CSC/ECE 517 Fall 2023 - E2380. Reimplement frontend for Courses: Difference between revisions
(Added Screenshots) |
|||
| Line 33: | Line 33: | ||
==Files Modified== | ==Files Modified== | ||
* | * [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/App.tsx src/App.tsx] | ||
* | * [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/App.tsx src/layout/Header.tsx] | ||
* | * [https://github.com/expertiza/reimplementation-front-end/pull/23/files#diff-9b64839d3e96ecc2970dac1cd453fb5b78c9ec4e238ae53aa5140a429e93272d src/pages/Courses/Course.tsx] | ||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/Courses/CourseColumns.tsx src/pages/Courses/CourseColumns.tsx] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/Courses/CourseCopy.tsx src/pages/Courses/CourseCopy.tsx] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/Courses/CourseDelete.tsx src/pages/Courses/CourseDelete.tsx] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/Courses/CourseEditor.tsx src/pages/Courses/CourseEditor.tsx] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/Courses/CourseUtil.ts src/pages/Courses/CourseUtil.ts] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/TA/TA.tsx src/pages/TA/TA.tsx] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/TA/TAColumns.tsx src/pages/TA/TAColumns.tsx] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/TA/TADelete.tsx src/pages/TA/TADelete.tsx] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/TA/TAEditor.tsx src/pages/TA/TAEditor.tsx] | |||
