CSC/ECE 517 Fall 2023 - E2360. View for Results of Bidding: Difference between revisions
| Line 47: | Line 47: | ||
== Implemented Code == | == Implemented Code == | ||
'''1. | '''1. Lottery Controller''' | ||
File: ./app/controllers/lottery_controller.rb | File: <code>./app/controllers/lottery_controller.rb</code> | ||
Method: "bidding_details" | Method: <code>"bidding_details"</code> | ||
Functionality: | |||
(1) Assignment Retrieval: | |||
*Retrieves the assignment based on the provided id from the params. | |||
(2) Topic Fetching: | |||
*Gathers all the sign-up topics associated with the retrieved assignment. | |||
(3) Initialization of Data Structures: | |||
*Initializes two hash data structures: | |||
#@bids_by_topic: To store bids by topic. | |||
#@assigned_teams_by_topic: To store teams assigned to each topic. | |||
(4) Data Aggregation: | |||
Iterates through each topic and performs the following actions: | |||
(i) Bids Gathering: | |||
*Fetches all bids for each topic. | |||
*Bids are stored in @bids_by_topic, mapped by the topic.id. Each bid includes the team and its priority. | |||
(ii) Assigned Teams Gathering: | |||
*Retrieves teams that are assigned to a topic and are not waitlisted. | |||
*The results are stored in @assigned_teams_by_topic, indexed by topic.id. | |||
(5) Priority Counts: | |||
*For each topic, the method calculates the number of bids at each priority level (1 to 3). | |||
*It dynamically initializes and updates three instance variables: @count1, @count2, and @count3. | |||
*Each of these variables is a hash that maps topic IDs to the count of bids at the respective priority. | |||
[[File:Bidding_details_controller.png | 888px]] | [[File:Bidding_details_controller.png | 888px]] | ||
| Line 59: | Line 91: | ||
'''2. Bidding Details View''' | '''2. Bidding Details View''' | ||
File: ./app/views/lottery/bidding_details. | File: <code>./app/views/lottery/bidding_details.html.erb</code> | ||
'''Added a button and corresponding JavaScript which toggles its visibility based on “Enable bidding for topics?” checkbox.''' | '''Added a button and corresponding JavaScript which toggles its visibility based on “Enable bidding for topics?” checkbox.''' | ||
Components: | |||
1. Custom CSS Style: | |||
