CSC/ECE 517 Fall 2015 M1501 Report CSS errors to the devtools, both stored and live: Difference between revisions
| Line 91: | Line 91: | ||
* checking the devtools_wants_updates flag and sending it to the devtools server if it exists (notify_devtools for a model in script_task.rs) | * checking the devtools_wants_updates flag and sending it to the devtools server if it exists (notify_devtools for a model in script_task.rs) | ||
* Retrieve any cached parse errors for a document on request in handle_get_cached_messages in components/scripts/devtools.rs | * Retrieve any cached parse errors for a document on request in handle_get_cached_messages in components/scripts/devtools.rs | ||
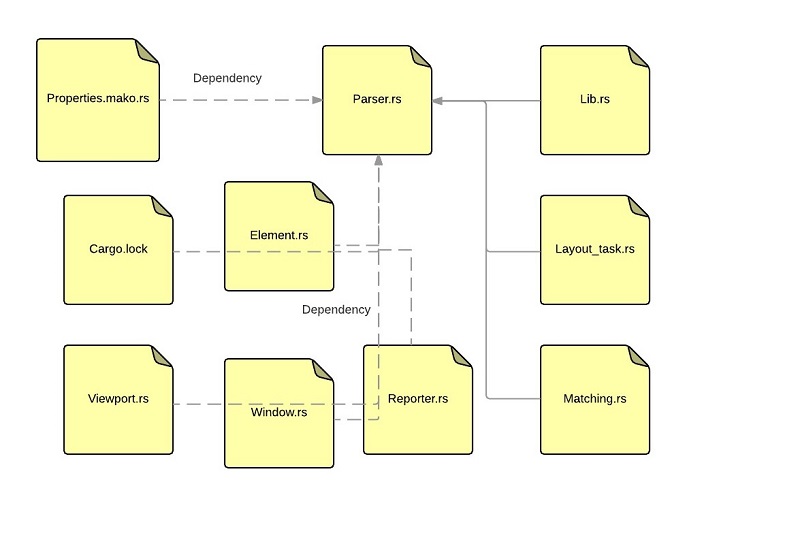
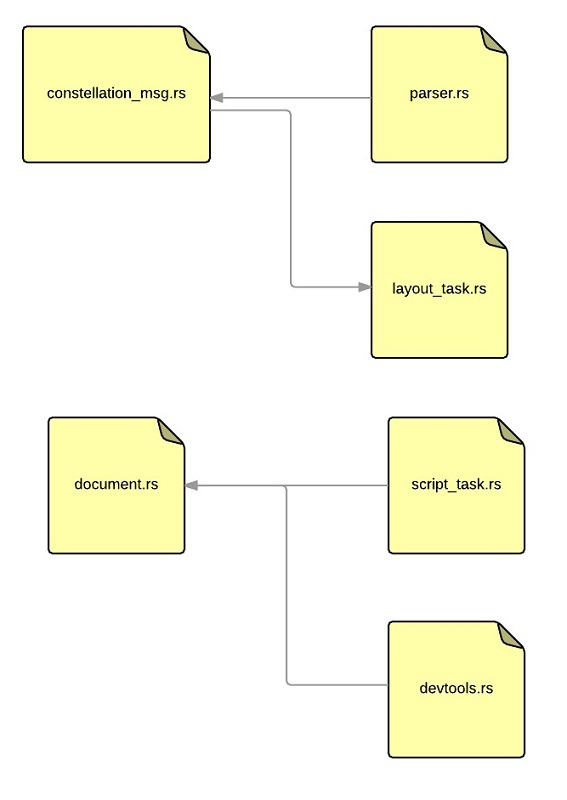
[[File: ERD_Data_Flow_ERD_b2.jpg]] | |||
===Appurtenant tasks -=== | ===Appurtenant tasks -=== | ||
Revision as of 03:33, 14 November 2015
Introduction
Rust
Rust is a programming language developed by Mozilla. It is used to design concurrent and safe systems. It is a systems programming language focused on three goals: safety, speed, and concurrency. It maintains these goals without having a garbage collector, making it a useful language for a number of use cases other languages aren’t good at: embedding in other languages, programs with specific space and time requirements, and writing low-level code, like device drivers and operating systems. <ref>http://doc.rust-lang.org/nightly/book</ref>
Servo
Servo is an experimental web browser layout engine. It is developed by Mozilla and written in Rust. It provides an API for hosting the engine within other software. The Servo browser currently provides developer tools to inspect DOM, execute JavaScript remotely.
Project Description<ref>https://github.com/servo/servo/wiki/CSS-parse-error-reporting</ref>
In this project we are adding capability to expose CSS parse errors, which are essentially syntax errors through developer tools in Servo. We are using Firefox remote developer tools, which is the capability to communicate with an arbitrary distant server that implements a protocol for exposing information about its web content.
As part of the scope of this project we are using Firefox remote developer tools to inspect and debug the code in Servo. Servo, is an experimental web browser from Mozilla which is under development. This project contributes to the development of this web browser Servo.