* [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/pages/TA/TAUtil.ts src/pages/TA/TAUtil.ts] | |||
* | * [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/utils/interfaces.ts src/utils/interfaces.ts] | ||
* | * [https://github.com/expertiza/reimplementation-front-end/blob/ca13cf41ce1e96b3aa3d1ea617b729ca396a100f/src/utils/util.ts src/utils/util.ts] | ||
==Results== | |||
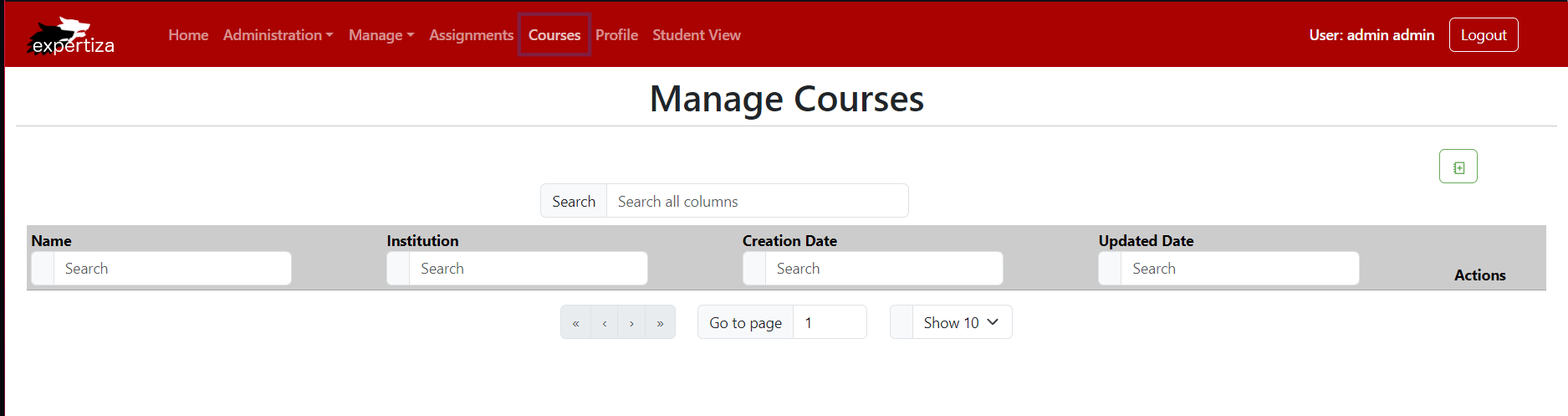
*Courses Page. This is what is displayed when no courses exist in the Database | |||
[[File:Courses_Page.png|700px]] | |||
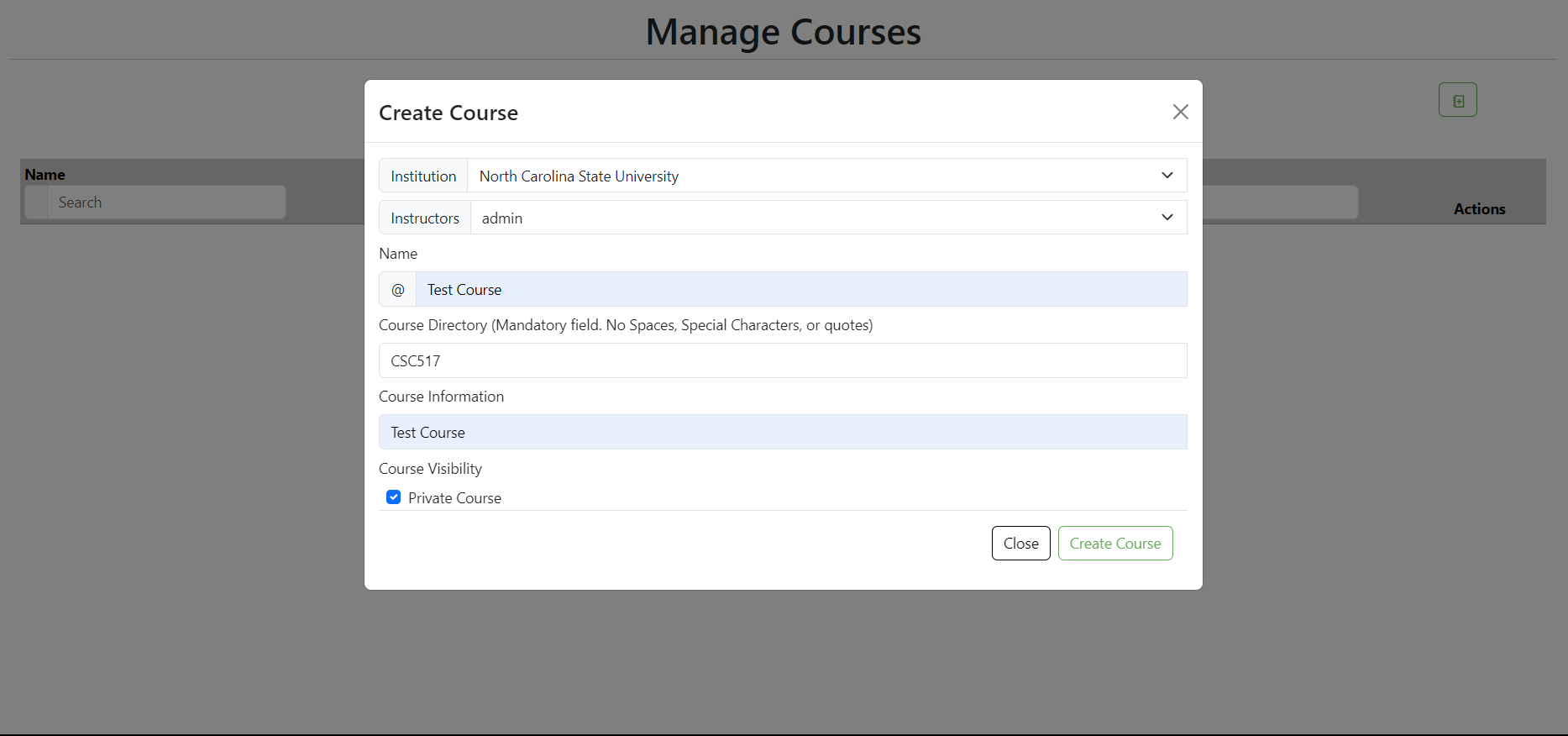
*Add New Course. The user needs to select the Institution, select the instructor, and fill in the details like course name, directory, information, and whether the course is private. | |||
[[File:Create_Course.png|700px]] | |||
