CSC/ECE 517 Spring 2013/ch1a 1b mh: Difference between revisions
No edit summary |
No edit summary |
||
| Line 7: | Line 7: | ||
Modern application delivery has undergone drastic changes in recent years, and the introduction of [http://en.wikipedia.org/wiki/Software_as_a_service SaaS], or Software-as-a-Service, provides a way for software to be provided "on demand" to a user as needed. Essentially, what this means, is that users interact with a given application through a web based interface referred to as a "[http://en.wikipedia.org/wiki/Thin_client thin client]", and another computer actually performs the applications computational tasks. The thin client is primarly tasked with displaying the application interface, and relaying the users actions back to the primary computational unit. Such a delivery model has many advantages, such as eliminating the need to install an application locally, and reducing the computational demand on the local client. In addition, this allows the hosting computer to provide an indeterminate number of interfaces to multiple users, as well as being able to free the resources used supplying the service once the user no longer needs them. The architecture used for many SaaS solutions is based on the [http://en.wikipedia.org/wiki/Model-view-controller "Model-View-Controller"] architecture. This architecture is modular, easily expandable, very flexible, and many solutions have been created to help software engineers develop SaaS enviornments and by extension the delivery methods needed to produce these products. This article is primarily focused on the development suite, [http://en.wikipedia.org/wiki/Ruby_on_Rails Ruby on Rails], and in particular, 2 types of actions used by this software. | Modern application delivery has undergone drastic changes in recent years, and the introduction of [http://en.wikipedia.org/wiki/Software_as_a_service SaaS], or Software-as-a-Service, provides a way for software to be provided "on demand" to a user as needed. Essentially, what this means, is that users interact with a given application through a web based interface referred to as a "[http://en.wikipedia.org/wiki/Thin_client thin client]", and another computer actually performs the applications computational tasks. The thin client is primarly tasked with displaying the application interface, and relaying the users actions back to the primary computational unit. Such a delivery model has many advantages, such as eliminating the need to install an application locally, and reducing the computational demand on the local client. In addition, this allows the hosting computer to provide an indeterminate number of interfaces to multiple users, as well as being able to free the resources used supplying the service once the user no longer needs them. The architecture used for many SaaS solutions is based on the [http://en.wikipedia.org/wiki/Model-view-controller "Model-View-Controller"] architecture. This architecture is modular, easily expandable, very flexible, and many solutions have been created to help software engineers develop SaaS enviornments and by extension the delivery methods needed to produce these products. This article is primarily focused on the development suite, [http://en.wikipedia.org/wiki/Ruby_on_Rails Ruby on Rails], and in particular, 2 types of actions used by this software. | ||
Rails is a framework application development suite for SaaS development, based on the object-oriented language, Ruby, and based on the afore-mentioned Model-View-Controller architecture. Rails favors the axiom of [http://en.wikipedia.org/wiki/Convention_over_configuration "convention over configuration"], and developers are encouraged to learn the conventions of Rails, and let the framework handle the actual implementation, an approach which greatly increases software development productivity. | Rails is a framework application development suite for SaaS development, based on the object-oriented language, Ruby, and based on the afore-mentioned Model-View-Controller architecture. Rails favors the axiom of [http://en.wikipedia.org/wiki/Convention_over_configuration "convention over configuration"], and developers are encouraged to learn the conventions of Rails, and let the framework handle the actual implementation, rather than concern them selves with extensive configuration, an approach which greatly increases software development productivity. | ||
==Overview of Model-View-Controller Architecture== | ==Overview of Model-View-Controller Architecture== | ||
| Line 30: | Line 30: | ||
Rails development implements a groups of shortcuts for database manipulation referred to as [http://en.wikipedia.org/wiki/CRUD CRUD]. CRUD stands for the 4 central actions which can be performed on a database: <b>C</b>reate, <b>R</b>ead, <b>U</b>pdate, and <b>D</b>elete, | Rails development implements a groups of shortcuts for database manipulation referred to as [http://en.wikipedia.org/wiki/CRUD CRUD]. CRUD stands for the 4 central actions which can be performed on a database: <b>C</b>reate, <b>R</b>ead, <b>U</b>pdate, and <b>D</b>elete, | ||
===Edit | |||
WRITE ABOUT RESTful HERE | |||
===Update=== | |||
The Update action in the Rails MVC architecture is actually composed of 2 seperate actions: Edit and Update. The first action, Edit, displays the form with editable information. It is preferable to pre-populate the editable fields with data, rather than provide blank fields. This helps prompt the user as to what exactly is needed in a specific field, and also provides a default value that the user may accept without change. The second action, Update, applies the updated information. | |||
HTTP verb POST <<=======MORE NEEDED | |||
Example of code needed for a successful Edit/Update action | Example of code needed for a successful Edit/Update action | ||
| Line 49: | Line 57: | ||
====Comparison of Update and Create Actions==== | ====Comparison of Update and Create Actions==== | ||
The Edit/Update code pair is very similar to the New/Create pair used in the first action of CRUD implementations. <<======EXPLANATION NEEDED | |||
[http://pastebin.com/VV8ekFcn source] | [http://pastebin.com/VV8ekFcn source] | ||
| Line 67: | Line 76: | ||
===Destroy=== | ===Destroy=== | ||
The Delete action performs exactly what it sounds like: it destroys and object in the database (operating on an ActiveRecord model). In a similar fashion to Edit/Update, it is preferable to return the user to some other useful page in the view after a successful Delete action, rather than a simple "Delete successful" message. | |||
HTTP verb DELETE <<==============MORE NEEDED | |||
Overview of code actions needed for a successful Delete action | Overview of code actions needed for a successful Delete action | ||
Revision as of 02:37, 8 February 2013
Ruby CRUD - Update and Destroy
Introduction
Modern application delivery has undergone drastic changes in recent years, and the introduction of SaaS, or Software-as-a-Service, provides a way for software to be provided "on demand" to a user as needed. Essentially, what this means, is that users interact with a given application through a web based interface referred to as a "thin client", and another computer actually performs the applications computational tasks. The thin client is primarly tasked with displaying the application interface, and relaying the users actions back to the primary computational unit. Such a delivery model has many advantages, such as eliminating the need to install an application locally, and reducing the computational demand on the local client. In addition, this allows the hosting computer to provide an indeterminate number of interfaces to multiple users, as well as being able to free the resources used supplying the service once the user no longer needs them. The architecture used for many SaaS solutions is based on the "Model-View-Controller" architecture. This architecture is modular, easily expandable, very flexible, and many solutions have been created to help software engineers develop SaaS enviornments and by extension the delivery methods needed to produce these products. This article is primarily focused on the development suite, Ruby on Rails, and in particular, 2 types of actions used by this software.