*A style block is defined to style elements with the assigned-team class. Teams assigned to a topic will have a yellow background and black text. | |||
2. Bidding Details Table: | |||
*A table is created with classes table, table-bordered, and table-hover for styling. | |||
*The header (<thead>) section of the table defines five columns: "Topic Name", "Bidding Teams", and three columns for bid counts ("#1 bids", "#2 bids", "#3 bids"). | |||
3. Dynamic Table Rows: | |||
*The <tbody> section uses ERB to iterate over each topic in the @topics array. | |||
*Each topic creates a table row (<tr>) with the following data: | |||
**Topic Name: Displayed using <%= topic.topic_name %>. | |||
**Bidding Teams: A list of teams bidding on the topic. For each bid associated with the topic: | |||
***The team's name and priority number are displayed. | |||
***If the team is assigned to the topic, it is styled with the assigned-team class. | |||
**Bid Counts: Three columns display the number of #1, #2, and #3 bids for each topic. If there are no bids, it displays "No bids yet". | |||
4. Navigation Link: | |||
<code><a href="javascript:history.back()">Back</a></code>: Provides a link to go back to the previous page in the browser history. | |||
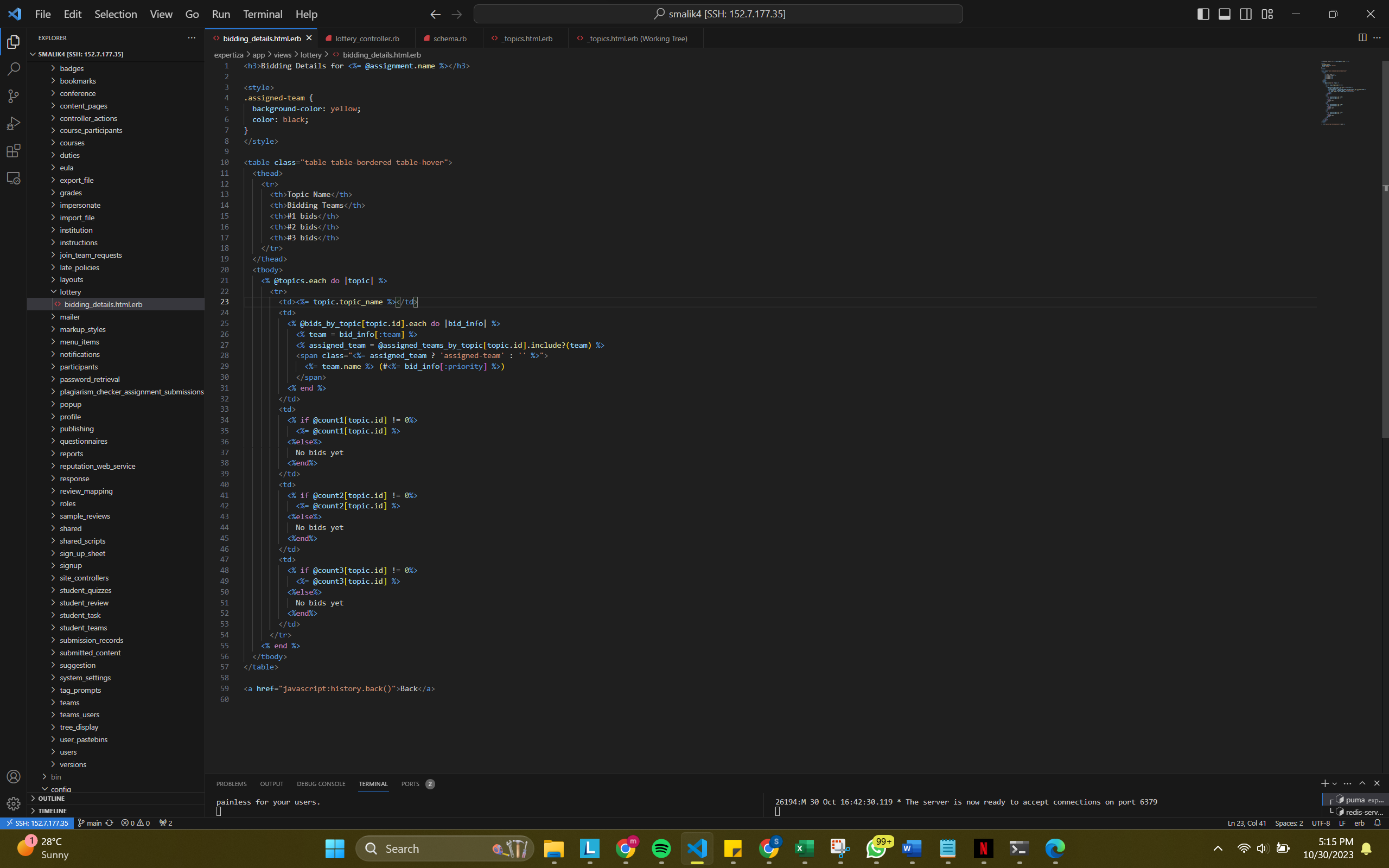
[[File:Bidding_details_view.png | 888px]] | [[File:Bidding_details_view.png | 888px]] | ||
Revision as of 05:23, 6 December 2023
Expertiza
Expertiza is an open source project based on Ruby on Rails framework. Expertiza allows the instructor to create new assignments and customize new or existing assignments. It also allows the instructor to create a list of topics the students can sign up for. Students can form teams in Expertiza to work on various projects and assignments. Students can also peer review other students' submissions. Expertiza supports submission across various document types, including URLs and wiki pages.
Background
When topics are opened up for bidding, students can see how “hot” each topic is by the color it has on their topic list. However, instructors have no way to view the bidding process except by impersonating students. Furthermore, when the bidding assignment algorithm is run, there is no way to verify that it did in fact assign teams to topics they had chosen.