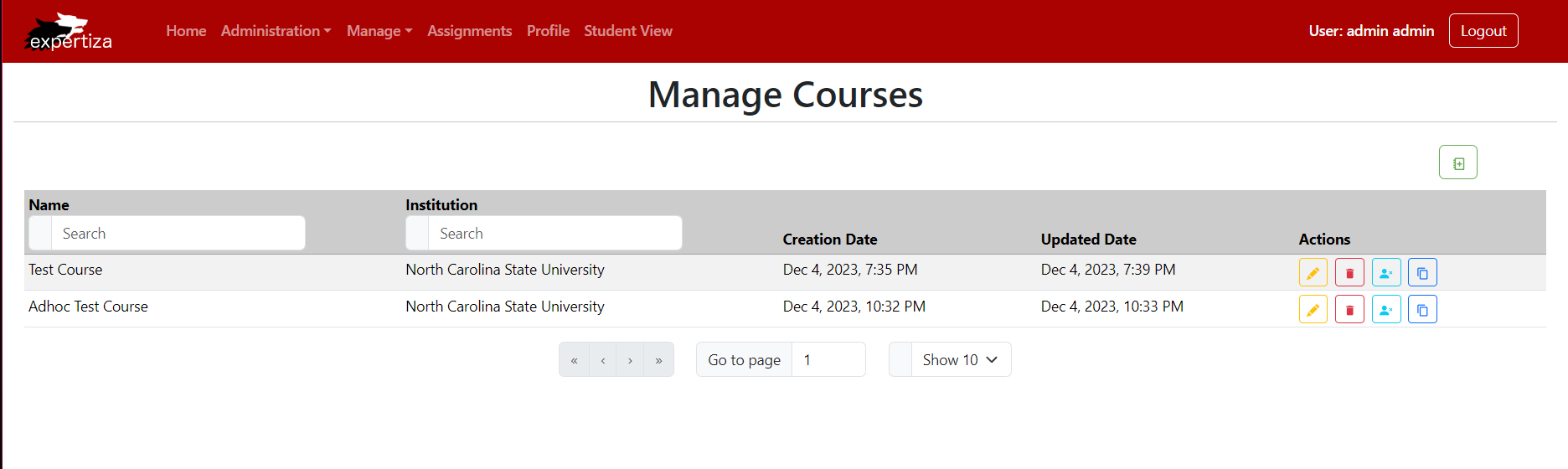
*Courses Page. The information displayed regarding a specific course. | |||
[[File:Courses_Page_2.png|700px]] | |||
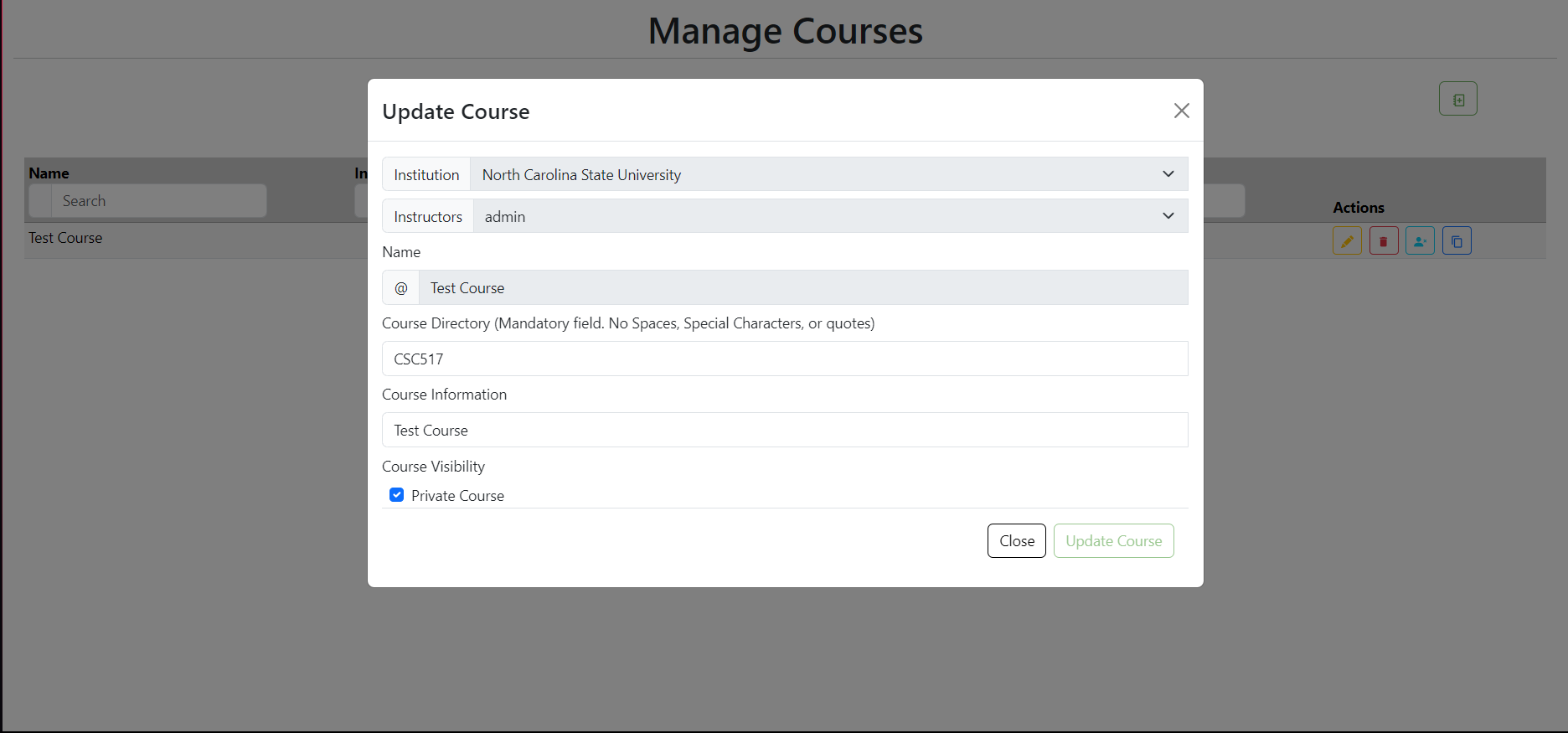
*Update Existing Course. The user cannot update the Institution, the instructor, or the course name, only the directory, information, and whether the course is private. | |||
[[File:Update_Course.png|700px]] | |||
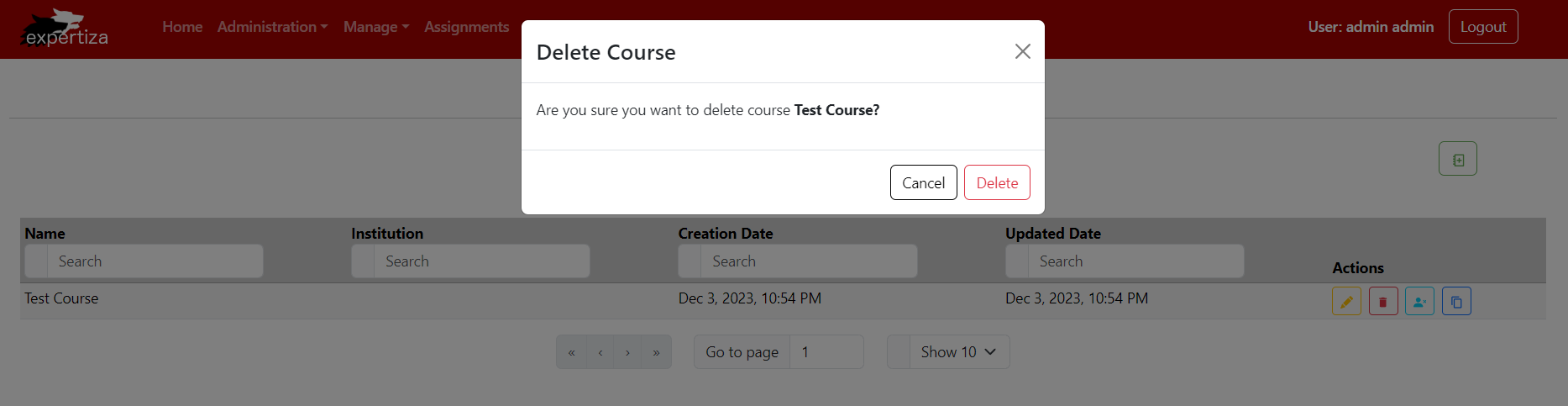
*Delete Existing Course. The user is prompted before deleting a course. | |||
[[File:Delete_Course.png|700px]] | |||
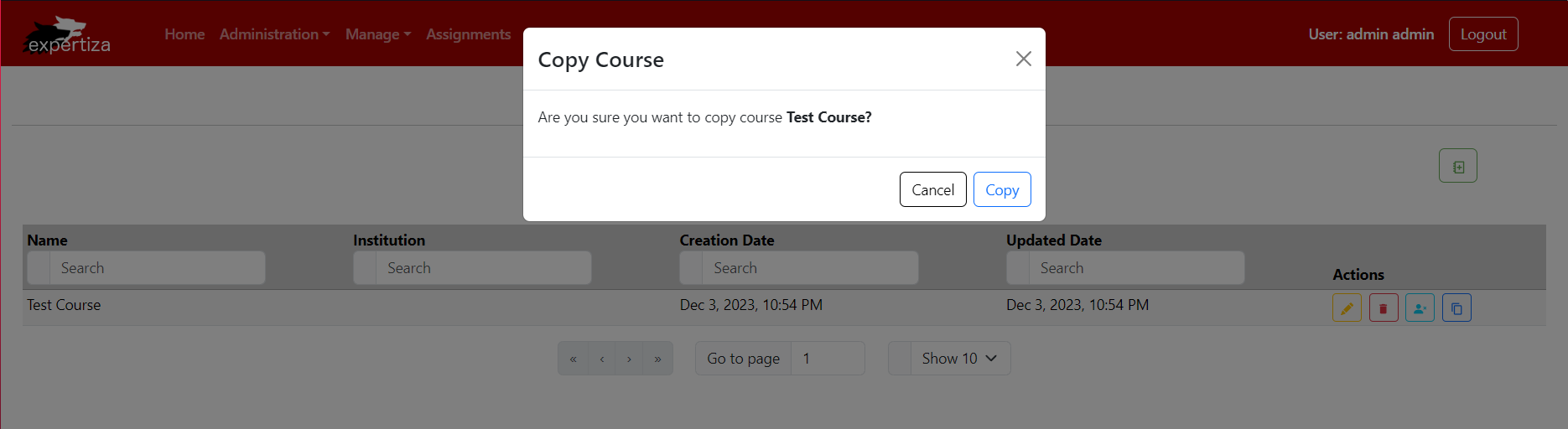
*Copy Existing Course. The user is prompted before copying a course. | |||
[[File:Copy_Course.png|700px]] | |||
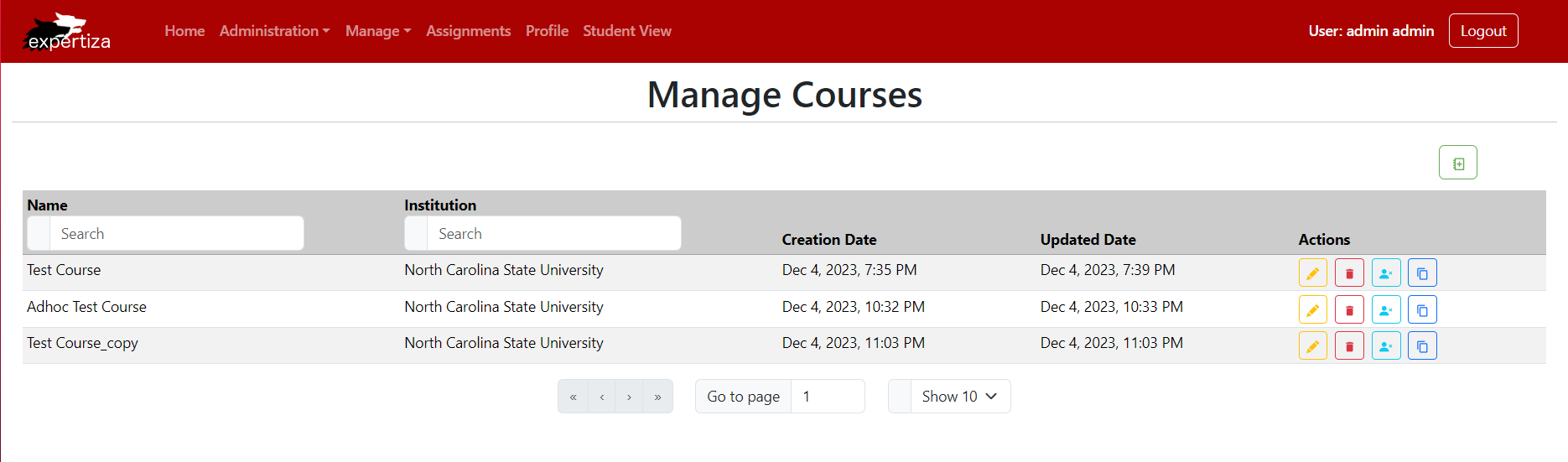
