CSC/ECE 517 Fall 2019 - E1951. Remove multiple topics at a time
This wiki page is for the description of E1951. Remove multiple topics at a time (Issue #1409).
Introduction
The Expertiza project is software to create reusable learning objects through peer review. It also supports team projects, and the submission of almost any document type, including URLs and wiki pages.
Problem Statement
If an instructor or a TA wants to delete topics he has to delete one topic at a time and has to wait for the page to refresh and then (s)he can proceed to delete the next topic, topics can only be deleted one by one.
To fix the problem:
1.There should be a checkbox column, along with other columns in “Topics” tab, where a user can select the topics (s)he wants to delete.
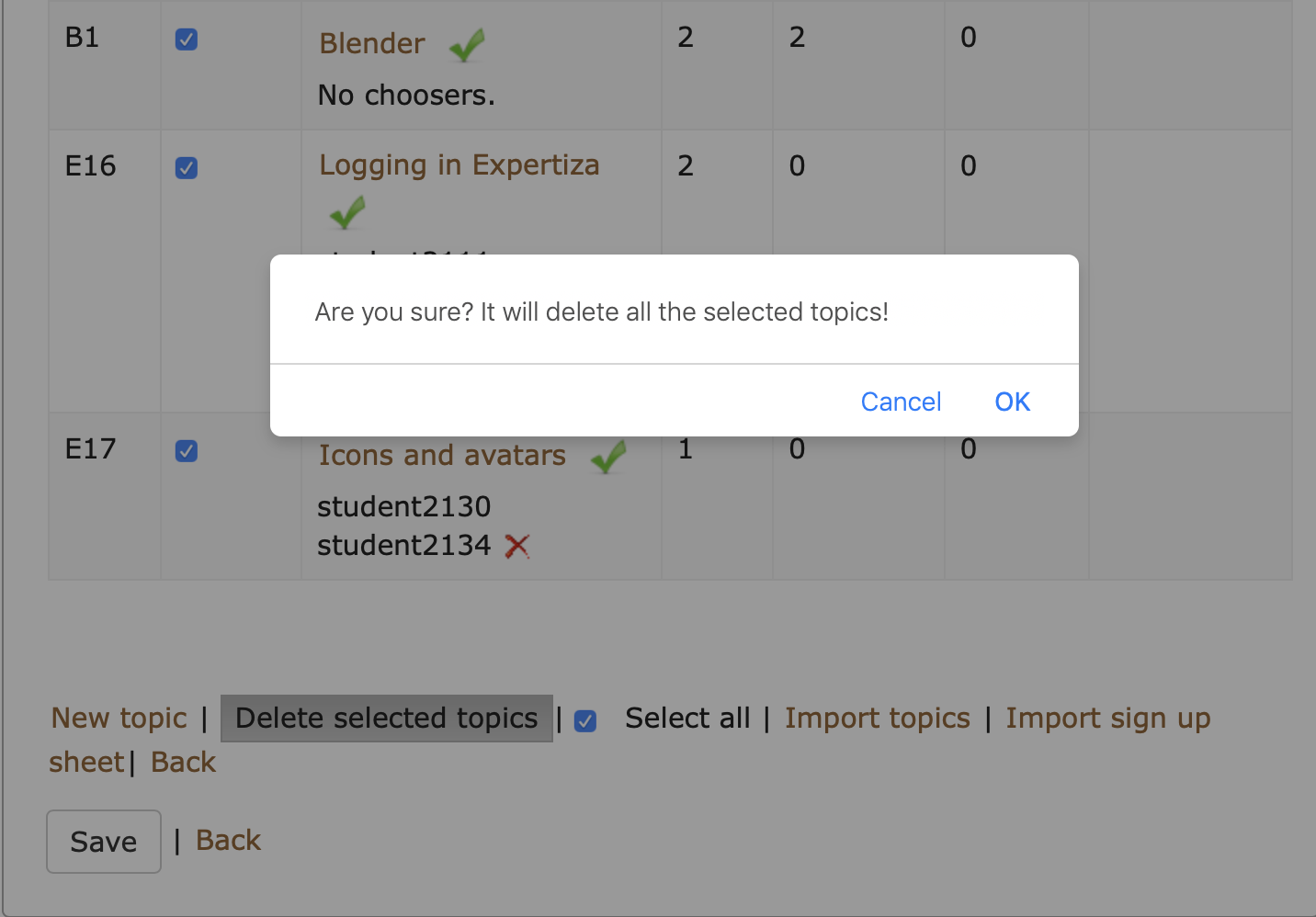
2.There should be a delete button/link at the end of the topic table with the name “delete selected topics” to delete the selected topics after a confirmation, prompted post clicking the button/link.
