CSC/ECE 517 Spring 2024 - E2446 Implement Front End for Student Task List: Difference between revisions
No edit summary |
|||
| Line 15: | Line 15: | ||
Our aim is to replicate the design elements of the existing Student Tasks View Page using React, which is currently implemented using Ruby on Rails. We will be implementing the same in React with a few significant improvements, such as adhering to design principles and ensuring that we have a responsive UI. | Our aim is to replicate the design elements of the existing Student Tasks View Page using React, which is currently implemented using Ruby on Rails. We will be implementing the same in React with a few significant improvements, such as adhering to design principles and ensuring that we have a responsive UI. | ||
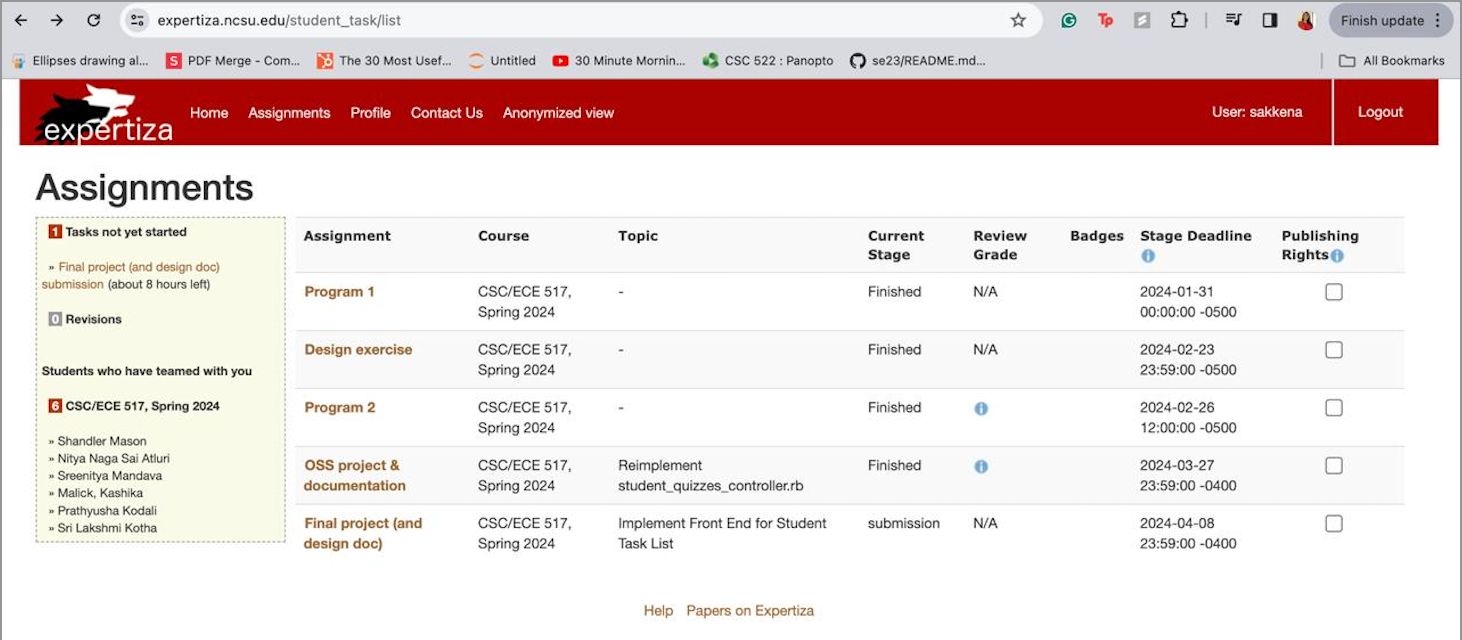
===Present Implementation in Expertiza=== | ===Present Implementation in Expertiza=== | ||
[[File:Student tasks present implementation.jpeg | 1000px]]<br> | |||
===Reimplementation that needs to be done=== | ===Reimplementation that needs to be done=== | ||
Revision as of 01:26, 9 April 2024
Expertiza
Expertiza is an open-source learning management system built with Ruby on Rails as its core. Its features include creating tests and assignments, managing assignment teams and courses, and above all having a solid framework in place to facilitate peer reviews and group comments. The main objective of this project is to develop frontend React Components, with a particular focus on the Student Task list page. The goal is to create a fully functional user interface for these components using React.js and TypeScript.
Introduction
The main objective of this project is to implement the front end for the Student Task list page within Expertiza.