*Courses Page. The page displays the result of copying a course. | |||
[[File:Courses_Page_3.png|700px]] | |||
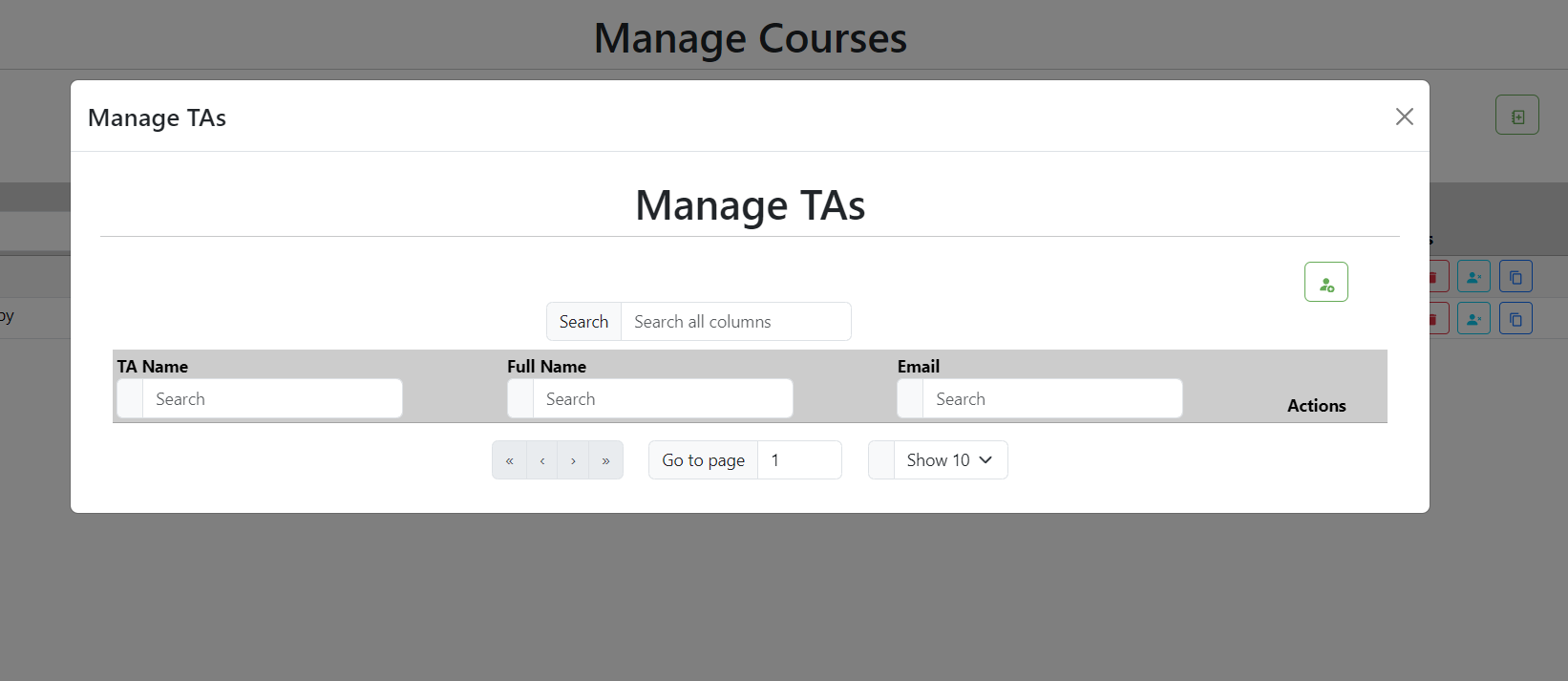
*Manage TAs. According to the problem statement, we need to display a Modal which would contain the information regarding all the TAs of the course. | |||
[[File:Manage_TAs.png|700px]] | |||
*Add TAs. The logged-in user only needs to add the username of the user they want to add as the TA for the course. | |||
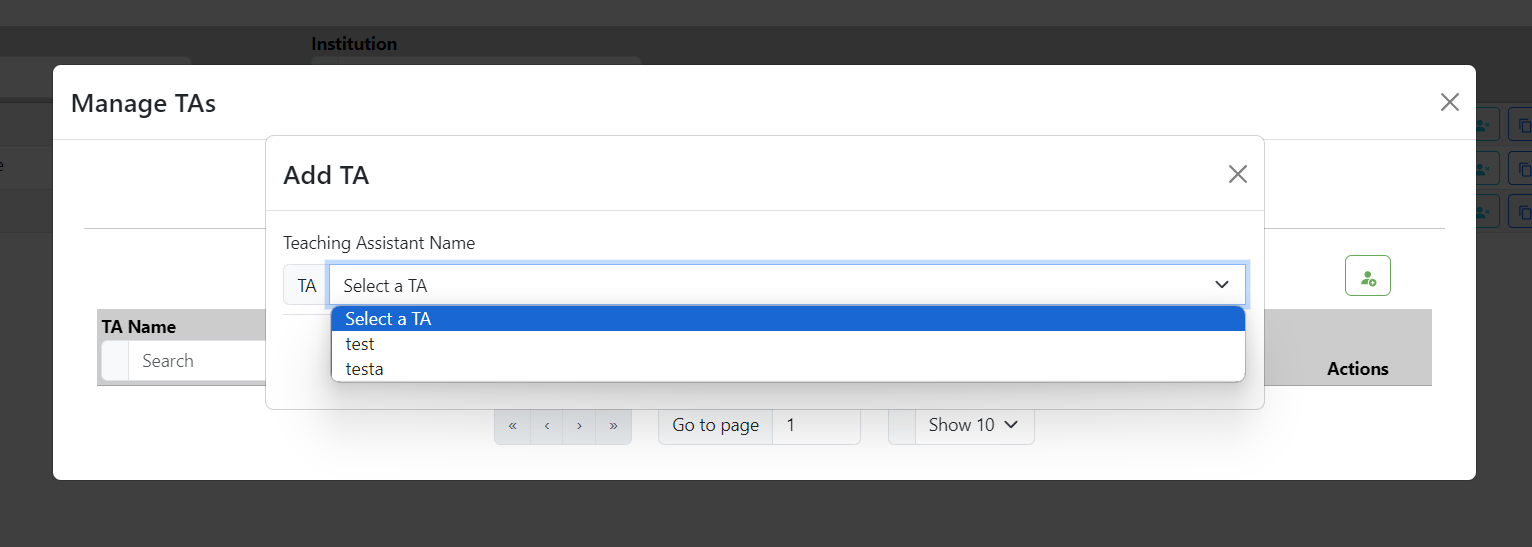
[[File:Add_TA.png|700px]] | |||
*The feature for deleting a TA for a course has been implemented but the backend is not properly implemented (comments regarding these are mentioned in the code), so no screenshot for it :( | |||
*Feature to Update TA information is redundant so was not implemented. | |||
==Team== | ==Team== | ||
Revision as of 04:34, 4 December 2023
Expertiza
Expertiza, an open-source learning management system, is built on the Ruby on Rails framework. It provides functionality for creating assignments, tests, assignment teams, and courses, alongside an array of other features. Notably, it incorporates a robust system for facilitating peer reviews and feedback within teams and groups. The primary emphasis in this project is on the frontend React Components, specifically those related to User, Institution, and Roles. The project aims to implement a fully functional user interface for these components utilizing React.
ToDo
In this project, the front end of the courses page needs to be reimplemented using React with Typescript. The main page will display a table with all the course listings. This page will only be visible to admins of the application. Admins will be able to add new courses, edit existing courses, and delete courses from the list. Along with this, the admins will have the feature to manage the TAs associated with the courses. The admins can view who are the TAs associated with which course. Furthermore, the admin can add or remove TAs associated with courses.
Design Patterns
- Composite Design Pattern, since we are going to create our Course component by nesting and composing the Table, Modal, and other components together.
- DRY Principle, because one of the major advantages of using React. We are able to reuse components that already exist, like the Table, and Modal components.
