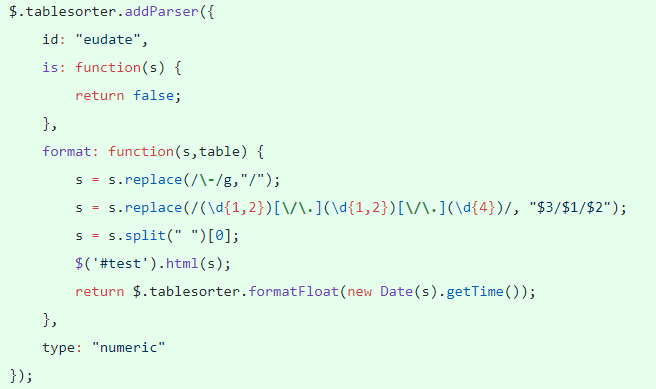
2. Sorting by date - Sorting by date includes creating a generic format for all dates(mmddyyyy). This generic format will be used to parse dates and sorting will be done based on this format.
3. Sorting by the first number followed by the second number - It will require splitting up of the data into two parts separated by '/' and then sorting the first part, followed by the second part.
Issue 2
Problem
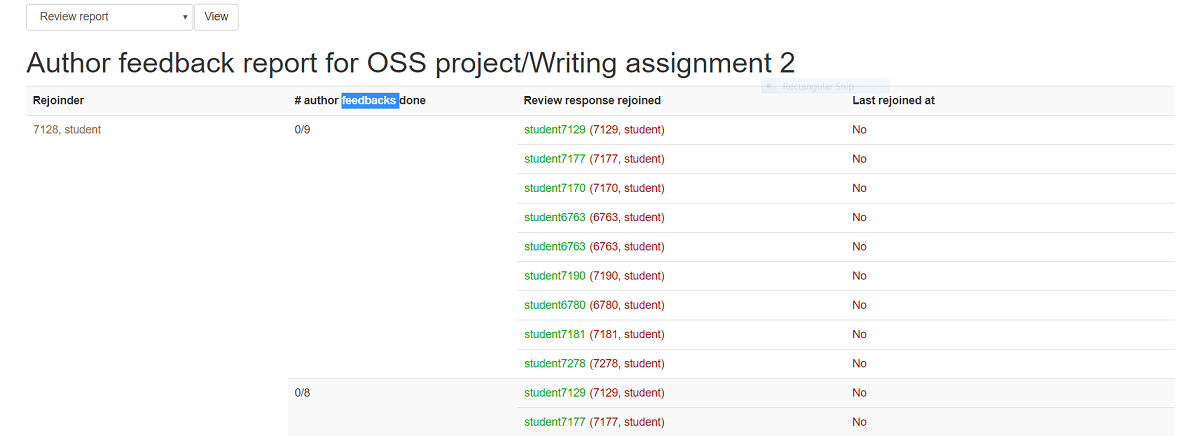
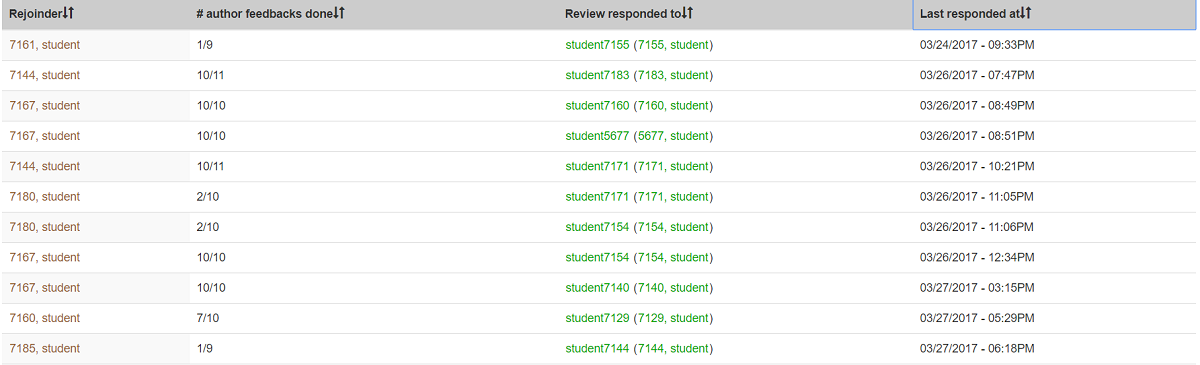
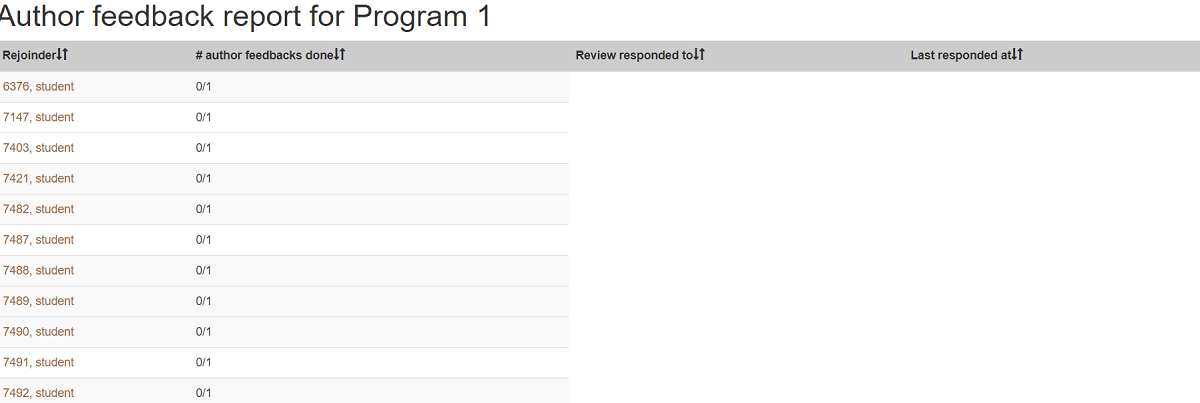
For “Author feedback report” table, we have to change the header name “Review response rejoined” to “Review responded to” and “Last rejoined at” to “Last responded at”. Then, sort “Rejoinder” and “Review “Review responded to” as string (alphabetically), sort “# author feedbacks done” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last responded at” as date.
Solution:
We will use tablesorter function of jQuery to sort the table. To sort the columns that have constraints, custom parser will be created and used on top of tablesorter. The approach is similar to the first issue.
Issue 3
Problem
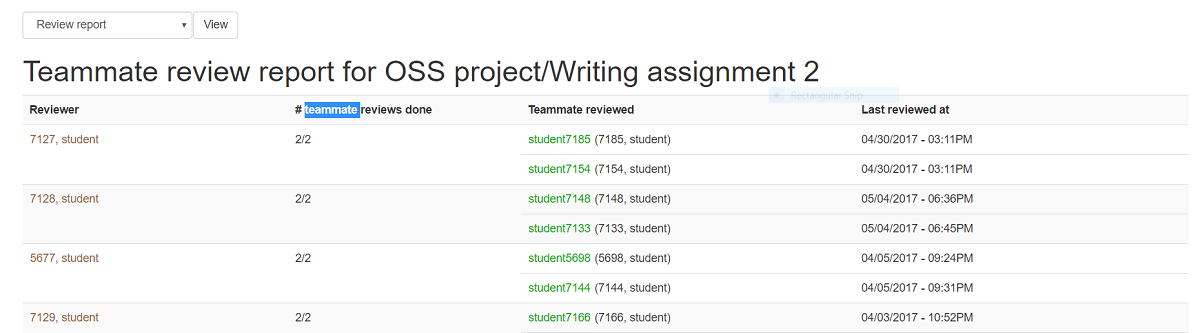
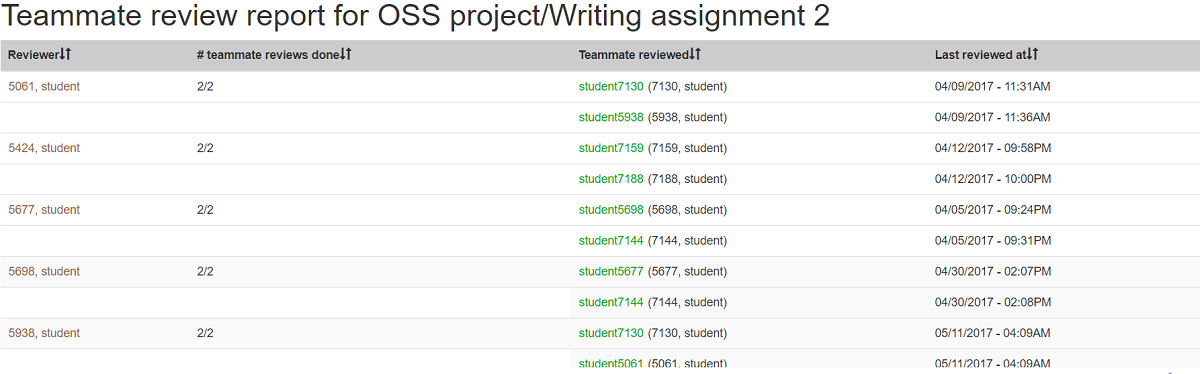
For “Teammate review report” table,we have to sort "Reviewer" and "Teammate reviewed" as string(alphabetically) , sort “"# teammate review done"” by the first number then the second number (same as “Review done” in the “View review report” table) and sort “Last reviewed at” as date.