Problem Statement
This project aims to create a Student Task List page that displays all the assignments the current user is participating in. This involves fetching data from the backend API to retrieve the list of assignments, filtering them based on the current user's participation, and rendering the results in a visually appealing and intuitive manner using React components.
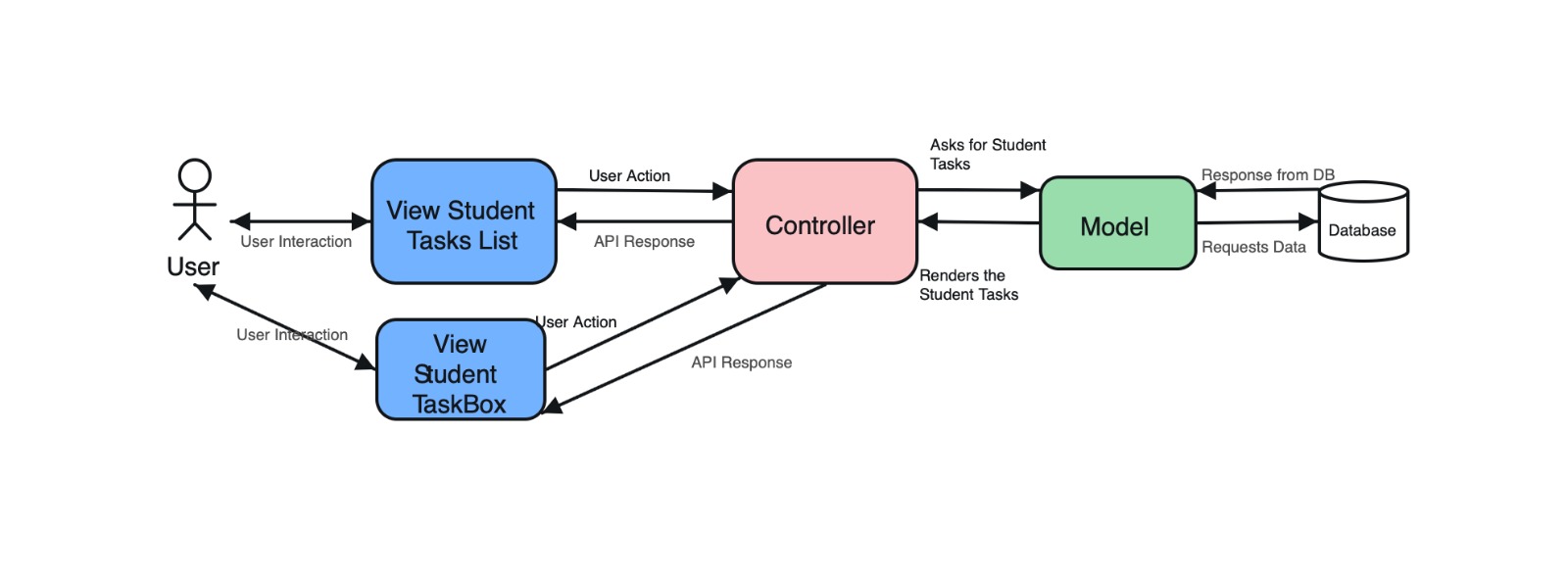
This is the visual blueprint for implementing the user interface:
Design
Our aim is to replicate the design elements of the existing Student Tasks View Page using React, which is currently implemented using Ruby on Rails. We will be implementing the same in React with a few significant improvements, such as adhering to design principles and ensuring that we have a responsive UI.
Present Implementation in Expertiza
Reimplementation that needs to be done
- Page Replication Using React: Duplicate the existing page layout and visual elements using React.
- Responsive Design Implementation: Ensure the components adapt seamlessly to different screen sizes and devices.
- Data Fetching Optimization: Connect React components to backend API endpoints for retrieving accurate data.
- Data Filtering based on Student Participation: Implement filtering mechanisms to display data pertinent to each student's involvement.
- Adherence to Modern Design Principles: Incorporate contemporary design elements to enhance user experience and visual appeal.
Database
We prepared the database by cloning and configuring the reimplementation backend, adhering to the guidelines provided in the Backend Setup Instructions. We will be creating dummy assignment data for testing purposes.
Components
- App.tsx : The App.tsx file serves as the main entry point for a React application, orchestrating the routing setup, integrating various pages and components, and managing global application states or contexts to ensure cohesive navigation and functionality throughout the app. We will be adding a protected route for "student_tasks" that directs to the StudentTasks component, accessible to users with the STUDENT role.
- StudentTaskBox.tsx : The StudentTaskbox.tsx file will render a sidebar component highlighting upcoming tasks, revisions and team collaborations.