Servo implements a very basic developer tools server. This server currently supports executing JavaScript remotely and investigating the DOM (Document Object Model) tree in the document inspector. The scope of the project is to expand those capabilities by exposing CSS parsing errors.
Program Flow
Initial steps
- Choose a website compatible with Servo and attach the remote developer tools to it.
- Introduce traits, methods and structure members as per the project requirement
- Generate CSS error messages
- Build servo again with the changes
Subsequent steps
- Generate messages which communicate the errors to the script thread.
- Process the messages and provide support for caching them and sending them to the devtools server if it exists.
- Provide the functionality to retrieve the cached CSS error messages whenever requested.
Environment Setup<ref>https://github.com/servo/servo</ref>
Pre-requisites
On Debian-based Linuxes:
sudo apt-get install curl freeglut3-dev\
libfreetype6-dev libgl1-mesa-dri libglib2.0-dev xorg-dev \
gperf g++ cmake python-virtualenv python-pip \
libssl-dev libbz2-dev libosmesa6-dev libxmu6 libxmu-dev libglu1-mesa-dev
On Fedora:
sudo dnf install curl freeglut-devel libtool gcc-c++ libXi-devel \
freetype-devel mesa-libGL-devel glib2-devel libX11-devel libXrandr-devel gperf \
fontconfig-devel cabextract ttmkfdir python python-virtualenv python-pip expat-devel \
rpm-build openssl-devel cmake bzip2-devel libXcursor-devel libXmu-devel mesa-libOSMesa
Cloning servo
git clone https://github.com/servo/servo
Building Servo
cd servo ./mach build --dev ./mach run tests/html/about-mozilla.html
Requirement Analysis (includes Changes Proposed)
Steps completed in the OSS project -
Setting up ParserContext structure
- define a new trait called ParseErrorReporter in components/style_traits/lib.rs with an appropriate method to report an error
- add error_reporter member to ParserContext that uses this method
- make log_css_error in components/style/parser.rs take an &ParserContext argument and call this method
- extract the existing code from log_css_err into a new type that implements ParseErrorReporter in components/layout/layout_task.rs and pass instances of that type to any code that ends up creating a ParserContext value
- find all the affected dependencies in rest of the files calling methods and structures implemented from above steps
- at this point, Servo should compile and execute almost exactly as before, but where RUST_LOG=style used to expose CSS errors, now RUST_LOG=layout::layout_task will be required instead.
Steps to be followed for final project -
Setting up notifications to devtools
- Add a PipelineId (from components/msg/constellation_msg.rs) member to ParserContext, to represent the source of parse errors that occur
- Define a new message type in ConstellationControlMsg which contains all of the information necessary to report a CSS error (including the pipeline ID), and make this new error reporter communicate with the script thread by sending messages over a Sender<ConstellationControlMsg> value that can be obtained from the code in layout_task.rs.
- Process the new message type in components/script/script_task.rs by -
* caching each reported parse error in a vector in Document (components/script/dom/document.rs) * checking the devtools_wants_updates flag and sending it to the devtools server if it exists (notify_devtools for a model in script_task.rs)
- Retrieve any cached parse errors for a document on request in handle_get_cached_messages in components/scripts/devtools.rs
Appurtenant tasks -
- Since we are working on the main servo build, the changes we make to the build usually has a cascading affect on dependent libraries and files. We are also doing the tasks of resolving the issues caused by the dependencies. So, the scope of the requirements are larger than those specified above.
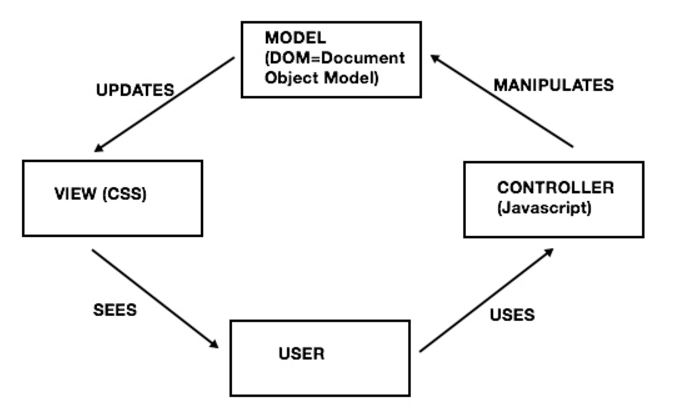
Design information
MVC pattern is employed in the tool for CSS parse error reporting as shown below:
Testing the code
The correctness of the changes made are tested through 3 methodologies -
Build test
The following command on linux command line compiles and verifies if the code changes are syntactically correct.
./mach build --dev
Tidy code test
The following command on linux command line tests if the code though syntactically correct complies with the Mozilla's best practices of coding
./mach test-tidy
Logical test
After passing the above tests a pull request is made to the master branch of main servo build. The code changes will then be reviewed by our points of contact from Mozilla team. Mozilla team then verifies the correctness of the code and recommend changes if some improvements are needed.
See also
References
<references/>