Solution:
We will use tablesorter function of jQuery to sort the table. To sort the columns that have constraints, custom parser will be created and used on top of tablesorter. The approach is similar to the first issue.
Issue 4
Problem
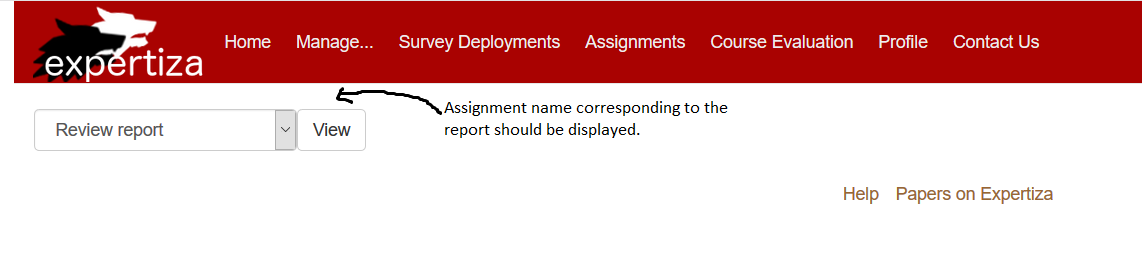
When the user clicks on the “View reports” icon, a page appears with a dropdown. However, that page does not say what assignment’s reports are being viewed. Add a header, “Reports for [name of assignment]” at the top.
Solution:
We will add header on top of Dropdown menu. For this we already have assignment name in the _searchbox.html.erb partial. We will use that above the search box to display the name of assignment.
Issue 5
Problem
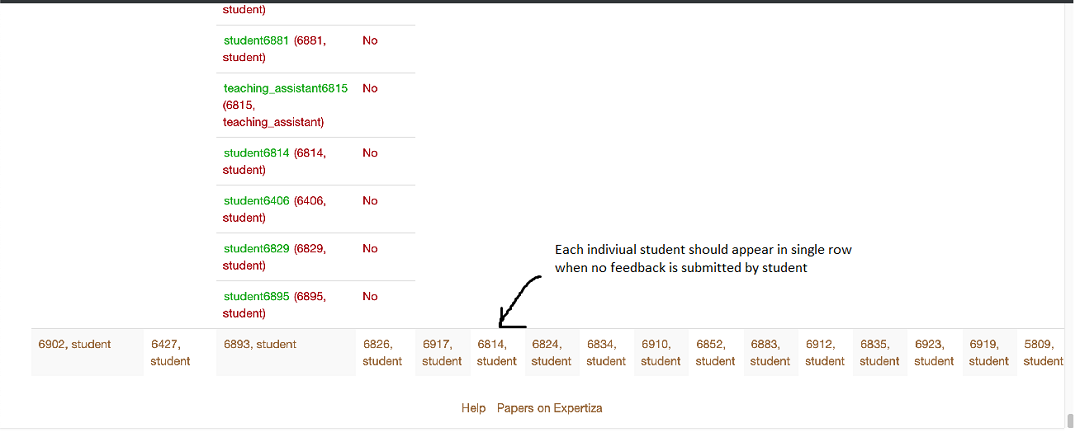
For Author feedback reports, when no feedback has been submitted by any student, the names of the participants appear in a strange horizontal format. Fix this so that the formatting is correct, regardless of how many participants have done author feedback.