- StudentTasksList.tsx : The StudentTasksList.tsx file implements the main panel that displays a detailed list of assignments along with course information, topic, current stage, and other pertinent details.
- Checkbox.tsx : Checkbox.tsx is a reusable React component for checkbox inputs; in our context, it's utilized to allow users to select their "Publishing Rights" preferences.
- interfaces.ts : This interface is used to ensure the studentTasks page receives and displays a consistent and specific subset of data regarding student assignments and related information.
Files to be created/modified
src/App.tsx
src/pages/StudentTasks/StudentTasksList.tsx (new File)
src/pages/StudentTasks/StudentTaskBox.tsx (new File)
src/pages/StudentTasks/interfaces.ts (new File)
src/components/Checkbox.tsx
Changes required
Fetch Assignment Data:
- Retrieve the list of assignments for the current user from the backend API.
Component Design:
- Design React components to represent various sections of the Student Task List page, including the header, task list, task item, etc.
- Ensure modularity and reusability in component structure.
Render Task List:
- Display fetched assignments in the task list component.
- Consider implementing pagination or infinite scrolling for large assignment lists.
- Provide loading indicators or skeletons to indicate data fetching progress.
Filter Assignments:
- Implement filtering based on the current user's participation.
- Pass user information (e.g., user ID or role) with API requests for backend data filtering.
Error Handling:
- Implement error handling for failed API requests or unexpected responses.
- Gracefully handle edge cases such as empty task lists or invalid data, displaying appropriate messages or fallback content.
Design Patterns and Principles
Module Design Pattern:
We use the Module Design Pattern extensively, structuring our application into cohesive, interchangeable components like Table and StudentTasksBox. This pattern allows for a clean separation of concerns and enhances code readability and maintenance.
Lazy Loading & Suspense Pattern:
To improve our application’s performance and user experience, we employ Lazy Loading coupled with the Suspense Pattern. By deferring the loading of components until they are required, we minimize the initial load time and provide a placeholder loading state, ensuring a smooth and responsive interaction for the users.
Memoization Pattern:
Through useMemo, we embrace the Memoization Pattern to cache expensive function calls, avoiding unnecessary recalculations. This is especially beneficial for our dropdown options and table data which depend on the dataset fetched, ensuring that we optimize rendering performance.
Singleton Hook Pattern:
While implicit, our use of React's useState follows the Singleton Hook Pattern. It manages the state within a single instance of a component, preventing the duplication of state logic and preserving the component’s state across re-renders.
Facade Pattern:
The commented useAPI hook represents the Facade Pattern, providing a simplified interface to the more complex logic of API calls. It abstracts the complexities of HTTP requests and state management related to fetching data, making the API interactions more straightforward for the rest of the application.
Observer Pattern with Hooks:
By leveraging useState and useEffect, we implement an Observer Pattern variant that allows our components to efficiently manage and respond to state changes. This hooks-based pattern provides a declarative way to synchronize the component with data and lifecycle events.
Container-Presenter Pattern:
While not explicitly stated, our component structure hints at a Container-Presenter Pattern, with the possibility of segregating logic-heavy containers from UI-focused presentational components. This further aligns with the React best practice of separation of concerns.
Functional Programming Principles:
We adhere to the principles of functional programming by avoiding class-based components and side-effects where possible. Our use of pure functions, hooks, and immutable state within functional components promotes a more predictable and easier-to-test codebase.
DRY Principle:
Consistent with the DRY (Don't Repeat Yourself) Principle, we aim to minimize repetition by reusing components and logic through hooks and utility functions. This not only reduces code bloat but also simplifies updates and maintenance.
Provider Pattern (Potential):
Looking ahead, the implementation may benefit from the Provider Pattern by using React's Context API. This would allow us to pass down the application state and helper functions through the component tree without prop drilling, streamlining the process of sharing stateful logic across components.
Future Considerations
HOC Pattern (Potential):
In future developments, the Higher-Order Component (HOC) Pattern could be leveraged to enhance components with additional capabilities, such as routing or data fetching, without altering their inherent functionality.
Mediator Pattern (Potential):
As the application scales and the complexity of interactions between components increases, the Mediator Pattern could serve as a centralized controller to manage the workflow and logic, facilitating communication between components in a decoupled manner.
Testing
Important Links
- GitHub repo [1]
- Pull Request: To be added
Team
Mentor
- Chetana Chunduru
Members
- Prathyusha Kodali <pkodali@ncsu.edu>
- Soubhagya Akkena <sakkena@ncsu.edu>
- Sri Lakshmi Kotha <skotha2@ncsu.edu>