Previous Work
CSC/ECE_517_Spring_2022_-_E2245:_View_for_results_of_bidding
Accomplishments
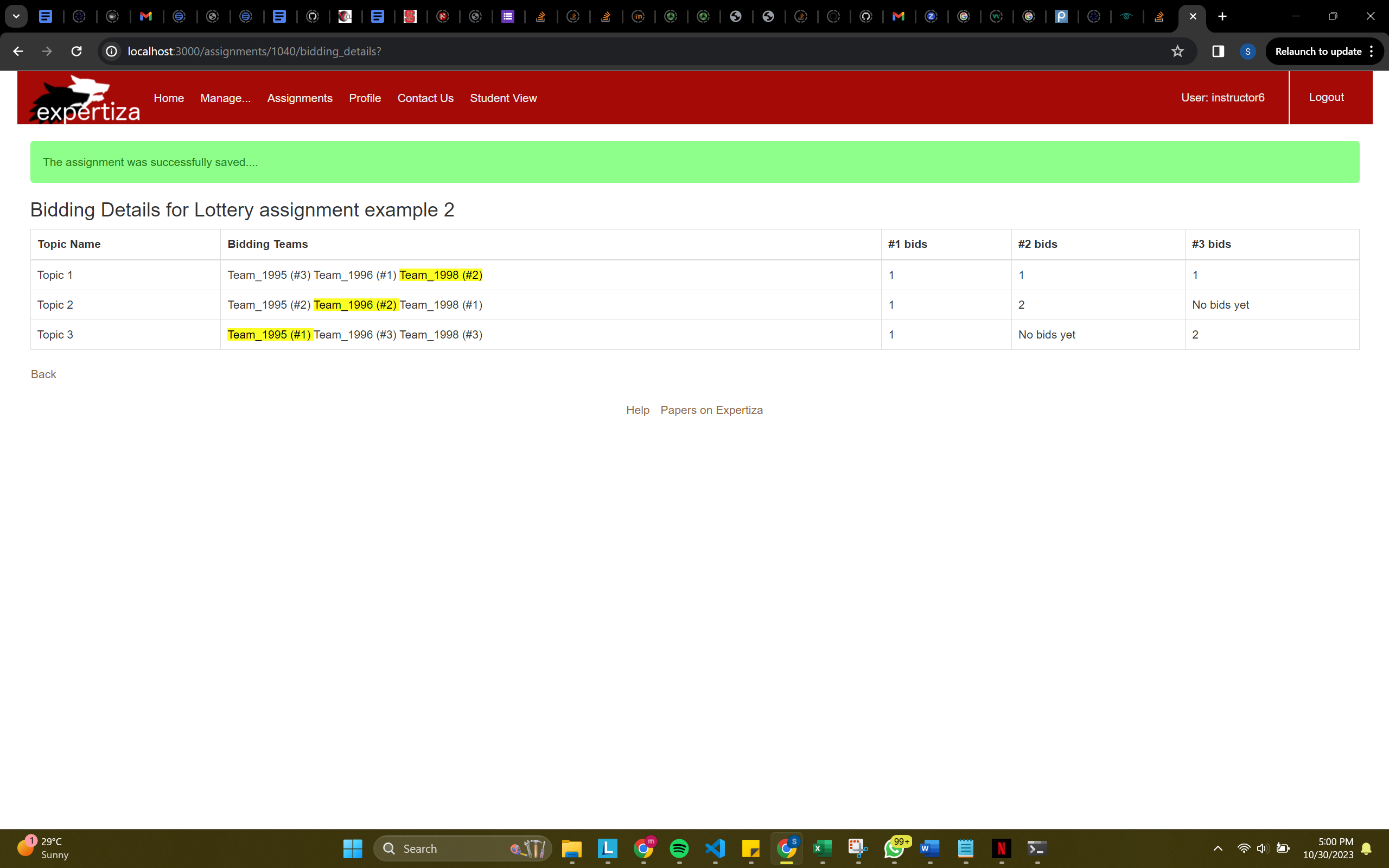
This project added a "View Bidding Details" when the instructor enables the "bidding for topics" feature. By clicking it, it redirects us to a new page, where shows the following details of bidding:
- Topic Name
- Bidding Teams
- Bidding Order
- The number of bidding a topic gets
Also, for each topic, the team that wins the bidding will be highlighted with a yellow background color so that the instructor can easily find out which team each topic is assigned to.
The button leads to a page that contains bidding information for the assignment. It displays the number of #1, #2, and #3 bids on a specific topic, the teams that bid and priority of their bid, and the name of the team that got assigned the topic is highlighted.
Files Involved:
The files to be worked upon are:
- ./app/controllers/lottering_controller.rb
- ./app/views/lottery/bidding_details.ntml.erb
- ./app/assignments/edit/_topics.html.erb
- ./spec/controllers/lottery_controller.rb
Team Members
- Richard Li rli14@ncsu.edu
- Shreshth Malik smalik4@ncsu.edu
- Shuai Chen schen76@ncsu.edu
Implemented Code
1. Lottery Controller
File: ./app/controllers/lottery_controller.rb
Method: "bidding_details"
Functionality:
(1) Assignment Retrieval:
- Retrieves the assignment based on the provided id from the params.