Solution:
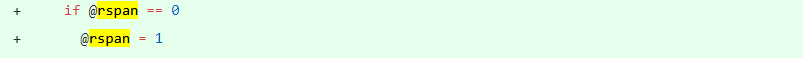
In file _feedback_report.html.erb The main issue behind the unusual horizontal format of all rows (student ID) is due to the value of rowspan=0 when there are no reviews. This causes all new potential rows being viewed on same single row. So to solve this issue, we will change @rspan variable value in review_mapping_helper.rb. We will add a condition to check the value of @rspan. If @rspan is 0, we will change it to 1. This will make one entry of student per row in the table.
Modification of Files
- app/assets/stylesheets/table_sorter.scss (issue 1)
- app/controllers/tree_display_controller.rb (issue 1)
- app/helpers/review_mapping_helper.rb (issue 5)
- app/views/reports/_feedback_report.html.erb (issue 2)
- app/views/reports/_review_report.html.erb (issue 1)
- app/views/reports/_searchbox.html.erb (issue 4)
- app/views/reports/_teammate_review_report.html.erb (issue 3)
- spec/features/review_mapping_helper_spec.rb (issue 5)
Solutions Implemented
Issue 1
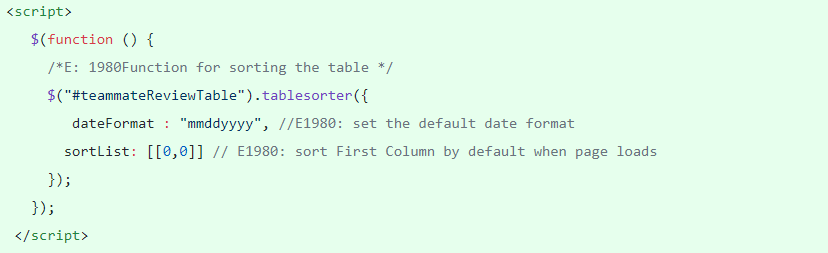
We have modified the app/views/reports/_review_report.html.erb by adding the tablesorter class in the table tag. Then with the table head, we added suitable classes and added scripts at the top of the file to sort the table contents within the file.
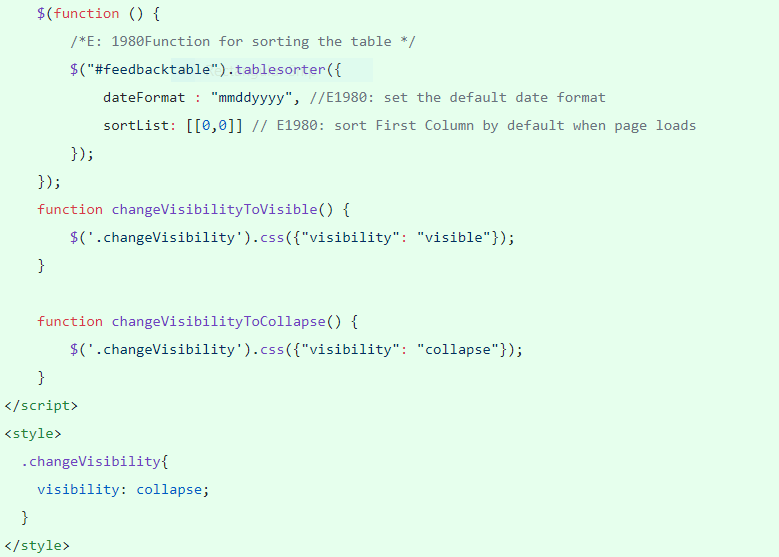
Added the following script to the file.
Then we changed the style of the table to the given requirement.
- Then we also changed the structure of the table to fit the tablesorter class.