Rails is a framework application development suite for SaaS development, based on the object-oriented language, Ruby, and based on the afore-mentioned Model-View-Controller architecture. Rails favors the axiom of "convention over configuration", and developers are encouraged to learn the conventions of Rails, and let the framework handle the actual implementation, rather than concern them selves with extensive configuration, an approach which greatly increases software development productivity.
Overview of Model-View-Controller Architecture
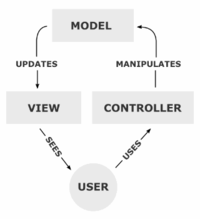
The Model–view–controller architecture is a software design pattern which separates the actual representation of data from the user's interaction with it, including both the user's view of the data and the actual input method. The three essential parts of this architecture, in brief, are:
Model: consists of the actual data and the rules for manipulating this data; notifies view of changes.
Controller: provides an interface between the view and the model, prepares the data representation for each of the other 2 components; actual data manipulation.
View: the actual visual representation of the data and interface provided to the user; requests data from the model.
This architecture provides several advantages, including seperation of functionality (also called seperation of concerns), which facilitates easy maintenance, and reusability. Reusability is addressed in one of Rails central axioms: DRY, or Don't Repeat Yourself.
CRUD
Rails development implements a groups of shortcuts for database manipulation referred to as CRUD. CRUD stands for the 4 central actions which can be performed on a database: Create, Read, Update, and Delete,
WRITE ABOUT RESTful HERE
Update
The Update action in the Rails MVC architecture is actually composed of 2 seperate actions: Edit and Update. The first action, Edit, displays the form with editable information. It is preferable to pre-populate the editable fields with data, rather than provide blank fields. This helps prompt the user as to what exactly is needed in a specific field, and also provides a default value that the user may accept without change. The second action, Update, applies the updated information.
HTTP verb POST <<=======MORE NEEDED
Example of code needed for a successful Edit/Update action
locate the object @object = Object.find params(:id) update it @object.update_attributes!(params[:param]) inform of successful update flash[:notice] go to the updated object redirect_to object_path(@object)
Comparison of Update and Create Actions
The Edit/Update code pair is very similar to the New/Create pair used in the first action of CRUD implementations. <<======EXPLANATION NEEDED
def edit
@movie = Movie.find params[:id]
end
def update
@movie = Movie.find params[:id]
@movie.update_attributes!(params[:movie])
flash[:notice] = "#{@movie.title} was successfully updated."
redirect_to movie_path(@movie)
end
Destroy
The Delete action performs exactly what it sounds like: it destroys and object in the database (operating on an ActiveRecord model). In a similar fashion to Edit/Update, it is preferable to return the user to some other useful page in the view after a successful Delete action, rather than a simple "Delete successful" message.
HTTP verb DELETE <<==============MORE NEEDED
Overview of code actions needed for a successful Delete action
locate the object
@object = Object.find params(:id)
destroy it
@object.destroy
inform of successful update
flash[:notice] = "Object '#{@object.title}' deleted."
go to the updated object
redirect_to object_path(@object)
Pitfalls in MVC Design
Rails encourages code in models, keeping controllers and views thin.
"Fat controllers" trap
Tempatation to put majority of code in controller.
Controllers should be lean as possible.
"Fat views" trap
View should not contain code to sort the view, or conditionally display items - controller.
Controllers and models should so the work. View should ONLY display the current data.
Following these guidelines makes the code easily amenable to SOA (Service-Oriented Architecture); a trivial controller change allows the code to be refactored to respond correctly to XML or JSON.
(JSON = JavaScript Object Notation, XML - eXtensible Markup Language)
Migration to Service Oriented Architecture
Another benefit of thin controllers and views is an easy migration to a Service Oriented Architecture (SOA).
SOA is used in Software As a Service (SAAS) applications. Typically in SOA, another computer, rather than a human user, is accessing the web service. Hence a more efficient method of passing the data from machine to machine is employed. This often takes the form of an XML interface for input/output, which allows direct access to the data instead of using “screen scraping” techniques to convert HTML or other human-readable output into computer-readable data.
In the example code below the non-SOA path does a redirect to HTML which would be the normal way to display the results to the user. An SOA application can be defined by a single line of code which specifies an XML rendering if the client prefers XML.
def create
@movie = Movie.find params[:id]
@movie.update_attributes!(params[:movie])
respond_to do |client_wants|
client_wants.html { redirect_to movie_path(@movie) } # as before
client_wants.xml { render :xml => @movie.to_xml }
end
end
Summary
Rails encourages you to put code.... <==========MORE
Keep in mind the conventions of rails. They will save you a lot of work and ensure fewer bugs. Debugging is tricky, you can use logging or the interactive debugger.