- Provider Pattern. React provides the Context API using which we can pass props down the component chain without explicitly passing it down. Thus using the provider pattern.
- Observer Pattern, can be leveraged using the Context API provided by React along with hooks like useEffect and useState.
- HOC Pattern. HOC refers to the higher-order component which is a function that takes in a component and returns a component. We will be using this to add routing for the new pages that will be created.
Components
- Courses Page: This is the main page that displays all the courses. It should use the Table component for listing the courses.
- Course Row: A component that represents a single course. It should have buttons for edit, delete, manage TAs, and copy course.
- Create/Edit Course Form: A form for creating a new course or editing an existing one. This form should have fields for all relevant course details.
- TA Management Modal: A modal that opens up when the 'Manage TAs' button is clicked. It should list all TAs for the selected course and provide options to add or remove TAs.
- Add TA Form: A form in the TA Management Modal for adding a new TA to the course.
- TA Row: A component that represents a single TA within the TA Management Modal. It should have a remove button to remove the TA from the course.
- Copy Course Modal/Form: A modal or form that allows users to duplicate an existing course.
Test Scenarios
Testing in the application can be performed by using Libraries like Jest and Enzyme. Testing can be automated by using CI/CD pipelines to execute whenever there are new changes to the code, so as to follow test-driven development. We can test for the following features.
- List Courses: Verify that all existing courses are listed in a table. Check if the course details listed make sense and are not overloaded with unnecessary information.
- Create Course: Use the "create new course" button and fill in all the required fields. Verify that the course is created successfully and is listed in the course table.
- Edit Course: Select a course from the list and click on the "edit" button. Change some details and save. Verify that the changes are reflected in the course list.
- Delete Course: Select a course from the list and click on the "delete" button. Verify that the course is removed from the course list.
- Manage TA: Click on the "manage TA" button for a course. Add a TA and verify that the TA is added successfully. Remove a TA and verify that the TA is removed successfully.
- Copy Course: Select a course and use the "copy course" functionality. Verify that a new course is created with the same details as the original course, except for a unique course ID.
- User Interface Validation: Check if the UI theme is consistent with the rest of the application. Verify that the page is responsive and works well on different screen sizes. Check if all buttons and links work as expected.
Files Modified
- src/App.tsx
- src/layout/Header.tsx
- src/pages/Courses/Course.tsx
- src/pages/Courses/CourseColumns.tsx
- src/pages/Courses/CourseCopy.tsx
- src/pages/Courses/CourseDelete.tsx
- src/pages/Courses/CourseEditor.tsx
- src/pages/Courses/CourseUtil.ts
- src/pages/TA/TA.tsx
- src/pages/TA/TAColumns.tsx
- src/pages/TA/TADelete.tsx
- src/pages/TA/TAEditor.tsx
- src/pages/TA/TAUtil.ts
- src/utils/interfaces.ts
- src/utils/util.ts
Results
- Courses Page. This is what is displayed when no courses exist in the Database
- Add New Course. The user needs to select the Institution, select the instructor, and fill in the details like course name, directory, information, and whether the course is private.
- Courses Page. The information displayed regarding a specific course.
- Update Existing Course. The user cannot update the Institution, the instructor, or the course name, only the directory, information, and whether the course is private.
- Delete Existing Course. The user is prompted before deleting a course.
- Copy Existing Course. The user is prompted before copying a course.
- Courses Page. The page displays the result of copying a course.
- Manage TAs. According to the problem statement, we need to display a Modal which would contain the information regarding all the TAs of the course.
- Add TAs. The logged-in user only needs to add the username of the user they want to add as the TA for the course.
- The feature for deleting a TA for a course has been implemented but the backend is not properly implemented (comments regarding these are mentioned in the code), so no screenshot for it :(
- Feature to Update TA information is redundant so was not implemented.
Team
Mentor
- Renji Joseph Sabu (rsabu@ncsu.edu)
Members
- Atharva Thorve <athorve@ncsu.edu>
- Mrityunjay Joshi <mjoshi6@ncsu.edu>
- Divit Kalathil <dakalath@ncsu.edu>
Pull Request
https://github.com/expertiza/reimplementation-front-end/pull/23