Issue 2
We have modified the app/views/reports/_feedback_report.html.erb by adding the tablesorter class in the table tag. Then with the table head, we added suitable classes and added scripts at the top of the file to sort the table contents within the file. We had to add custom parsers for date based sorting and we had to implement visibility functionality for proper rendition of table after the complete sorting.
Added the following script to the file.
Also we had to change the structure of the table .
Also we needed to include the round count, total reviews and total iterations to completely sort the given columns. We also removed extra and tags.
This was a more complex implementation as we also had to consider the round in which the review was given. Also we were facing troubles for edge cases where in the data was absent for multiple columns in which sorting was implemented but due to the absence of the data the sort function would throw error. To handle such issues we included reviewer name and teammate reviews done for each and every response by that reviewer.
Issue 3
We have modified the app/views/reports/_teammate_review_report.html.erb by adding the tablesorter class in the table tag. Then with the table head, we added suitable classes and added scripts at the top of the file to sort the table contents within the file.This was much harder to implement because of some issues and the code was highly unstructured. Also, the JavaScript was not proper in terms of usability and there were some elements which were not working properly as the code was static. We had to add custom parsers for date based sorting and we had to implement visibility functionality for proper rendition of table after the complete sorting.
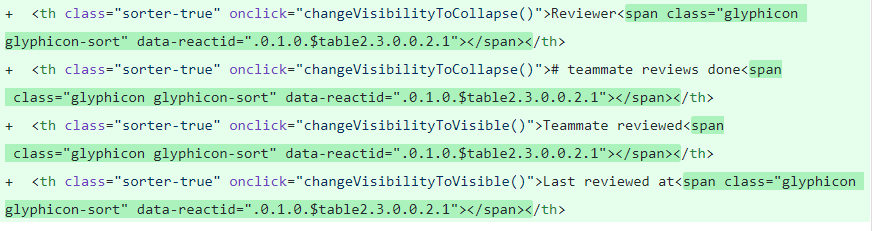
Added the following script to the file.The script contained style elements as well to render the table after sorting.
After this the table structure was also changed based on requirements of tablesorter class.
Here we faced multiple issue with rendering because of responses received so we implemented a responsecount to keep a track of the number of responses and render the sorted table keeping that in mind. we also removed unnecessary tags and rowspan and colspan elements.

Issue 4
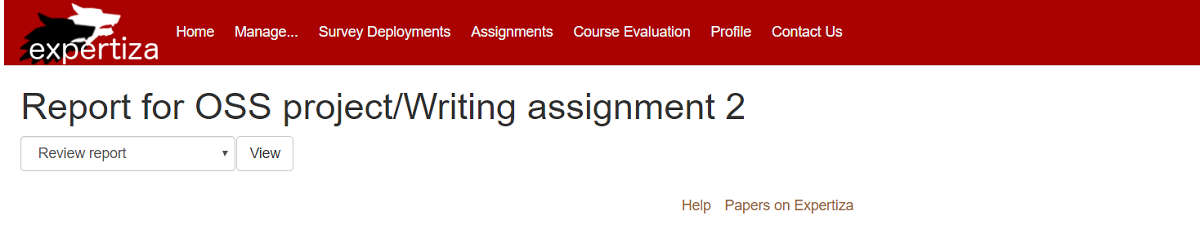
We added a header on top of Dropdown menu. For this we already had assignment name in the _searchbox.html.erb partial. We used that above the search box to display the name of assignment.
<h1>Report for <%=@assignment.name %></h1>
Issue 5
We changed in app/helpers/review_mapping_helper.rb for this issue firstly we found out the cases for which rspan was coming to be 0 and then changed the rspan value to 1.
Test Plan
Test from UI
For issue 1
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. Select Review Report from Drop-down menu.
5. Sort the columns by Clicking on it.
For issue 2
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. Select Author Feedback report from Drop-down menu.
5. Sort the columns by Clicking on it.
For issue 3
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. Select teammate review report from Drop-down menu.
5. Sort the columns by Clicking on it.
For issue 4
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. Name of assignment should be displayed above the drop-down menu.
For issue 5
1. Login to expertiza using the above credentials.
2. Under Manage Notifications tab click on Assignments.
3. Under Assignments click view report.
4. From drop-down menu select Author Feedback Report.
5. Students will be displayed in proper format.