CSC/ECE 517 Spring 2024 - E2429 Reimplement student task list: Difference between revisions
No edit summary |
|||
| Line 259: | Line 259: | ||
== Implementation == | == Implementation == | ||
=== Prerequisites === | |||
React.js Typescript | |||
== Future Scope == | == Future Scope == | ||
== Team == | == Team == | ||
Revision as of 19:50, 23 March 2024
Introduction
The Expertiza application is a collaborative platform used by students and instructors for managing assignments, peer reviews, and feedback. The current student task list interface lacks responsiveness, usability, and performance. The objective is to reimplement the frontend of the student task list using React JS and TypeScript. This reimplementation aims to enhance the user experience, improve task management, and optimize performance.
Project Requirements
The project will focus on the following features:
- Dynamic Task Table: Display a table listing student assignments. columns: Assignment name, course, topic, current stage, review grade, badges, stage deadline, and publishing rights.Implement sorting and filtering functionalities for efficient task navigation.
- Responsive Design: Prioritize accessibility and user-friendly layouts.
- Lazy Loading: Optimize performance by loading content only when necessary.Improve page load times for a smoother user experience.
Dummy Data
Interfaces
The interfaces were designed as a prototype for testing purposes. The future team working on the backend needs to modify it as needed.
The implementation can be found here
Duty and StudentsTeamedWith is for the side box.
Revision's purpose is undefined for now, so leave it empty, the future team should delete it if it is proved to be redundant.
IStudentTask is for the main table of student task.
export interface Duty {
name: string;
dueDate: string;
}
export interface Revision {
}
export interface StudentsTeamedWith {
[semester: string]: string[];
}
// Interface for matching columns to assignment table columns
export interface IStudentTask {
name: string;
course_name: string;
topic: string;
current_stage: string;
review_grade: {
comment: string;
};
has_badge: boolean;
stage_deadline: Date
publishing_rights: boolean
}
JSON File
JSON File are also created for the purpose of testing, the future team should delete this file if the data can be successfully retrieved from the database.
JSON File can be found here
{
"assignments": [
{
"name": "Assignment 1",
"course_name": "CSC 517",
"topic": "Ruby",
"current_stage": "in progress",
"review_grade": {
"comment": "3/5"
},
"has_badge": false,
"stage_deadline": "3/18",
"publishing_rights": true
},
{
"name": "Assignment 2",
"course_name": "CSC 517",
"topic": "Rails",
"current_stage": "in progress",
"review_grade": "N/A",
"has_badge": true,
"stage_deadline": "3/18",
"publishing_rights": true
},
{
"name": "Assignment 3",
"course_name": "CSC 517",
"topic": "Git",
"current_stage": "in progress",
"review_grade": "N/A",
"has_badge": true,
"stage_deadline": "3/18",
"publishing_rights": false
},
{
"name": "Assignment 1",
"course_name": "CSC 522",
"topic": "AI",
"current_stage": "in progress",
"review_grade": "N/A",
"has_badge": false,
"stage_deadline": "3/25",
"publishing_rights": true
},
{
"name": "Assignment 2",
"course_name": "CSC 522",
"topic": "Random Forest",
"current_stage": "finished",
"review_grade": "N/A",
"has_badge": false,
"stage_deadline": "3/28",
"publishing_rights": true
}
],
"duties": [
{
"name": "CSC517-Assignment 1",
"dueDate": "2024-03-18"
},
{
"name": "CSC517-Assignment 2",
"dueDate": "2024-03-18"
},
{
"name": "CSC517-Assignment 3",
"dueDate": "2024-03-18"
},
{
"name": "CSC522-Assignment 1",
"dueDate": "2024-03-25"
},
{
"name": "CSC522-Assignment 2",
"dueDate": "2024-03-28"
}
],
"revisions": [
],
"studentsTeamedWith": {
"CSC540, Fall 2023": ["classmate one", "classmate two", "classmate three", "classmate four"],
"CSC515, Spring 2024": ["classmate five", "classmate six", "classmate seven"]
}
}
Changes
Student Task Table
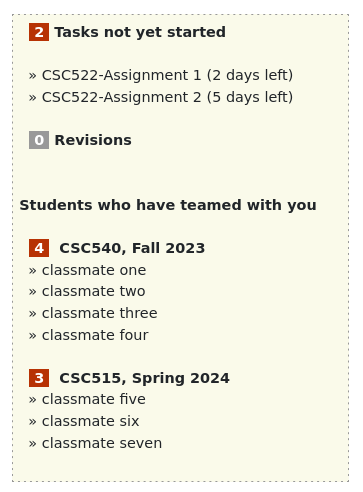
Side Table
UI changes
Changes
- Transfer all the code from Ruby on Rails views to React and TypeScript.
- Delete the line between Course Name and the start of team member list
- Add the line between the end of team member list and Course Name
Code changes
This task was implemented mainly in two files: StudentTasks.css and StudentTasksBox.tsx
- StudentTasks.css
This file contains the majority of the styles of this box.
- StudentTasksBox.tsx
First, defined interface for the table data and pass these data as parameters
interface StudentTasksBoxParameter {
duties: Duty[];
revisions: Revision[];
studentsTeamedWith: StudentsTeamedWith;
}
We also need to define a function to calculate days left with the the current time and due time
const calculateDaysLeft = (dueDate: string) => {
const today = new Date();
const date = new Date(dueDate);
const differenceInTime = date.getTime() - today.getTime();
const differenceInDays = Math.ceil(differenceInTime / (1000 * 3600 * 24));
return differenceInDays > 0 ? differenceInDays : 0;
};
Next, we need to filter out those assignments that have not yet reached their due date.
const tasksNotStarted = duties.filter(duty => (calculateDaysLeft(duty.dueDate) > 0))
Finally, we can display the data as intended template
Task not yet start
<strong>
<span className="tasknum"> {tasksNotStarted.length} </span> Tasks not yet started<br />
</strong>
<br />
{tasksNotStarted.map(task => {
const daysLeft = calculateDaysLeft(task.dueDate);
const dayText = daysLeft > 1 ? 'days' : 'day';
return (
<div>
<span> » {task.name} ({daysLeft} {dayText} left)</span>
</div>
)
})}
Student who have teamed with you
<strong>
Students who have teamed with you<br />
</strong>
<br />
{
Object.entries(studentsTeamedWith).map(([semester, students]) => (
<div>
<strong> <span className="tasknum">
{students.length} </span>
{semester}
</strong><br />
{students.map((student => (
<div>
<span className="notification"> » {student} </span>
</div>
)))}
<br/>
</div>
))
}
Lazy Loading
Current View
Implementation
Prerequisites
React.js Typescript