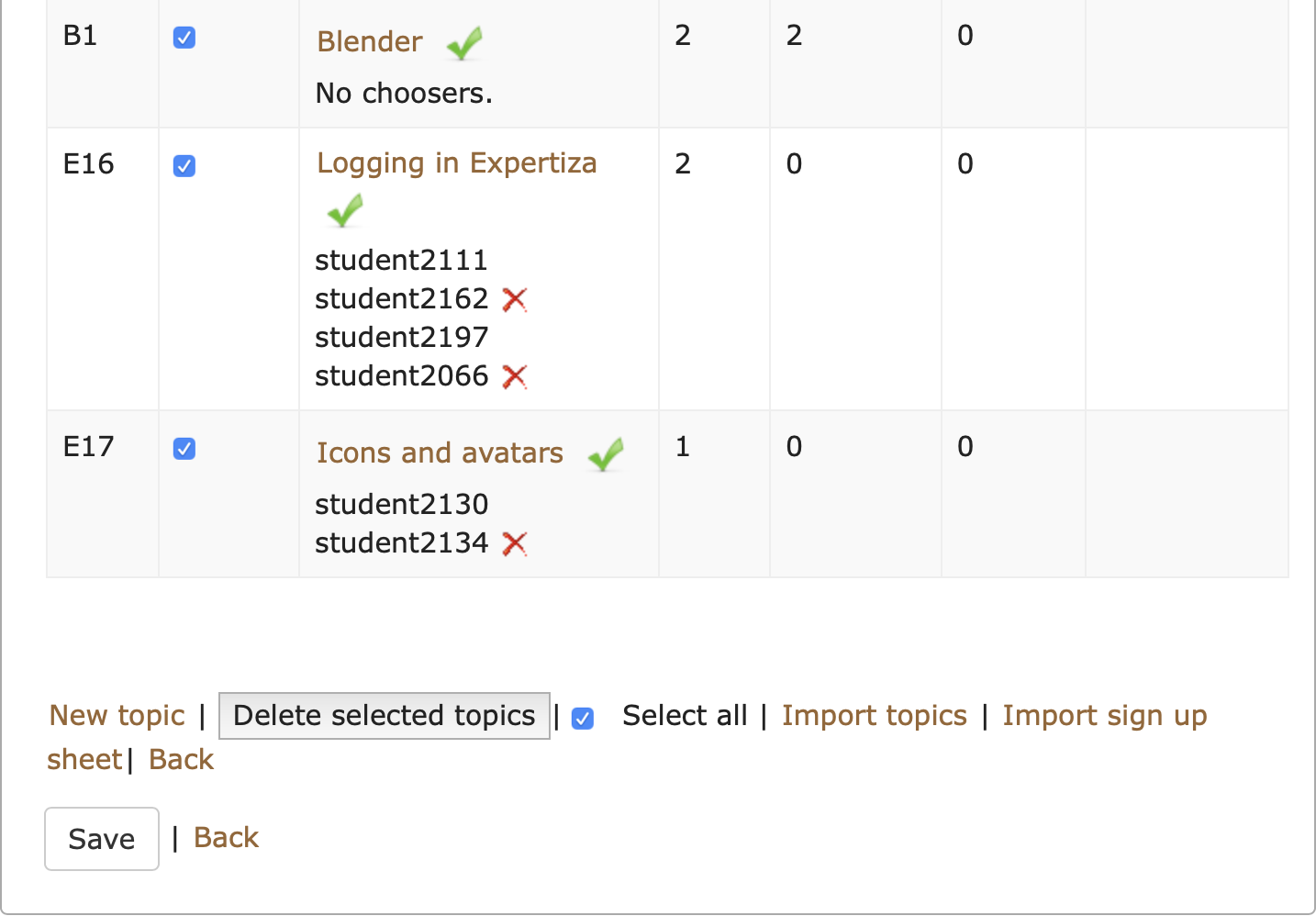
3.There should be a button/link alongside “delete selected topics” by the name “Select all” so that a user can select all and delete them in one go after clicking on “delete selected topics”.