(2) Topic Fetching:
- Gathers all the sign-up topics associated with the retrieved assignment.
(3) Initialization of Data Structures:
- Initializes two hash data structures:
- @bids_by_topic: To store bids by topic.
- @assigned_teams_by_topic: To store teams assigned to each topic.
(4) Data Aggregation:
Iterates through each topic and performs the following actions:
(i) Bids Gathering:
- Fetches all bids for each topic.
- Bids are stored in @bids_by_topic, mapped by the topic.id. Each bid includes the team and its priority.
(ii) Assigned Teams Gathering:
- Retrieves teams that are assigned to a topic and are not waitlisted.
- The results are stored in @assigned_teams_by_topic, indexed by topic.id.
(5) Priority Counts:
- For each topic, the method calculates the number of bids at each priority level (1 to 3).
- It dynamically initializes and updates three instance variables: @count1, @count2, and @count3.
- Each of these variables is a hash that maps topic IDs to the count of bids at the respective priority.
2. Bidding Details View
File: ./app/views/lottery/bidding_details.html.erb
Added a button and corresponding JavaScript which toggles its visibility based on “Enable bidding for topics?” checkbox.
Components:
1. Custom CSS Style:
- A style block is defined to style elements with the assigned-team class. Teams assigned to a topic will have a yellow background and black text.