Solution
1.Modify view
File: app/views/sign_up_sheet/_add_topics.html.erb
Add bottoms of 'Delete select topics' and 'Select all'
<input type="button" value="Delete select topics" onclick="deleteTopics()" />| <a id="select all " onclick="checkAll()">Select all</a> |
File: app/views/sign_up_sheet/_table_header.html.erb
Add 'Select' header
<th width="5%">Select?</th>
File: app/views/sign_up_sheet/_table_line.html.erb
Add selected checkbox
<td><input type="checkbox" name="query_mySelectBox"></td>
2.'Select All' function
File: app/assets/javascripts/signup.js
Select All function checks all checkbox of topics.
function selectAll(source) {
checkboxes = document.getElementsByName('mySelectBox');
for (var i = 0, n = checkboxes.length; i < n; i++) {
checkboxes[i].checked = source.checked;
}
}
3.'Delete' function
File: app/controllers/sign_up_sheet_controller.rb
Define delete all and get selected topics methods.
# This deletes all selected topics
def delete_all_selected_topics
load_all_selected_topics
@stopics.each(&:destroy)
flash[:success] = "All selected topics have been deleted successfully."
respond_to do |format|
format.html { redirect_to edit_assignment_path(params[:a_id]) + "#tabs-2" }
format.js {}
end
end
# This get all selected topics
def load_all_selected_topics
@stopics = SignUpTopic.where(assignment_id: params[:a_id], topic_identifier: params[:idents])
end
File: app/views/sign_up_sheet/_add_signup_topics.html.erb
#change <table class="table table-striped"> to <table class="table table-striped" id="Table1">
File: app/views/sign_up_sheet/_add_topics.html.erb
Delete function destroys all selected topics.
<script>
function deleteTopics() {
var msg = 'Are you sure? It will destroy all selected topics';
if (confirm(msg)) {
var identifiers = []
$("#Table1 input[type=checkbox]:checked").each(function() {
var ient = $(this).closest('tr').find('#ident').text();
identifiers.push(ient);
});
jQuery.ajax({
url: '/sign_up_sheet/delete_all_selected_topics',
method: 'POST',
data: {
idents: identifiers,
a_id: <%= @assignment.id %>
},
success: function() {
location.reload();
}
});
} else {
window.location.href = '<%= edit_assignment_path(@assignment.id) + "#tabs-2" %>';
}
}
</script>
File: app/views/sign_up_sheet/_table_line.html.erb
#change <td><%= topic.topic_identifier %></td> to <td id='ident'><%= topic.topic_identifier %></td>
File: config/routes.rb
Add url.
post :delete_all_selected_topics
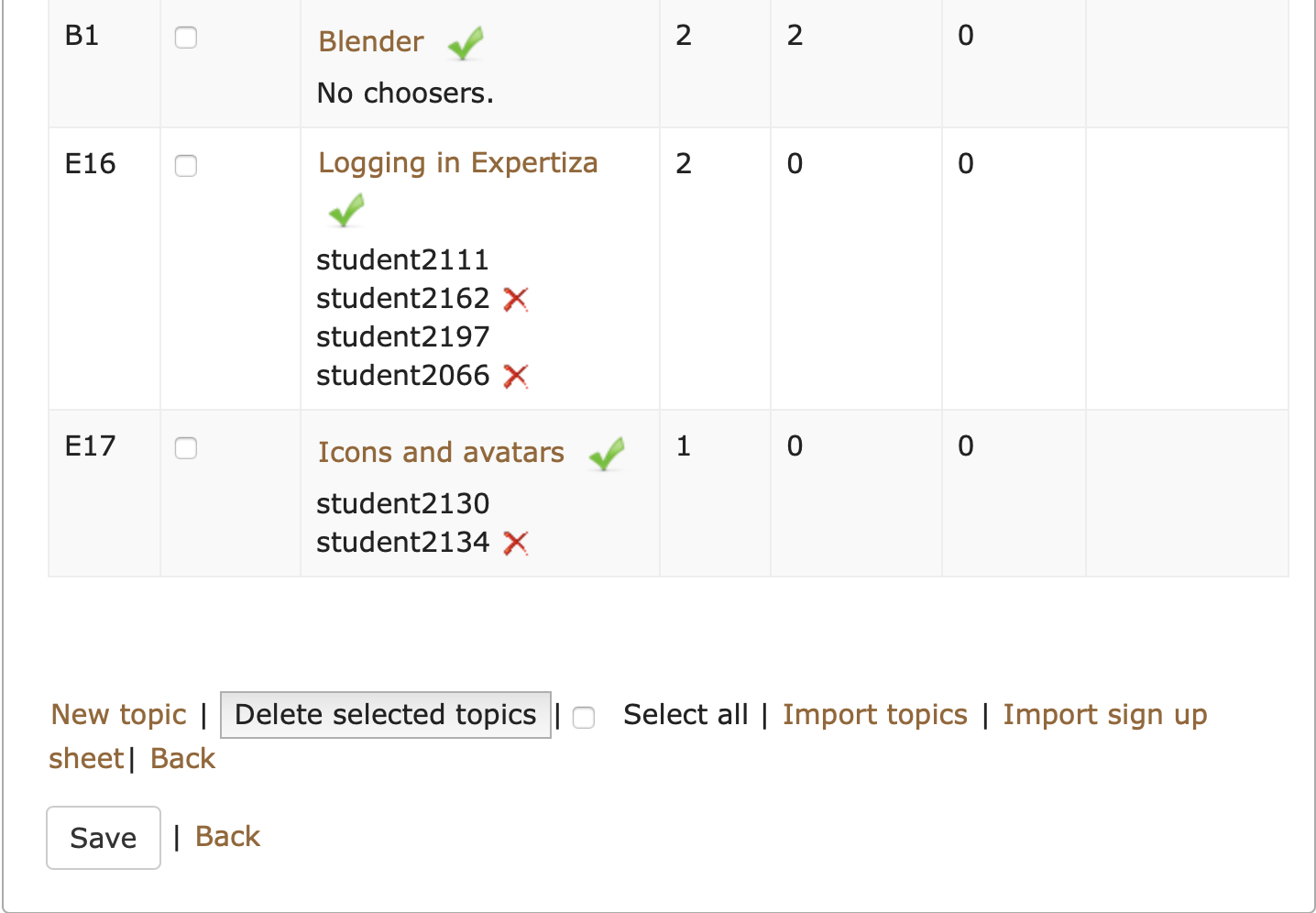
Result
Test
File: spec/controllers/sign_up_sheet_controller_spec.rb
Select assignment with id '834' and topic with id ['E1732'] as params. Post params to delete_all_selected_topics. Expect success flash with 'All selected topics have been deleted successfully.' and redirect to '/assignments/834/edit#tabs-2'.
describe '#delete_all_selected_topics' do
it 'delete_all_selected_topics and redirects to edit assignment page' do
allow(SignUpTopic).to receive(:find).with(assignment_id: '834',topic_identifier: ['E1732']).and_return(topic)
params = {assignment_id: 834, idents: ['E1732']}
post :delete_all_selected_topics, params
expect(flash[:success]).to eq('All selected topics have been deleted successfully.')
expect(response).to redirect_to('/assignments/834/edit#tabs-2')
end
end