2. Bidding Details Table:
- A table is created with classes table, table-bordered, and table-hover for styling.
- The header (<thead>) section of the table defines five columns: "Topic Name", "Bidding Teams", and three columns for bid counts ("#1 bids", "#2 bids", "#3 bids").
3. Dynamic Table Rows:
- The <tbody> section uses ERB to iterate over each topic in the @topics array.
- Each topic creates a table row () with the following data:
- Topic Name: Displayed using <%= topic.topic_name %>.
- Bidding Teams: A list of teams bidding on the topic. For each bid associated with the topic:
- The team's name and priority number are displayed.
- If the team is assigned to the topic, it is styled with the assigned-team class.
- Bid Counts: Three columns display the number of #1, #2, and #3 bids for each topic. If there are no bids, it displays "No bids yet".
4. Navigation Link:
<a href="javascript:history.back()">Back</a>: Provides a link to go back to the previous page in the browser history.
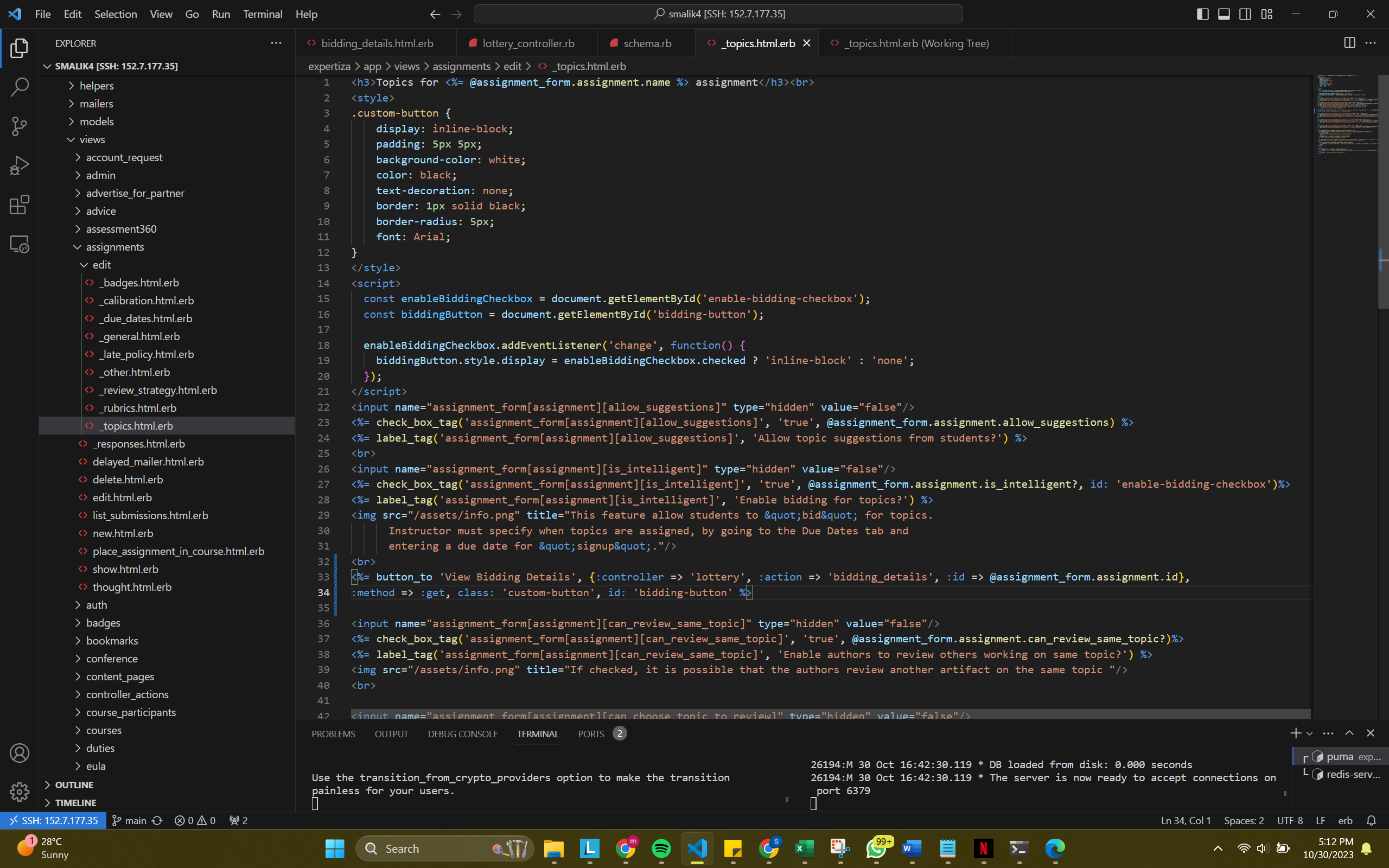
3. The button of View Bidding Details
File: ./app/assignments/edit/_topics.html.erb
File: ./spec/controllers/lottery_controller.spec.rb
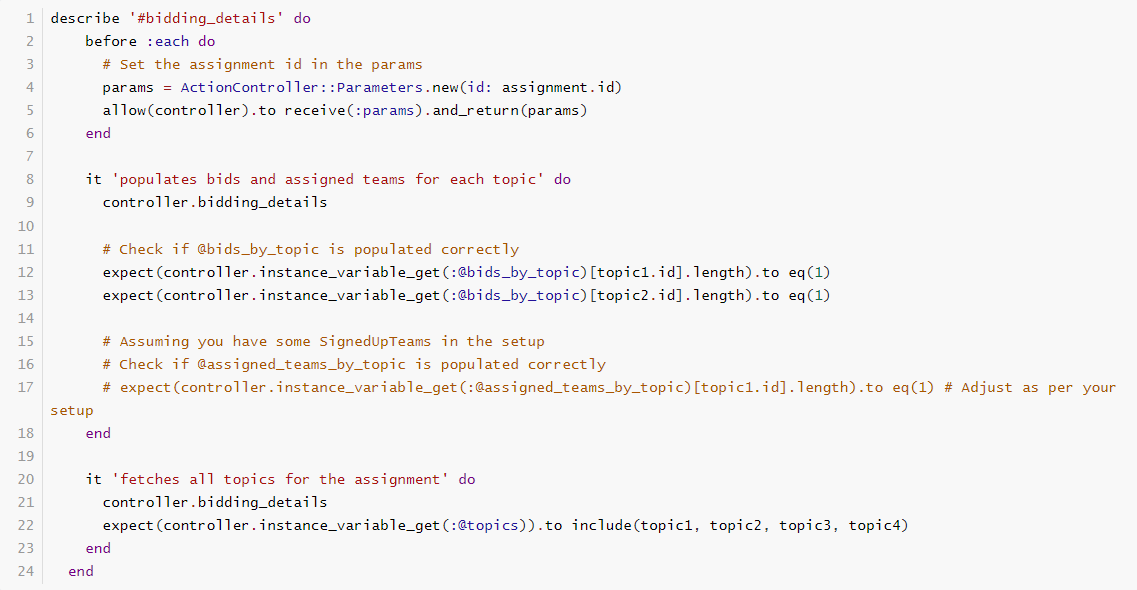
4. RSpec Testing on "bidding_details" Method
File: ./spec/controllers/lottery_controller.spec.rb